
「誰もがつかえる」を目指す、noteのイラストシステム設計の裏側
2024年3月13日に開催されたFigma Japan2周年記念イベントTHE WAYS WE WORKに登壇しました。本記事は「誰でもつかえる」を目指す、noteのイラストシステム設計の裏側」というテーマでお話させていただいた内容です。
noteのイラストシステム「JOY」とは?
2024年3月13日、noteのイラストシステム『JOY』を発表いたしました。
この「JOY」という名称には、誰もが楽しく、楽にイラストを作成できるように、という想いが込められています。
イラストシステム「JOY」はFigmaのコンポーネント機能を使い、人物のポーズやアイテムを簡単に変更できる仕組みです。動画のように、インスタンスを変更して、人の表情やポーズなどを切り替えることで、一貫したトンマナのもと、簡単にイラストが作成できます。
それではnoteのイラストシステム「JOY」の構築プロセスについてお話しします。
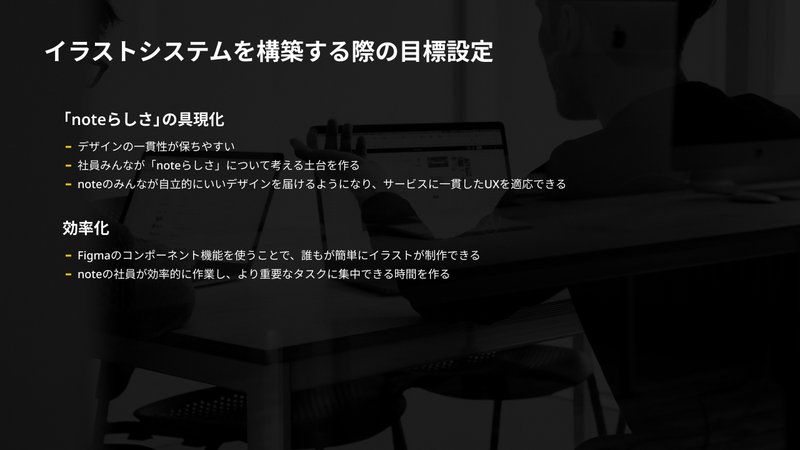
イラストシステムを構築する際の目標設定
イラストシステムを取り入れる際に設定した目標は次の二つです。

一つ目は、「noteらしさ」の具現化です。
プロダクト内のデザインがごちゃごちゃしていたら、伝えたいことが曖昧になってしまいます。note独自のイラストシステムを取り入れることで、社員みんなが「noteらしさ」について考える土台を作り、サービスに一貫したUXを適応したいと考えました。
もう一つが効率化です。
Figmaのコンポーネント機能を使うことで、誰もが簡単にイラストが制作でき、noteの社員が効率的に作業し、より重要な業務に集中できる時間を作りたいと考えました。

「noteらしさ」の具現化、効率化、二つの目標を掲げ、イラストシステムの構築に取り掛かりました。
再現性と効率を高めるイラストシステムの構築プロセス
それでは、どのように目標達成に向けて、行動したのかお話しします。
①「noteらしさ」について考える

まず、noteというサービスは、創作活動を支援するサービスであり、あらゆるクリエイターに創作は楽しいものだと思ってもらいたいという思いがあります。

そこで、イラストシステムにおいても創作が楽しくなるような明るくて親しみのあるグラフィックにしたいと考えました。様々なイラストパターンを検討し、最終的に人物の手を大きくし、手の仕草を大きく見せた、感情と創作のモチーフを強調したイラストを採用することにしました。
②最小限のプロポーションを採用する
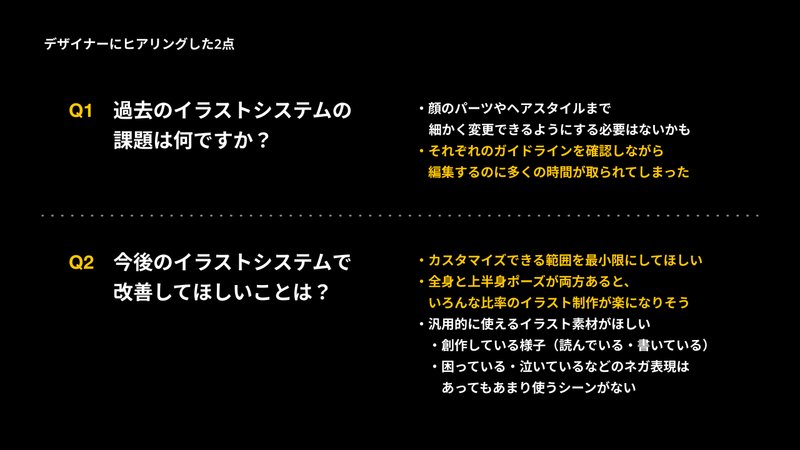
次に、必要なイラストを洗い出して、制作に取り組む前に、社内のデザイナーを対象に「過去のイラストシステムの課題」や「今後の期待値」についてヒアリングしました。

その結果、過去のイラストシステムがカスタマイズ範囲が広かったため、それぞれに適したガイドラインの確認や細かい編集作業に多くの時間を取られていることがわかりました。これらの課題を解決するために、最も使われやすいポーズを最小限に抑えたいと考えました。

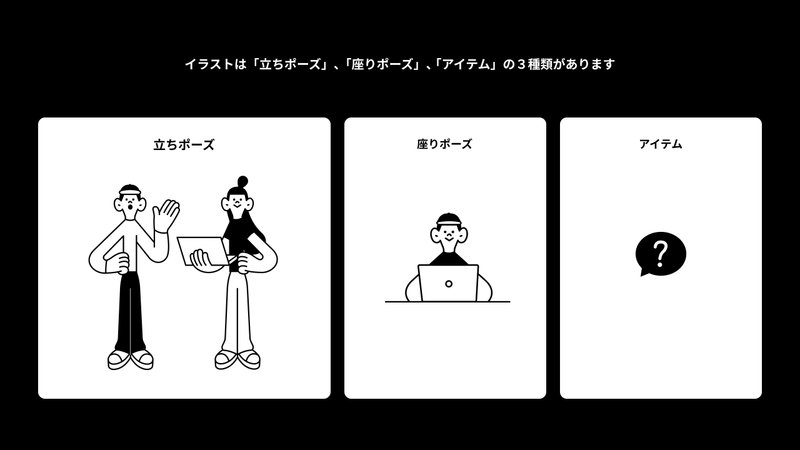
そこで、今回用意したのは、デザイナーから要望があった、正面立ち、座りの二つのポーズと、創作をしてることや、状況を伝えるために必要になるアイテムの3つです。

また、カスタマイズできる範囲も、頭、上半身、下半身の3つに絞りました。なぜかというと…

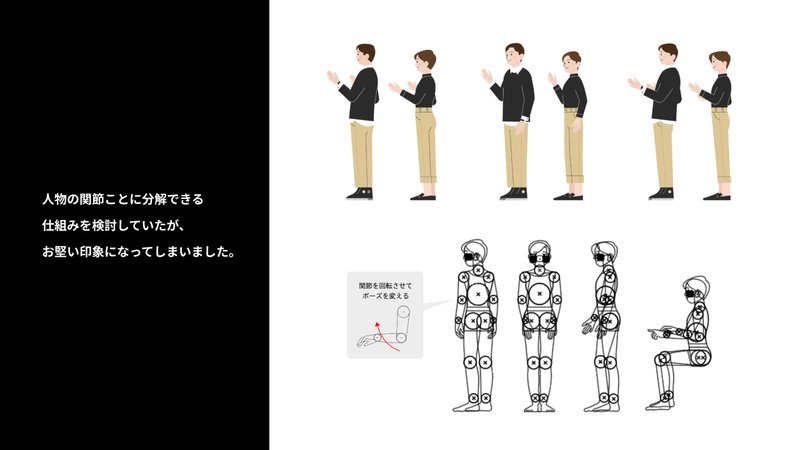
実は、過去に人物の関節ことに分解できる仕組みも検討しましたが、そうするとどうしても、ロボットのような動きになってしまい、固い印象になってしまったため、今回は不採用としました。
③上半身のポーズのバリエーションにこだわる
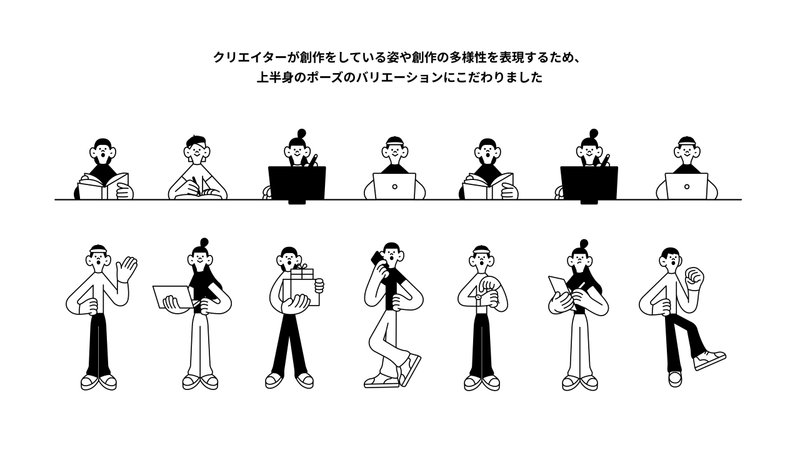
noteのイラストの主な役割は、クリエイターが創作をしている姿や創作の多様性を表現することです。

髪型や服装のバリエーションより、上半身のポーズや動作のバリエーションを増やした方が、汎用性が高く、様々な創作の形を表現できるイラストを作れると考えました。

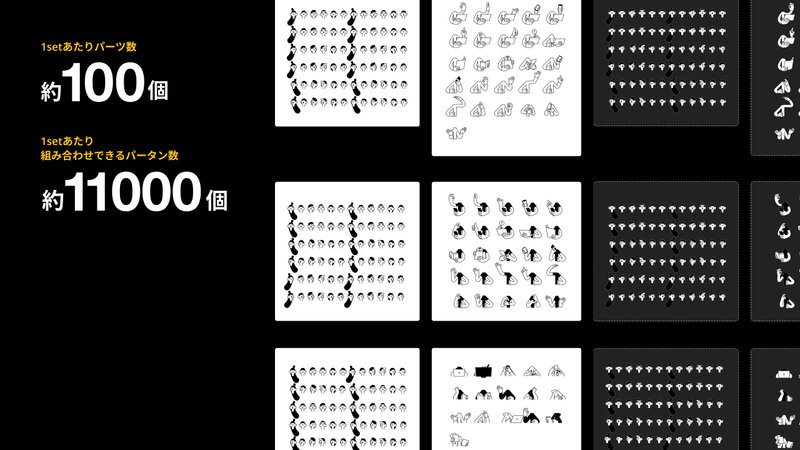
体のフォルムはそのままで、表情と腕の動きを変えていくパターンをひとセットあたり約100個のパーツを制作しました。そして、100個のパーツを組み合わせることによって約11000個のポーズを作成できるようになりました。
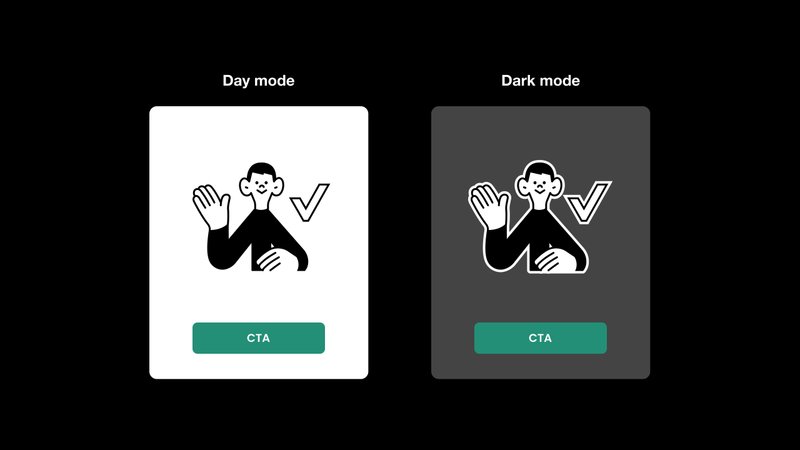
④ダークモードにも対応できるイラストモジュールをつくる
イラストもモノクロになり、デザイナーが都度、「Daymode」と「Darkmode」の2枚の画像を作成して、またそれぞれの画面に適応させる必要が出てきました。

そこで、イラストの黒い塗りの部分だけに白フチをつけることで、

共通のイラストで、「Daymode」と「Darkmode」両方対応できるモジュールを制作しました。
イラストシステムの社内浸透
以上が、イラストシステム「JOY」の構築プロセスの話しでした。
次にイラストシステムをどう社内に普及していたのかについてお話しします。

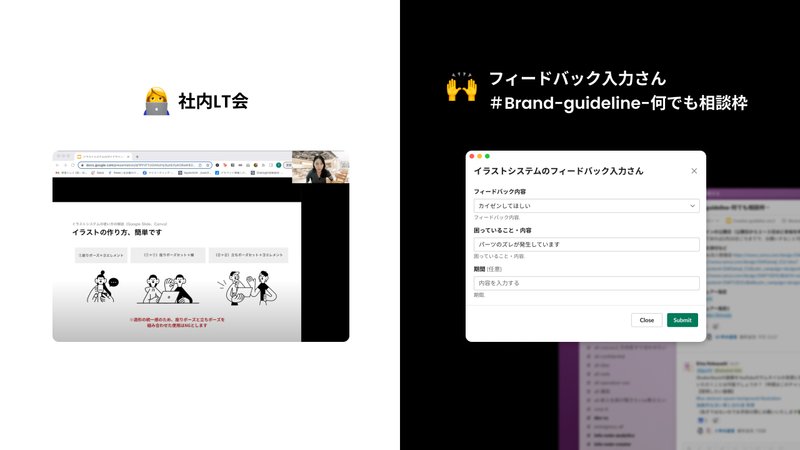
イラストシステムを普及させるためには、まずは一度使ってもらうことが大事です。社内LT会やslackの相談チャンネルを作り、気軽に相談や改善依頼ができるワークフローを運用しております。

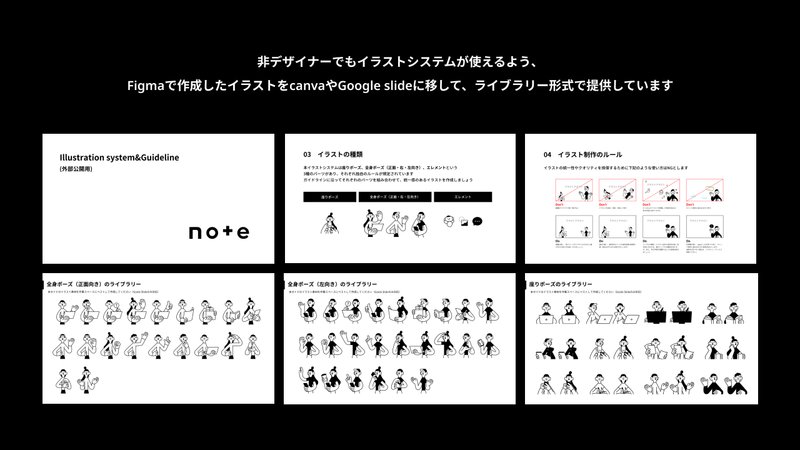
社員の中には、Figmaが使えないメンバーもいるため、Figmaで作成したPNGのイラストをCanvaやGoogle Slideに貼り付けて、ライブラリーのように、イラストを提供しています。自分のワークスペースにコピペーして使うだけで、簡単な資料のデザインができます。また、非デザイナーでもわかりやすいガイドラインや文字を差し替えるだけのデザインテンプレートも用意しています。

今でも、イラストパーツの追加依頼はどんどん増えており、今後は外部パートナーとのパーツ量産も検討しております。
その結果、イラストはUI画面や広告バナー、ノベルティなど、サービスのいろいろな場面で活用され、noteらしさを伝える大きな役割を担うことができています。イラスト制作率も前年比140%に増加させることができました。


最後に
このようにして、イラストシステムにより、noteらしさの具現化と、効率化にに貢献することができました。
この内容がイラストシステムに取り組むきっかけになれば嬉しいです。
そして、noteのイラストシステム「JOY」はFigma Communityで公開されました。ご興味ある方はぜひそちらもご参照ください!
お読みいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
