
転職サイトのデザインを観察・比較してみた
ご無沙汰しております。酒うさぎです。
今回はタイトル通り、グラフィックデザイナー視点で転職サイトのデザインを観察し、2サイトの比較をしたのでざっくり結果を纏めてみました。
観察対象はリクナビNEXTとエン転職です。
転職サイト決め
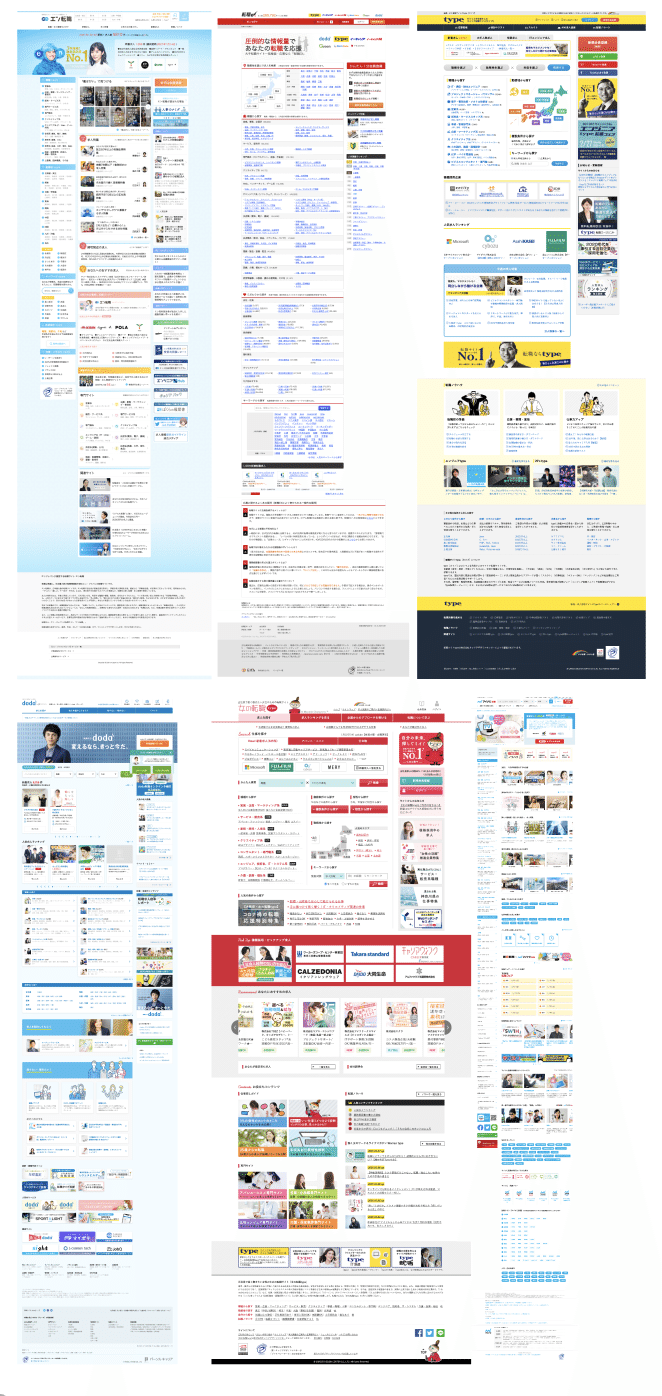
まずは思いつく限りの転職媒体名をググってサイトを渡り歩くところからスタート。リクナビNEXTを観察することは決めていたので、「転職サイト」と検索し、1ページ目の検索結果に出てくるサイトを集めました。

ちなみに集める段階でモバイルサイトデザインは考慮していません。
つぎに勘(?)で選んだエン転職のサイトとリクナビNEXTを観察します。
Webサイトの構成特徴
リクナビNEXT、エン転職それぞれのサイト構成を洗い出します。
これまで転職サイトのデザインを気にしたことがなかったのですが、2つとも特徴がありました。
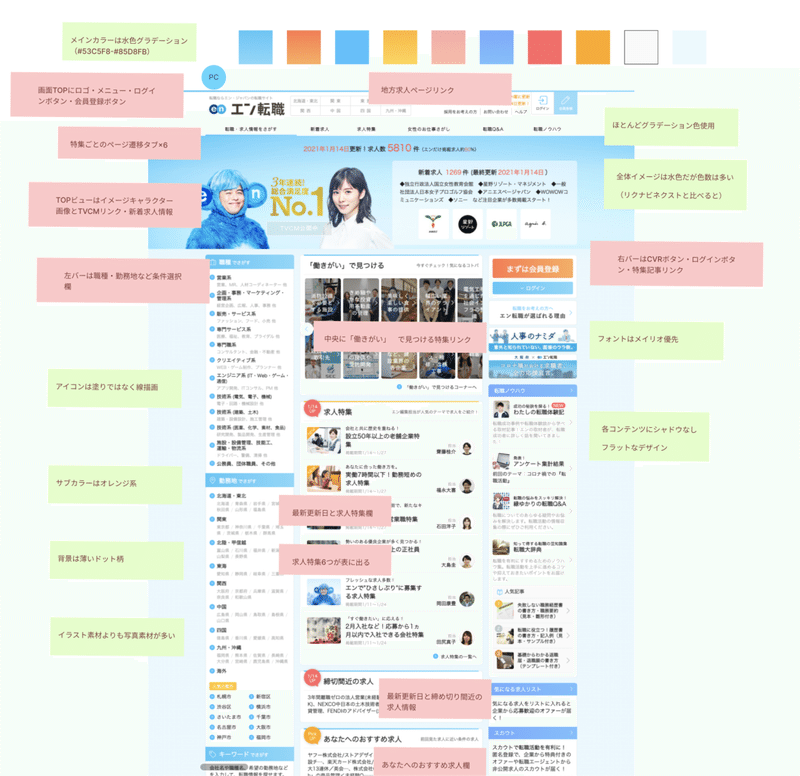
◆リクナビNEXT
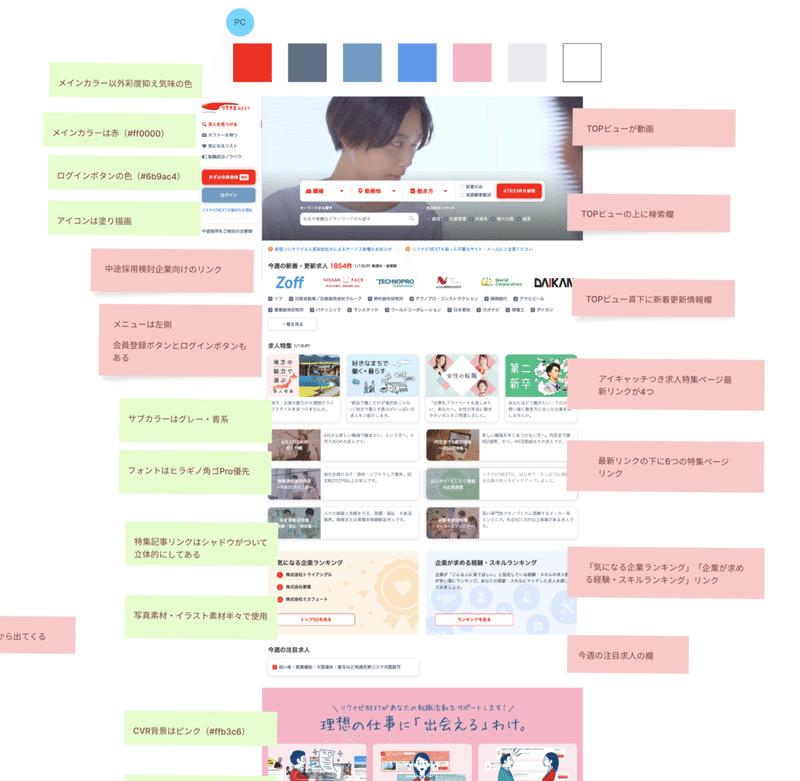
【特徴:メニューの場所とトップビュー】
リクナビNEXTの特徴は2点。
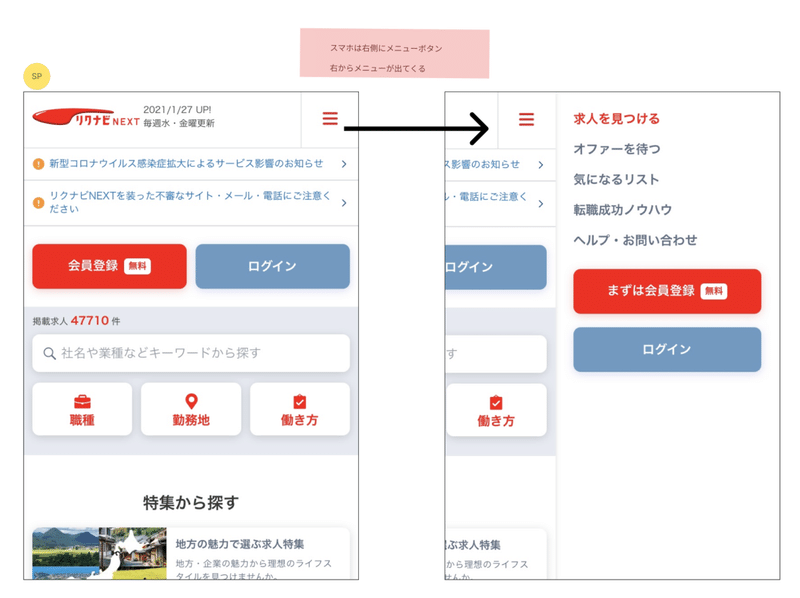
メニューが画面左側にあること・TOPビューが動画であることです。
エン転職や、今回観察対象にしなかった他5サイトも含め、メニューは画面上部にありTOPビューは動画ではなく画像だったので、これがリクナビNEXTの特徴と見なします。

なおモバイル版ではメニューは右から出てくる配置でした。

◆エン転職
【特徴:地方求人ページリンクの位置とTVCMリンク】
エン転職の特徴も2点。
ロゴのすぐ右隣に各地方求人ページへのリンクボタンがあること・TOPビューの画像中にTVCMリンクがあることです。ちなみにCMリンクは押すと専用のCM紹介ページに飛びます。

モバイル版ではTVCMリンクはありません。

デザイン要素
続いて、デザイン要素の観察です。
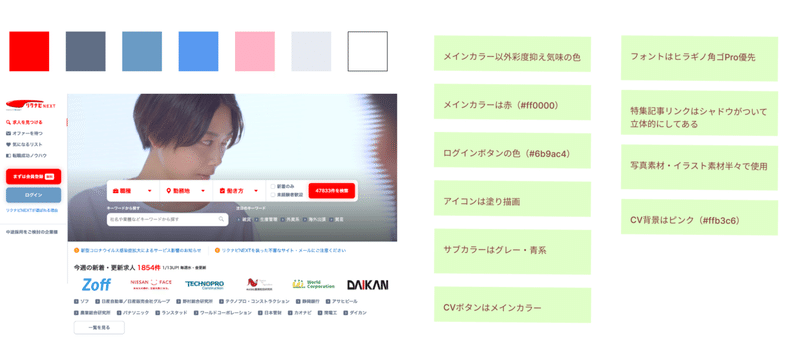
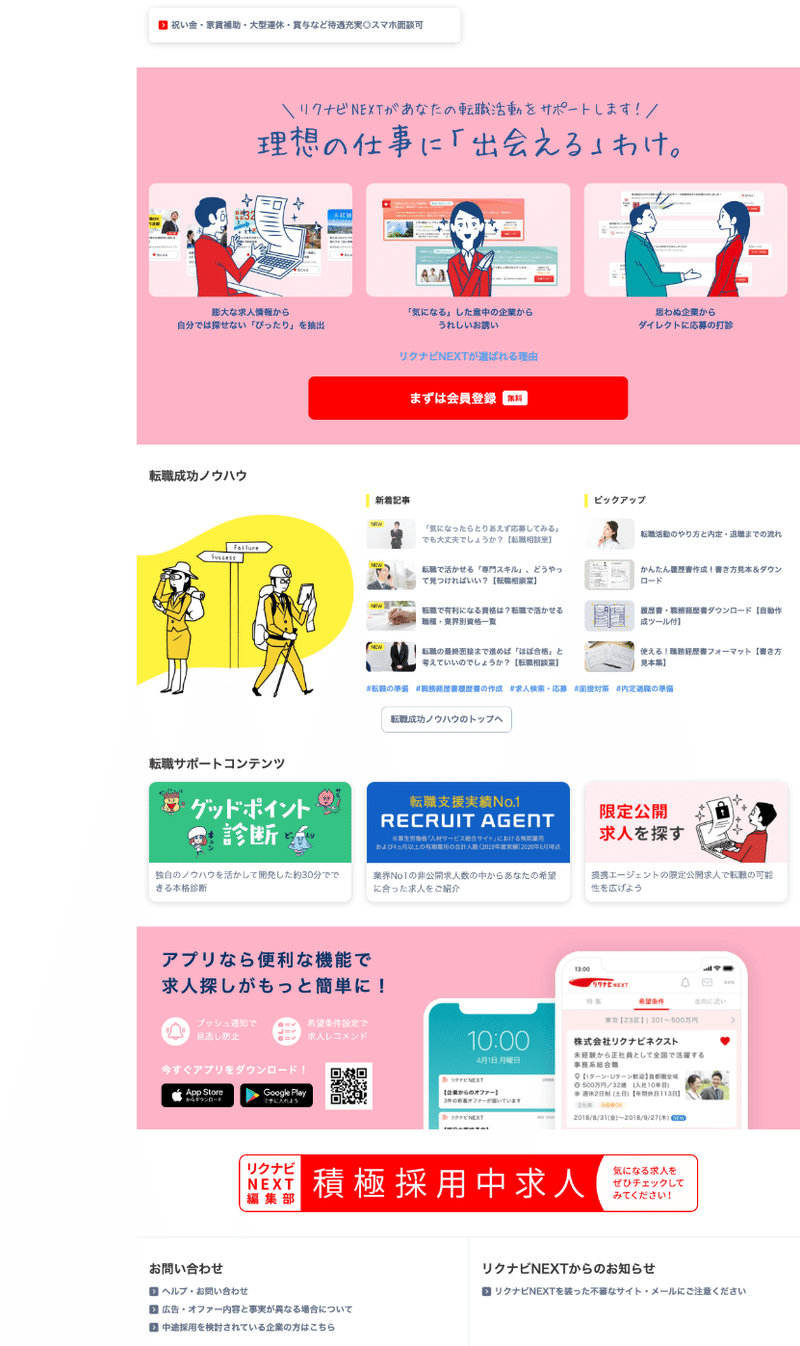
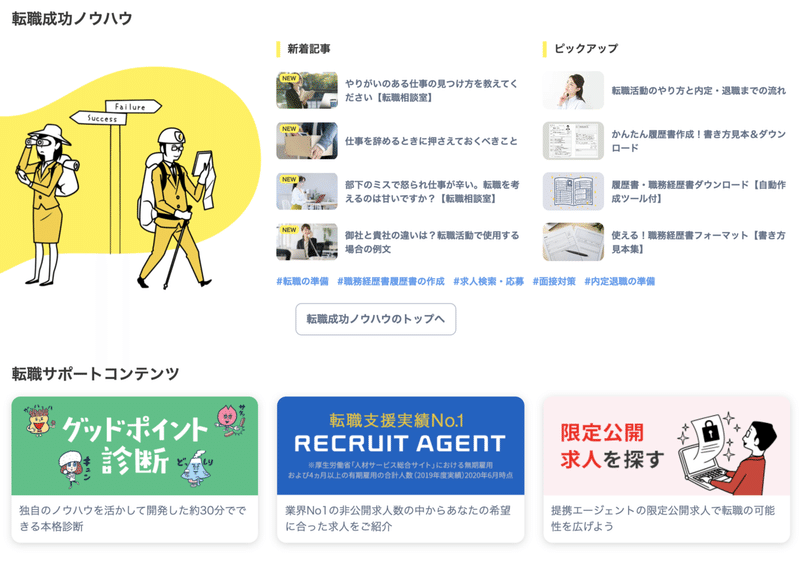
◆リクナビネクスト
リクナビNEXTのデザインで印象的なのは、メインカラーの赤色です。
ロゴと同じ色の彩度の高い赤をCVボタンなど重要なポイントに使っています。また、メインカラーに対して他の色は彩度を抑えたシンプルな印象の色を使用しています。
TOPが実写の動画なのに対し、サイト全体を見るとイラストメインのアイキャッチも多くある印象を受けます。


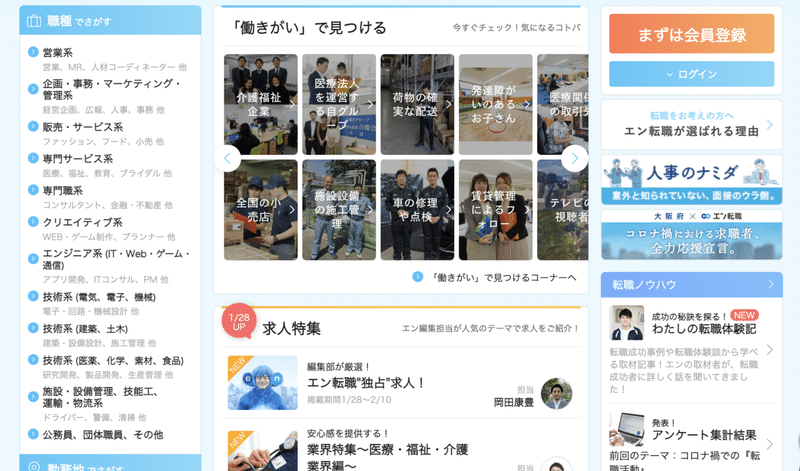
◆エン転職
エン転職はグラデーションが多く使われていることが特徴です。
おそらくメインカラーであり、サイト上で多用されている水色も薄いグラデーションでした。その他、CVボタンなどサブカラーもオレンジ系のグラデーションで統一されています。カラートーンはブライトカラー寄りのものが多く、色数が多い印象です。
また、ボタンやコンテンツにシャドウをつけず、全体的にフラットなデザインになっています。あとはイラスト素材よりもほぼ写真素材が使われているのもポイントに感じました。


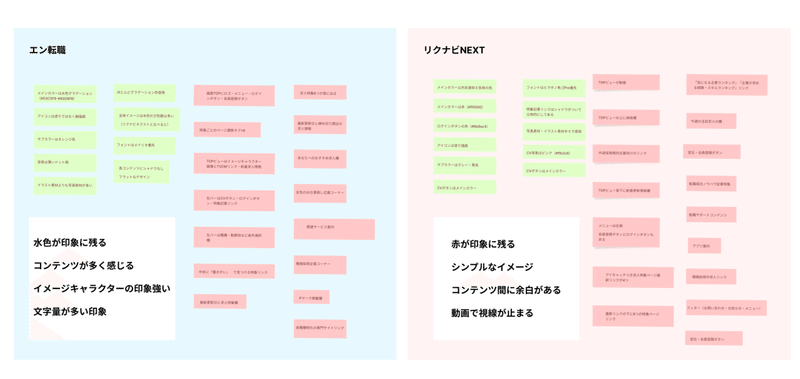
比較
最後はここまでの気づきを元に両サイトを比較します。
私個人の感想ですが…まとめると、こう!
【共通点】
TOPビューの印象が双方共に強い
【相違点】
リクナビNEXT:シンプルに感じる色とコンテンツ配置
エン転職:要素が多くカラフルな印象を与える

なお、今回は考察できるほど媒体や運営会社の背景の情報収集をしておらず、あくまで表面的な観察結果を述べています。
共通点
TOPビューの印象について、リクナビNEXTは動画、エン転職はイメージキャラクターの芸能人を使用するなど、双方TOP画像のインパクトが強いことが特徴だと思います。
相違点
リクナビNEXTは「シンプルな印象」、エン転職は「コンテンツ量が多い印象」だと感じました。
リクナビNEXTの“シンプル”の要因は、以下の理由が考えられます。
・コンテンツごとに枠線をつけず薄いグレーのシャドウのみをつけることで実際よりも余白を多く見せ、圧迫感を少なくしている
・特集記事リンクなどの情報量を最小限に絞り、文字量が少なく感じる
・メインカラー以外の色は彩度が低く、文字にも主張しすぎない色が使われている


エン転職の“コンテンツ量が多い印象”の要因は、以下の理由です。
・コンテンツ同士の幅がほぼ同じ感覚で配置されている
・コンテンツには薄いグレーの枠線がついている
・テキストの大小が目立つので画像よりも文字で情報が伝わってくる
・色数が多いので賑やかに感じる


以上、2サイトの観察・比較結果でした。
今回観察してみて、競合サイトも多いジャンルで、どのようにして現在のデザイン・構成に至ったのかデザイナーの方々に聞いてみたいなと思いました。また、私は普段Webよりもグラフィックを作ることが多いので、Webデザイナーならではの視点やポイントでの観察もみてみたいですね〜。
大したこと書いてないのに長くなりましたが、ここまでお読みいただきありがとうございました。
実は他サイトの観察やモバイルもやっていたので次回か次々回か、書いてみたいなと思っています。
【追記】
先輩がUIデザイナー視点で考察されました!
この記事が気に入ったらサポートをしてみませんか?
