
【NoCode】Bubbleのチュートリアルを初心者向けに解説! ④ スライドショーを実装する
皆様こんにちは、taku(@takuNoCode1)です!
平素より格別のご高配を賜り厚く御礼申し上げます。
今回は、NoCodeツールBubbleのチュートリアル Lesson 4 を初心者向けに解説していきます!
この記事で学ぶこと
・プラグインの導入方法
・プラグイン(Slick Slideshow)の設定方法
・画像のアップロード方法
チュートリアルの概要につきましては、次の記事で解説しましたので、まずはこちらをご覧ください。
1. 実装するサンプル

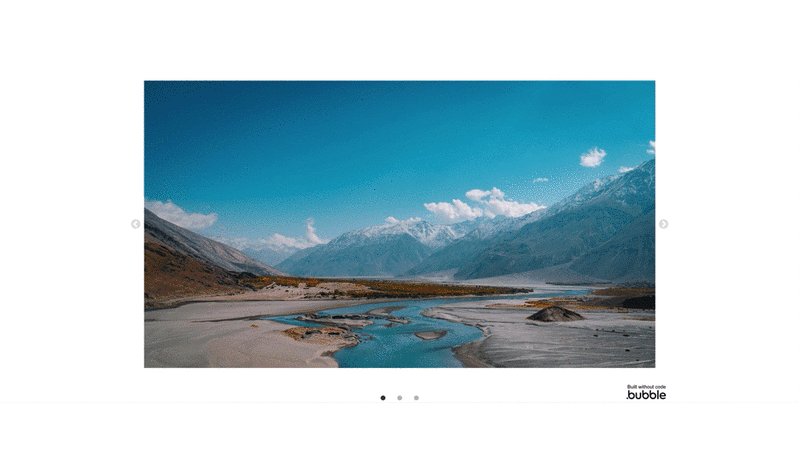
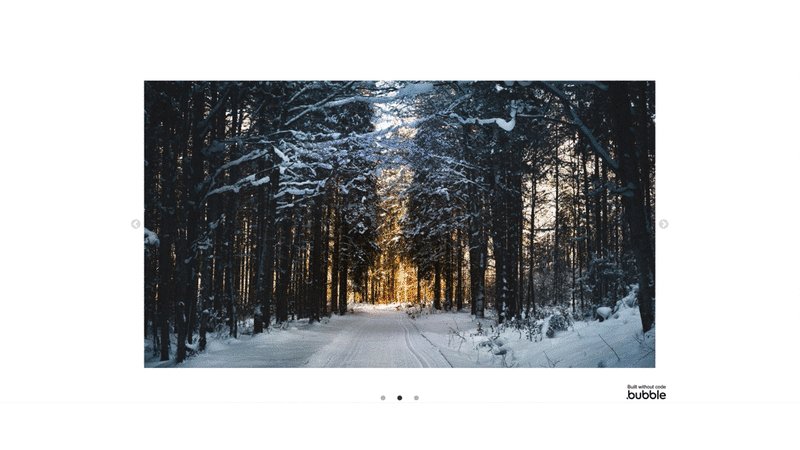
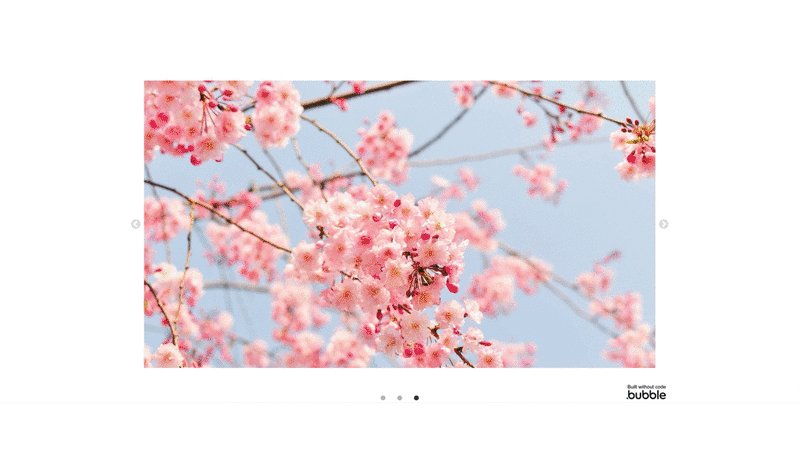
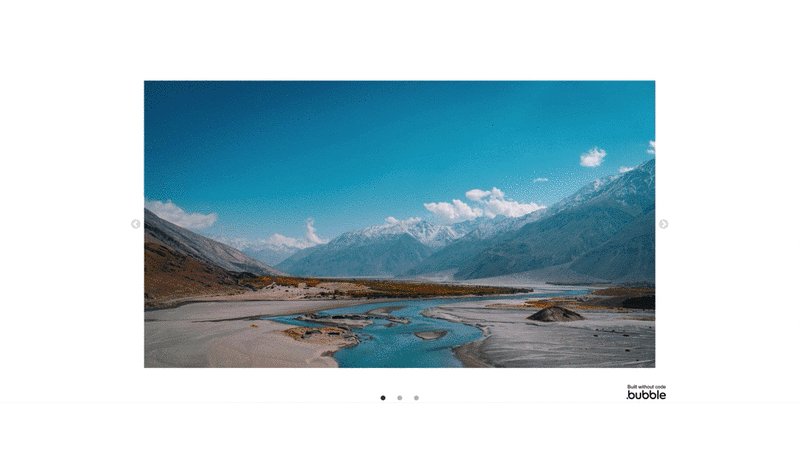
画像をスライドショーで表示するサンプルを実装します。
企業のホームページなどでよく見かけますが、ユーザーの視覚に印象を与えることによって、集客率を上げることができます。
コードを書いて実装する場合は手間がかかるのですが、Bubbleではプラグインを導入するだけで、簡単にスライドショーの実装ができてしまいます。
2. プラグイン(Slick Slideshow)の導入
プラグインとは、機能を拡張するためのプログラムのことです。複雑なコードを書かなければ実装できないような機能も、このプラグインをインストールして設定を行うだけで、初心者でも簡単に実装することができます。
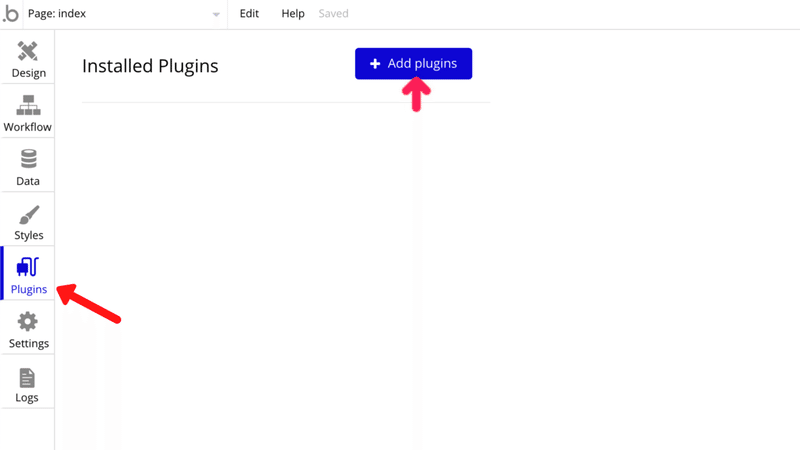
左メニューの「Plugins」を選択し、「Add plugins」をクリックします。

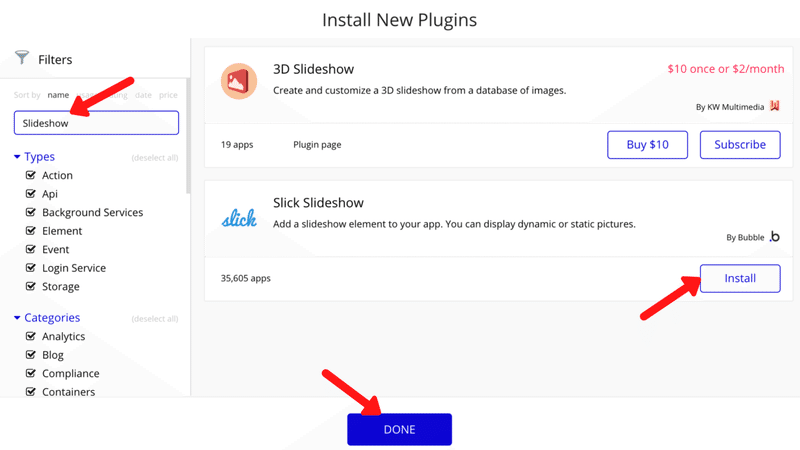
検索フォームに「Slideshow」と入力し、「Slick Slideshow」の「Install」ボタンをクリックした後に「DONE」ボタンをクリックします。

次章で、スライドショーに表示する画像をアップロードするので、画像を3枚ほど準備しておいてください。
3. プラグイン(Slick Slideshow)の設定
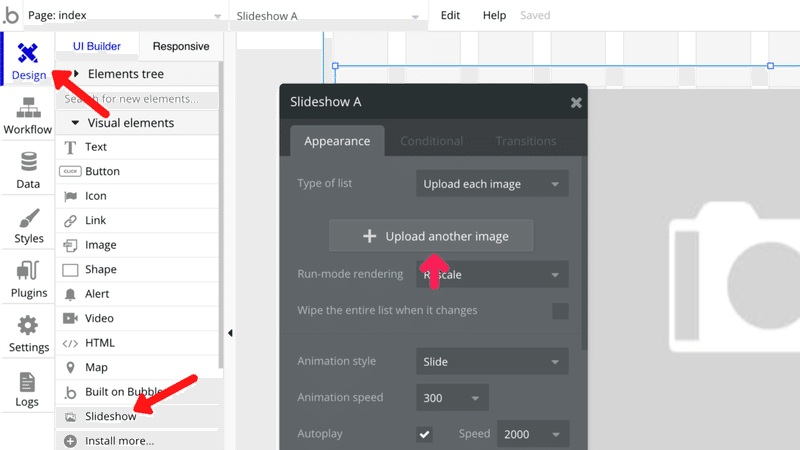
左メニューの「Design」をクリックし、「Slideshow」をページいっぱいに、ドラッグアンドドロップして配置します。
次に、「Upload another image」をクリックします。

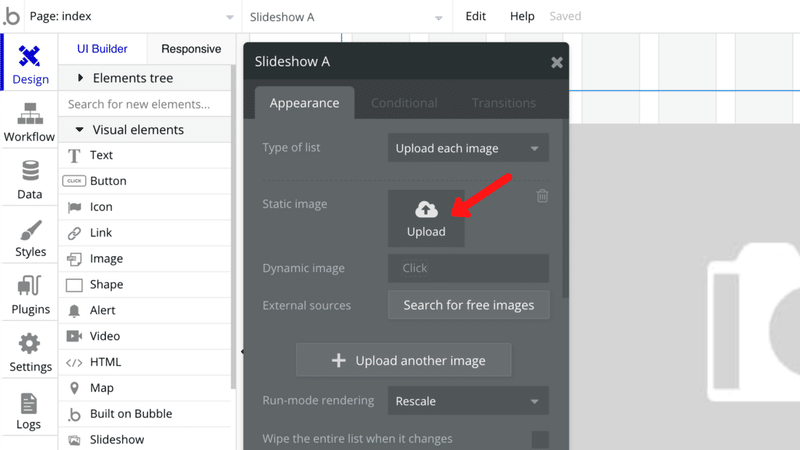
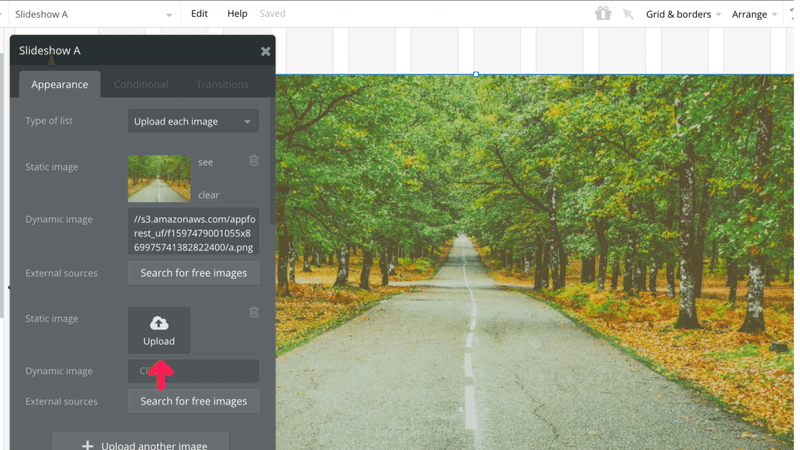
「Static image」の「Upload」をクリックし、自分で準備した画像をアップロードします。

先程と全く同じ手順で、「Upload another image」をクリックし、2枚目、3枚目の画像をアップロードします。

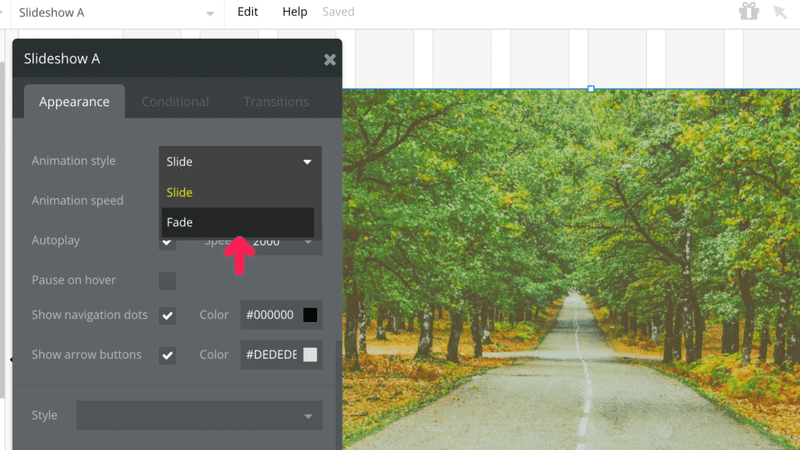
「Animation style」を「Fade」に変更します。この設定により、画像切り替え時のアニメーションを変更することができます。

今回のチュートリアルでは解説はありませんでしたが、その他アニメーションの設定を確認していきます。
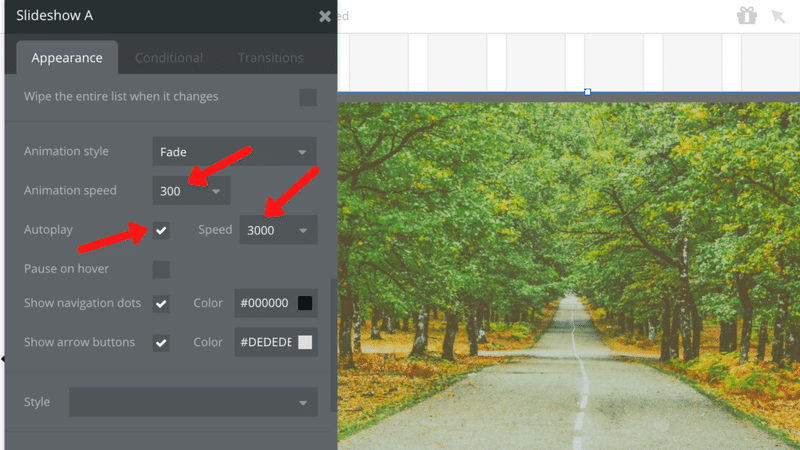
「Animation speed」を設定すると、アニメーションの時間を変更することができます。単位はミリ秒なので「300」の場合は「0.3秒」です。
「Autoplay」にチェックを入れることで、画像の切り替えを自動で行ってくれます。「Speed」の単位はミリ秒なので、「3000」の場合は、3秒ごとに画像が切り替わります。

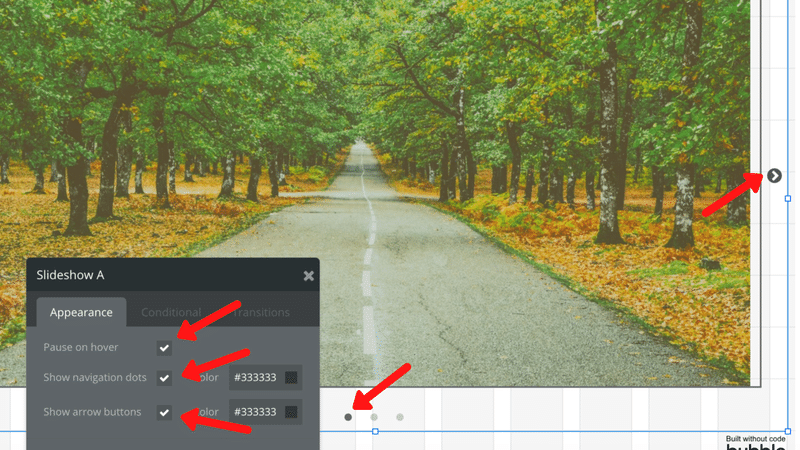
「Pause on hover」にチェックを入れると、画像にマウスオーバーした時に、一時的にスライドショーをストップすることができます。画像からカーソルを外すと、再びスライドが始まります。
「Show navigation dots」にチェックを入れると、スライドショーの画像の枚数を表す、画像下の「点」を表示することができます。
「Show arrow buttons」にチェックを入れると、両サイドにある「矢印ボタン」を表示することができます。

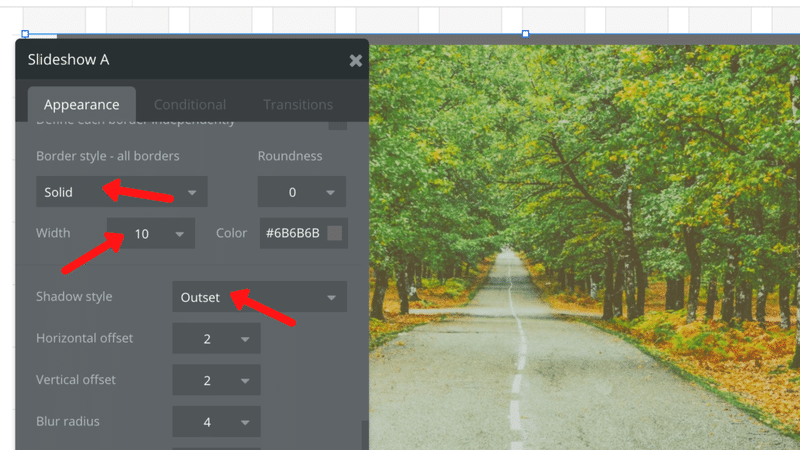
「Border style -all borders」で外枠の線を設定を行い、「Width」で線の幅を変更できます。
「Shadow style」で影をつけることができます。
いろいろ試して、好みのカスタマイズを行ってみてください。

以上で、今回の実装は完了です。「Preview」ボタンをクリックして、テストを行ってください。
4. まとめ

最後に、今回のチュートリアルの流れをまとめます。
① プラグイン(Slick Slideshow)を導入する
② 画像をアップロードする
③ プラグイン(Slick Slideshow)の各種設定を行う
今回のチュートリアルで、プラグインの導入及び設定方法を学びました。
導入してみて実感したと思いますが、迅速かつ容易に、機能を実装することができます。
Bubbleには、様々なプラグインが準備されており、Webアプリ開発において欠かせない存在となっております。
引き続きBubbleの理解を深めていきましょう!
次のチュートリアルはこちらです!
この記事が気に入ったらサポートをしてみませんか?
