
【NoCode】BubbleでGitHubログイン機能を実装してみよう!
皆様こんにちは、taku(@takuNoCode1)です!
平素より格別のご高配を賜り厚く御礼申し上げます。
今回は、NoCodeツールBubbleでGitHubログイン機能を実装していきます!
この記事で学ぶこと
・GitHub ログイン機能の実装方法
・GitHub OAuth application の設定方法
・GitHub アカウント情報の取得方法
NoCodeツールBubbleの概要につきましては、次の記事で解説しましたので、まずはこちらをご覧ください。
1. 実装するサンプル

今回は、ソーシャルログインについて学ぶために、GitHubログイン機能を実装していきます。
ソーシャルログインとは、FacebookやTwitterなどのSNSのアカウント情報を利用して、Webサービスにログインする方法です。
ソーシャルログインを使用すると、簡単にログインすることができるため、ユーザーの負担を減らすことができ、Webアプリの集客を増やすことに繋がります。
コードを書く場合はかなり大変なのですが、Bubbleでは、プラグインを導入するだけで簡単に実装することができます。
GitHubのアカウントをまだ持っていない方は作成しておいてください。
2. プラグイン(Github - Login And Get Issues)の導入及び各種設定
2-1. プラグイン(Github - Login And Get Issues)導入
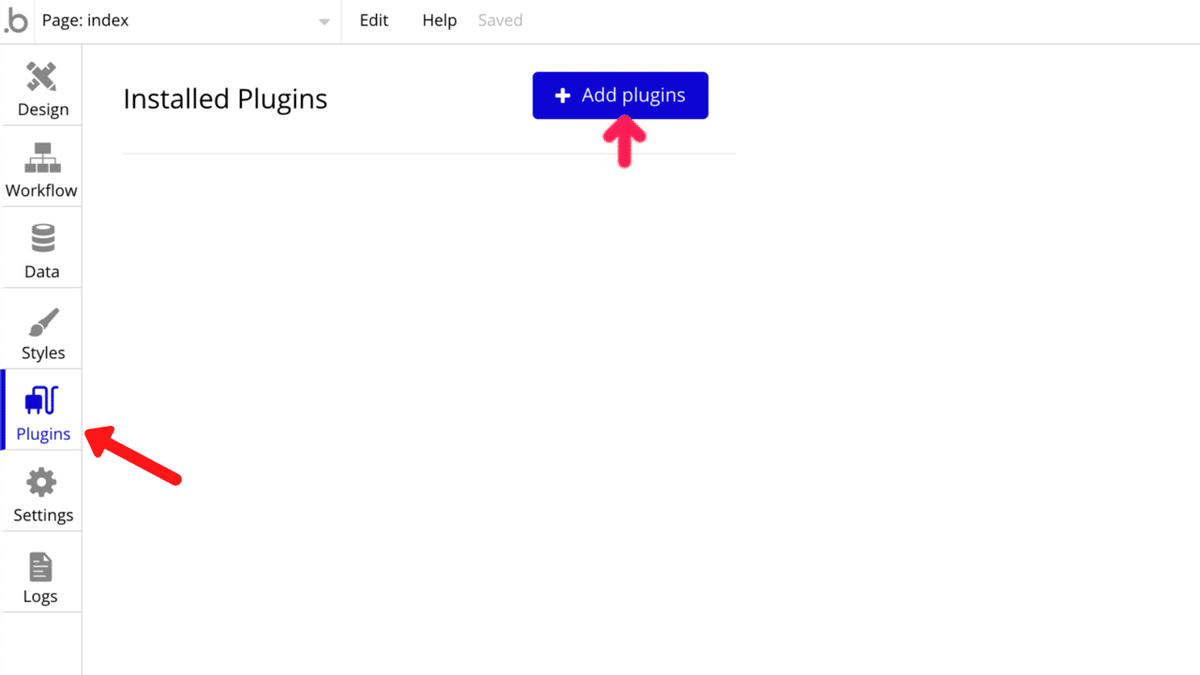
左メニューの「Plugins」を選択し、「Add plugins」をクリックします。

検索フォームに「GitHub」と入力し、「Github - Login And Get Issues」の「Install」をクリックした後、「DONE」ボタンをクリックします。

プラグインを使用するためには、「API」について理解する必要があります。
「API」とは、「Application Programming Interface」の頭文字で、ざっくり説明すると、「外部アプリと連携ができるようにするための窓口」です。
この「API」を使用することで、「外部アプリ」のデータを「自分が作成したアプリ」の中で使用することが可能になります。
「GitHub」と連携するためには、「App ID」と「App Secret」が必要になるので、「GitHub」 にて取得します。
「Use a generic redirect URL」のチェックボックスにチェックを入れます。次章でリダイレクト設定を行いますので、( )内のURLをメモっておいてください。

2-2. App ID 及び App Secret 取得
下記リンクから 「GitHub」 にアクセスします。GitHubアカウントが必要ですので、まだお持ちでない方は作成してください。
「GitHub」にログインしたら、右上のユーザードロップダウンリストから、「Settings」を選択します。

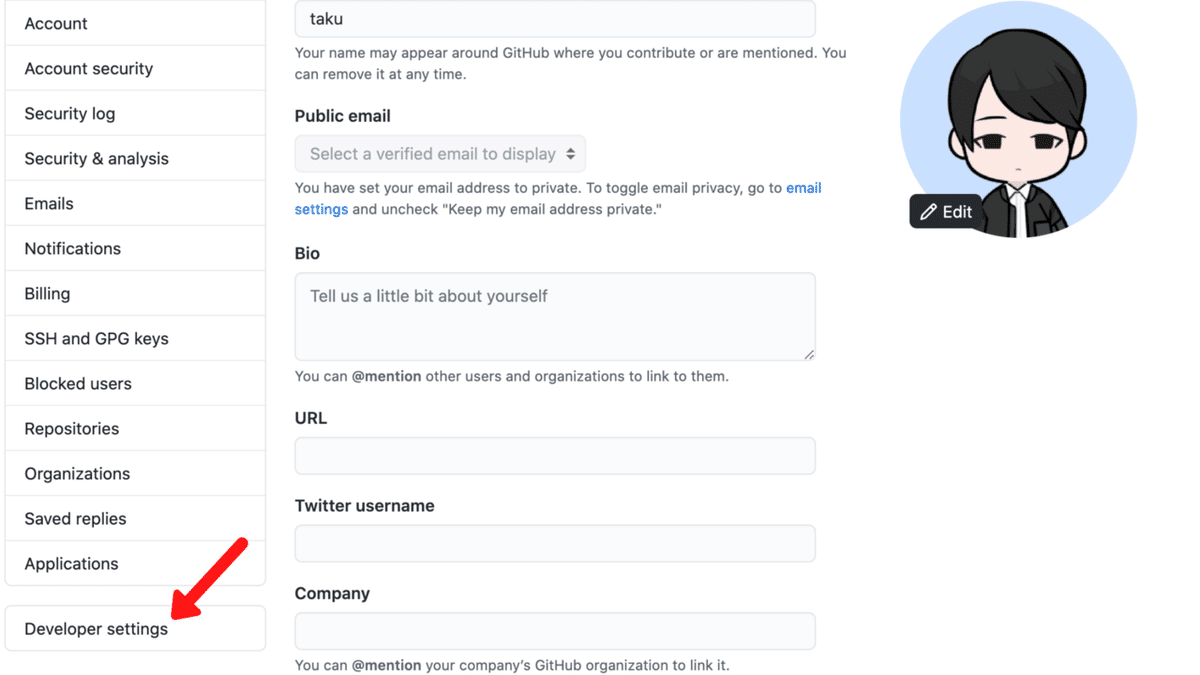
左メニューの「Developer settings」を選択します。

左メニューの「OAuth Apps」を選択し、「New OAuth App」ボタンをクリックします。

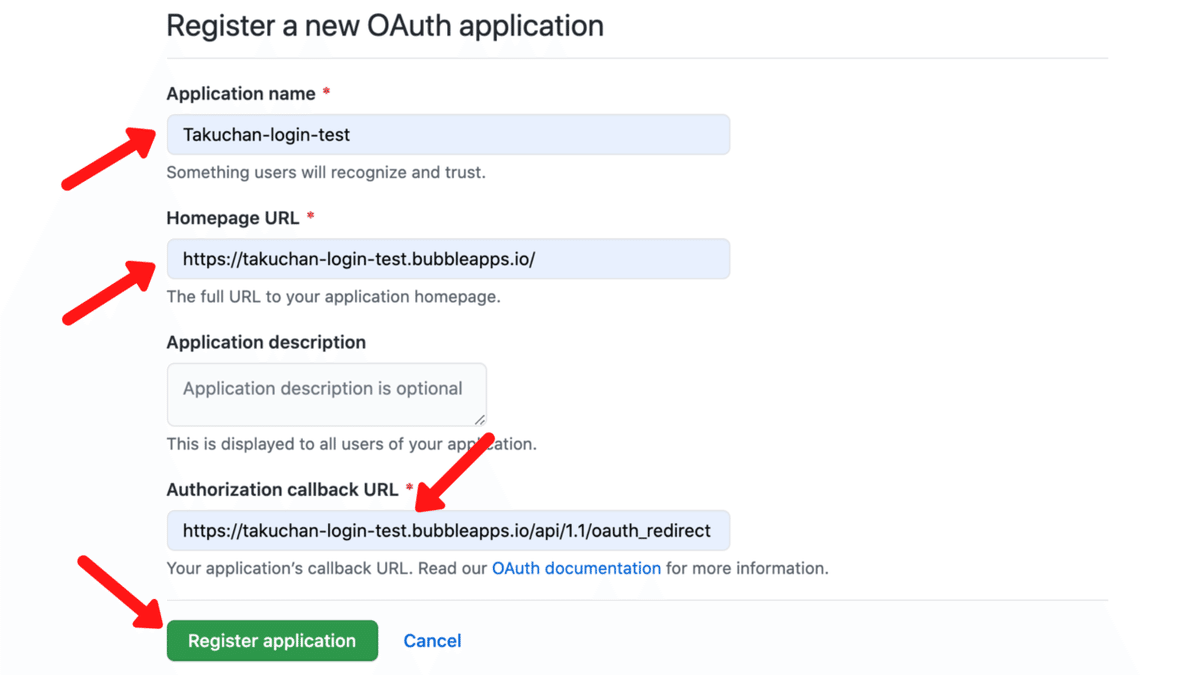
「Application name」に、Bubbleで作成したアプリ名を入力します。
「Homepage URL」に、BubbleのプラグインでメモしたURLのうち、「https:// + 自分のアプリ名 + .bubbleapps.io/」までを入力します。
「Application description」は、必須ではありませんが、アプリの詳細を入力します。
「Authorization callback URL」に、BubbleのプラグインでメモしたURLを入力します。
入力ミスが無いか再度確認した後、「Register application」ボタンをクリックします。

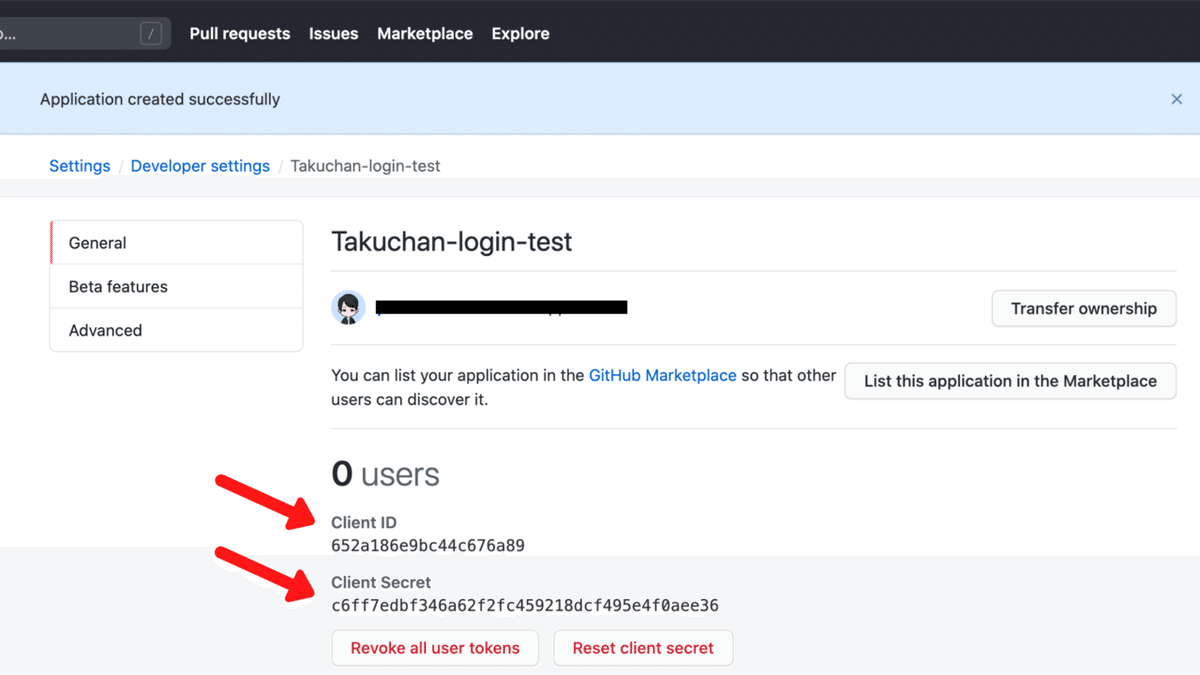
「Client ID」と「Client Secret」を取得できました。

2-3. プラグイン(Github - Login And Get Issues)設定
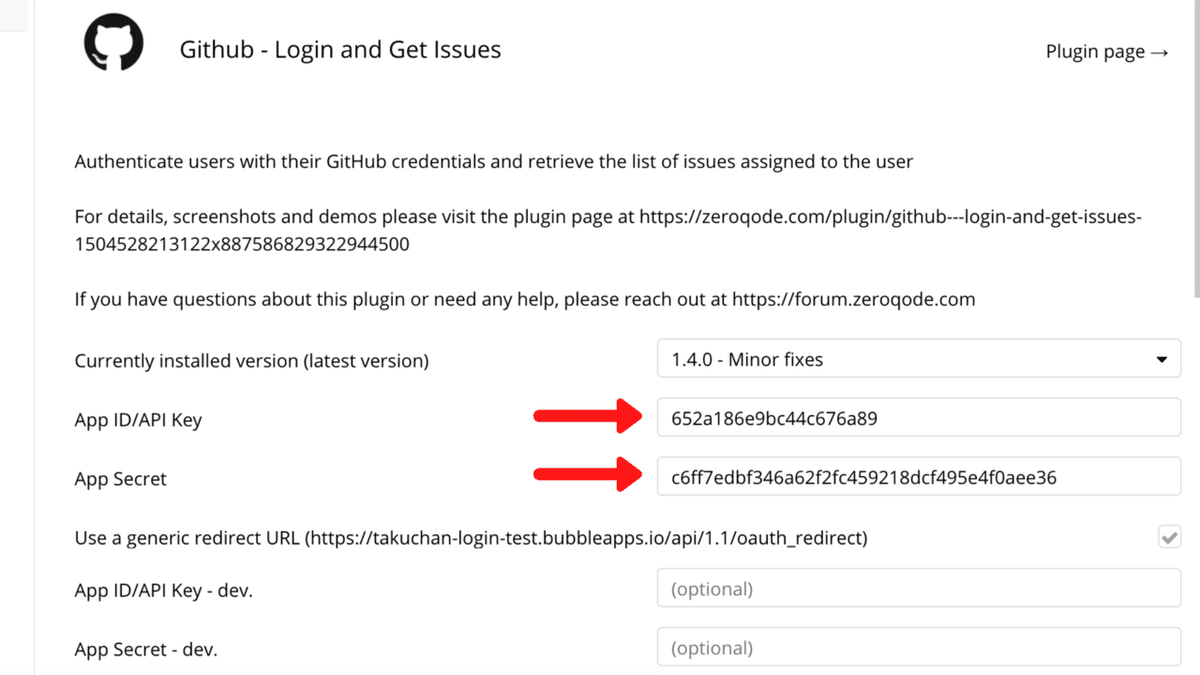
Bubbleのプラグインに戻り、GitHub で取得した、「Client ID」を「App ID/API Key」 に、「Client Secret」を「App Secret」にそれぞれコピペします。

以上で、「プラグイン(Github - Login And Get Issues)」 及び 「GitHub」 の設定が完了しました。
3. GitHubログイン機能実装
3-1. ログインボタン作成
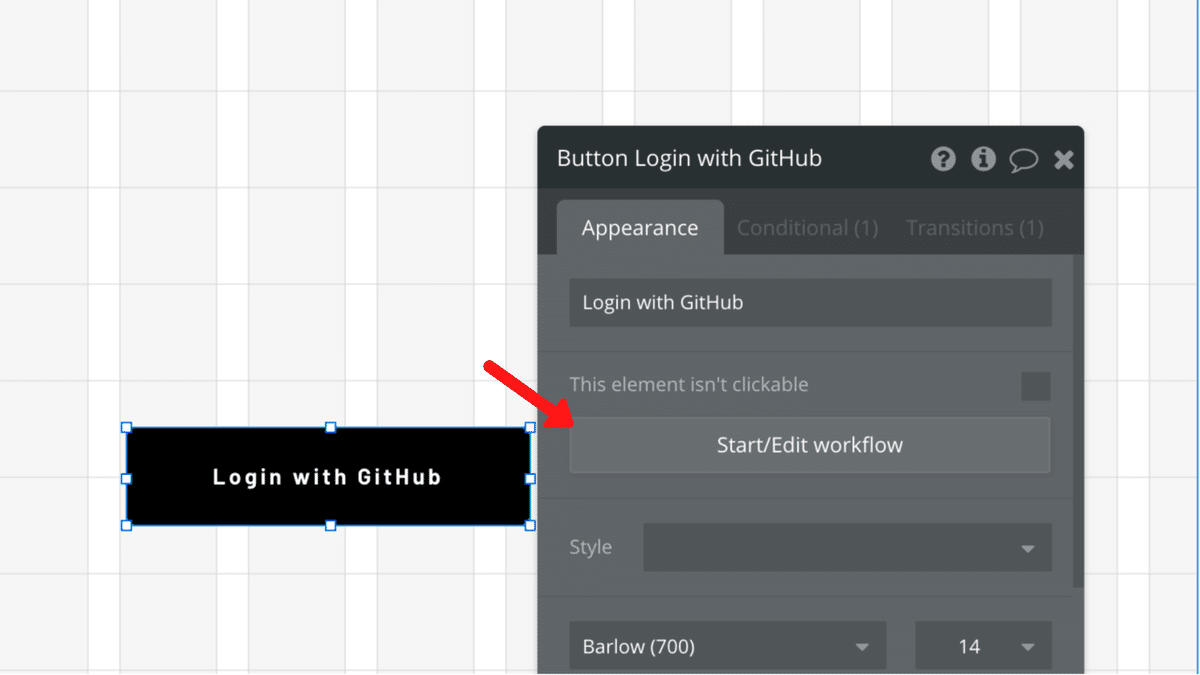
「Button」を配置し、「Login with GitHub」に変更します。
「Start/Edit workflow」をクリックし、「Workflow」を作成していきます。

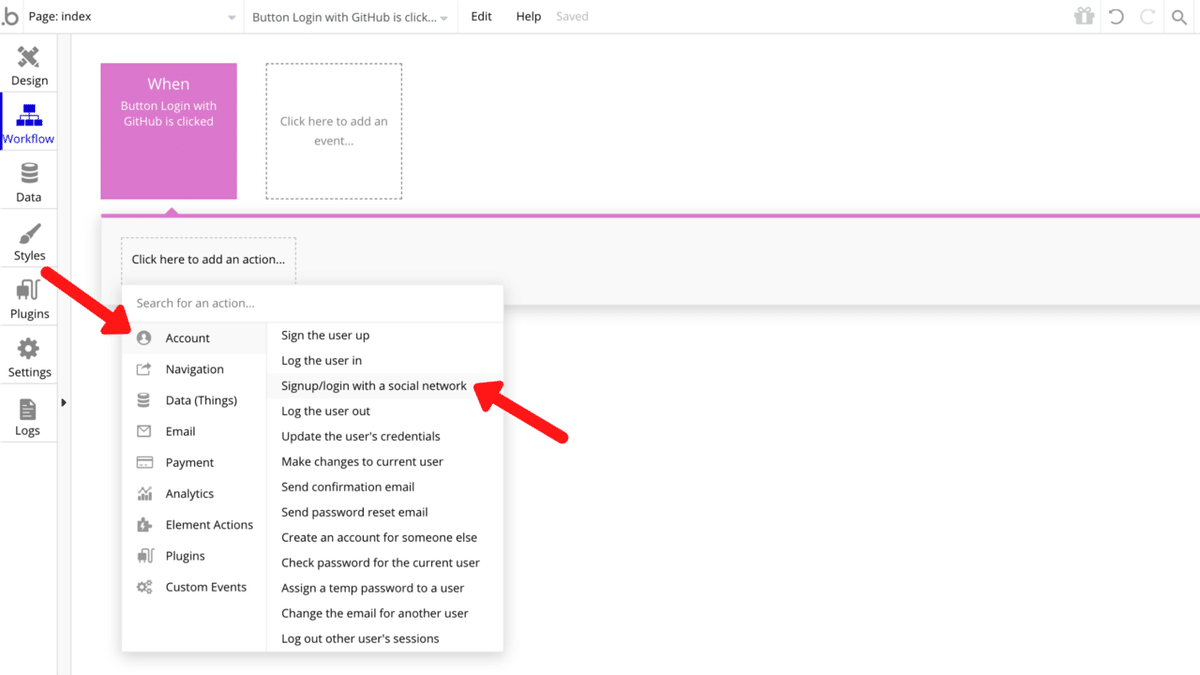
Click here to add an action」をクリックし、「Account」から「Signup/login with a social network」を選択します。

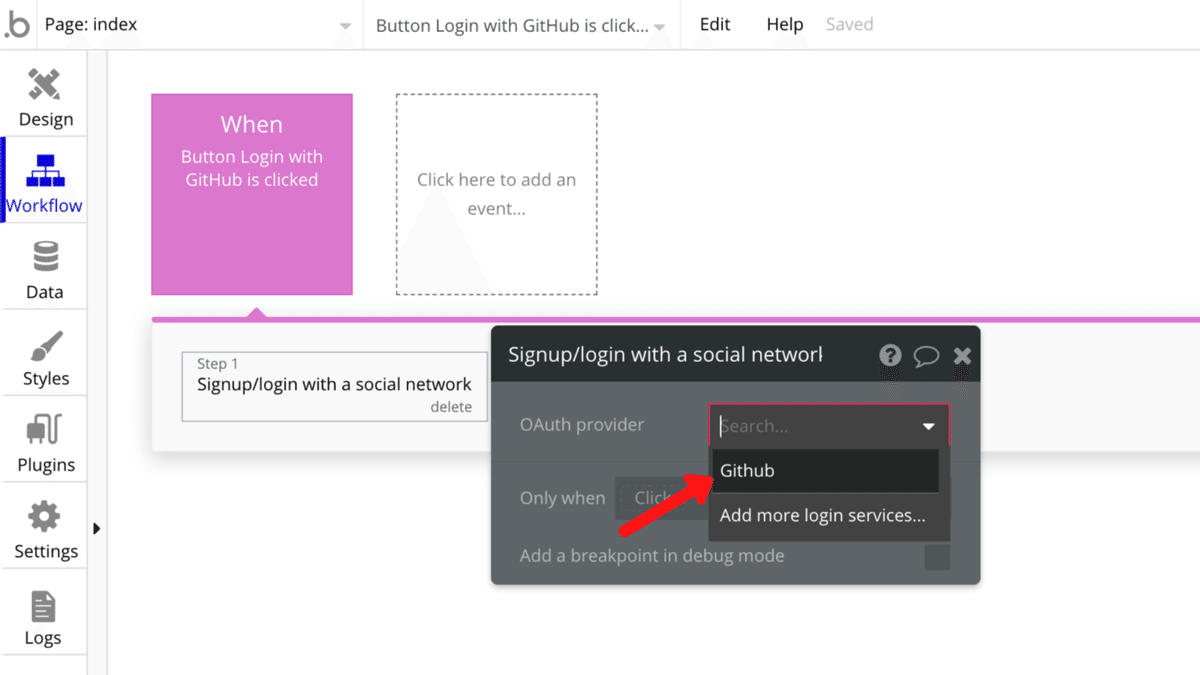
「OAuth provider」から「GitHub」を選択します。
これにより、GitHubアカウントによる認証が可能になりました。

3-2. ログイン後のページ作成
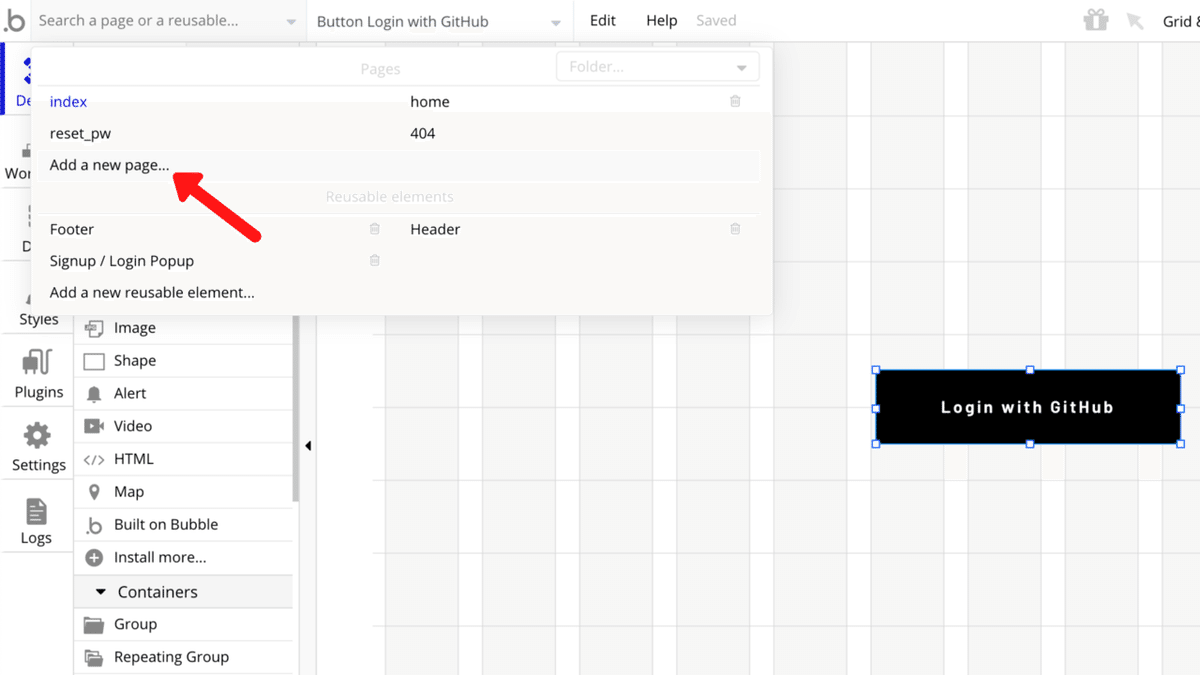
左上の「Page:index」をクリックし、「Add a new page」を選択します。

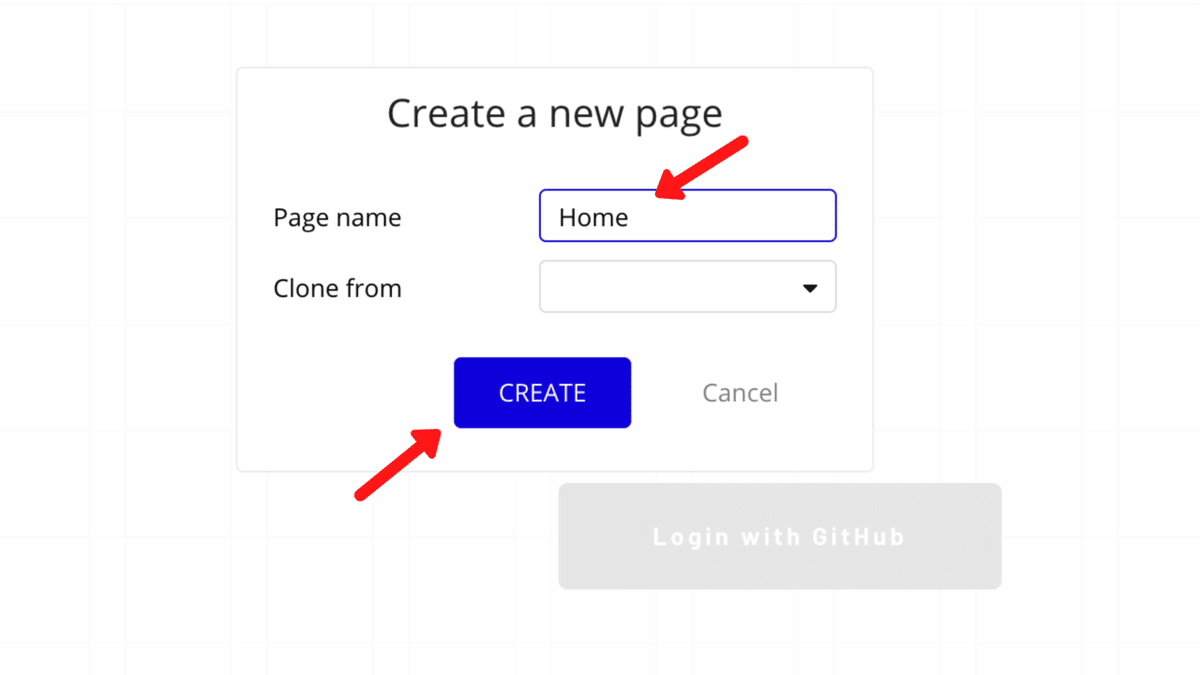
「Page name」を入力します。「Clone from」は空欄のままで、「CREATE」ボタンをクリックします。

ログイン後のページでは、「プロフィール画像」及び「ユーザーネーム」をGitHubアカウントから取得し、表示します。
ページ中央に「Group」を配置し、その中に「Image」を配置します。
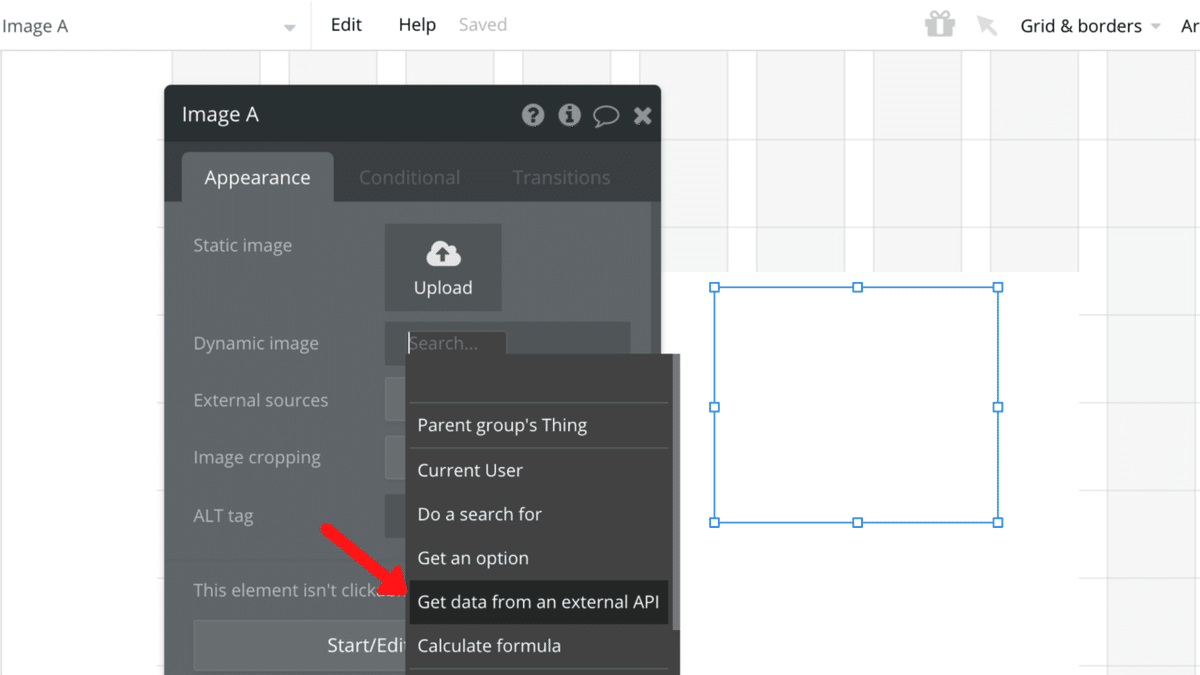
プロパティの「Dynamic image」をクリックし、「Insert dynamic data」をクリックした後、「Get data from an external API」を選択します。

「API provider」に「Github - Get User Details」を選択します。

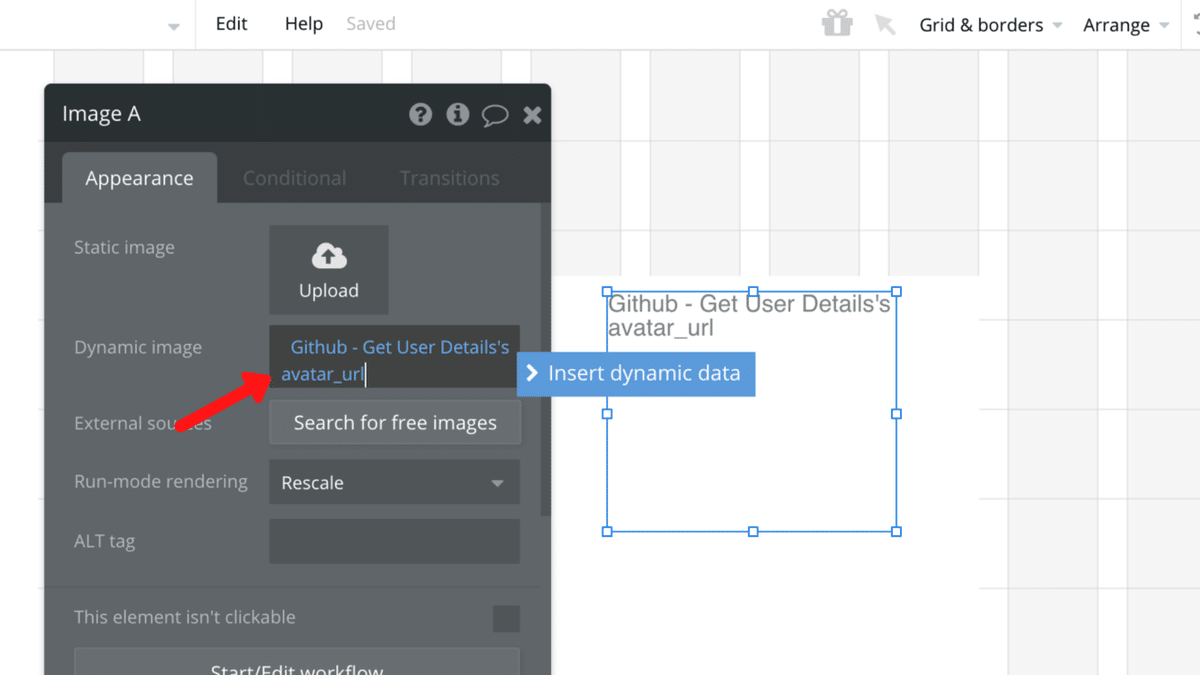
再度「Dynamic image」をクリックし、「Github - Get User Details's avatar_url」となるように、順に選択していきます。
これにより、GitHubアカウントの「プロフィール画像」を表示することが可能になりました。

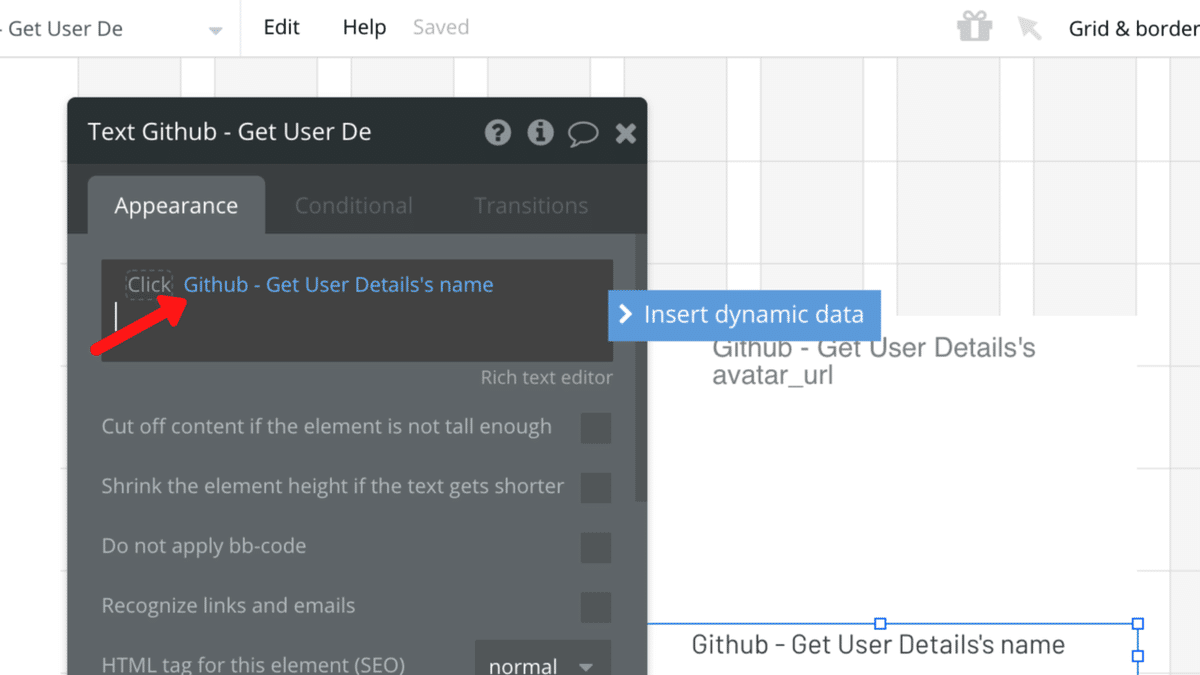
「Image」の下に「Text」を配置します。先程と同じ流れで、「Insert dynamic data」をクリックし、「Get data from an external API」を選択します。
「API provider」に「Github - Get User Details」を選択した後、再度プロパティをクリックし、「Github - Get User Details's name」となるように、順に選択していきます。
これにより、GitHubアカウントの「ユーザーネーム」を表示することが可能になりました。

「Text」の下に「Button」を配置し、「Logout」に変更します。
「Start/Edit workflow」をクリックし、「Workflow」を作成していきます。

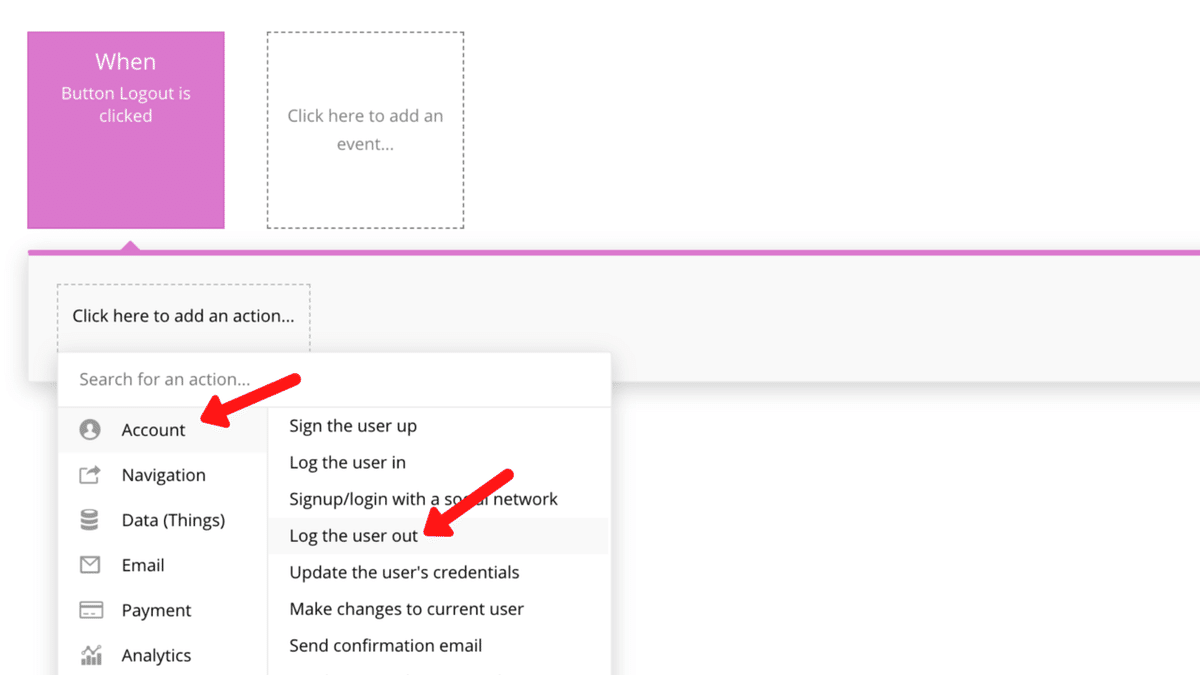
「Click here to add an action」をクリックし、「Account」から「Log the user out」を選択します。
これにより、ログアウト機能を実装することができました。

3-3. ページ遷移設定
ログインボタンにさらに「Workflow」を追加します。
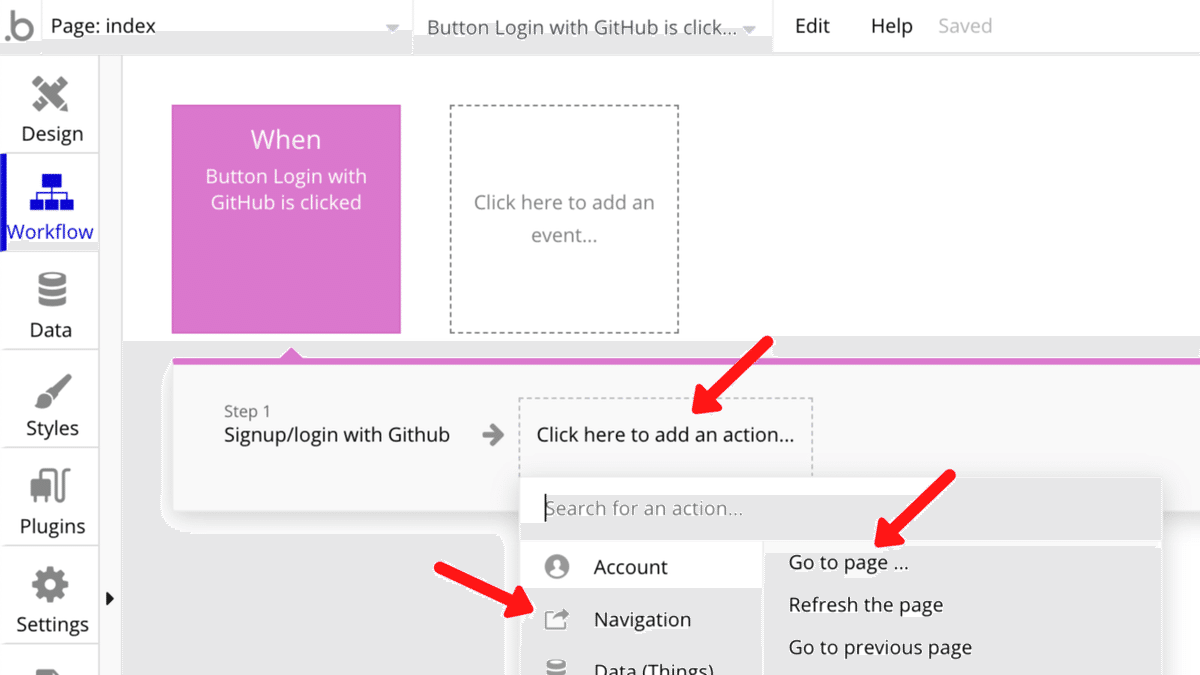
「Click here to add an action」をクリックし、「Navigation」から「Go to page」を選択します。

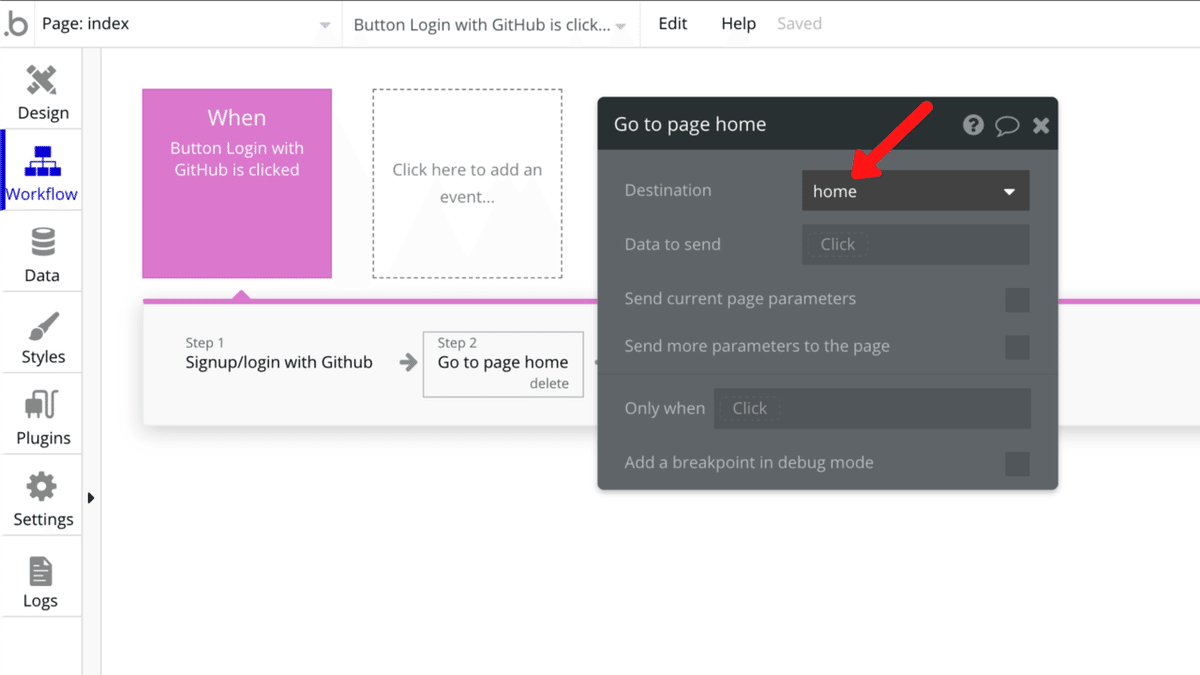
「Destination」に先程作成したログイン後のページを選択します。
「Step1」で「Signup/login with GitHub」を実行し「Step2」で「home」ページ に遷移するといった流れです。

上記と同じ流れで、ログアウトボタンに「Workflow」を追加します。
「Step1」で「Log the user out」を実行し「Step2」で「index」ページ に遷移するといった流れです。

4. テスト及びデータベース確認
以上で、GitHubログイン機能の実装が完了しました。「Preview」ボタンをクリックし、テストを行ってください。
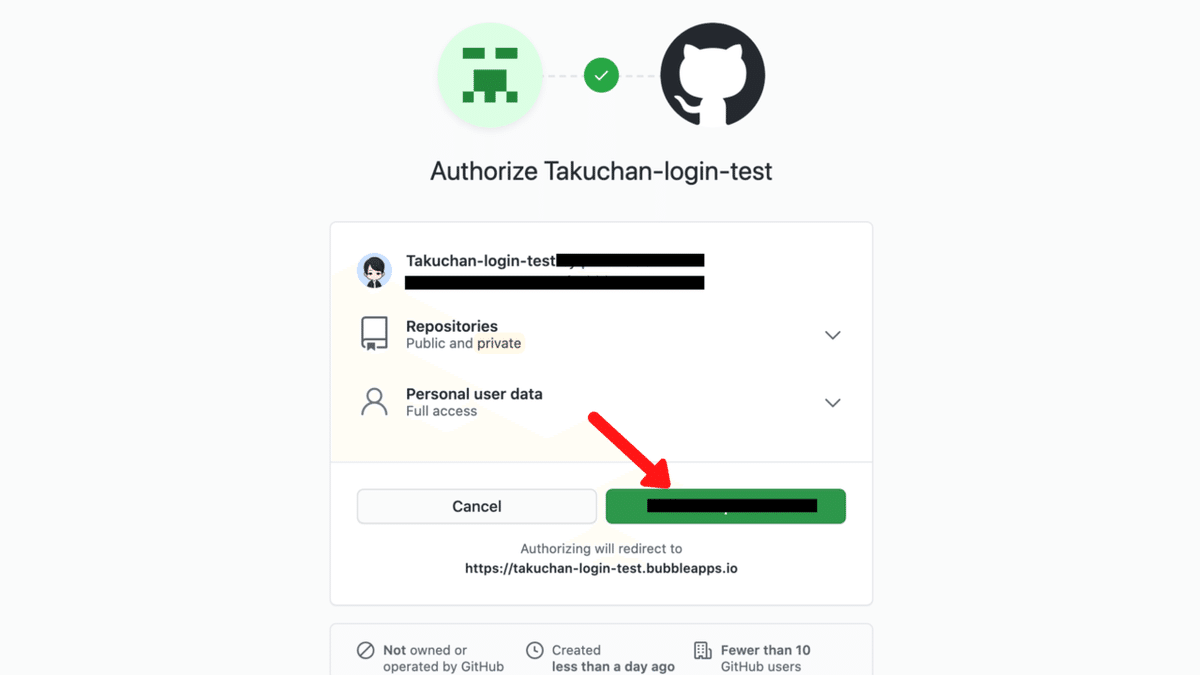
ログインボタンをクリックすると、GitHub認証画面に遷移するので、「Authorize」ボタンをクリックします。

GitHubアカウントの「Password」を入力し、「Confirm password」ボタンをクリックします。

自分のGitHubアカウントのプロフィール画像とユーザーネームが表示されたページに遷移すれば、実装成功です。
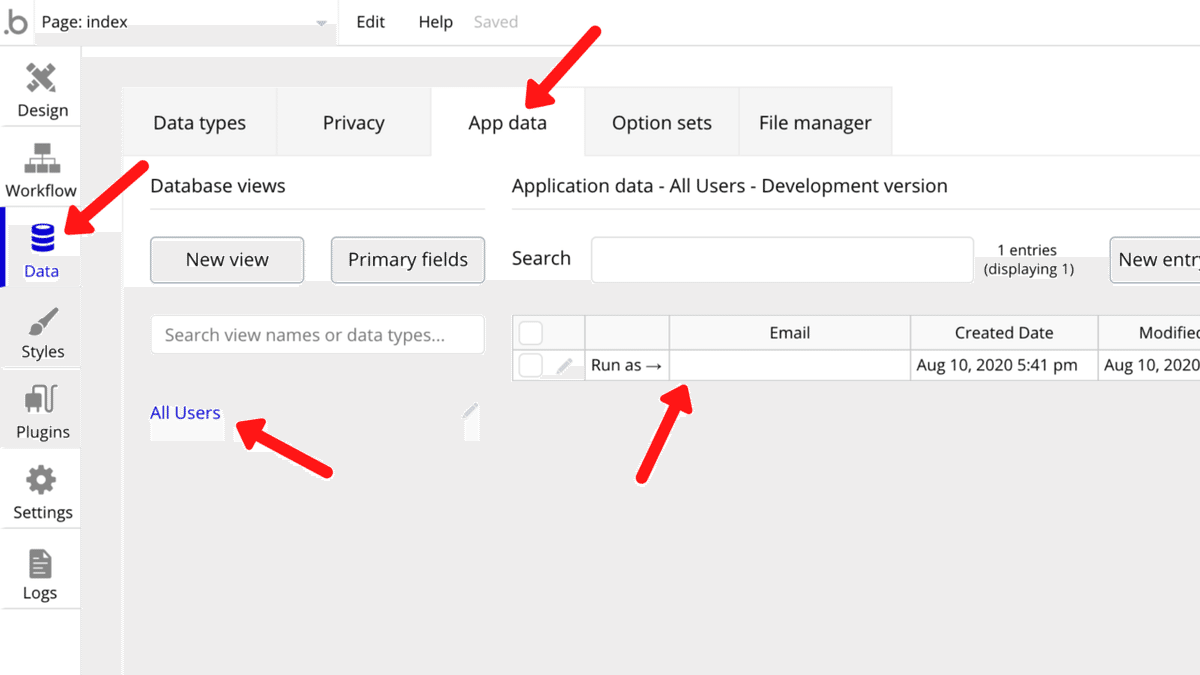
左メニューの「Data」をクリックし、「App data」を選択します。「All Users」をクリックすると、データベースに登録されたユーザー情報を確認することができます。

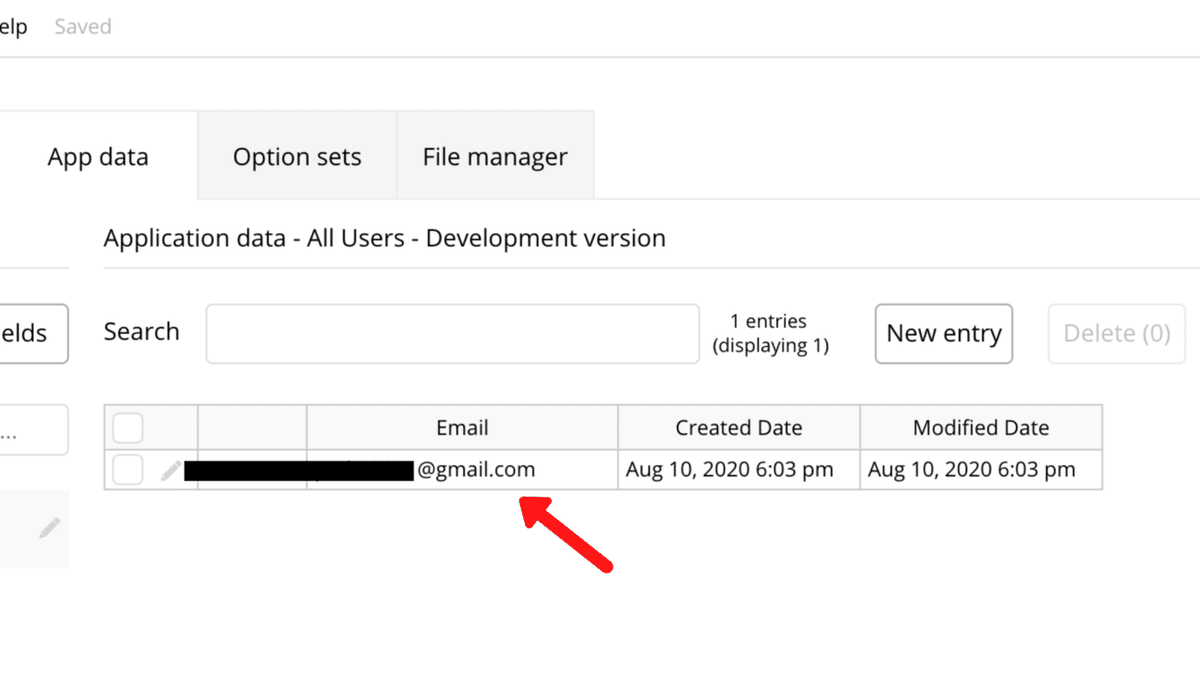
GitHubログインの場合は、GitHubアカウントのメールアドレスが「Public」に設定されていない場合は、「null」が返ってきます。

メールアドレスを「Public」に設定し、GitHubログインを行うと下図のように、メールアドレスがデータベースに保存されます。

5. まとめ

最後に、GitHubログイン機能実装の流れをまとめます。
① プラグイン(Github - Login And Get Issues)を導入する
②「App ID 」及び「 App Secret」を取得する
③ リダイレクトURLを設定する
④ ログインボタンの「Workflow」を作成する
⑤ ログイン後のページを作成し、アカウント情報を表示する
⑥ ログアウトボタンの「Workflow」を作成する
⑦ ページ遷移設定を行う
今回は、GitHubログイン機能を実装しましたが、ソーシャルログイン機能実装の基本的な流れは同じなので、他のSNSの場合も簡単に実装することができます。
引き続きBubbleの理解を深めていきましょう!
この記事が気に入ったらサポートをしてみませんか?
