
【NoCode】Bubbleのチュートリアルを初心者向けに解説! ③ 投票アプリを作成する
皆様こんにちは、taku(@takuNoCode1)です!
平素より格別のご高配を賜り厚く御礼申し上げます。
今回は、NoCodeツールBubbleのチュートリアル Lesson 3 を初心者向けに解説していきます!
この記事で学ぶこと
・複数の Field を作成する方法
・保存したデータを繰り返し表示する方法
・表示するデータを降順で並び替える方法
チュートリアルの概要につきましては、次の記事で解説しましたので、まずはこちらをご覧ください。
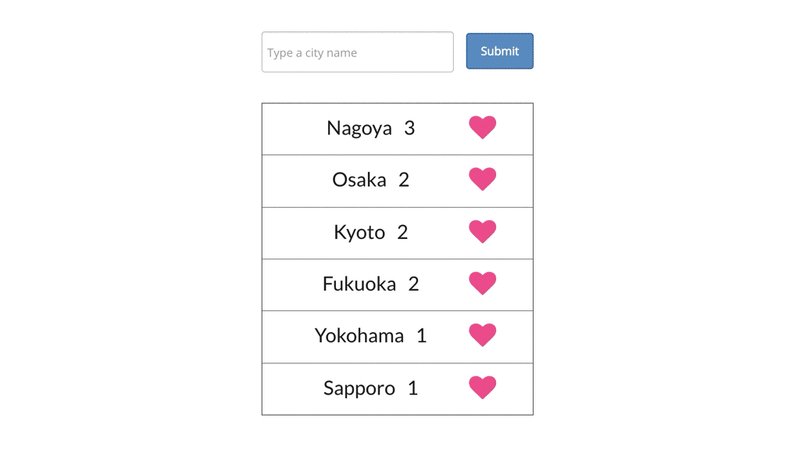
1. 実装するサンプル

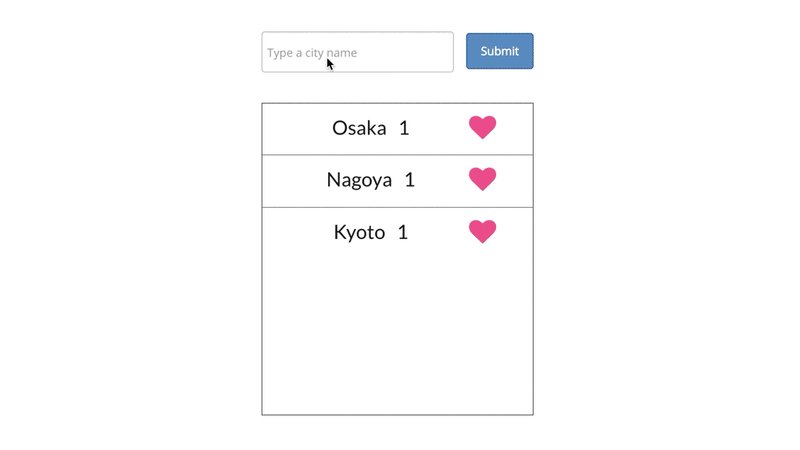
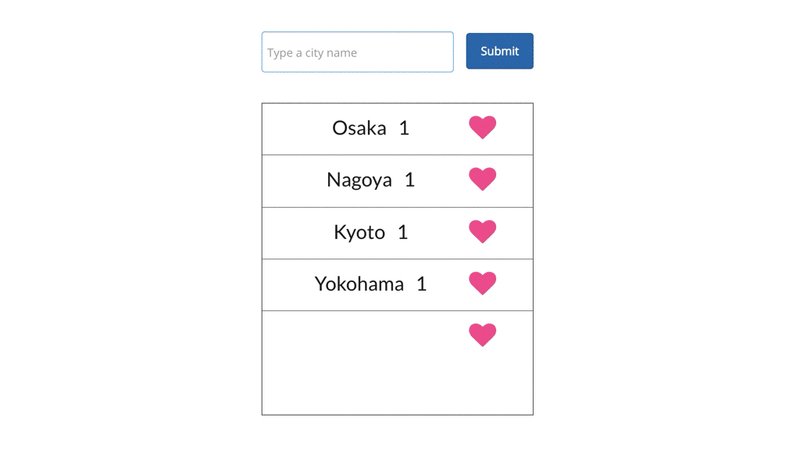
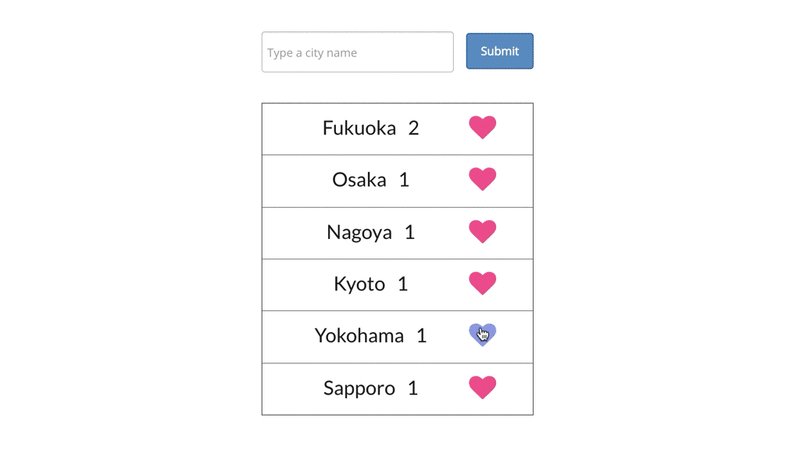
フォームに入力した都市名をデータベースに保存し、それぞれに投票数 1 をデフォルトで設定します。ハートボタンをクリックすると、投票数を +1 する処理を追加し、投票数の多い順に都市名を並び替えて表示する、投票アプリを作成していきます。
今回学習する、データの繰り返し表示及び並び替えは、Webアプリ開発において非常に重要なので、気合を入れて頑張っていきましょう!
2. 入力フォーム及び保存ボタン作成
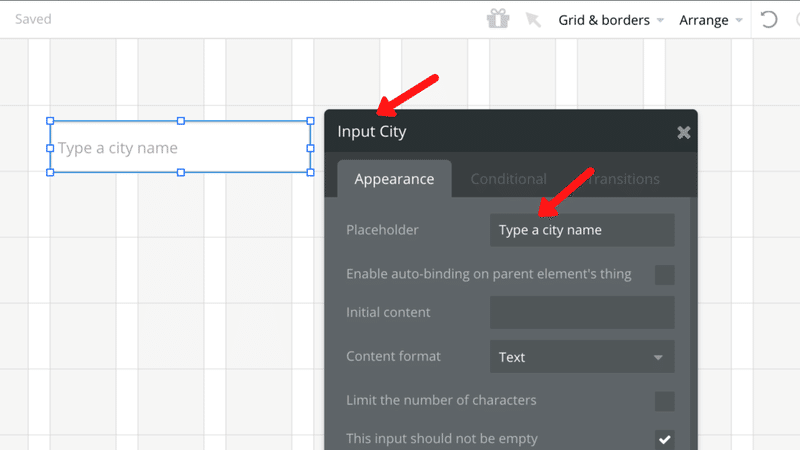
「Input」を配置し、「Placeholder」を「Type a city name (都市名を入力)」に変更します。
前回までのチュートリアルの復習になりますが、この「Input」には、「Input City」という名前が設定されていますので、こちらをデータの紐づけに使用します。

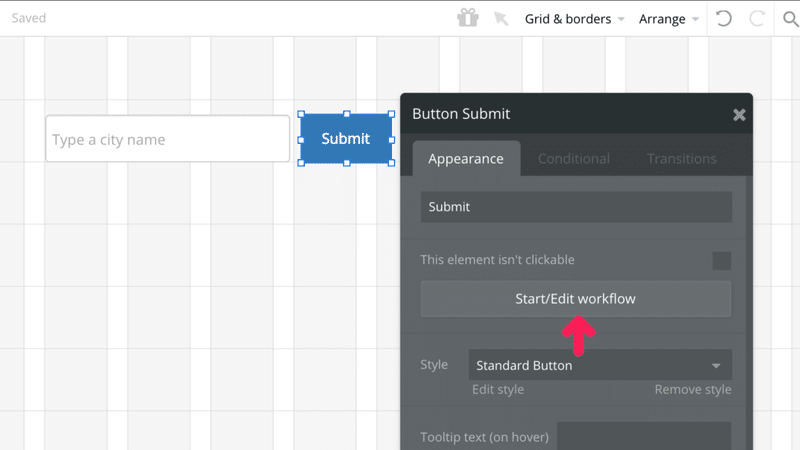
「Button」を配置し、「Submit」に変更します。
次章で、この「Submit」ボタンに「Workflow」を作成していきます。

3. 都市名及び投票数をデータベースに保存
新規データをデータベースに保存する方法については、第1回目のチュートリアルで学習しました。復習のために以下に実装の流れをまとめます。
・「Type」を作成する
・「Field」を作成し、データ型を設定する
・「Field」と入力フォームの値を紐づける
「Type」及び「Field」につきましては、次の記事で詳しく解説しましたので、まずはこちらをご覧ください。
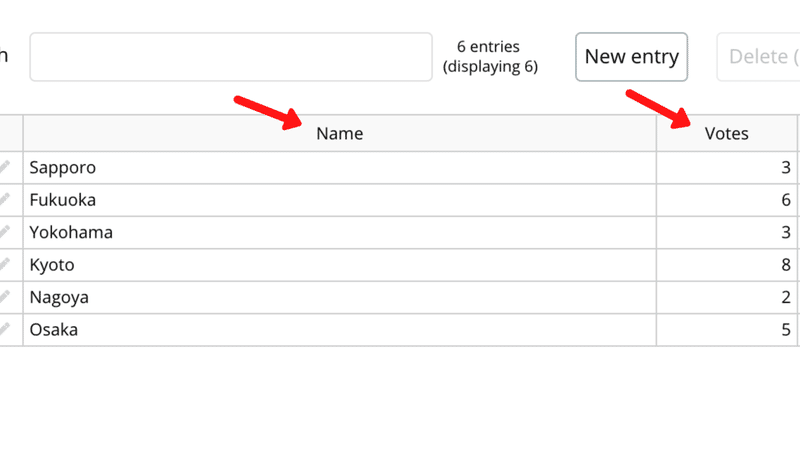
今回のチュートリアルでは、「City」という「Type」を作成し、「Name」「Votes(投票)」という、2種の「Field」を作成していきます。

上記の流れに沿って、まず最初に「Type」を作成していきます。
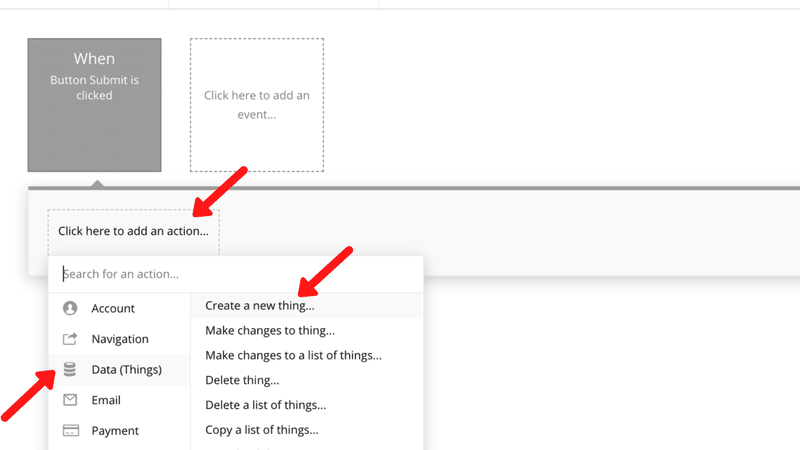
「Click here to add an action」をクリックし、「Data(Things)」から「Create a new thing」を選択します。

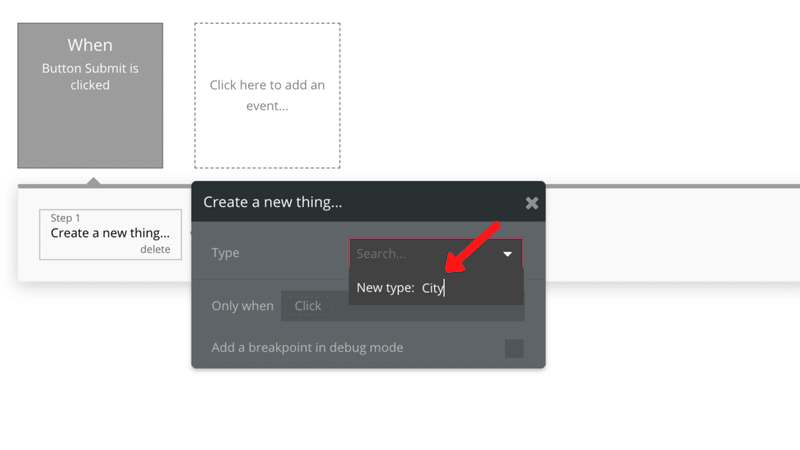
「Type」のドロップダウンリストから「Create a new type」を選択し、「New type」に「City」と入力します。

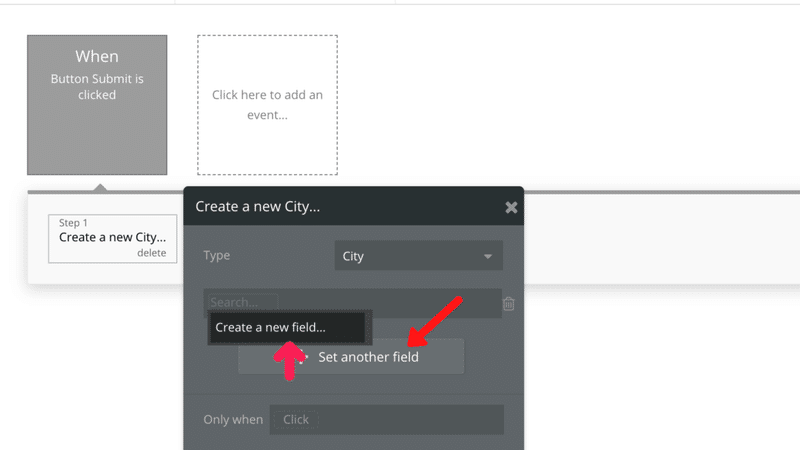
続いて「Field」を作成していきます。「Set another field」をクリックし、「Create a new field」を選択します。

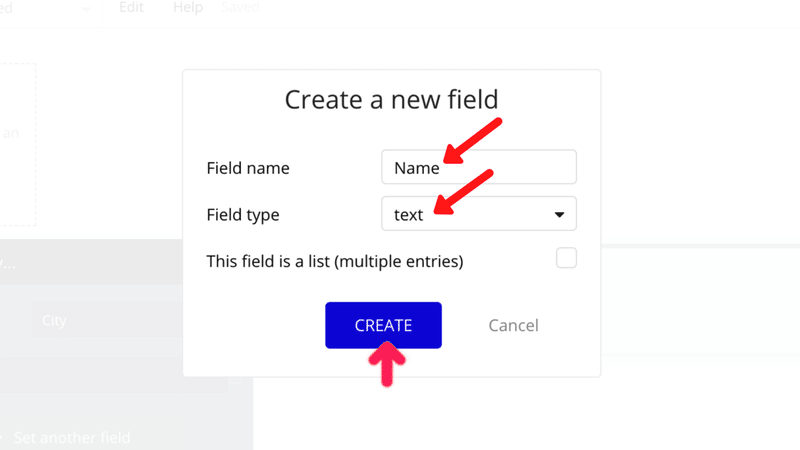
「Field name」に「Name」と入力し、「Field type」に「text」を選択した後に「CREATE」ボタンをクリックします。

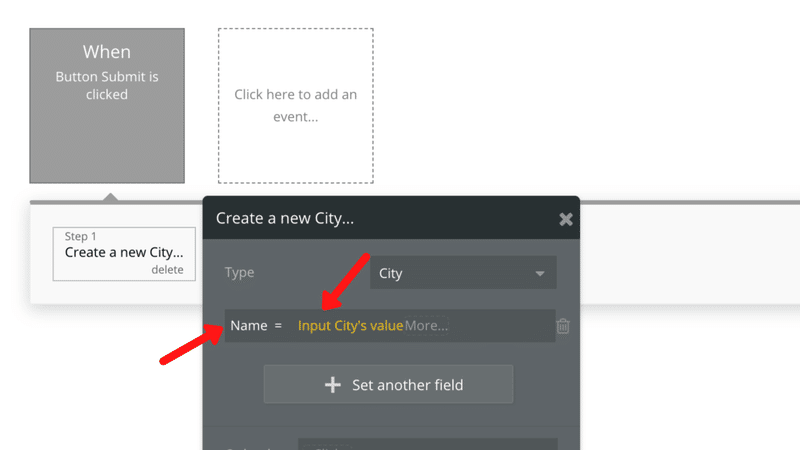
「Name」= 「Input City's value」となるように順に選択します。
「Input City」は入力フォーム作成時に確認した名前で、「's value」は「値」という意味です。
これにより、「Name」と入力フォームの値の紐づけが完了しました。

上記と同じ手順で、もう1つ「Field」を作成していきます。
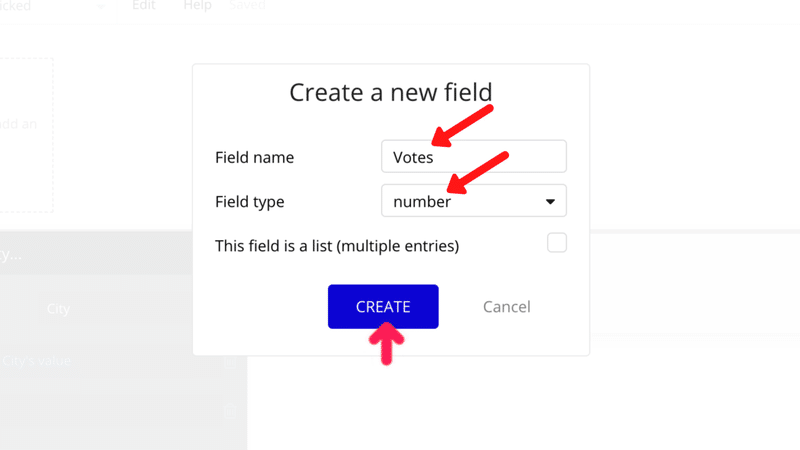
「Field name」に「Votes (投票)」と入力し、「Field type」に「number」を選択した後に「CREATE」ボタンをクリックします。
保存するデータは数字なので、「number」をデータ型に設定している点に注意してください。

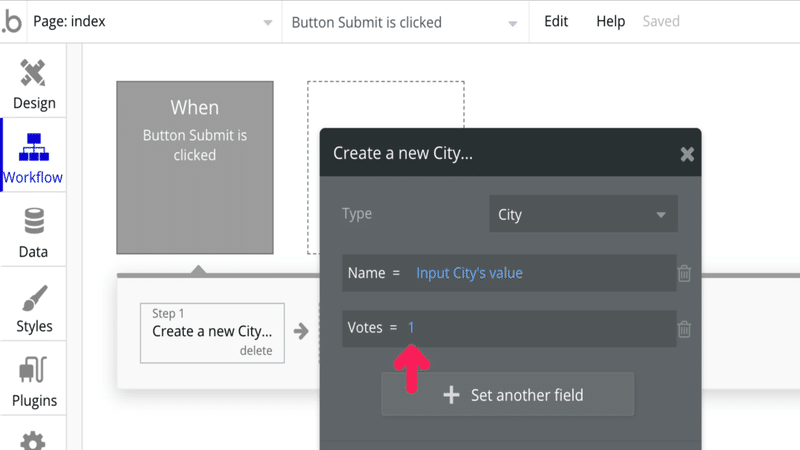
「Votes」に「1」を入力し、エンターキーを押します。
このように、「Field」に対して、定数を指定することによって、デフォルト値(初期値)を設定することが可能です。

これまでの実装で、「City」という「Type」を作成し、「Name」及び「Votes」という、2種の「Field」を作成することで、フォームに入力された都市名を保存し、さらに、投票数に「1」をデフォルト値として保存できるようになりました。
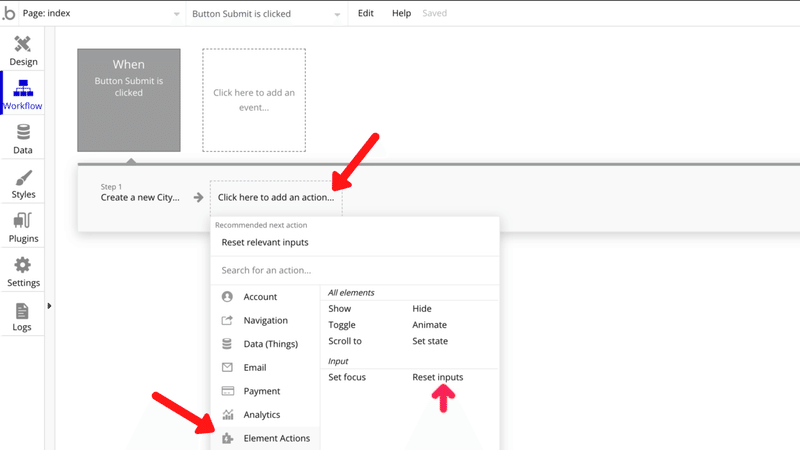
保存終了後に、入力フォームの値をクリアするために、さらに「Workflow」を追加します。
「Click here to add an action」をクリックし、「Element Actions」から 「Reset inputs」を選択します。

4. 保存した都市名を投票数の降順で表示
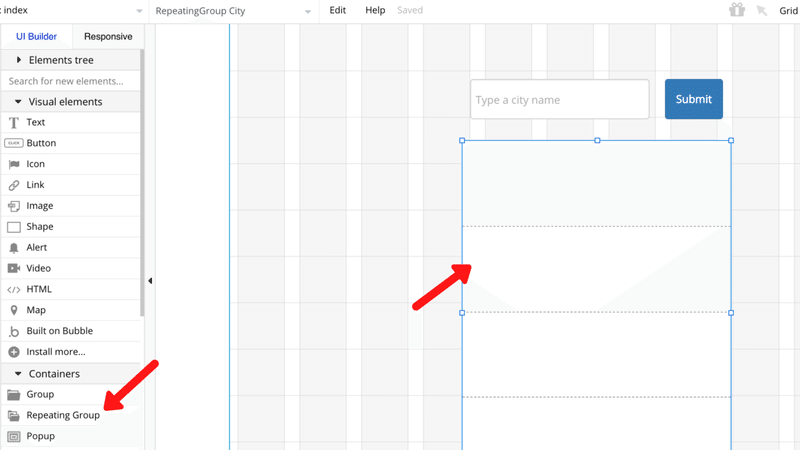
「Repeating Group」を入力フォームの下に配置します。
点線で区切られたブロックの1つずつを「Cell」と呼びます。
この「Repeating Group」を設定することによって、データベースに保存したデータを、「Cell」1つずつに順番に表示していくことが可能になります。

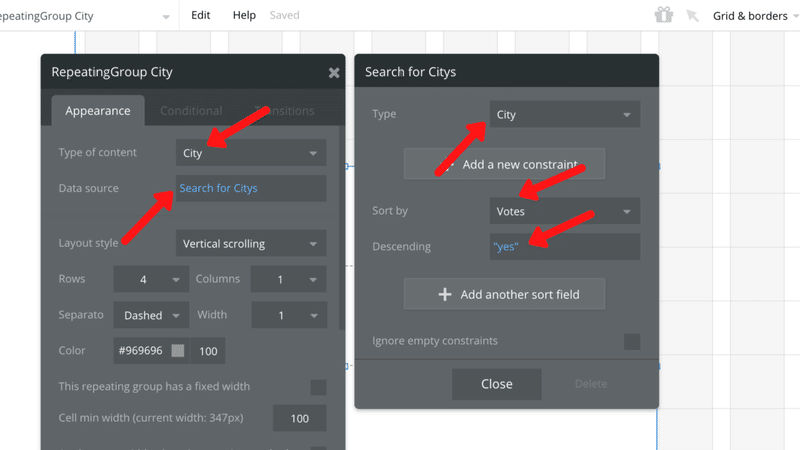
「Type of content」に「City」を選択します。
「Data source」の「Do a search for」を選択し、新しく出現したポップアップの「Type」に「City」を選択します。
これらの設定により、それぞれの「Cell」ごとに「City」のデータを順番に読み込んでいくことが可能になりました。
次に、「Sort by」に「Votes」を選択し、「Descending」に「"yes"」を選択します。「Sort by」は「並び替え」、「Descending」は「降順」という意味です。
これらの設定によって、「City」から読み込むデータを「Votes」の数が多い順に並び替えることができるようになりました。

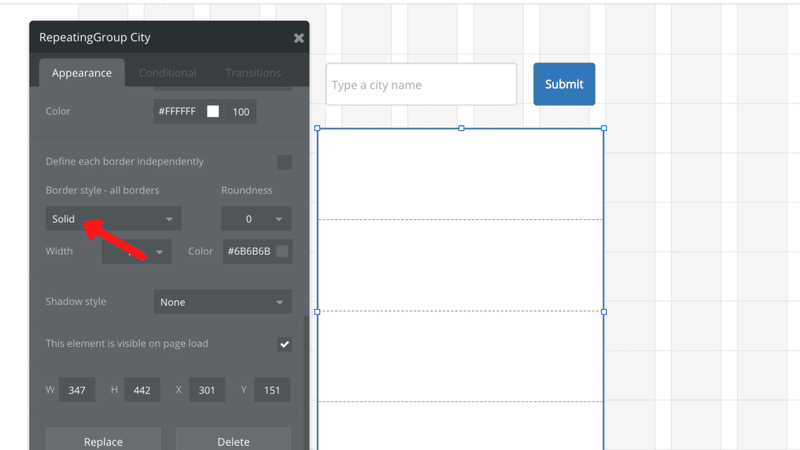
「Border style -all borders」に「Solid (実線)」を選択することで、外枠に線をつけることができます。
見た目のスタイルはいろいろ設定できるので、自分でカスタマイズしてみてください。

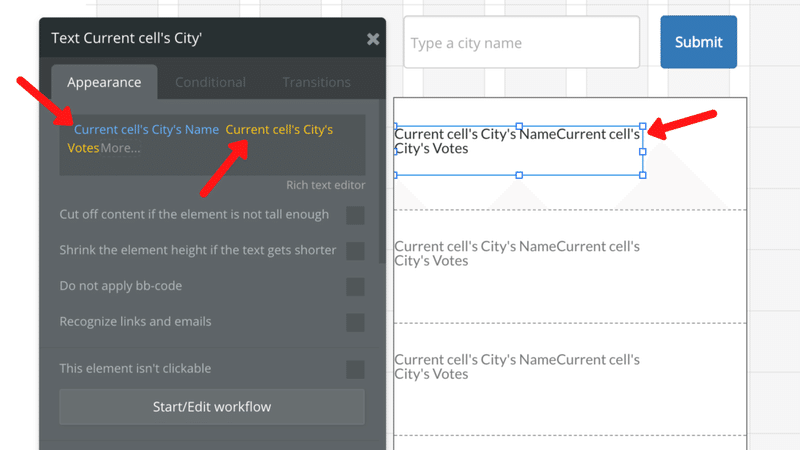
「Text」を「Repeating Group」の1番上の「Cell」にドラッグアンドドロップして配置します。その他の「Cell」にも自動的に「Text」が配置されます。
「Insert dynamic data」をクリックし、「Current cell's City's Name」と「Current cell's City's Votes」になるように、順に選択します。
これにより、それぞれの「Cell」ごとに読み込まれている「City」の「Name」及び「Votes」のデータを表示できるようになりました。

5. 投票機能の実装
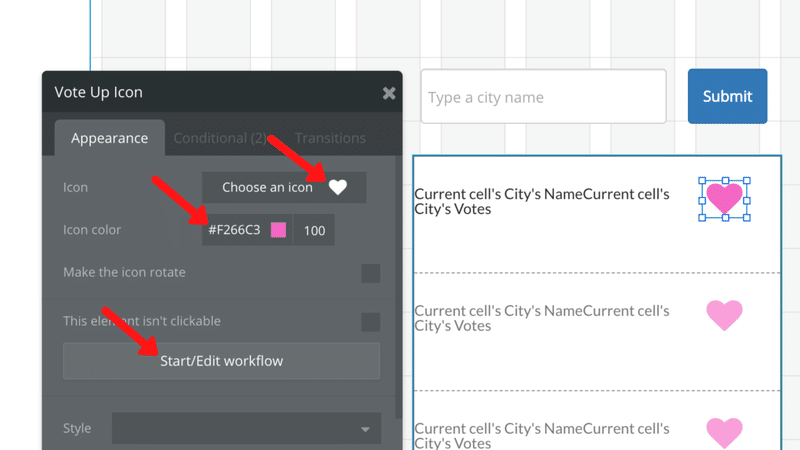
「Icon」を「Repeating Group」の1番上の「Cell」にドラッグアンドドロップして配置します。その他の「Cell」にも自動的に「Icon」が配置されます。
「Icon」にハートを選択します。「Icon color」で自由に色を変更できます。「Start/Edit workflow」をクリックし、ハートアイコンに「Workflow」を作成します。

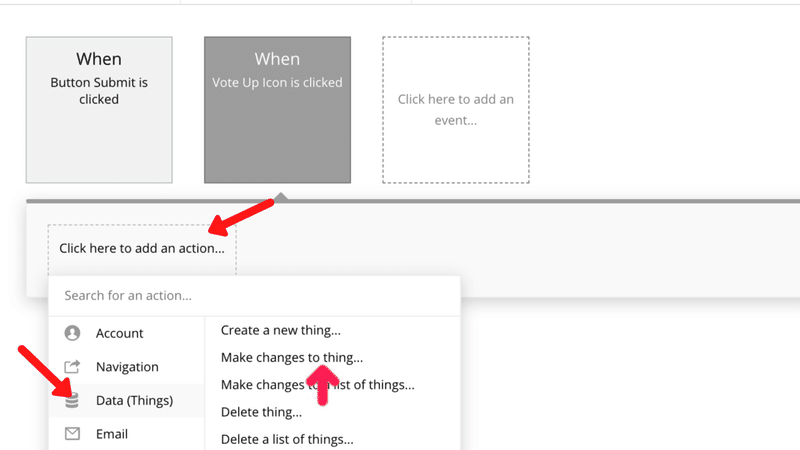
「Click here to add an action」をクリックし、「Data (Things)」から、 「Make changes to thing」を選択します。

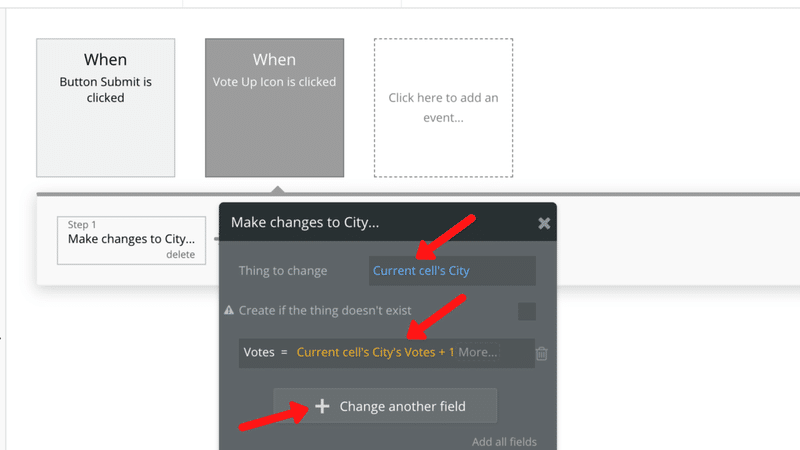
「Thing to change」に「Current cell's City」を選択します。
「Change another field」をクリックし、「Votes」=「Current cell's City's Votes +」となるように順に選択し、最後に「1」を入力してエンターキーを押します。
これにより、ハートアイコンをクリックした「Cell」で読み込まれている「City」の「Votes」のデータを「 +1」して保存することができるようになりました。

以上で、今回の実装は完了です。「Preview」ボタンをクリックし、テストを行ってください。
6. まとめ

最後に、今回のチュートリアルの流れをまとめます。
① 入力フォーム及びボタンを配置する
②「City」という「Type」を作成する
③「Name」及び「Votes」2種の「Field」を作成する
④「Name」に入力フォームの値を紐づける
⑤「Votes」にデフォルト値で「1」を設定する
⑥「Repeating Group」に「City」を紐づける
⑦「Votes」の降順で「Name」及び「Votes」を表示する
⑧ ハートをクリック後「Votes」を +1 する処理を追加する
今回学習した「Repeating Group」は、Webアプリ開発において非常に頻出の項目です。
「Repeating Group」を使って、ツイートや画像を繰り返し表示することによって「Twitter」や「Instagram」のようなSNSも作ることができます。
引き続きBubbleの理解を深めていきましょう!
次のチュートリアルはこちらです!
この記事が気に入ったらサポートをしてみませんか?
