
【Tableau Tips】色に複数の要素を持たせる
こんにちは。Web担当のishiakiです。
noteをお読みいただきありがとうございます。 この記事ではBIツールTableauのTipsをご紹介します。
今回は、色に複数の要素を持たせるTipsです。
まずはグラフを作成
ではサンプルスーパーストアを使用して、作成していきます。まずは、
カテゴリ毎にオーダー年月の売上推移をエリアグラフで可視化します。

1)オーダー日の年、月を列に入れる
2)売上を行に入れる
3)カテゴリを「色」マークに入れる
4)グラフの種類を「エリア」に変更する
「色」に「顧客区分」を加える…だけではできない
色に顧客区分を追加したいなら、いつも通りに色に入れればいいんじゃないの?と思いますが(私も思いました)色に入れてみると・・・
色の要素がカテゴリ→顧客区分に置き換わるだけ
になってしまいます。
解決方法:「詳細」マークを活用する
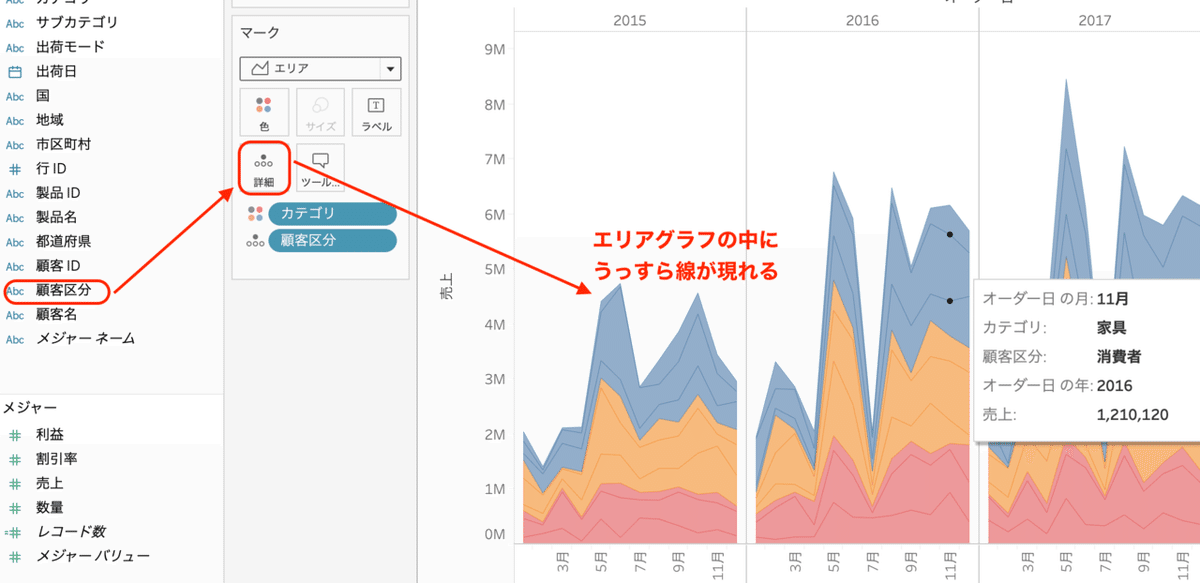
1)「詳細」マークに顧客区分を入れる

顧客区分を詳細マークに入れると、エリアグラフの中がそれぞれ3分割されました。ツールヒントを表示させるとわかりますが、例えば青の上から2番目のエリアは顧客区分=消費者となっています。
顧客区分を詳細マークに入れたことで、カテゴリ×顧客区分の掛け合わせができました。ただ、線が入っているだけでわかりにくいので、色をつけていきます。
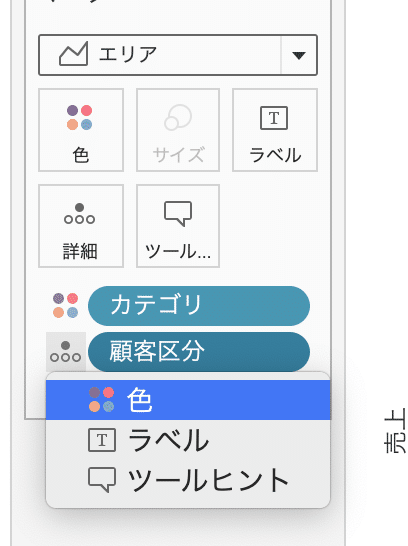
2)顧客区分のマークを「色」に切り替える

ステップ1で詳細に入れた顧客区分の左にあるアイコンをクリックし、色を選択します。すると・・・

カテゴリ、顧客区分がそれぞれ色の要素となりました。
凡例を見るとわかる通り、カテゴリ×顧客区分の2つの要素を持った色が完成しました。ステップ1の線だけよりも、カテゴリ毎の顧客区分内訳がわかりやすくなりましたね。
そしてさすがTableau、自動的にカテゴリ毎に同系色のグラデーションに設定してくれるんですね〜〜。地味ですがめちゃくちゃ助かるポイントです。
どんな時に使う?
私が業務で使用したのは、調査系データを可視化した時でした。性別×年代を色分け(女性は赤、男性は青で色分けして、年代でそれぞれの色がグラデーションになるように)して欲しいというオーダーがあり、使用しました。
調査データのようにディメンションを多く持ち、複数のディメンションを掛け合わせて可視化したい、という時に使えるtipsです。
ぜひ使ってみてください!
この記事が気に入ったらサポートをしてみませんか?
