
即興ワイヤフレーム制作もくもく会!XDUG広島vol.9
どぅーも。XDUG広島運営メンバーNo.5 やんこです。今年の1月、運営メンバーとの新年会で熱くXDUG広島の今後を語り合ったことをきっかけに、今年はXDUG勉強会を毎月開催しています。(私はXDUG広島の運営メンバーが超超超大好きなので、ミーティングの度にキャンキャンワクワク、私が犬だったらシッポを振りすぎて飛んでいっているのではないでしょうか。)
さて、そんなこんなで9回目となったXDUG広島勉強会の今月のお題は
『即興ワイヤフレーム制作もくもく会!』
ワイヤーフレームってよく聞くワードだけど、Web制作の初期でファ!っと登場しデザイン完成とともにシュ!っと消えてしまうので目にする人って限られているんですよね。ましてや、Webクリエーターを目指している人達は目の当たりにすることがかなり少ない様に思います。ってことで、ロールプレイングでヒアリングからワイヤーを描く、という一連の作業を優秀な御三方をゲストに迎えてやってみたわけです。

スペシャルゲストの御三方
○ 柳谷さん(カンドウコーポレーション)
○ 加藤パイセン(私と同じ事務所で働くベテランデザイナー)
○ でんかさん(でんか塾代表)
この3名がWeb制作をする役となってそれぞれのワイヤーフレームを作成してくださいました。
もくもく会の流れ
元和洋菓子店のわたくしめがお客さん役をさせていただき、ゲスト3名からヒアリングを受けました。内容はざっとこんな感じ。
・コロナ禍でお客さんが減ったことや、以前から県外のお客さんからの問い合わせがあることを踏まえ、焼き菓子をオンラインで売れるサイトを作りたい。
・ターゲットは30~40代女性
・インスタと連携させたい
・サイトはシックでシンプルが希望。
・結構こだわりの強いお店なので、万人ウケよりは特化した雰囲気のお店
実話も混ぜつつ話をすること10分。さぁ、ワイヤーフレーム制作スタート!

さすが優秀な御三方。40分そこそこの時間でズンズン手が進みます。途中、画面共有していただいて経過を確認していきました。
ひとえにワイヤーフレームといっても…
出来上がった3名のワイヤーフレーム。びっくりするほどに違いがありました。どういった違いだったかというと…
柳谷さんのワイヤーフレーム
XDUG9 プレゼンターでこんなのつくりました。https://t.co/JQyBTTIKJm
— yampuu (@yampuu) August 22, 2020
#xdug_hiroshima
柳谷さんは異次元のクリエーターと称される実力を持っているのですが、ワイヤーも別次元な印象を受けました。
特徴としては構成を考えると同時にお客さんに説明するためのプロトタイプも組んでいくスタイルです。
全体的な流れが素人にでもわかるくらいわかりやすく把握できます。(とはいえかなり緻密に構成が練られていました!!)しかもワイヤーなのに雰囲気もなんとなく伝わるという。(天才!)
下調べの時間がないのに参考サイトがいくつも出るあたりも流石。
実績豊富な柳谷さんだからこその知識と引き出しの多さがモノを言うワイヤーでした。
「ユーザーがサイトの全ページを確認することは少ない」ということで、商品詳細ページにもコンセプトなどを盛り込む、という考えも非常に勉強になりました。
加藤パイセンのワイヤーフレーム

パイセンのワイヤーで参考になったのはまずFV(ファーストビュー)のイメージをはめ込むこと。
これってデザインする時にも芯がぶれなくてグッドアイディア!
こだわりの強いお店だから、ということで最初にコンセプトを持ってくるという案も良い。
あとで別のデザイナーに引き継ぐにしろ、デザインに引っ張られすぎないわかりやすいワイヤーでした。すんばらしい。
でんかちんのワイヤーフレーム

これは私もよく見る営業やディレクターから渡されるタイプのワイヤーですね。
とにかく無駄がなく構成がわかりやすい。
デザイナーがワイヤーのデザインに引っ張られることもない。
売れ筋No.1やおすすめ商品を載せるっていうアイディアも良いですね〜!
ワイヤーフレームはみんなちがってみんないい
というわけで、3名のゲストが偶然にも全然違う切り口でワイヤーを作ってくれました。
流れがわかるもの、イメージが掴みやすいもの、構成がわかるもの、という違いから、チーム内での制作に向くもの、フリーランスやディレクションもデザインも1人でやる人に向くもの、外部の人とのやりとりに向くものなど、ワイヤーを共有する対象の違いも見えてきたりしました。
ヒアリング=カウンセリング
今回、実はワイヤー制作とは別に私的にすごく驚きだったのは、ヒアリングや途中経過での説明と会話の時に、自分のお店がどういう方向性でいくか、とか、サイトに本当にほしいもの(削りたいもの)などが芋づる式に見えてきたことです。
Webサイトを作るのってそれなりの金額も必要になるし、気やすく頼めないものかもれませんが、ヒアリングすることで自分や自分のお店のことが見えてくる価値を思うと、サイトを作るってとても有意義なチャンスなんだって感じました。
それを気づかせてくれたゲスト御三方に心から感謝しておりますですハイ!!!
番外編(クリエーター マスベサチの場合)
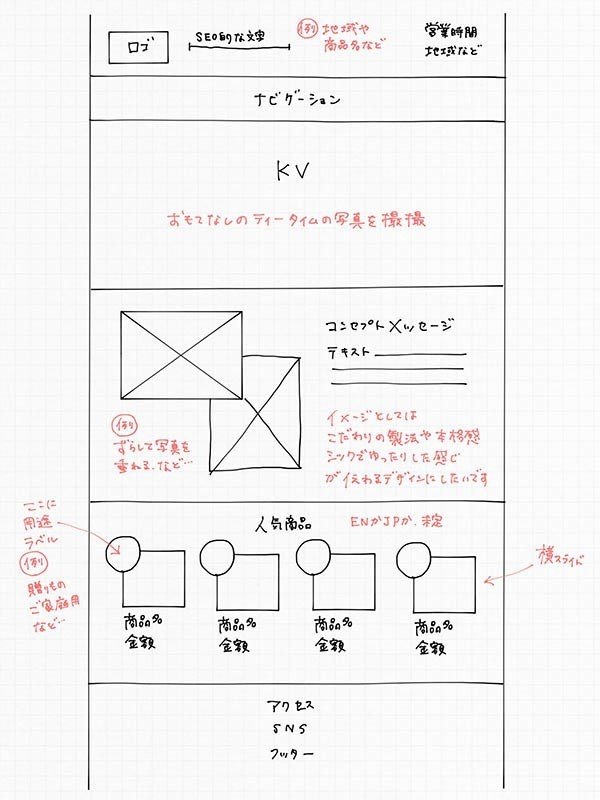
みなさんがワイヤーフレームを作成している間に、ハイクオリティクリエーターのマスベサチさん(XDUG広島の運営メンバー)のワイヤーフレームも見せてもらいました。
彼女のワイヤーは「わかりやすい!」で有名なのでXDじゃなくても必見。
(そう、XDじゃないんですよ)w

見て!手書きで可愛いでしょ。愛すべきワイヤーフレーム。
彼女はお客さんと打ち合わせしながらiPadでズンズンワイヤーを書いていくのだそう。お気に入りのアプリも紹介してくれました。
Note Always

このアプリを使うと適当に書いた四角を均整のとれた四角形にしてくれたり、色や大きさも調整できたりと自由自在の神アプリ。
私的にはマスベさんの可愛い手書き文字を愛でられる点でも高評価なアプリでした。w
PDF Expert

修正にはこれ!
PDF Expertを開いてpdfを読み込み、直接修正指示を書いていけるアプリ。
そういえば、外注先のデザイナーさんのデザインをiPad片手にサクサクと修正指示を書いてキラキラしているマスベさんを見たことがあるわ…
これがデキる女子度爆アゲアイテムなんですね。メモメモ…
AUN

これは有名なアプリですね。広島のWeb制作会社フォノグラムさんが開発した人気アプリケーションです。
これもデザイン修正の時に非常に役に立つ。
私はこのアプリを初めて体感した時、使いやすさに驚いて修正指示をくれた会社に問い合わせたくらいです。w
ClipOCR(スマホ用アプリ)

例えばこのアプリをスマホで立ち上げて新聞記事を撮影すると、写った文字をテキスト変換してくれる(しかもかなり正解率の高い変換)というアプリ。
お客さんが提供してくださる資料って、結構データが少なかったりするんですよね。そんなときでもこれがあれば怖くないですね。
参加者の方の熱にも感動しました
ツイッターでご自身の成果物を公開してくださったり、グラレコでレポートを書いてくだる参加者さんもいらっしゃいました。インプットとともにアウトプットしていけるモチベーションの高さに感服でございます!!
#xdug_hiroshima #グラレコ
— ふみふみ (@callme_2323) August 22, 2020
ユーザーグループに引き続いて、何と #ヒロフロ にも初参戦してまいりました…!
発表者のyanagiyaさん、でんかさん、Yukaさん、マスベサチさん、ありがとうございました!そして誘って下さったTantanさん、参加者の皆さまもありがとうございました!すごい楽しかったです pic.twitter.com/3rXlBO435d
#xdug_hiroshima
— Daisuke Mori@神戸のデザイナー (@dai_designing) August 22, 2020
XDユーザーグループ広島(オンライン)参加して仮想の洋菓子店のサイトのワイヤーフレーム作ったので公開します。 pic.twitter.com/WZOXNn4aBa
さいごに
今回もコロナ禍でのオンライン勉強会でしたが、想像を絶する充実ぷりに感嘆のため息が出る2時間でした。
初学者からベテランまで、多くの方が視聴され、おかげさまでチャットも大いに盛り上がりました。
今後もXDを中心とした有益な知識を、少しでも多く、しかも楽しく提供できる勉強会でありたい、と強く心に誓いました。
今後ともなにとぞよろしくお願いします〜!
この記事が気に入ったらサポートをしてみませんか?
