
絵も描けないコピーライターが、アニメーションをつくってみた件 〜 4 Month Journey to Animation 〜
今回は、たいして絵も描けないコピーライターが、アニメーションをつくってみたらどうなるか、という無謀な企画を勝手に考えて、勝手に一人で取り組んでみた4ヵ月の道のりをご紹介!
ご挨拶が遅れました。たきコーポレーション[ ZERO ]のコピーライター兼コミュニケーションディレクターの林健太です。
きっかけは何気なく買ってみた液晶タブレット。「せっかくだから何かに挑戦してみよう」と思ったのがことのはじまり。
さっそくアニメーションの題材を何にするかを検討。そこで思いついたのが、弊社主催の展示 GOOD DESIGN Marunouchi『人生の大切なことをゲームから学ぶ展』にて展示したゲーム『勇者コマンド〜その選択が伝説になる〜』。自身もシナリオ制作したのと、2024年9月16日より名古屋造形大学ギャラリーにて巡回展が決定したので、そこを目指してみようとスタート。
Step1「プロット」
まずはどんな構成にしようかとプロット制作。なにせ一人での制作なので、自分だけ分かればいいレベル。ただ、最初にお伝えしたように絵をちゃんと勉強したこともないので、動画コンテンツで人の描き方を学ぶことから…。人は箱から描くのか、骨格も大切なのね、アイレベルってのも意識するのか、という具合に一歩いっぽ。
あまり欲張ると挫折するので、主人公が走って、魔王に斬りかかって、魔法を使って、最後にゲームに出てくる賢者のペンダントが光ってロゴという流れに(後で気づいたが十分に欲張っていた)。

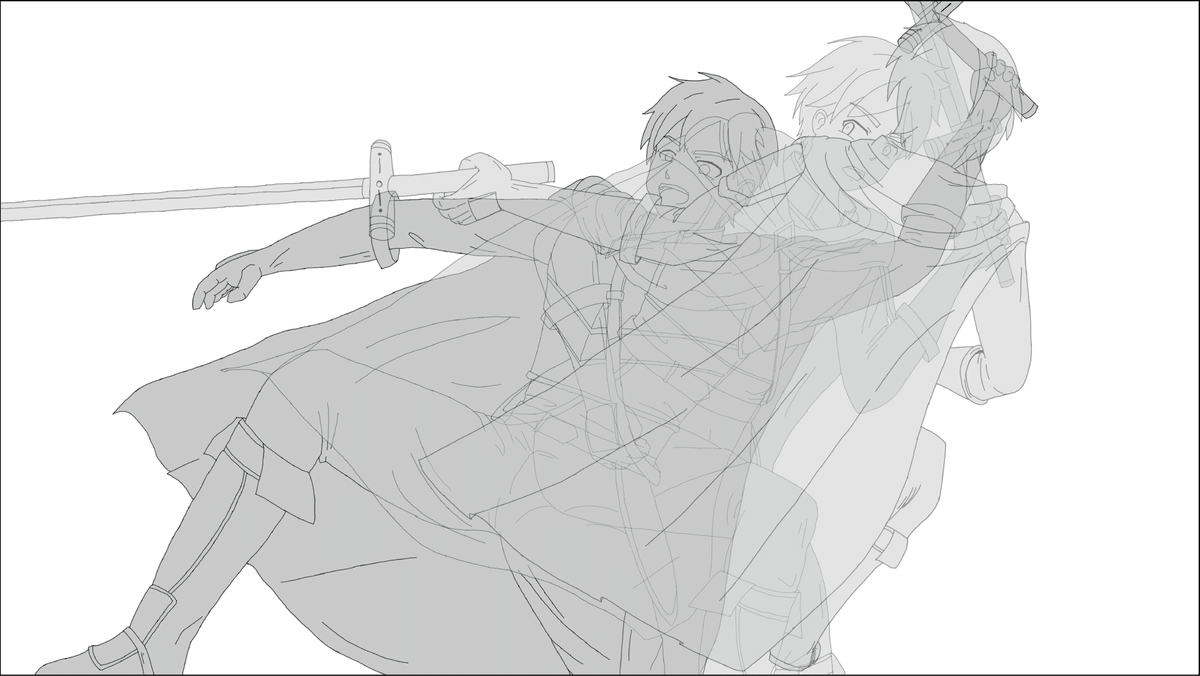
Step2「原画」
プロットに基づいて要所要所の原画制作に。Photoshopもあまり使ったことがなかったので、動画コンテンツでPhotoshopの使い方も学びながらの作業。1日1〜2時間だけでも作業時間をつくることを決めて毎日コツコツと進行。

後で色を塗るために、線画を描いたらグレーでクリッピングマスクも。
Step3「中絵」
動きの変わるシーンの原画づくりを終えたのが、はじめてから2ヵ月ぐらい経った頃。次は動かすために必要な中絵制作。原画の間を埋めるように描きはじめるも…同じキャラクター連続して描くってムズイ…。プロのアニメーターはすごいと改めて実感。しかも、動きの速いところは中絵をバッと飛ばした方がスピード感が出るとか、経験がものを言いそう。この頃、アニメを見ていても中絵がどうなってんのだろう、なんて視点で見はじめていました。

2つの原画の間を描いてから、さらにその間を描く作業へ。

結局、クルッと回転させるのに9、10枚ほどの絵を制作。
決して上手には描けてないが、素人ということで…。
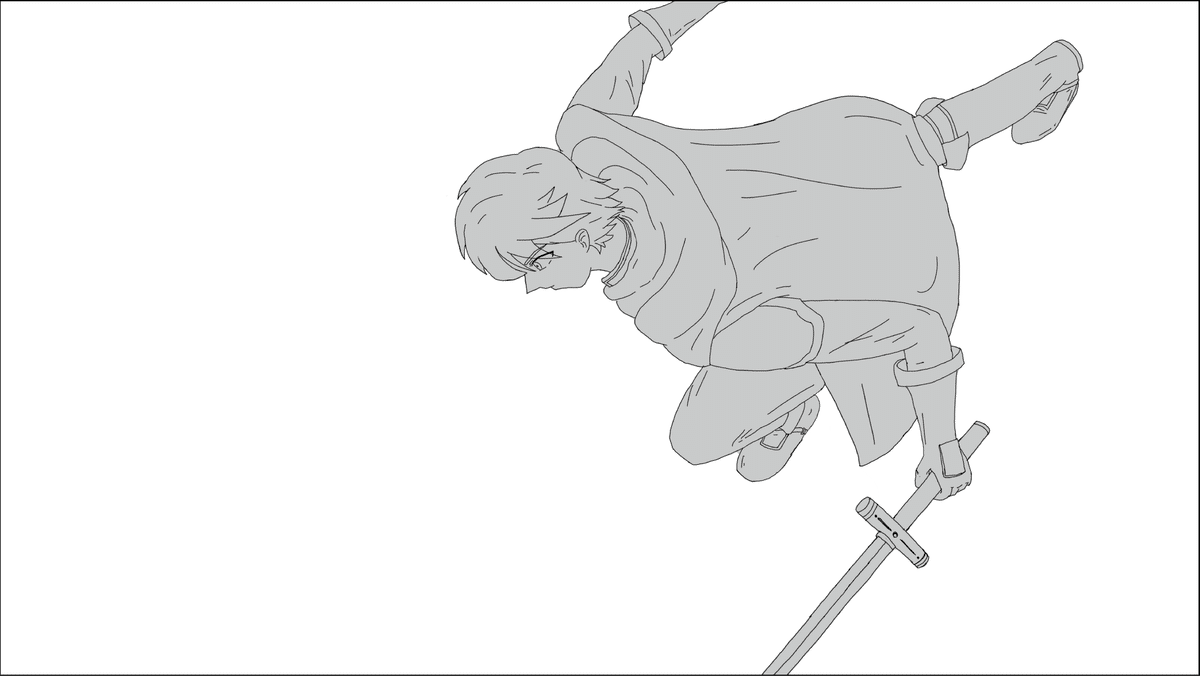
Step4「テスト」
中絵を描き終えたところで、一度、絵を並べ、テストで動かしてみました。それなりに動いて見えたことで、折れそうな心がちょっと復活!
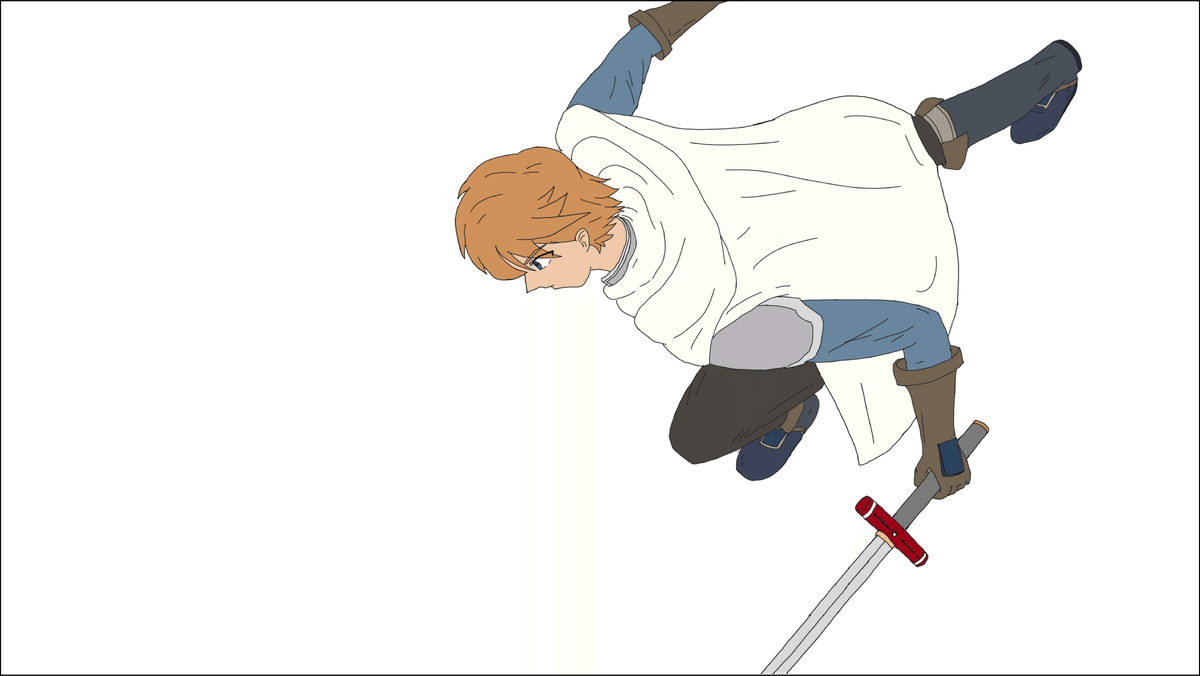
Step5「色塗り」
色は、ベタで塗るアニメ塗りで色付け。多少のチープさはご愛嬌…


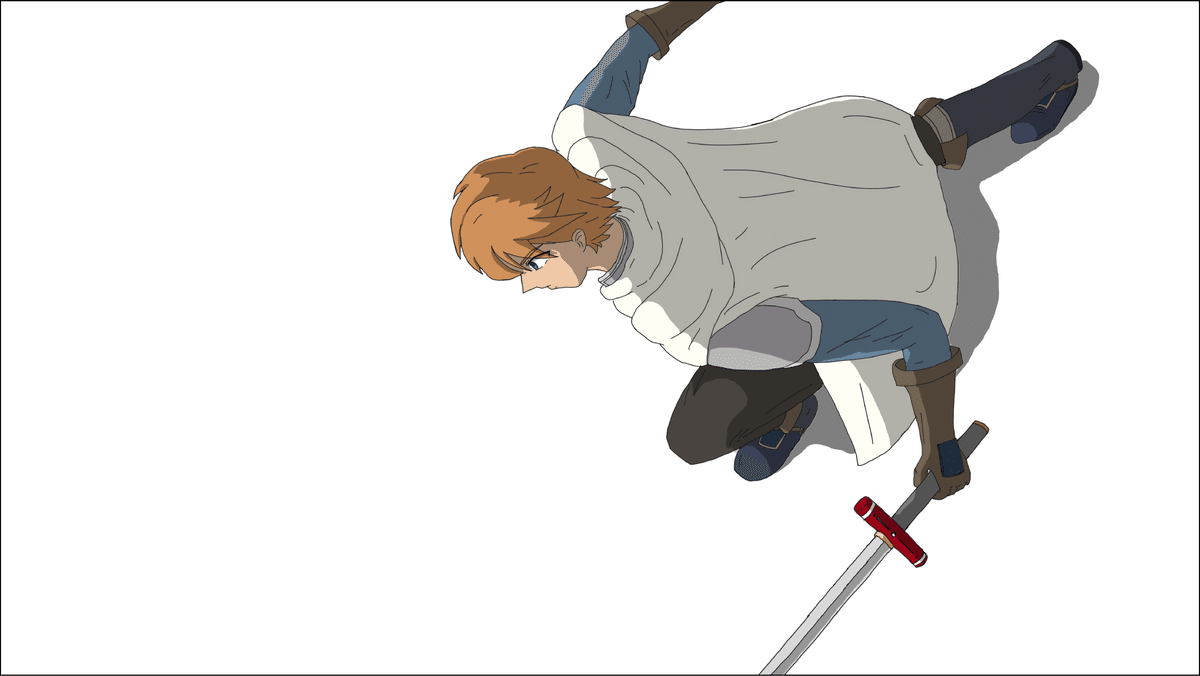
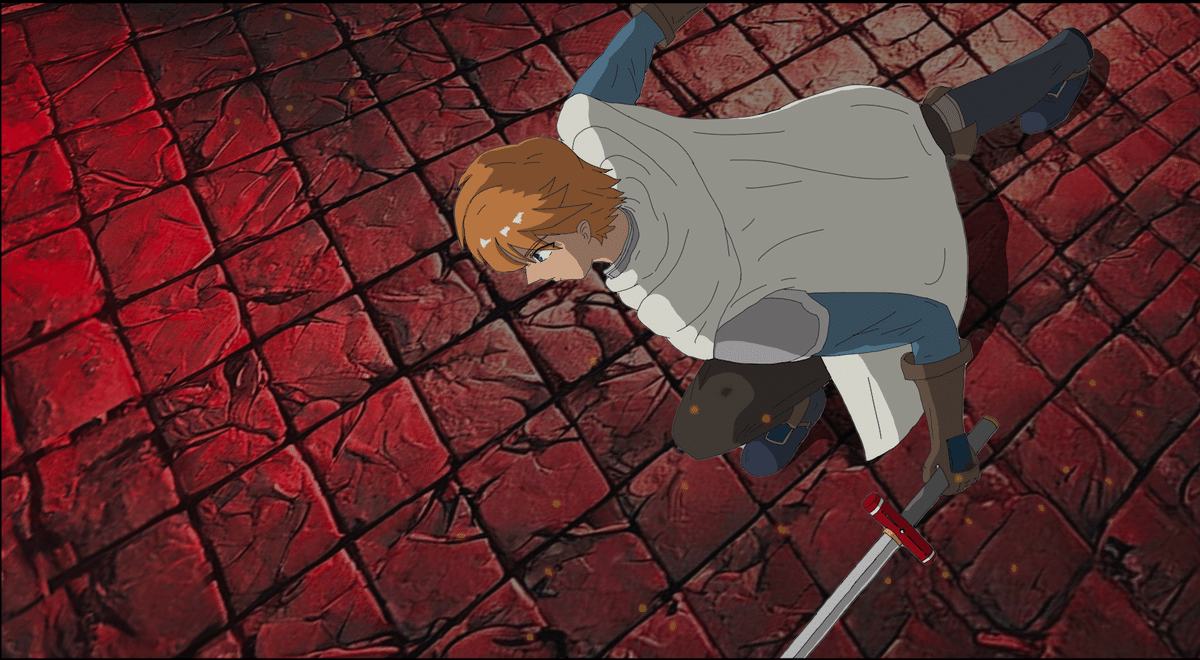
Step6「影つけ」
影を付けると、少しいい感じになった気がする!

背景も加えると、さらにアニメーションっぽくなった気が!ちなみに、背景は描けないのでAIで生成し、Photoshopで加工。

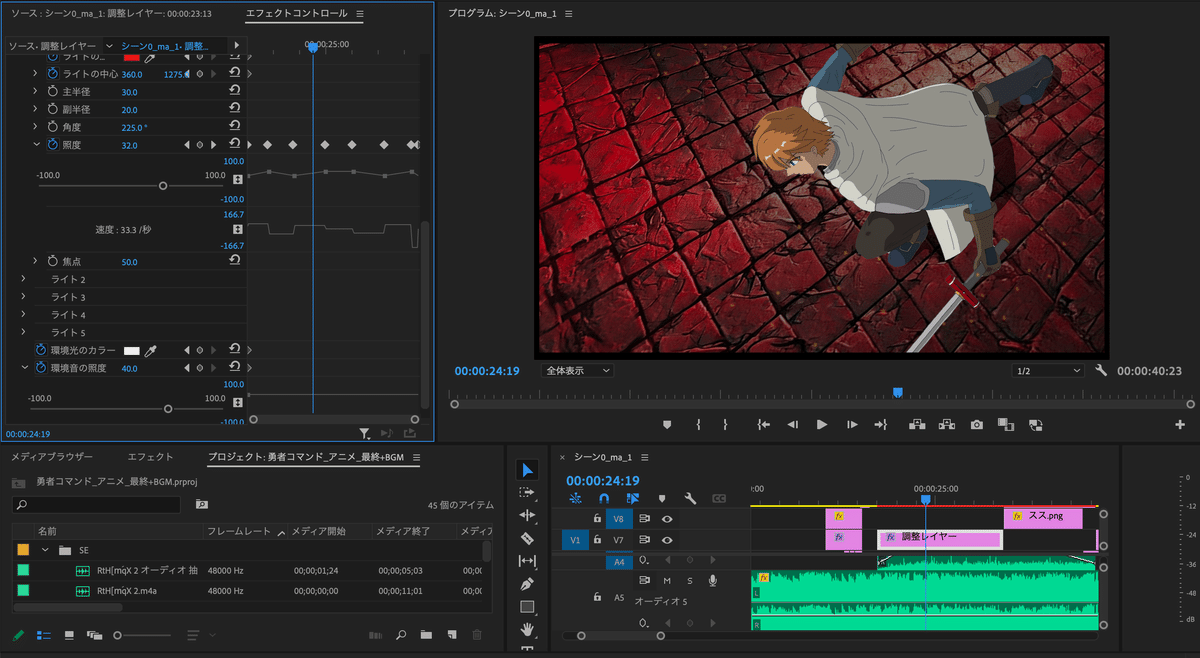
Step7「撮影」
いよいよアニメーションでいう「撮影」。いわゆる編集ですね。結局パーツなども含めて100枚ほどの素材に。それらの素材を並べて、効果などをつけていく作業へ。しかし、ここで立ちはだかるのが編集ソフトPremiereの壁。これはまったく触ったことがない。なので、またまた動画コンテンツ先生に教えを乞うことに(便利な世の中です)。


火の粉を飛ばしたり、ライトを足したり、シーンによってはカメラを動かしてみたり…トライ&エラーの連続。ついでに少しシーンも追加。
最後にSE。走っている音は、自分のカバンをガシャガシャ振った音を録音してみたりしました。
そして、ついに完成!
4ヵ月かけて30秒ほどのアニメーションが完成!出来は、素人ということで優しい目で観ていただけると。BGMやロゴは元のゲーム「勇者コマンド 〜その選択肢が伝説になる〜」のものを使用させていただいています。
\ 完成版 披露 /
ちなみに、出来上がったものを奥さんに見せたら「ヒマなの?」と言われました…。
努力賞をいただけるようなら、ぜひ♡をクリックしていただけると励みになります。
