
表のデザイン
情報を分かりやすく伝える手段として「表」を作る機会も多いのではないでしょうか。
今回は、そんな「表」を見やすくするポイントについて少し紹介します。
(悪い例)

× 罫線と文字との余白が少ない
× 文字の太さや色使いが均一でメリハリがない
× 単語の途中で改行されている
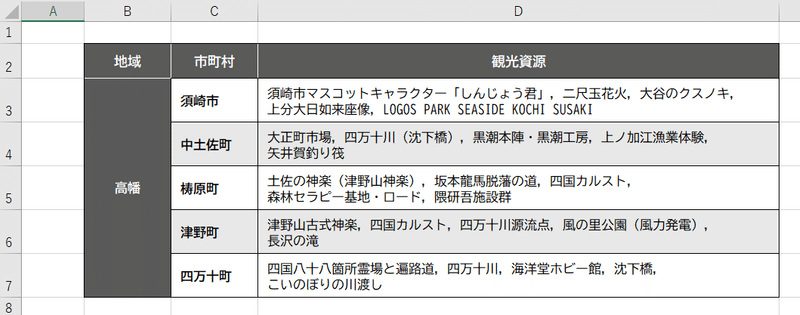
(良い例)

○ 罫線と文字との余白をしっかりとる
○ 共通部分を色分け(反転)し、メリハリをつける
○ 行ごとに交互に色分けする
○ 単語の途中で改行しない
塗りつぶしの色はグレーにすると白黒印刷でもオシャレさアップ!
続いては数字がメインの表の例です。
(悪い例)

× 罫線が数字よりも太く、数字が目立たない
× メリハリがなく情報(数字)が頭に入りづらい
× 表中の文字(数字)に明朝体を使うと見にくい
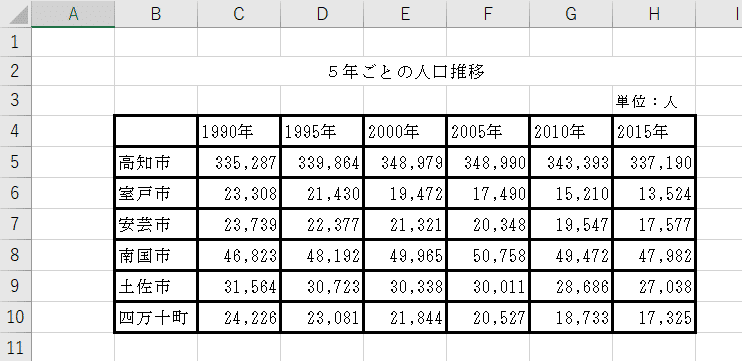
(良い例)

○ 罫線を細くして数字を目立たせる
○ 推移を表すときは、間の罫線は省き、余白を広くとる
→ここでは横のラインを目立たせるため、縦の罫線を省いています。
○ 行ごとに交互に色分けする
○ 表中の文字(数字)は視認性が高いゴシック体を使う
表を作る機会があるときはぜひ参考にしてみてください。
最後まで読んでいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
