
震災。ジョブズの死。一つの時代が終わりを告げた年でした。【Web30年史】2010-11
デジタルデザインの未来をWeb30年史から考える。今回は2010-2011年の出来事を中心に振り返ります。
2010年に発売されたiPad。ノートサイズの大きさでもタッチスクリーンが普及し始めます。そして、現在も続く流れであるフラットデザインの登場。そして、スタートアップブーム。日本でもスタートアップが多数出現し、エコシステムが急速に形成されていきます。こういった背景によって起こる人材獲得競争もデジタルデザイン業界や企業には影響を与えます。
そして、3・11、スティーブ・ジョブズの死、BAの買収。一つの時代が幕を下ろし、Webデザインの会社はそれぞれ道を模索し、新たなる時代へ突入していきます。
その頃FOURDIGITは…
FOURDIGITもこの頃、Web制作だけでなく事業展開を模索しはじめていました。UXの概念も会社で意識し始め、事前のユーザーリサーチやユーザーテストなど、デジタルデザインという活動で担うべきスコープを頑張って広げている最中でした。Webサービス構築に携わったり、アプリプロジェクトを共創型で進めようとしたり「ユーザー中心」の考え方をベースにしたデジタルデザインの定義が社内で形になり始めた時期です。
UXデザインのためにはじめたリサーチも自前でツールを開発し、「クリエイティブサーベイ」は事業体として成り立ち始めました。僕自身もひたすらUI/UXデザインとユーザーとの会話をしまくっていました。会社全体では、メディアを立ち上げてみたり、業界特化のWebサービスをやってみたりと、チャレンジと失敗が多かった時期です。
iPad とタッチデバイス
iPadは、ノートPCのようであり、iPhoneのようでもある。いわゆる「タブレット」という市場を作り出しました。
AppleはiPad、WindowsはSurface、AmazonはKindleFireなど、それぞれが新しい市場に商品を投下していきます。僕も最初はiPadは何に使うのか?と思っていましたが市場は確実にできていきました。
PC・タブレット・スマホという閲覧環境ができたことで、Webサイトのあり方も圧倒的に変わっていきました。
標準的な技術は、FlashからHTML・CSS・JSにアップデートされていきます。様々な閲覧環境に対応するために新しい考え方が生まれます。
Chrome・IE・Firefoxといったブラウザレベルの閲覧環境へ対応することを目的とした「クロスブラウザ」から、どんなデバイス環境でも体験を維持すること目的とする「プログレッシブエンハンスメント」という考え方が主流になります。これをもとに、CSS3のメディアクエリを活用した「レスポンシブデザイン」が登場します。

今、ややこしいと思いましたね?
そうなんです。このあたりから、めちゃめちゃ技術的な話や横文字が爆増します。プログレッシブエンハンスメントって長すぎですよね。
こういうのだけでなく、リーンUXとかデザインスプリントとかもそうだし、デジタルマーケティング用語も入れるともう大変なことになるのです。横文字のマシンガンにポカーンとしているとなんとなく置いていかれてしまう、みたいな状況になっていきます。
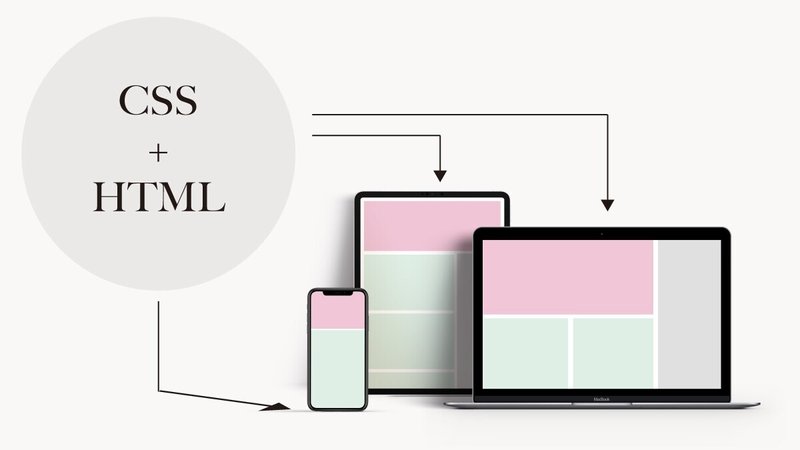
レスポンシブデザイン
レスポンシブデザインは、スマホやPCなど様々なデバイスに、ひとつのソース、ひとつのURLで対応できるものです。
着目されたのは横幅を変えるとスマホ用・タブレット用などにレイアウトが変わる部分です。スマホ用、タブレット用にそれぞれ作るという方法でなく、ぐにゃぐにゃとレイアウトがフィットしてくれる。
ただ、単にレイアウトの話ではなく、情報ソースがひとつになること、ユーザーの環境ごとにビヘイビア(体験・行動)も変えられること、SEO効果や情報更新コストなど、色々なメリットがありました。

さらに、フロント側でデバイスの環境対応をすることで、バックエンドへの依存度が下がり、バック=フロントの分離を進めていきます。
ざっくりいうとWeb標準技術の進化によって、モダンな開発や今の複雑なWebアプリケーション・Web表現が可能になっていきます。
当時、始めたばかりのリサーチサービス「クリエイティブサーベイ」のWebサイトを、レスポンシブWebデザインで実装して少し話題になり、ビービットさんで社内向け説明会を開いたことがありました。
「レスポンシブで実装すると費用は2倍かかるんですか?」
「そうですね。いったん2倍見といてください(慣れれば減るけれど)」
って言ってましたw まだその時のSlideshareが残ってましたので興味ある方はこちらご覧ください。
技術進化の意味
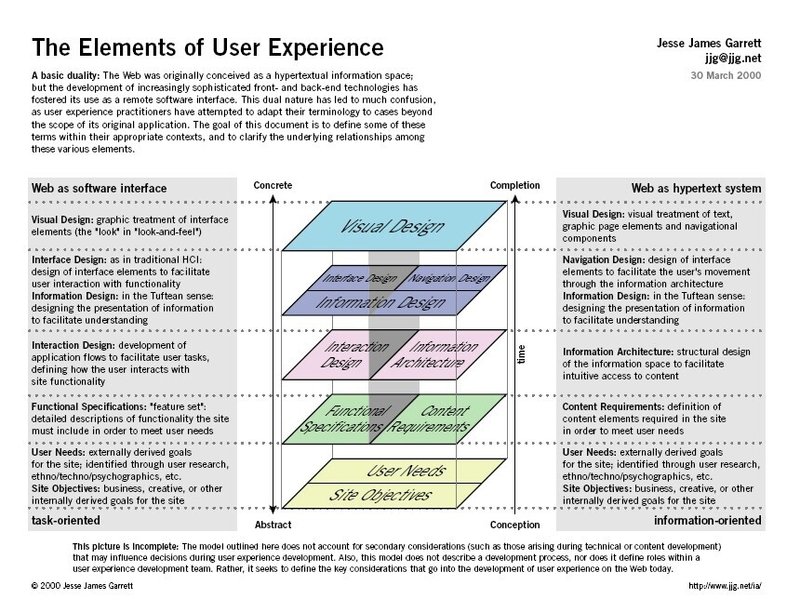
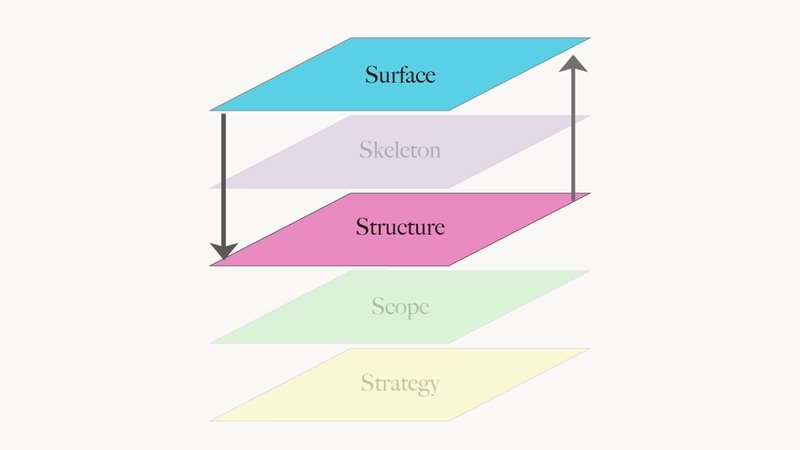
ちょっと振り返りですが、J.J. ギャレットが提唱した5階層構造。つまり「戦略・要件・構造・骨格・表層」の中でデザインプロダクションは表層の部分を期待されることが多くあります。
デザイン=見た目・表現、といった考え方が根強く残っているからです。図で言う一番上の表層ですね。

しかし、レスポンシブデザインを設計するときには、最終のアウトプットの見た目よりもっと手前にどういう情報構造にするのか、どういう優先順位にするのか、といった構造・骨格の部分にも影響することが多くなります。
影響するというか影響し合うという感じなので、単に表層だけでどうにかすることができないことが増えます。表層のデザインを期待される側も、情報構造やレイアウトに関わる部分もきちんと意見する必要が出てきます。
Information Architecture = IAが改めてプロダクションの中で着目されたのも、こういった背景があります。表層に向かう、一方向のプロセスではなく、デザイン・エンジニアなどが構造レイヤーに踏み込んでいく、チーム開発マネジメントが必要になりました。

レスポンシブデザインが浸透することによって、作り手側の専門性と知識の発揮が上流工程に持ち込まれました。
そのため、ワイヤーを書いてデザイン会社に発注、といった作業が現実的ではなくなっていきます。実際にそうやったとしても、デザイン会社側が書き直す、ということがほとんどになり、逆にこういった変化についていけないWebデザイン会社も増えていきました。
フラットデザインとはなんだったのか
かつてマトリックスケータイを生み出した先進性や携帯業界のポルシェとも言われたNokia。
ケータイの世界No.1 シェアを誇っていたNokia は北米対策をするためにMicrosoftと組みました。そこから、Windows Phoneに光明を見出したが、その後没落。そして、そのNokiaのデザイン性の流れはくんでいるのか汲んでいないのか分かりませんが、特徴的なインターフェイスがWindows Phoneにて登場します。
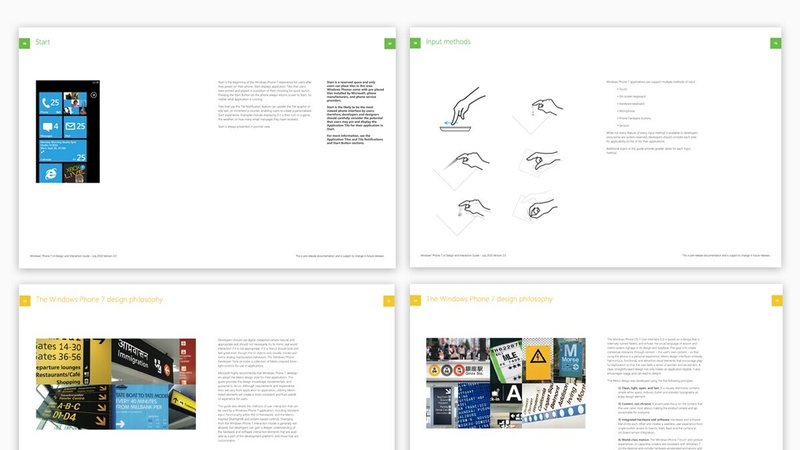
Windows Phone / Windows 8 のメトロUI は、タッチデバイス向けのインターフェイスデザインシステムです。
iPhone などで利用されていたデザインの方向性「スキュモーフィズム」と対照的だったこともあって話題になりました。「スキュモーフィズム」は、リアルなメタファーを利用してアフォーダンス(使い方の示唆を与える)を向上させる技法です。
それに対して、フラットデザインは装飾的要素をできる限り排除して、2次元的で幾何学的なデザインを施すことです。

※Windows metroUI の資料より
例えばボタン。
それまで、ボタンは押すことをわかりやすくするため、デザインするときは大抵、立体的に装飾し、いかにも押せるようにしていました。
スクリーンは2次元なので、物理的に押せないため「押せる」と理解させるためには、「押せそう」にする必要がありました。
2次元のスクリーンの中のボタンを押すことが当たり前になってくると、わざわざ押せるように表現する必要がなくなります。文章の中で色が変わっているテキストがあれば、何かリンクしそうに感じますし、さらにアンダーラインを引けば完全にリンクだと認識できます。ボタンも真ん中に四角に囲われたテキストがあればボタンに見えます。
そうやって、アフォーダンスに頼る必要がなくなり、装飾を排除したミニマルなデザインが「フラットデザイン」でした。
単に装飾要素を排除したということだけでなく、実装が楽、動作やファイルが軽くなるなどのコスト面でのメリットも大きかったことで、支持を集める結果になります。

スキュモーフィズムとフラットデザイン
見ると分かると思いますが、右側はシャドウや反射に見られる立体表現が事細かにあしらわれています。左側は、アイコン全体のシャドウは薄めに残っていますが、アイコン内の立体表現は排除されています。
フラットデザインのエッセンスはこの後、上記の通りiOS7 に取り入れられ、Googleはさらにフラットデザインをアップデートしたマテリアルデザインに進化させました。スキュモーフィズムを完全排除するのではなく、物質的要素(重力や重なり)を取り入れたのがマテリアルデザインです。
WebサイトやWebシステムにもフラットデザインやマテリアルデザインは取り入れられ、ミニマルなデザインテイストは機能に沿うものとしてスタンダードなものになっていきました。
ARやVR、リアルとの話
この頃の動きとしてもう一つ特徴的なのがARです。デジタル技術が「スクリーンの向こう側」だけでなくなっていきます。
カメラに深度センサーがついたMicrosoft・Kinectの普及などによって、自分の体の動きでゲームをやったり、骨格の検知をしたりできるようになりました。AR技術も進化していきます。マーカーにスマホをかざすと仮想空間に人が出てきたり、動画が流れたりといったことができるようになりました。
配られたカードに特定のアプリでカメラをかざすと立体でアイドルがしゃべり始めるみたいなことが起こりました。当時、セカイカメラというコンセプトが話題になりました。スマホでカメラをかざすと街の情報が見える、ビルの情報が見える、といったものです。
現実を拡張していく可能性が見え隠れする技術は、様々なところで活用されていきます。スマホに搭載されているジャイロセンサーを利用したクリエイティブや、VRコンテンツ、センサーを活用した大規模なインタラクションなどもたくさん作られていきました。

今もこの拡張現実・バーチャルといった世界観は進化し続けています。
マトリックスやブレードランナー2049の世界もパラレルワールド的未来ですよね。AR三兄弟の通りすがりの天才・川田十夢は、WIREDでミラーワールドという文章を書いていました。現実の3Dスキャニングと拡張は同時に起こっていきそうです。
Google Glass / Holo Lends などは、視覚に対して、現実とバーチャルの両方を同時に投影しています。CPU・GPUの小型化が進みコンタクト型モニタでも開発されれば、そこに視野の制限がなくなり、クロスされた世界は実現できそうです。
ミラーリングされた非現実の世界にある3D情報が現実に見えるようになったら世の中すごいことになりそうですね。
スタートアップと人材競争
今ではすっかり有名というか大企業になっている、Airbnb、Dropbox、Uber、Instagram……などがこの頃に立ち上がります。ベンチャーキャピタルからの資金をもとに、多くのビジネスが立ち上がり成長していきます。
Y ConbinaterのようなVC、Plug and Playのようなアクセラレーション環境、エコシステムが整っていきます。
当然、日本でも同じようにスタートアップが数多く立ち上がりビジネスを作っていきます。アプリやWebサービスをつくるニーズが高まっていくと、実際につくるスキルを持った人材が、Web領域からスタートアップに移り始めます。
Webデザインのプロダクションは、それまでクライアントビジネスで専門性を提供することを生業にしていきましたが、事業会社の中でも同じスキルのニーズが高まることで、働き手側の選択肢が広がりました。
これが人材の獲得競争を激化させます。
デザインプロダクション、フリーランス、少人数のチーム、事業会社…。デジタル人材はスキルさえあれば選択肢が増え、比較的安めの報酬だったり、経済的に安定していないチームは、人材面での競争力を失っていきます。

3・11
東日本大震災は、地震・津波で直接的・物理的な被害を与えただけでなく、原発の問題、地域経済の問題、あらゆる面で打撃を与えました。
一時期、広告やテレビCMがすべてストップしたり、感情面でも大きな影響を与え、日本という国単位の悲しみに包まれました。Webプロジェクトの中断や停止によって、プロダクションも影響を受けました。
僕は当時、渋谷のオフィスにいましたが、ビルが古かったこともありグラグラと倒れそうになるモニタを押さえながら揺れに耐えていました。一通り地震がおさまったときに、社内に怪我人がいないことを確認し、自転車で20分ぐらいの自宅にダッシュで戻って幼稚園児の子供と高齢の義母と嫁の無事を確認し、また会社に戻りました。震源地が東北だと分かった時、東北の親と連絡が取れず泣き出してしまったメンバーもいました。
FOURDIGITも当時、新築マンションのWebプロジェクトをいくつか抱えていましたが、地震による影響で当面の目処がたたなくなり関西のプロジェクトを模索。のちに大阪ブランチを作るきっかけになりました。
東北に実家があったメンバーはそのあとしばらく休みを取っていました。休みをとるために周りのメンバーも協力していました。僕個人としてはささやかな寄付しか出来ていませんが、会社では、数年に渡りいくばくか寄付することができました。
リーマンショックよりも震災のインパクトは心理的に大きかった気がします。チームで働くわけですから色々なバックボーンがあり、それぞれ年齢も家族も地元も違います。
こういう震災も含めて、未来は何が起こるかも分からないものです。経済的な不況も影響はもちろんありますが、もっとリアルに、フィジカルに、降りかかるものもあります。メンバーが増えていくと、人間同士の問題は浅いものも深いものもいろいろありますし、そんなこと気にすんなよってのも増えます。アイツやめちゃうんじゃないかとか悩んで眠れない時もあります。そして、社内の問題だけでなく不況や震災も起こります。
個々の経済活動はもちろんですが、もっとリアルでフィジカルな生活があることを強く感じました。待遇などを手厚くすることだけが正しいとも思いませんが、ピンチには個々のレベルを超えて助けあえるチームでありたいと思いました。この思いは今でも変わりませんし、言うのは簡単でも、本当に実行するのは簡単なことじゃないってことも分かりました。
スティーブの死

悲しいことが少し続きます。2011年5月。Appleのスティーブ・ジョブズがこの世を去りました。
iPhone / iPad / Mac も含めて何台買ったかもう分からないぐらい買って、Appleにたくさんのお金を喜んで払い囲まれて生きてきた身としては、シンボリックな存在が失われたことは衝撃的な出来事でした。ジョブズは、見たい景色をつくる、というクリエイティブマインドに満ちていました。何かを予測して反応するのではなく、未来をつくる。そのための障壁を乗り越える。知れば知るほど実現する力が圧倒的にすごい。デザイナーとして学ばなければならないことも多い。リアクティブでなく、常にクリエイティブであれ。インテグラルであれ。そして、障壁を乗り越えて実行しろ。というメッセージを発しているように感じます。
スティーブ・ジョブズはいわゆる「デザイナー」にカテゴライズされる人ではないですが、デザイン面での強いポリシーを持っていたと聞きます。デザイナーを重用してジョニー・アイブを副社長にしたこともそれを示しています。
世界一の会社のNo.2がデザイナーなんです。彼はデザイナーの価値を高めてくれた人でもあります。Appleの成功によって、デザインの価値が見直され、ビジネスにおける重要性を認知させました。デジタルだけでなく、デザインに大きな影響を与え、生活を変え、世界に影響を与えた人でした。
BAの買収と一時代の終わり

ビジネス・アーキテクツ(BA)といえば、大規模なWeb構築の実績や華々しい受賞歴を持っている超花形のWebプロダクションでした。2000年代後半にWebデザイン・デジタルクリエイションをやっていた人であれば、誰しもがリスペクトしていた会社だと思います。そのBAが2011年6月、AoiProに買収されます。
Flashが下火になってクリエイティブ重視の案件が減ったり、リーマンショックでリターン重視になり予算が縮小されたり、人材競争と流出が激しくなったり、外部的な要因が業界全体を包んでいたのは確かですが、BAほど実績のある会社が買収される選択したという事実はかなり衝撃的な出来事でした。
実際にどういう経緯があったのかは分かりませんが、ネットサーフィンして面白い何かを探してた頃のWeb、華やかなWebクリエイティブの時代が終焉を迎えたように感じました。
次回予告
FlashからWeb標準へ。ブラウザの体験とサービスの発展によってフロントエンドは激動の時代を迎えます。ブラックハットSEOが世界中で淘汰され、日本ではコンプガチャ問題が起こります。構造的な変化の最中に、ついにあの会社も揺れ動きます。
