
Python(Anaconda) 学習備忘録#2 django インストール~デバッグ編
こんにちは imaTrader です。
今回から早速アプリ開発をしていこうと思います。
前回の投稿
#1でAnacondaにてPythonを学習を開始しました 。
詳しくは前回の投稿をご覧ください。
フレームワークの選択
調べてみると2つのフレームワークにぶつかりました。
Django と Flask
どっちがいいのか全く分かりません。
困ったときはChatGPTに聞いてみる。
Djangoはより多くの機能を提供し、大規模で複雑なWebアプリケーションの開発に向いています。DjangoはORM(Object-Relational Mapping)を提供し、データベースとのやり取りを簡素化することができます。また、Djangoは管理用のインターフェースを提供するため、管理者ページを容易に作成することができます。 Djangoは、より多くのコードを自動生成し、より多くの機能を提供するため、学習曲線はやや急です。
一方、Flaskは軽量で、柔軟であり、小規模なWebアプリケーションの開発に向いています。Flaskは、自分でコードを書く必要がありますが、より柔軟でカスタマイズ性が高いため、小規模なWebアプリケーションの開発には適しています。 Flaskは、学習曲線が緩やかで、Pythonの基本的な知識があれば、すぐに使い始めることができます。
djangoのほうが難しいのか。。
でも大は小を兼ねるっていうし。。
もう少しほかのサイトも見てみて決めよう。
参考のために見たのはこのサイトです。
データベースのやり取りが得意なのはdjangoようだし
将来性も高そうなので難しそうだけどdjangoでいこう。
django のインストール
ANACONDA.NAVIGATRORを開きます。

①Envirmentsを選択
②仮想環境(この図ではtest)を選択
③Not installed を選択
④django と入力
⑤のチェックボックスを押す (↓がチェックボックスに表示される)
⑥Applyを押す

③をinstalledに変更して⑤が表示されていればインストールされています。
プロジェクトの作成
仮想環境名:test
プロジェクト名:formProject
アプリケーション名:app
先ほどのAnaconda Navigator GUIの②のところ
仮想環境名右に〇に▶のマークをクリックして
出てきたポップアップ内『Open Terminal』を
クリックすると

コマンド入力Windowが出ます。
仮想環境が最初から(test)になっています。

>左に以下を入力
django-admin startproject formProject(test) C:\Users\PC名 に formProjectフォルダが作成されます。

アプリケーションの作成
アプリケーションは実際にHTMLを記述したりバックエンドの処理を
記述していくもののようです。
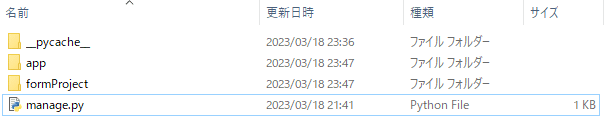
次にprojectで作成した『formProject』フォルダに移動します。
cd formProjectフォルダがformProjectに移動します。
(test) C:\Users\PC名\formProject>cd は change directory でフルパスを入力することもできます。
最後にアプリケーションを作るコマンドを入力します。
python manage.py startapp appこれで『formProject』フォルダ内に『app』フォルダが作成されていれば成功です。

実際に起動するか確認する
実際にブラウザーにアプリが表示されるか確認します。
コマンドに以下を入力
python manage.py runserverこんな感じの表示が出たら一旦成功

白塗りの『http://127.0.0.1:8000/』をコピーしてブラウザのURLの入力欄に貼り付けすると

これが出たらエラーなくアプリが起動したということのようです。
次のは作成した『app』アプリケーションにデータ入力フォームを
つけていきます。
この記事が気に入ったらサポートをしてみませんか?
