
UX勉強会/ユーザビリティ
顧客と接している企画、営業、サポートに集まっていただき、各フェーズの顧客体験(UX)を良くしていくために勉強会を実施しました。
顧客と接している人がUXの理解を深めることで、それぞれが担当しているフェーズで発生しているUX課題に気づきやすくすることが狙い。そうすることでより自然とUX改善に関する情報が集まりやすくなります。
今回のテーマは「ユーザビリティの理解」
良質な顧客体験には、ユーザと製品をつなぐ接点となるUIのユーザビリティも重要になってきます。そこで、今回は普段ユーザビリティについて知る機会があまりない、営業、サポートの方を中心に共有させて頂きました。
1.ユーザビリティとは
ユーザビリティとは「使いやすさ」のこと
「使いやすさ」とは、特定の目的を達成するために、特定の利用者が、特定の利用状況で感じる、有効性、効率性、そしてユーザの満足度の度合い。
・有効さ:利用者が、指定された目標を達成する上での正確さ及び完全さ
・効率 :利用者が、目標を達成する際に正確さと完全さに費やした資源
・満足度:不快さのないこと、及び製品使用に対しての肯定的な態度
ユーザビリティは「誰にとって」「どんな状況で」という前提次第で、基準が大きく変わります。例え同じ人物であっても、1度目に利用した時と、2度目に利用した時で「使いやすさ」の基準は変わってきます。
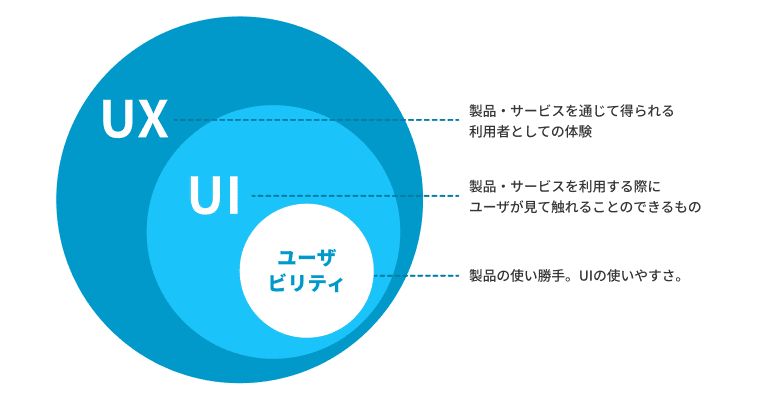
2.ユーザビリティ、UI、UXの関係

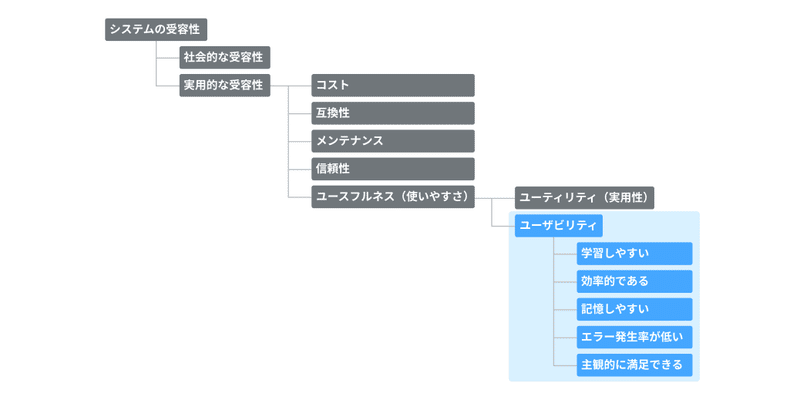
3.ユーザビリティの定義
代表的な定義のひとつ、ウェブサイトのユーザビリティ研究の第一人者ヤコブニールセンによるユーザインタフェースデザインの原則です。

ニールセンの定義では、システムなりサイトなりが、ユーザーの目標やニーズを満たすことができることを前提とした上で、ユーザーがどれくらい便利に使えるかのユーザビリティを定義しています。
4.ユーザビリティの要素5つ
1. 学習しやすい
システムは、ユーザーがそれを使って作業をすぐ始められるよう、『簡単に学習できる』ようにしなければならない。
2. 効率的である
システムは、一度ユーザーがそれについて学習すれば、後は高い生産性を上げられるよう、『効率的な使用を可能に』すべきである。
3. 記憶しやすい
ユーザーがしばらくつかわなくても、また使うときにすぐ使えるよう『覚えやすく』しなければならない。
4. エラー発生率が低い
システムは『エラー発生率を低く』し、ユーザーがシステム試用中にエラーを起こしにくく、もし『エラーが発生しても簡単に回復できる』ようにしなければならない。また、『致命的なエラーが起こってはいけない』。
5. 主観的に満足できる
システムは『ユーザーが個人的に満足できる』よう、また好きになるよう、楽しく利用できるようにしなければならない。
5.ユーザビリティの評価
ユーザビリティの要素5つがどれほど満たせているのか評価する方法のひとつにニールセンが提唱するヒューリスティック評価があります。
ヒューリスティック評価とは
ユーザビリティの専門家が経験則に基づいてUI上の問題を発見する手法
ユーザーを必要とするユーザビリティテストに比べ、評価範囲を柔軟に設定でき、より短い期間で評価できます。比較的コストがかからないことも特長のひとつ。情報構造やラベリングの視点も含めてチェックすることが可能なため、開発サイクルの様々なタイミングで活用することが可能です。
企画段階:現状のUIの問題点の把握やユーザー要求の抽出
設計段階:設計中の仕様書や画面遷移図、プロトタイプでも評価が可能
6.課題抽出例
トップ画面 :サイト内検索が見つけにくい。
商品詳細画面:一見しただけでは情報を理解・判断できない。
商品詳細画面:何度もスクロールしないと商品をカートに入れられない。
カート :カートの有効期限が伝わりにくい。
購入ステップ:郵便番号が全角数字で入力できるのにエラーになる。
購入ステップ:エラーへの対処方法が表示されていない。
7.注意点
企画段階や設計段階で活用しやすいヒューリスティック評価ですが、ユーザビリティの専門家が抽出した問題点すべてが、実ユーザーにとって重要な問題であるとは限りません。
例えば、ユーザビリティの専門家がデザイナーだった場合、経理業務や営業、サポートの業務についてすべてを理解することは難しいです。そこに、企業ごとの環境や運用方法の違いも加わってきますので、ユーザビリティテストやアイトラッキングなど実際の操作の確認と組み合わせて調査することでより精度を高めることをお勧めします。

学習会を実施して
第一回「UX」、第二回「UXのデザインプロセス」、第三回「ユーザビリティ」とより具体的な内容になってきたこともあり、質問も増えてきました。その中から、今回、4.ユーザビリティの要素5つを説明していた際に頂いた質問と回答を紹介します。
学習のしやすさがユーザビリティを高めるなら
・深い階層のメニューをあらかじめ一番上の階層に出しておいた方が良い?
・メニューはアイコンだけでなくテキストを表示した方が良い?
Q. 深い階層のメニューをあらかじめ一番上の階層に出しておいた方が良い?
A. いいえ
学習だけを目的にした環境ならばそうかもしれません。
ただし、基本的に業務を行いながら学習を進めて行く形になるため、利用頻度が低いメニューが表示されていると利用頻度の高いメニューが埋もれてしまい、探し出す必要が出てきたり、都度判断が必要とされる可能性が出てきます。特に製品を導入したての時期は、直感的な操作ができず業務効率を落とす原因にもなりかねません。
Q. メニューはアイコンだけでなくテキストを表示した方が良い?
A. メニューの内容や選択後の内容にもよります。
<テキストが不要>
・学習不要 :一般的に認知されているアイコン
・学習不要 :内容がシンプルでアイコンを見れば何を指しているか分かる
・学習が容易:利用頻度が高く、数回の操作で学習ができる
<テキストが必要>
・間違えるとクリティカルな問題が発生する
・利用頻度が低く、内容が複雑でアイコンだけではイメージできない
最近では、勉強会に限らず日常業務の中でもUIに関する質問が増えてきました。各部署が自然とUIUXの考慮をしているような状態を目指して、今後も勉強会や情報共有を進めて行きたいと思います。
この記事が気に入ったらサポートをしてみませんか?
