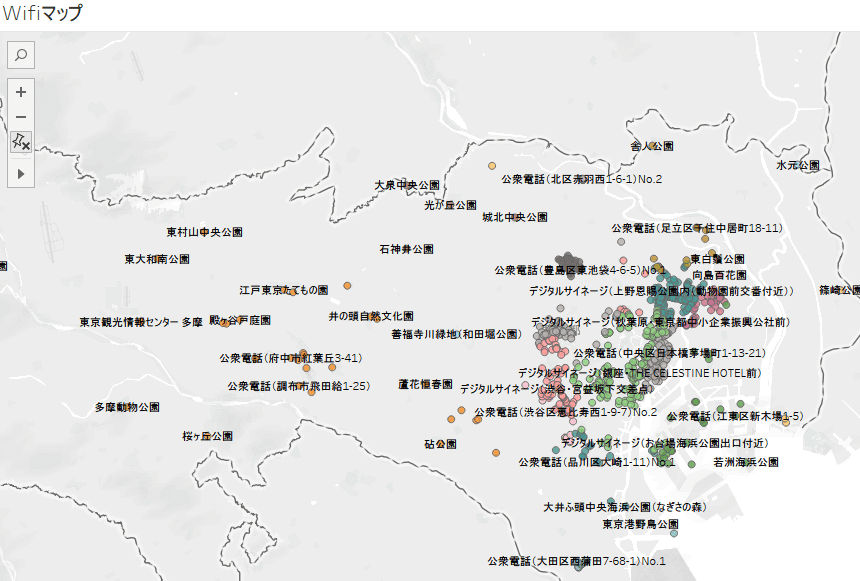
Tableauで東京都Wifiマップを作ってみた!
緯度、経度情報があれば、情報をとっても簡単にマップへ表示することができます。(都道府県などの地理情報でもできます!)

まずは使用するデータの構造を確認しましょう。
緯度、経度の情報がある場合はそのまま使えます。
※今回は緯度、経度データがあるオープンデータを使っています。
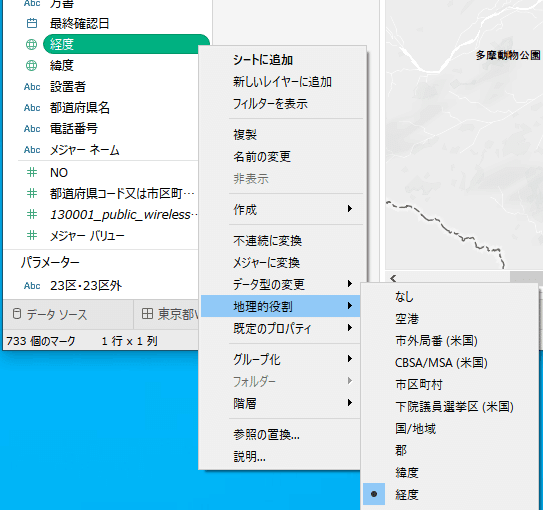
まずは右側のデータから、経度を右クリック>地理的役割>経度
緯度も同様に設定していきます。

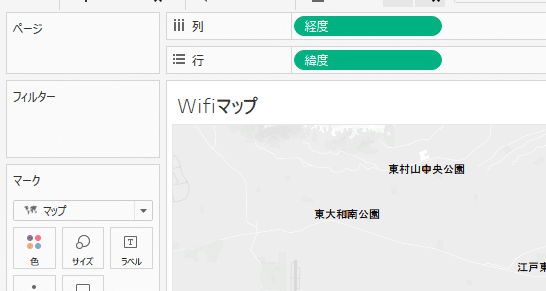
列に経度、行に緯度をセット
グラフは、「マップ」を選択します。

色やテキストの設定をしていきましょう。
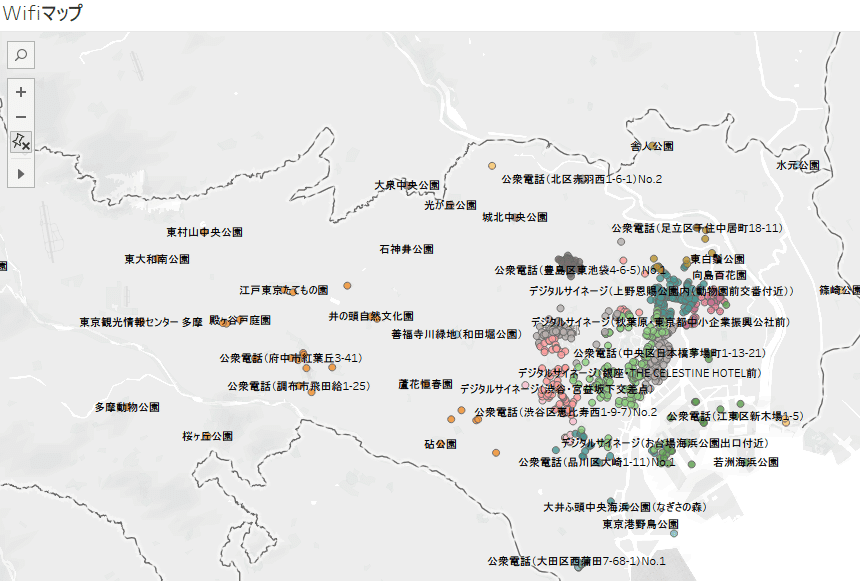
簡単にマップの情報をプロットすることができました!

VIZはこちらです
