
視線のデザイン

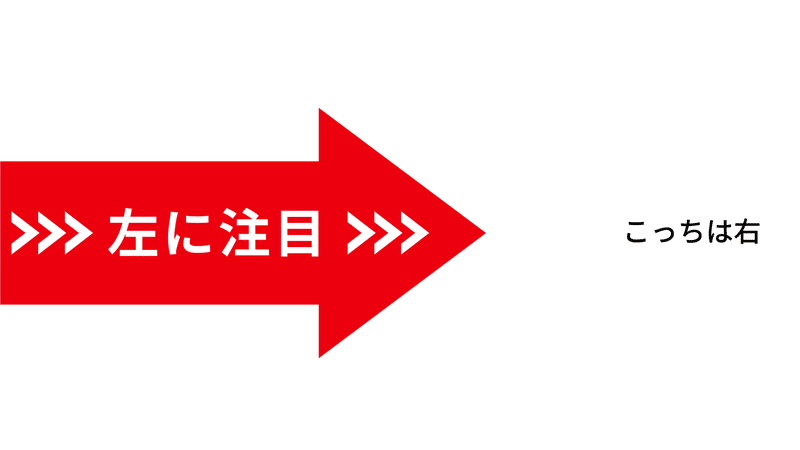
今、つい右を見てしまいませんでしたか?
人がチラシやポスター、サイトなどをパッと見たとき、自分が興味があるかないかを判断する時間はたったの「0.3秒」だと言われています。
見てほしい人にそんなわずかな時間で大切な情報を届けるためには、見る人の「視線」を意識することも大切な要素の一つです。
冒頭の矢印のように、本当は左を見てほしいのに右に視線を誘導してしまうデザインになっていると、見てほしい情報が伝わりにくくなってしまいます。
今回は、一般的な視線の流れと、その視線の流れを意識したデザインを少し紹介します。
矢印の威力
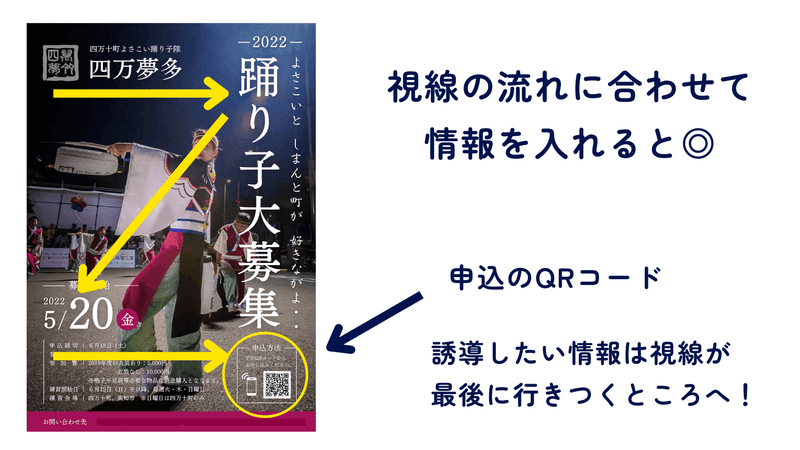
冒頭の例のように、矢印による視線誘導の威力は本当に強力です。
一番伝えたい情報に対して矢印を使って視線を誘導することで、相手に伝わりやすいデザインになります。
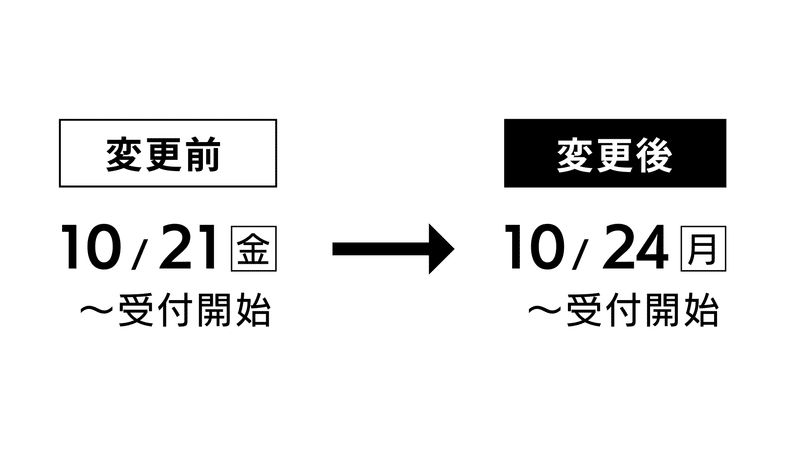
また、基本的に左右に情報が並ぶ場合の視線は「左から右」に流れ、
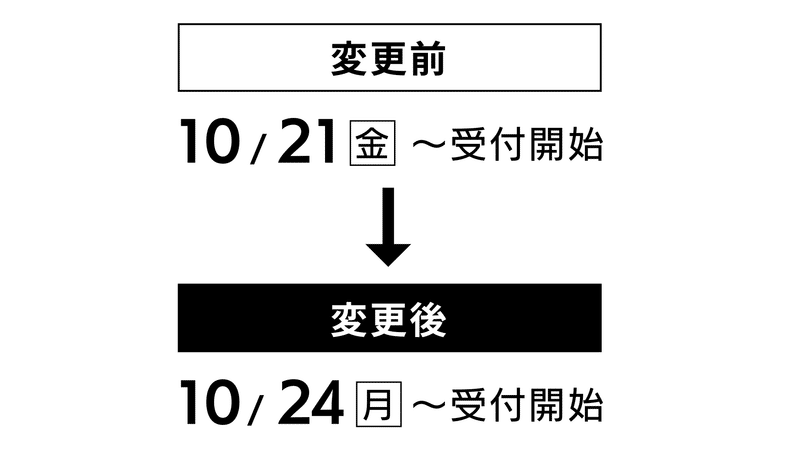
上下に情報が並ぶ場合の視線は「上から下」に流れます。
その視線の流れを矢印で後押しするイメージでデザインすると効果的です。
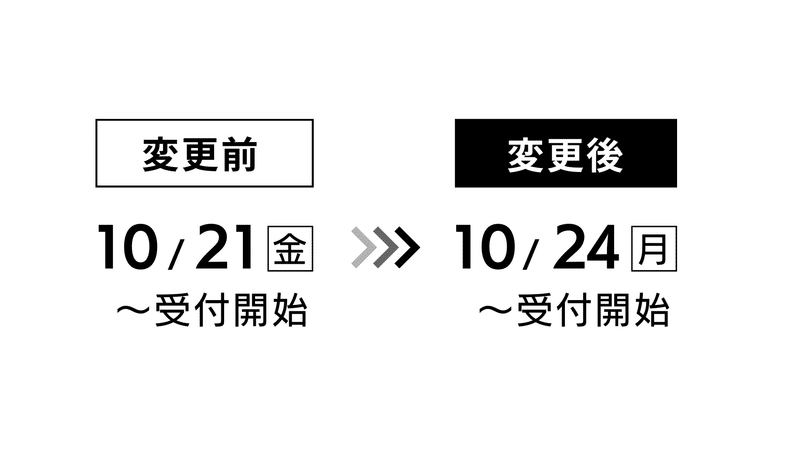
(矢印の活用例)


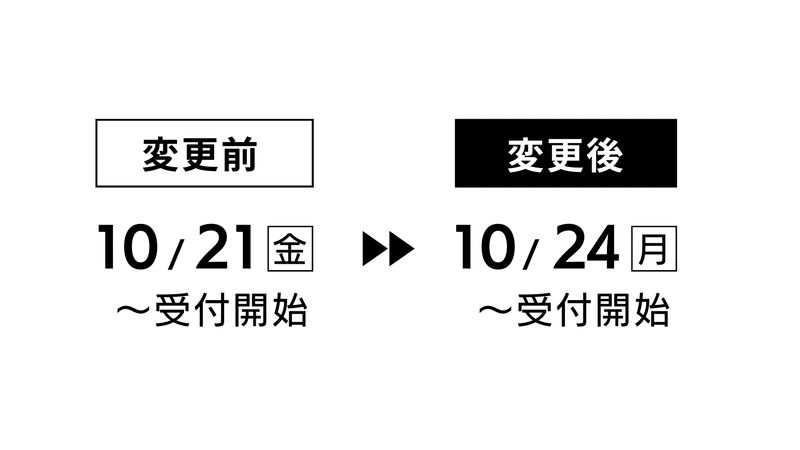
また、情報同士の余白があまりとれないときなどは、グラデーションを使った視線誘導や三角を並べる方法もおすすめです。


矢印の表現を少し工夫するとちょっと垢抜けたデザインに仕上がります。
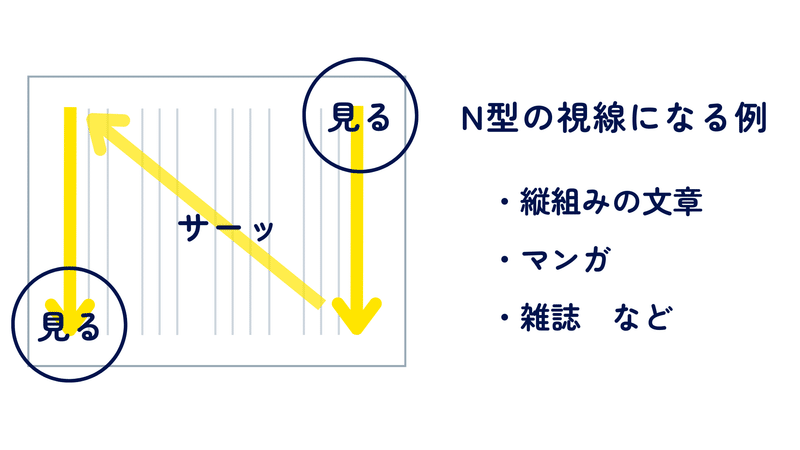
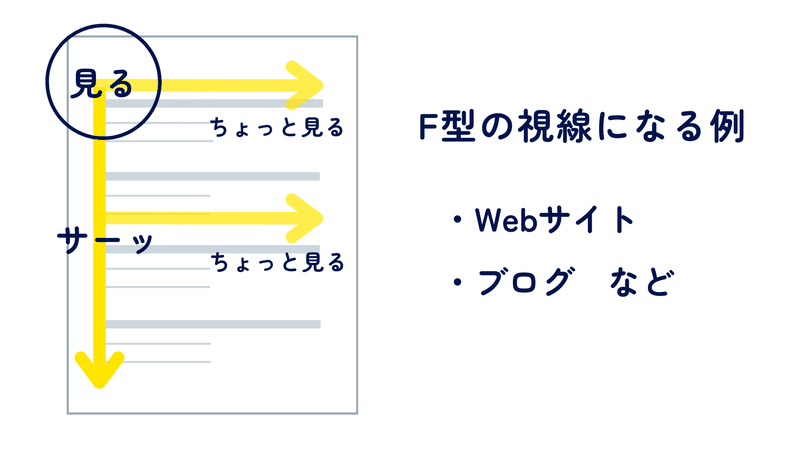
Z型、N型、F型
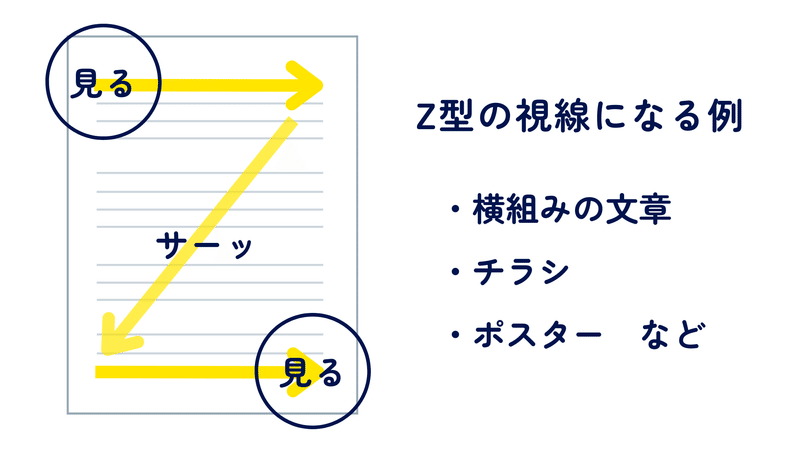
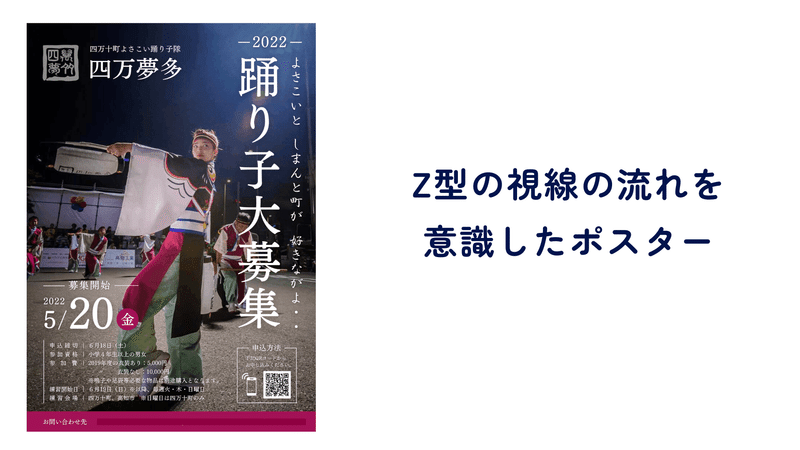
視線の流れを意識するとき、基本となる「Z型」、「N型」、「F型」の3種類を押さえておくと、ぐっと分かりやすいデザインに近づきます。





本の目次、時刻表、駅の案内板、検索サイトのトップページなど、視線の流れに合わせたデザインは様々なところで使われています。
ぜひ「視線の流れ」を意識してみてください。
人々に優しいデザインが増えていくと嬉しいですね。
最後まで読んでいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
