
【Tableau Tips】ダッシュボードに線を引く
noteをお読みいただきありがとうございます。Tableau女子会web担当のishiakiです。この記事ではBIツールTableauに関するTipsをご紹介します。
今回は、ダッシュボードで使う「線」のTipsです。
例えば以下のダッシュボード、タイトル下に引いてある「線」、フィルターとチャートの区切りになっている「線」。2本の線はどうやって入れるのでしょうか?
Workout Wednesday 2018w51

ダッシュボードに「線」のオブジェクトはない
Tableauを触りだしてすぐの頃、ダッシュボードを作成していて複数チャートの区切り線を入れたくなったことがあったのですが、PowerPointのように「線」の図形はなく、Excelのようにワークシートの一辺に罫線をつけることもできません。どうすりゃいいんだ…と困りました。
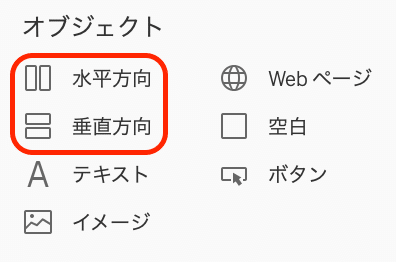
Tableauでダッシュボードに入れられるオブジェクト一覧

レイアウトコンテナーとパディングを活用する
そこで、レイアウトコンテナーとパディングを上手く使うと「線のように見えるもの」を作り出すことができます。
レイアウトコンテナーとは?
レイアウトコンテナーとは、ダッシュボードに入れられるオブジェクトの中の「水平方向」「垂直方向」の2つのオブジェクトのことです。

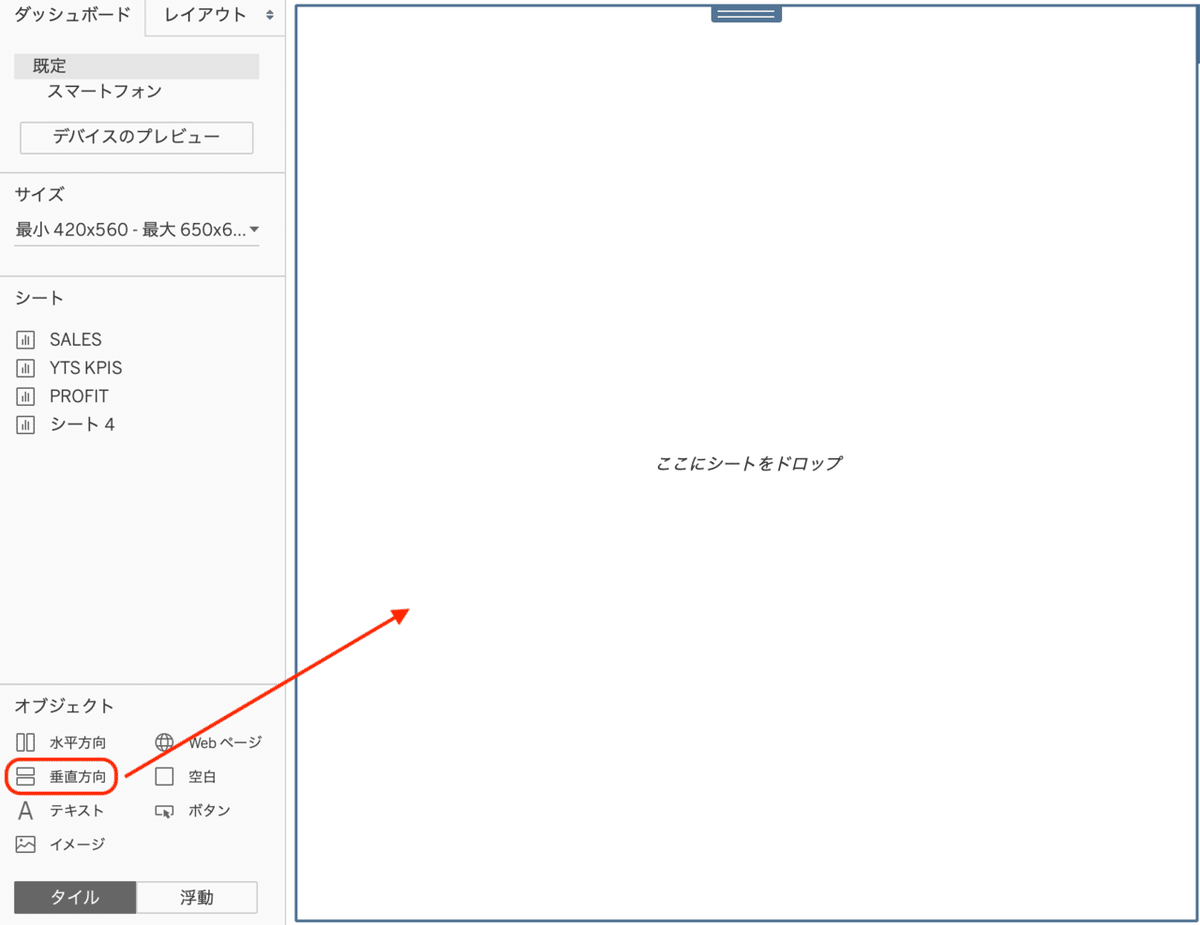
垂直のオブジェクトをダッシュボードに入れると、濃い青線で枠が現れます。

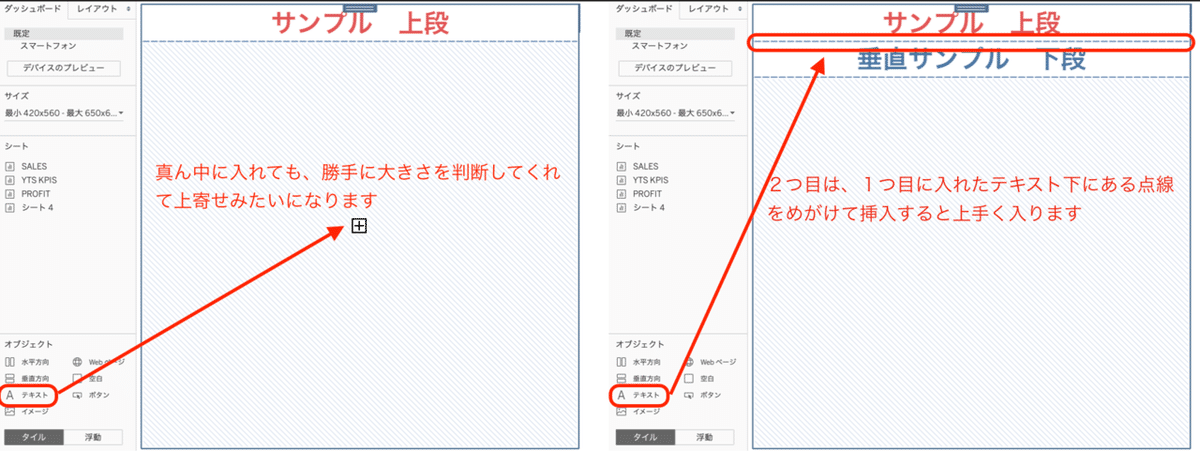
挿入した垂直コンテナーの中に、テキストを入れてみます。

ここまでだと垂直コンテナーを使わない時と特に変わらないのですが、レイアウトコンテナーを使用すると垂直の場合は「高さ」、水平の場合は「幅」を簡単に指定できるのです!コンテナーを使用しないと、手で高さを変えて、確認して‥を繰り返さねばならず、非常に面倒なのです。

パディングとは?
Webデザインをやっている方なら問題ないかと思いますが「パディング」という言葉を初めて聞く方もいらっしゃるかと思いますので簡単に説明を。

ワークシートに色をつけるとよくわかるのですが、枠内、グレーの外側に白の余白があります。この余白が「外部パディング」です。

パディングは「レイアウト」タブの中で設定ができます。デフォルトは上下左右で4になっています。これを手動で0に変更してみると・・・

このように、枠内の余白がなくなり、全てグレーで塗り潰されました。このように、パディングを上手く操作することで余白も自由に設定することができます。
「線のように見えるもの」を作り出す
さて、本題に戻りまして、「線のように見えるもの」を作り出します。
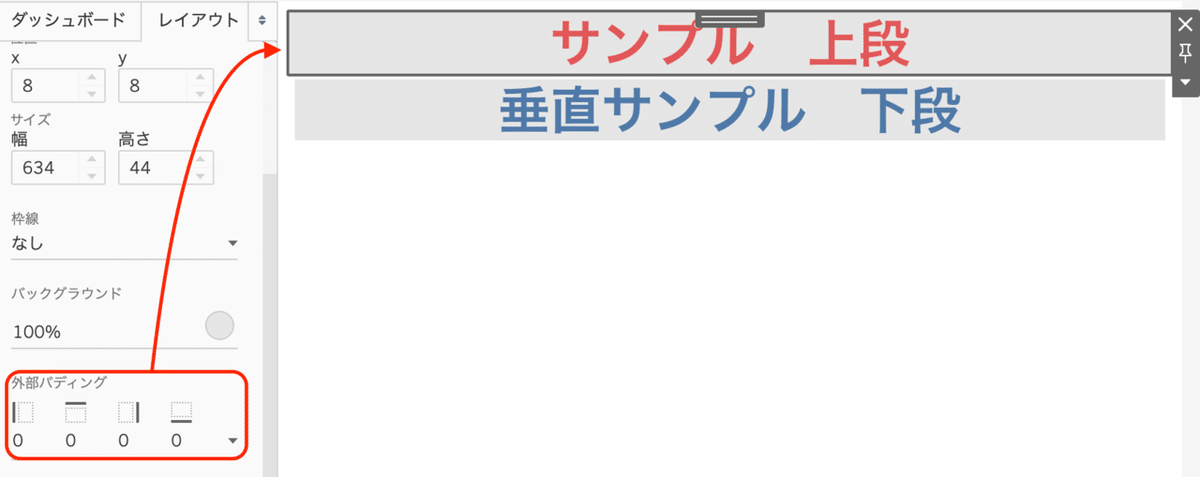
「サンプル 上段」「サンプル 下段」の間に線を入れたいと思います。
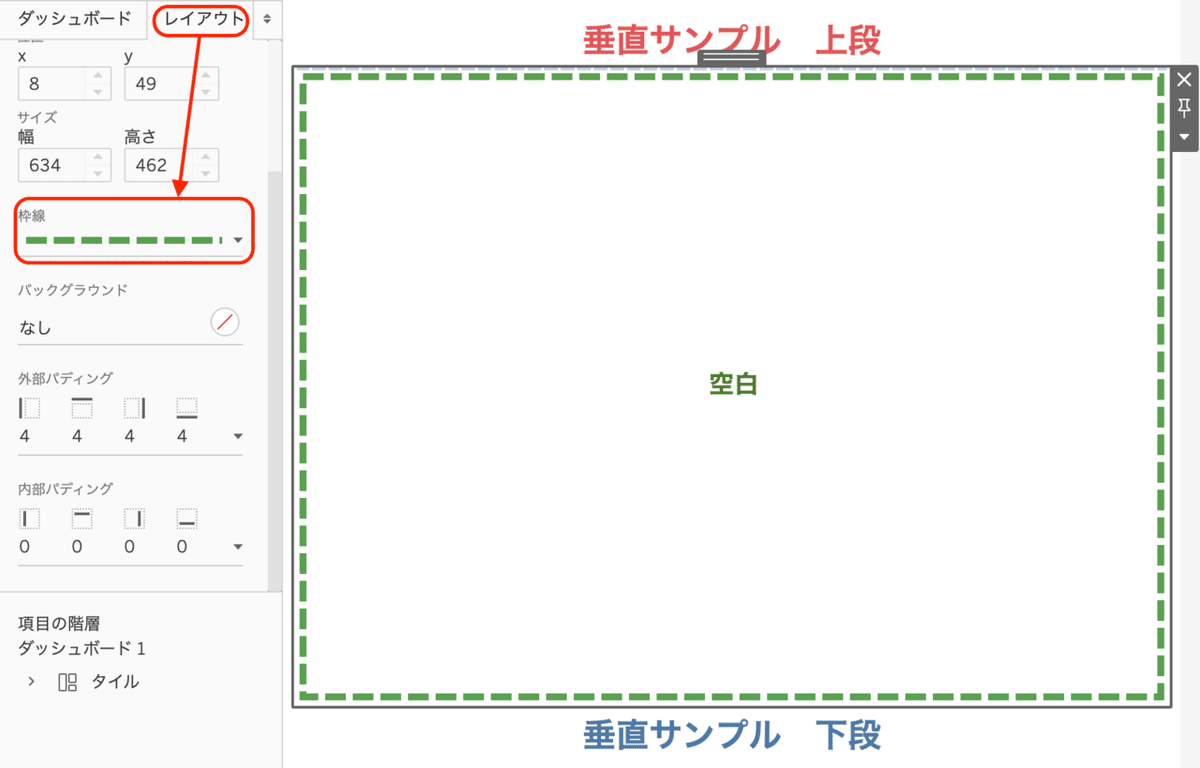
1)レイアウトコンテナー内で線を入れたい部分に「空白」オブジェクトを入れる
2)レイアウトタブ→枠線で、線の形状や色を好みのものに変更する
※今回はわかりやすいように、緑の点線で作成します

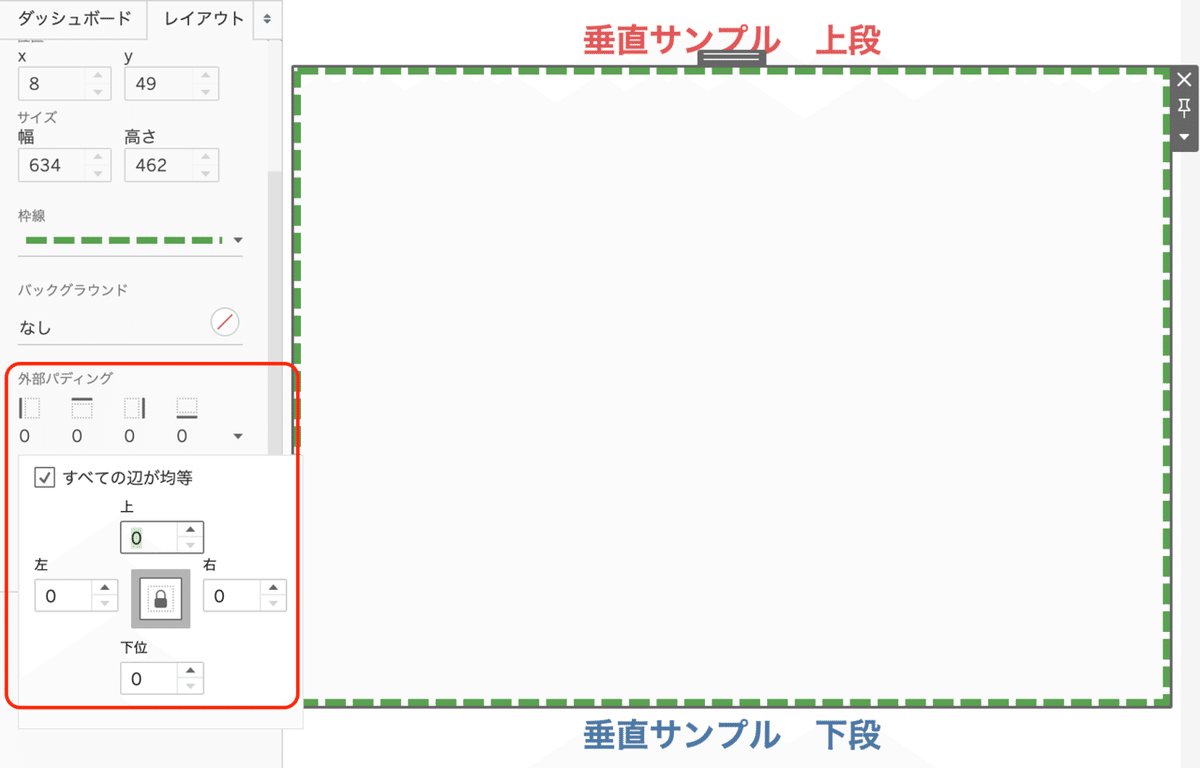
3)空白オブジェクトの外部パディングを「0」に設定する

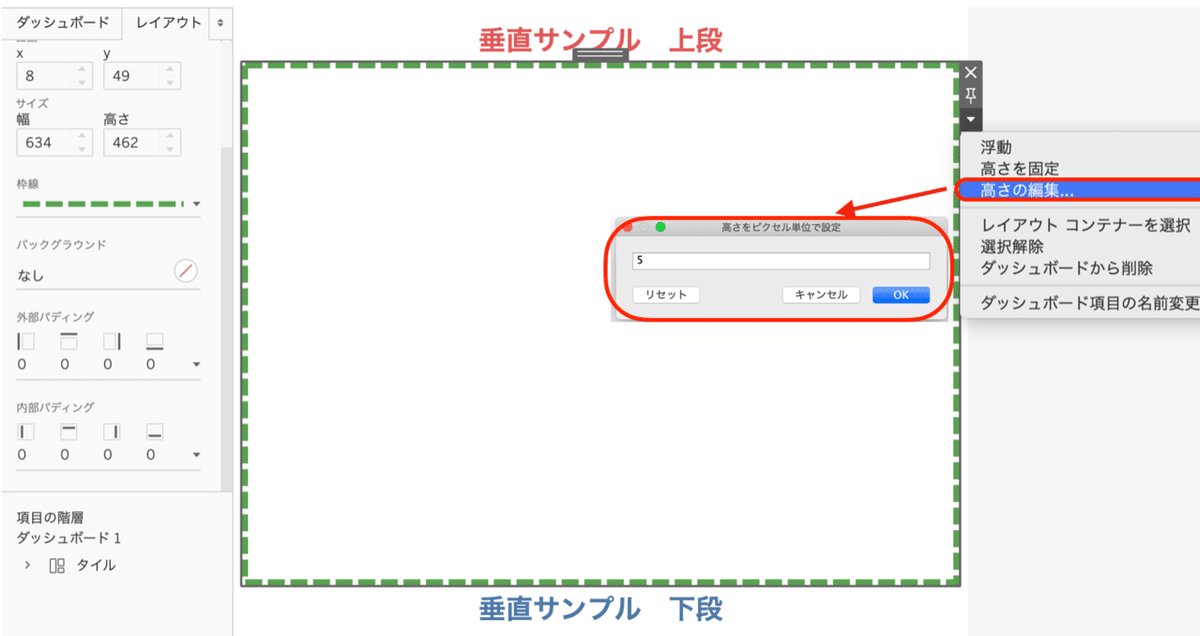
4)空白オブジェクトのメニューから「高さの編集」をクリックし任意の高さに変更する(今回はわかりやすくするために太めの「5」で設定します)
工程3でパディングを0にしましたが、デフォルトの4のままだと、上4+下4=8となっており、8以下の高さを設定できなくなってしまうのです。

すると・・・

できた!
デフォルトで外部パディングが入っていることを考えると、わずかな空白が空いていることでチャート毎の区切りができて見やすくなってはいますが、どうしても区分を強調したかったりする際には今回のTipsを活用いただければと思います。
