
アイソメトリックを諦めずにやってたらできた話
2023/03/05
昨日に引き続き
アイソメトリックで描きたいなと思って再度探してみた!
すると、海外のサイトでこういうのがありました
ふむふむ・・
わかんないけどわかった気にはなった!!
ということで、そこにあるURLのYouTube動画を見ることに
これはすごいわかりやすくて、しかもMacのショートカットキーまで
教えてくれるのでよかったです!!
ということで簡単に私も備忘録書いてくよ!!
アイソメトリックでデザインしたい

まずはガイドですね

グリッドツールで1000px 1000px
分割線数120を水平・垂直に描きます

角度を45度に指定

高さを57.74%にします
これでガイドは完成!!
次は
ラップトップのキーボードの土台部分

長方形で描いて角を任意で丸くする
複製して下に表示

上と下のパスで角を繋げる

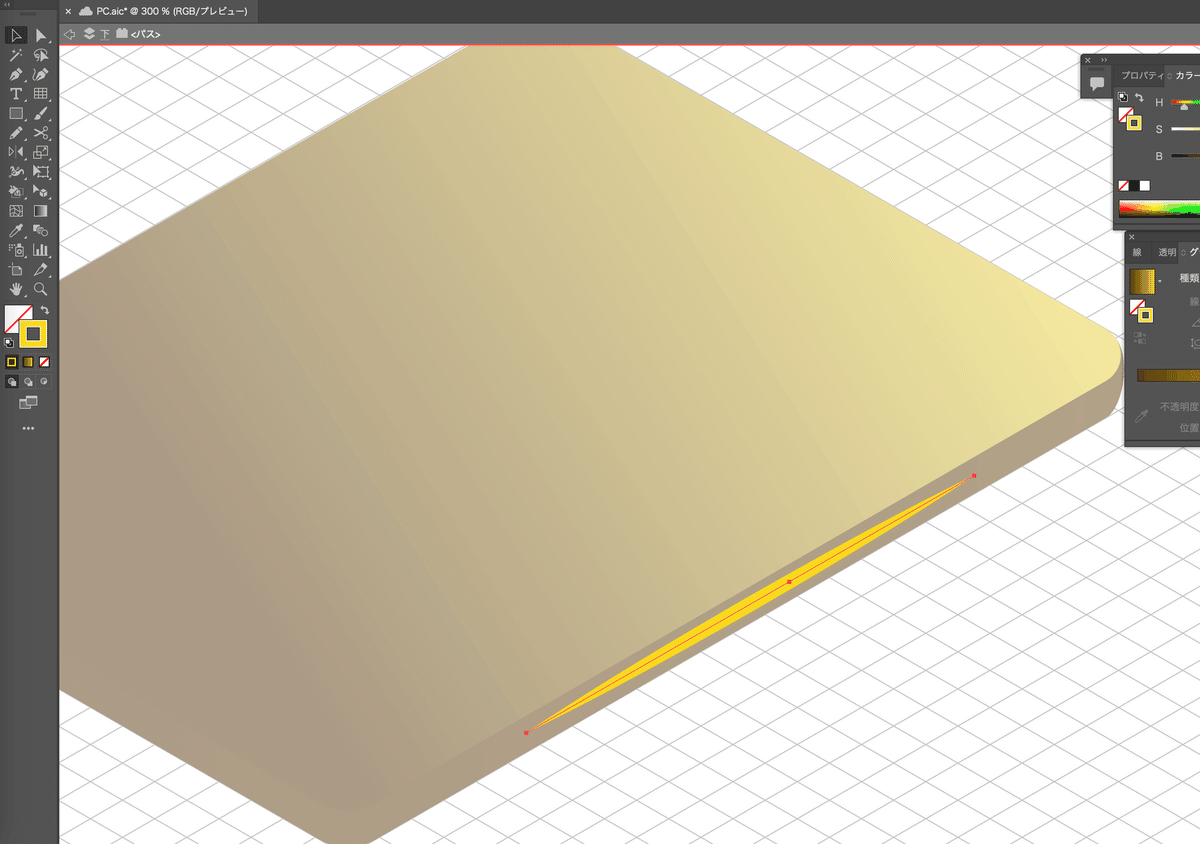
グラデでいい感じに塗る

照明が反射しているようにパスの形を変えて作る

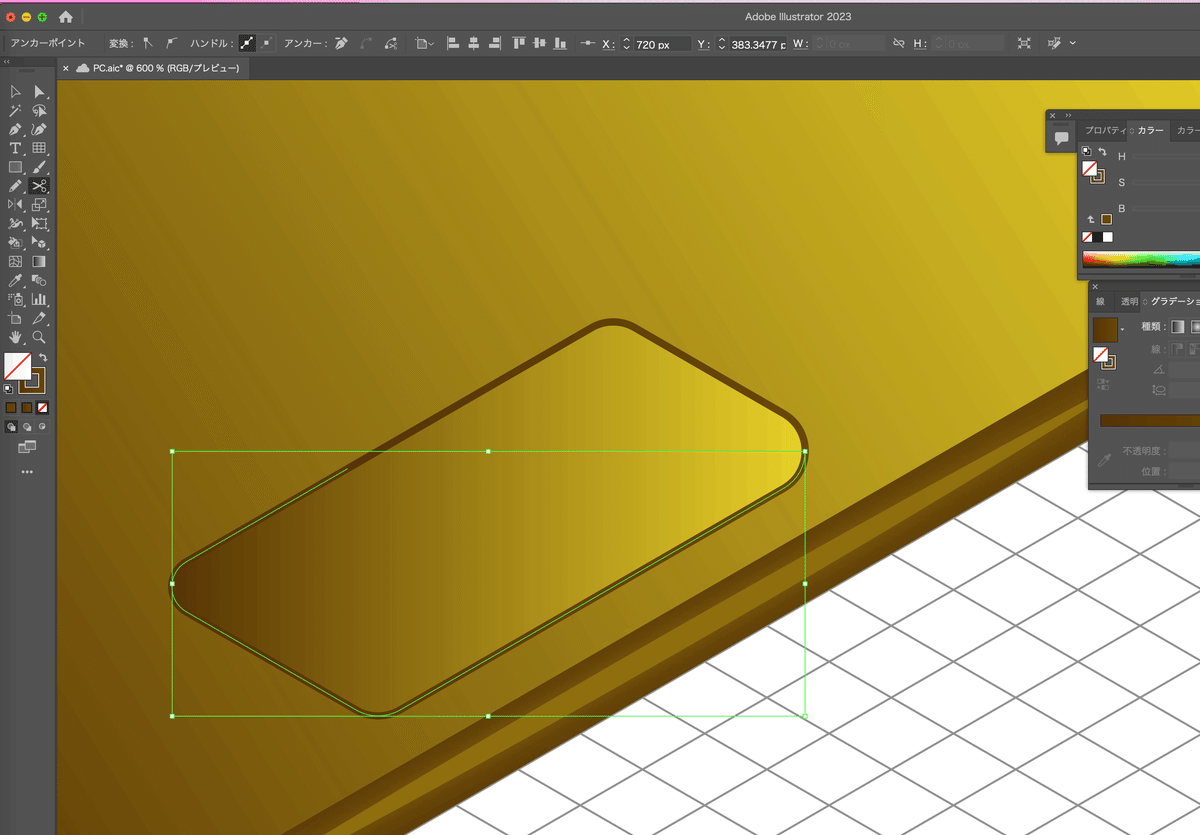
パッドの部分をキーボードの土台と同様に作る
左のコネクター部分も効果を適応しながら作る

パッドを複製して下のレイヤーを暗くして上のレイヤーをグラデで塗る

ハサミで上のセグメントを切ると下の暗い部分が現れて
陰影ができる

パスの形を変えてより陰影ぽくする

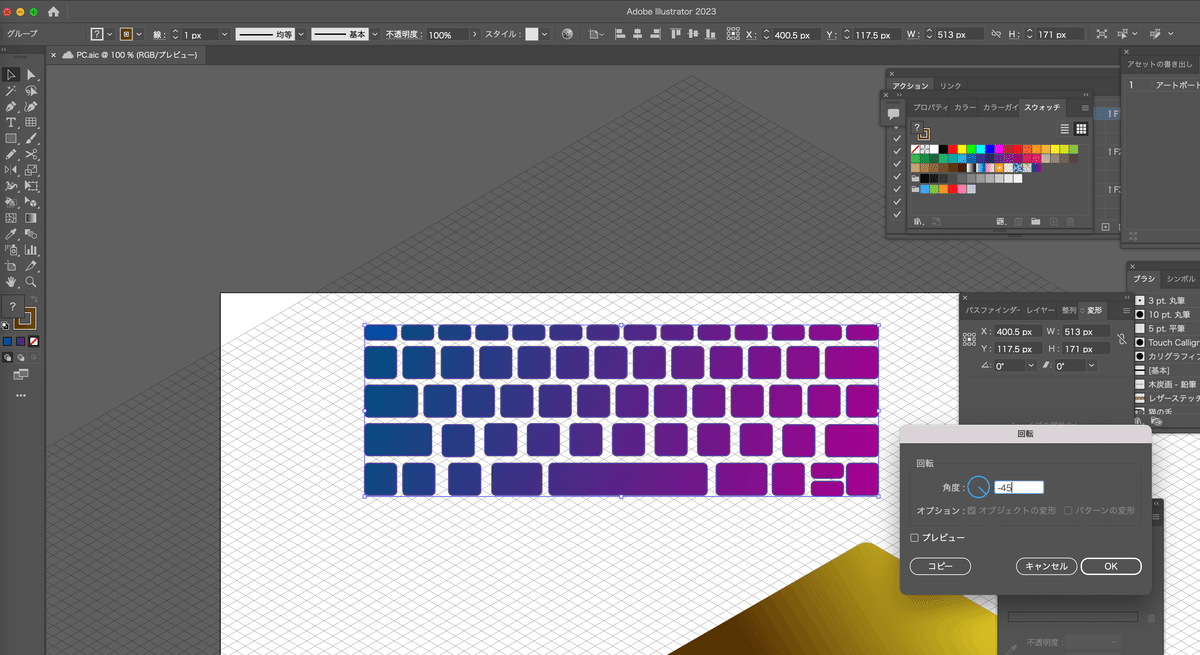
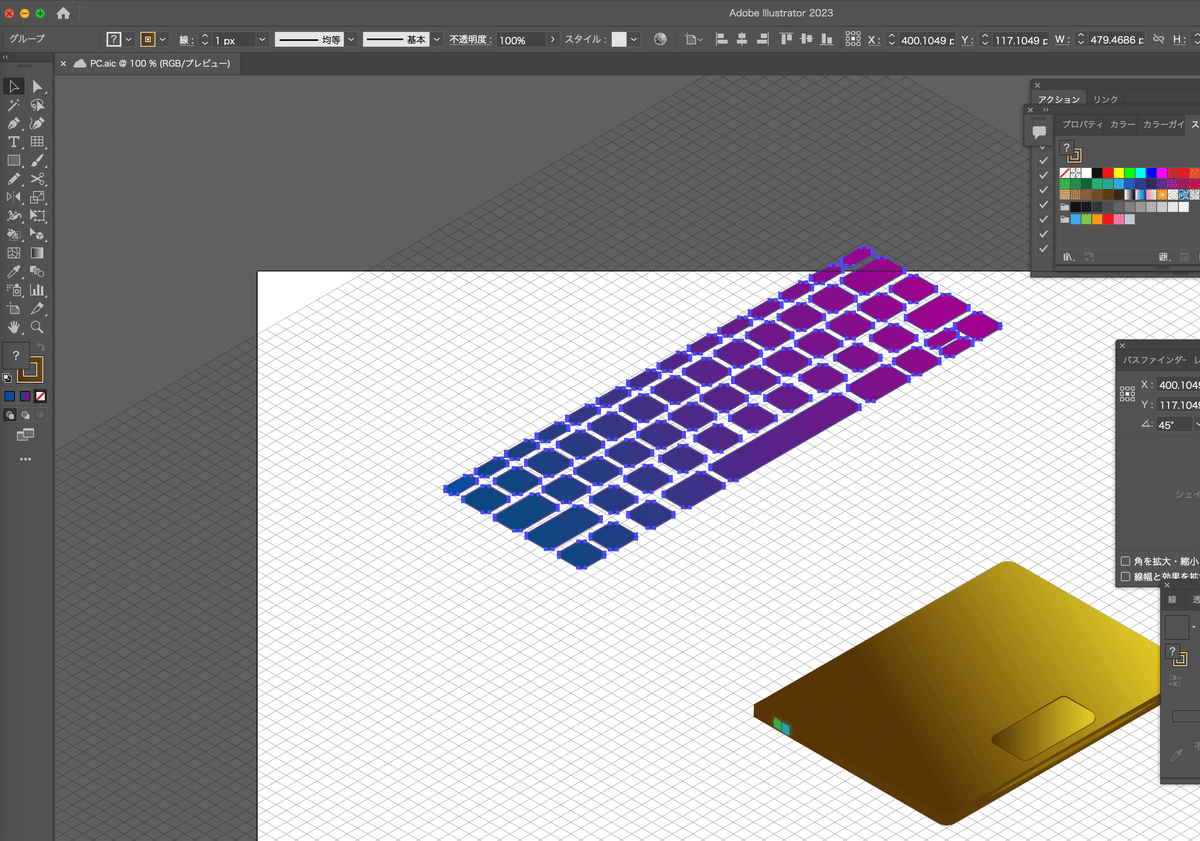
キーボードを真四角と長方形、整列を使って作る

グラデを使ってよく見るアイメソ色にする

本体同様に角度45度
高さ57.74%にしてボードに乗せる
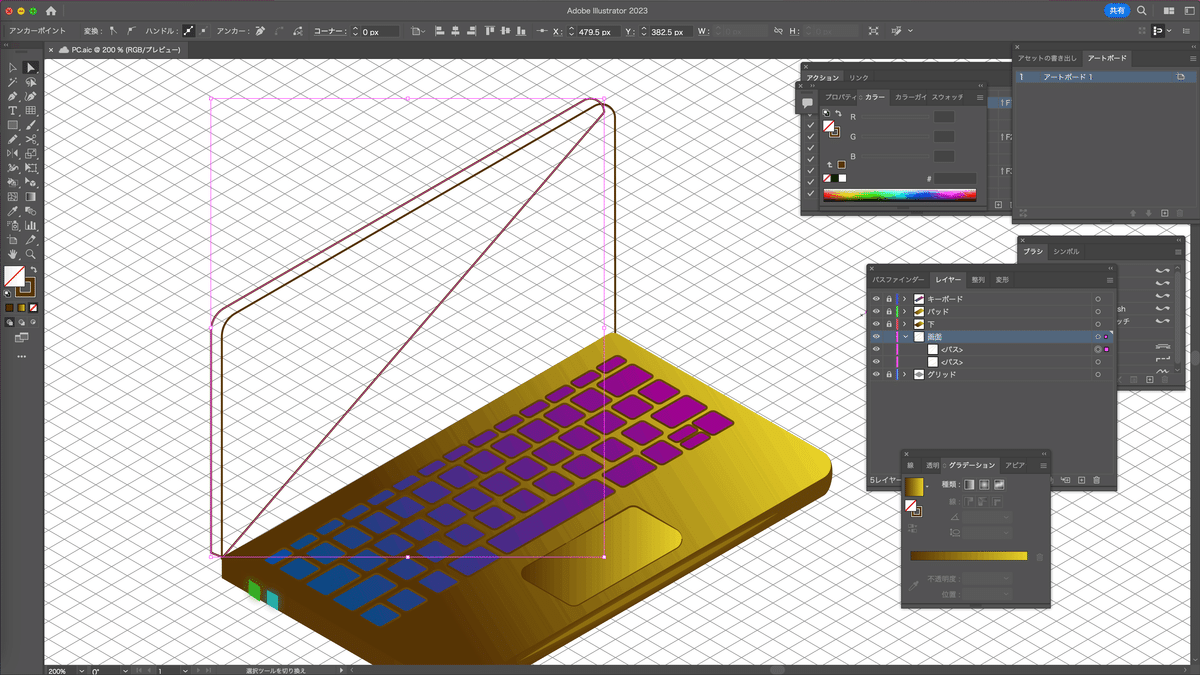
モニター作り

土台同様モニターも複製して後ろにつけ、角に丸みを持たせる

モニターの光を加えて画面が浮き出るようにすると
よりアイソメっぽくなる

PCの下に陰影をつけるとよりいい感じになるのでオススメ!
あとはどれだけやり込めるかになると思います!
詳しくは、英語ですがこちら参照
丸のコーヒーカップとかはまだできていないので
出来たらまた上げていきたいと思います!
