
UX勉強会/UXのデザインプロセス
顧客と接している企画、営業、サポートに集まっていただき、各フェーズの顧客体験(UX)を良くしていくために勉強会を実施しました。
顧客と接している人がUXの理解を深めることで、それぞれが担当しているフェーズで発生しているUX課題に気づきやすくすることが狙い。そうすることでより自然とUX改善に関する情報が集まりやすくなります。
今回のテーマは「UXのデザインプロセス理解」
製品コンセプトを具体化していく流れの中で、一貫した体験を持つ製品を作るために役立つ概念についての学習を進めました。
製品のUXと聞くと、見やすさや操作性のことをイメージされる方もいらっしゃいますが、マーケティング戦略で顧客にどの様な製品やサービスを提供するのかを考えている段階からUXのデザインプロセスは始まっています。
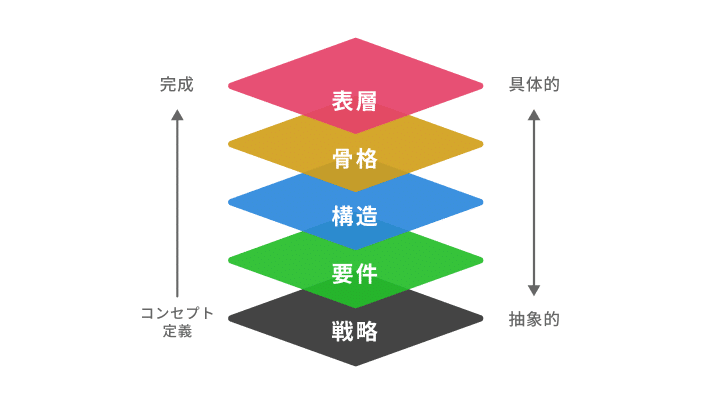
1.UXの5段階モデル

UXの5段階モデルとは、Jesse James Garrett 氏が考案した概念。
5つの要素が段階的に示されており、各段階において必要なデザインプロセスを行い、アウトプットしていくことでより良いサービス体験を目指すことができるとされています。下から上へ製品コンセプトを具体化していく流れがあり、UXのデザインプロセスを分解・分類したものになります。
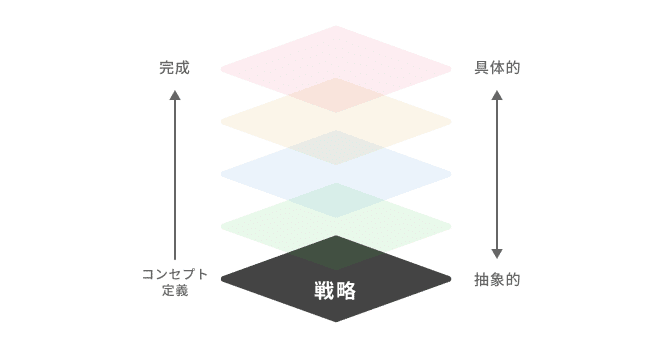
1.戦略段階

製品やサービスの目的は何か
利用者はそれを使うことで何を得ることができるのかを設計
・利用者のニーズ:利用者が求めているものは何か?
・自分たちの目標:製品・サービスで何を達成したいのか?
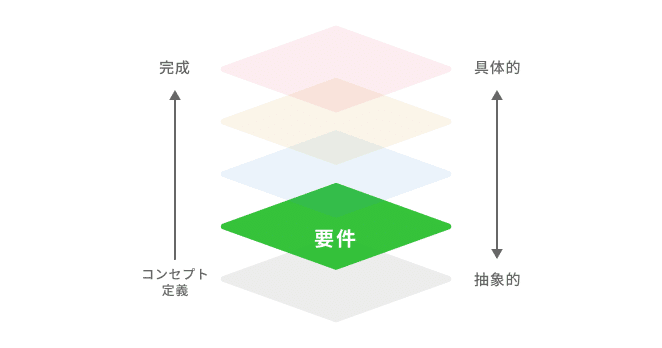
2.要件段階

要件から機能の洗い出し方と組み合わせ方を定義
利用者の目的を満たすために必要な機能やコンテンツを設計
・ユーザ要求を満たす設計:
・ユーザヒアリング
・ユーザ定義(ペルソナ、CJM)
・ユーザ体験の設計
・システム要件の定義:
・コンテンツ
・機能仕様
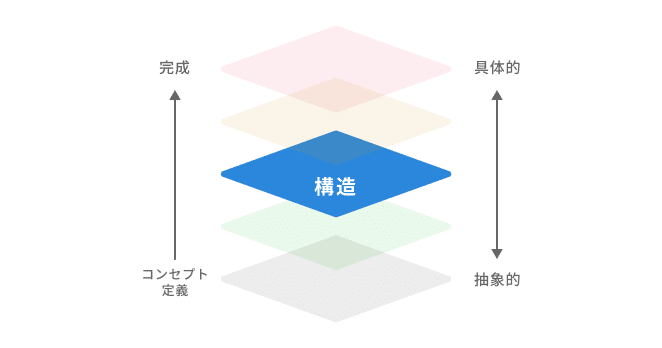
3.構造段階

ユーザが様々な操作を経て
目的の情報や機能へたどり着くようにするための全体構造の設計
・情報アーキテクチャ:
情報を整理しユーザーに分かりやすく伝える、
ユーザーが情報を探しやすくする。
・インタラクションデザイン:
そのインターフェースを「いつ」「どのように」「何を使うのか」と
ユーザーにどう体験させるかを考える。
・製品構造・構成:
・サイトマップ
・導線設計/画面遷移図
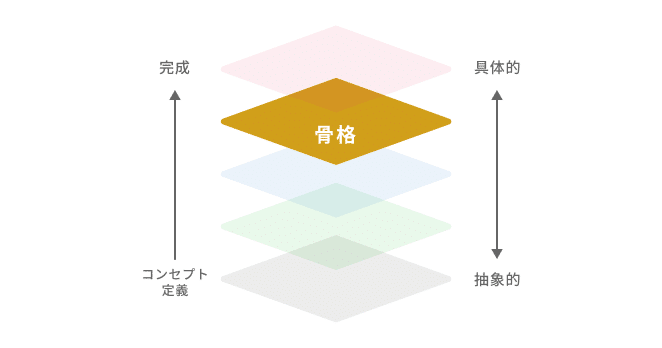
4.骨格段階

ユーザが理解しやすくなることを目指した
画面に表示する情報の優先順位や配置の設計
・インターフェースデザイン
インタラクションデザインで構造化された機能に
ユーザーがどう接点を持つのかを考えて設計します。
・ナビゲーションデザイン
目的のコンテンツにアクセスしやすくする。
現在地が明確で、スムーズにページ移動ができる。
・情報デザイン
必要な情報をすぐに見つけるために、同じカテゴリの情報を塊にしたり、
レイアウトや配色、文字の大きさや太さなどに配慮して設計。
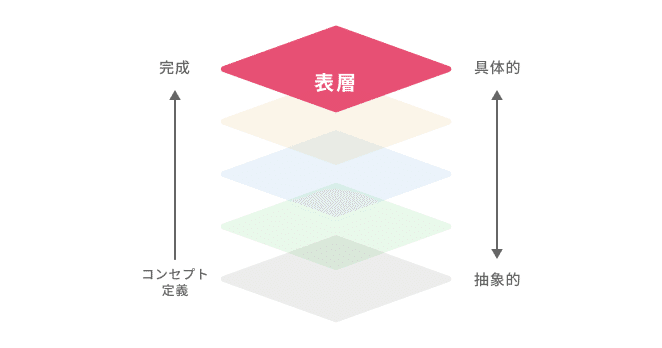
5.表層段階

ユーザが感じられる表層部分の視覚的なデザイン
画像やテキストで情報を示したり、操作できるものを表している
・ユーザの視線
大きいものから小さいものへ移動する。
視線は近接するものへ移動する。
視線は同じ形や色へ流れる。
・デザインの統一性
学習がしやすくなる。
誤操作が減る。
失敗しないように確認するコストが減る。
・配色
補色性
コントラスト
彩度
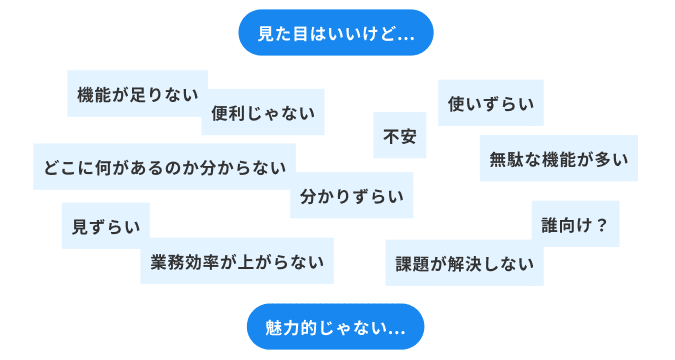
5.表層段階だけ良くても..
戦略、要件、構造、骨格の考慮がされておらず、単に綺麗、カッコいいといったビジュアルデザインだとこんな状態になることも。

6.実際には
UXの5段階モデルは下から上へ完全な時系列ではなく
2つの段階を同時に進めたり、行き来することで
目的達成の精度や品質を高めていくことができます
骨格段階でプロトタイプを作成し、ユーザテストを行い構造段階を見直す。表層段階でビジュアルデザインを作成し、新規顧客の反応を確認して骨格段階から見直す。ユーザビリティを考慮する場合は、要件段階~骨格段階まで跨ぎ考慮することもあります。
7.まとめ
各段階は前段階が土台になっており、自身も次段階の土台になっている。
5段階モデルの最下層にある「戦略段階」はサービス/製品がもたらすUXの5つの段階的要素の全ての土台です。そして、その土台となり根幹となるのはサービスや製品の方向性であるといえます。
質の高いUXを実現するためには、サービスや製品の方向性である「誰に対して、どのような価値を届けて、対価をもらうのか?」を定めることが重要になります。
学習会を実施して
今回は嬉しい感想をいくつも頂けました。
全体が見えてなかったので自分がどの部分に関わっていたのかが分かった。
こういうの考えたこともなかったし、ここに行きつくまでにどういうステップや考え方をしていかなければならないかを知れて勉強になった。
どういう順番で、どこを気にして、何を先に考えるべきか、が分かるようになったので仕事を進めやすくなりそう。
他にも、このプロセスの先にあるリリース後の反応や効果を追う方法についても質問があり、UXデザインだけでなく製品を作るひとつのチームとしてどうして行くべきかの課題解決についてもブレストをすることができました。
この記事が気に入ったらサポートをしてみませんか?
