
最小内容行内サイズと最大内容行内サイズ
MathML Coreを読んでいると、"min-content inline size"と"max-content inline size"という言葉が頻繁に出てきます。
CSSの用語
これらの言葉は、CSSの用語で、CSS Box Sizing Moduleで定義された用語です。この仕様書の日本語訳(CSSボックスサイズ法)を参考にすると、"min-content inline size"と"max-content inline size"という言葉は、それぞれ"最小内容行内サイズ"と"最大内容行内サイズ"と訳されます。
定義
日本語訳(CSSボックスサイズ法)では、"最小内容行内サイズ"と"最大内容行内サイズ"の定義は次のように訳されています。
最小内容行内サイズ( min-content inline size )
行内軸における最小内容サイズ。 概して,自動折り返し機会をすべて採用する下で、 内容がボックスに収まるときの行内サイズ。
最大内容行内サイズ( max-content inline size )
行内軸における,ボックスの “理想的な” サイズ。 通例的には、[ 自動折り返し機会( “非強制改行” )は採用しない下で,ボックスの内容がボックスに収まる ]ために必要な最も狭小な行内サイズになる。
最大内容行内サイズの説明が「~必要な最も狭小な~」なのが面白いですね。最小・最大と付いていますが、どちらもある条件下で最小のサイズのようです。
図解
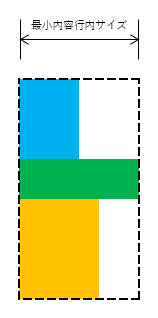
上の"最小内容行内サイズ"と"最大内容行内サイズ"の定義だけでは何となく分かりにくいので、図解を作成してみました。


最小内容行内サイズは、折り返せる(改行できる)ところで折り返した場合の必要となる最小の幅です。余計な余白等は付きません。
また、最大内容行内サイズは、折り返さない場合の必要となる最小の幅で、余計な余白や間の空白は付きません。
"最小内容行内サイズ"と"最大内容行内サイズ"は、こんがらがってしまいそうな言葉ですが、図解にするとちょっと分かるようになりますね。
この記事が気に入ったらサポートをしてみませんか?
