
noteのヘッダー・アイコンを作るときにデザイナーが考えたこと
当ブログのヘッダー・アイコンをデザインした際に「どんな思考・プロセスを辿ったか」を紹介します。これからnoteをはじめる方、ヘッダー類を作りたいけど何を目安に作っていいか分からない!という方にオススメの内容です。
はじめまして!食べログ デザイナーのノザワです。
このブログは「フロントエンド」のトピックを扱っていますが、
今回は出張版ということで、デザインについての記事を書かせていただきます。何かの参考になれば嬉しいです。
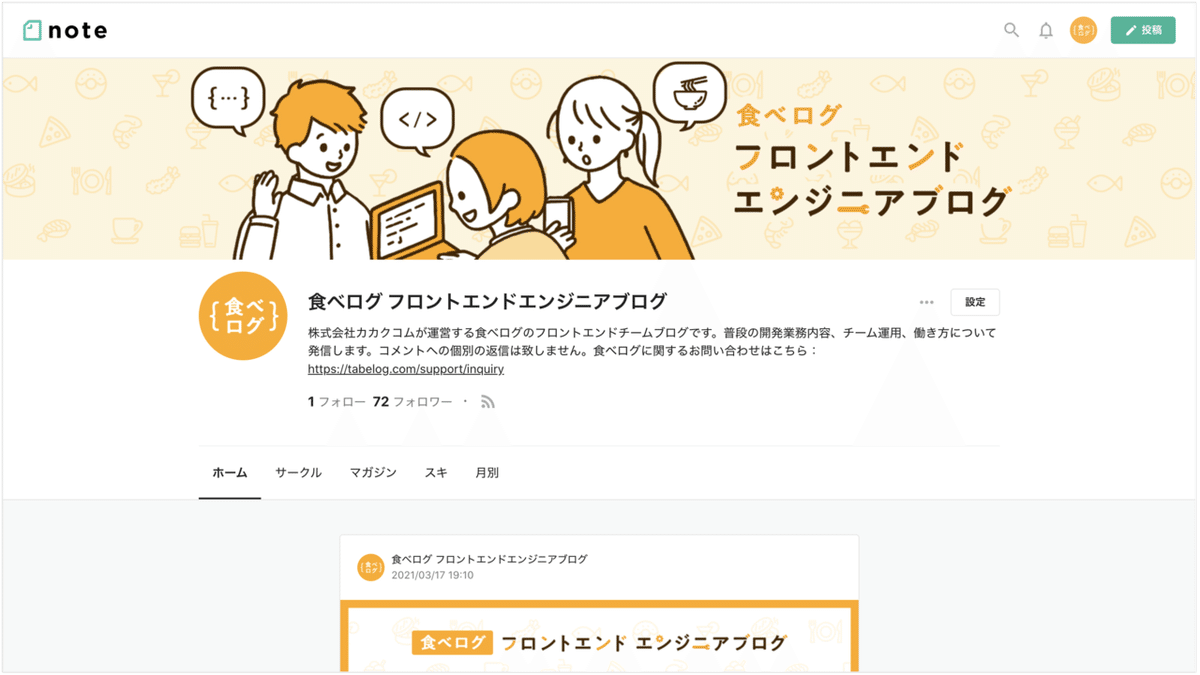
■作ったもの

上は当ブログのトップ(クリエイターページ)のキャプチャです。
こちらの以下2つを制作しました。
①ヘッダー(横長の大きいもの)
②アイコン({食べログ}という丸いもの)

■制作の流れ
・フロントエンドチーム(※以下FEチーム)にヒアリング
・ラフ作成
・ラフ提案→フィードバック+1案に絞り込み
・ブラッシュアップ
■ヒアリング
制作にあたり、まず以下を確認しました。
(1)ブログ自体の目的
食べログがフロントエンドエンジニアを募集していることを周知したい
・FEチームが何をしているのか分かるようにしたい
・技術ブログではあるが、チームの方向性・将来性をゆるっと紹介したい
・求めている人物像とマッチする応募が少ないので応募を増やしたい
(2)FEチームはどんなチームなのか
・楽しくみんなでワイワイ
・明るい、ウォーム
・フラット
※チーム外の私から見た印象も意見に入れています
(3)どんなデザインがいいかの希望
・フロントエンドらしさを要素として入れたい
・食べログなので食をイメージするもの入れたい
まとめると
「食べログ FEチーム」を知ってもらうのを手助け 出来るような、
「食べログ FEチーム」らしさを想起させるデザイン を求められていました。
さらに、FEチームの紹介や採用を目的としているので、
人にフォーカスしたイラストをメインにすることにしました。
■ラフ作成
ヒアリングを元に、伝えたいメッセージを意図通りに渡すにはどんな表現がいいのか、具体的な要素に落とし込んでいきます。
FEチームらしさ
・「楽しい」「明るい」:トンマナは明るくカッチリしすぎないもの
・「ワイワイ」「フラット」:会話している様子のイラストが良さそう
・チームなので人物を3人以上は入れる
フロントエンドらしさ
・PCやスマホなどのデバイスを入れる
・コードについて話してるっぽくする({ } とか< >とか)
食べログらしさ
食べ物を入れる、食べログでよく使われるカラーを使う など
クリエイターページの画像サイズについてはこちらに記載があります。
note編集部のこちらの記事も参考まで。
以上を踏まえ、ヘッダー3案、アイコン2案を提案しました。
■ラフ案
制作・提案する際の前提ですが、ヘッダーならヘッダーだけで見せるのではなく、実際に使用される画面に埋め込んでみるとイメージがしやすいです。
画像だけだと「いいな」と思たものが、画面に当てはめてみると「あれ?」となる場合があります(画面幅の可変によって印象が変わる、noteのデザインと相性が悪かった など)。
採用になった案

ヘッダー:チームメンバーでコミュニケーションをとっている風景にしました。カラーリングは食べログのイメージに合うもの、背景に食べ物のアイコン使いました。
アイコン:小さいサイズでも視認性を担保する必要があったので、食べログのファビコンを参考にし、シンプルに「食べログ」をフロントエンドらしくカッコ { } で囲ったデザインにしました。

以下は不採用になった案です。
不採用案(1):ヘッダー「情報発信」

人物がこちらをみていて画像の下を吹き出しにし、情報を伝えている情景にしました。
食べログ要素が少なかったので、背景を思い切ってオレンジにしましたが、「PCだと強すぎて目が痛い」ということでオレンジ背景は不採用になりました。
不採用案(2):ヘッダー「仕事風景 + 採用募集アピール強め」

採用目的のブログなので、そのメッセージを強めに出しました。
「メッセージは簡単に差し替えができる場所(noteのプロフィール欄など)に絞りたい」という理由で不採用になりました。運用のことも考えてデザインをするのは大事ですね。
不採用案(3):アイコン

食に共通しているものと言えばカトラリーと考えイラストにしましたが、
「他サービスと被りやすい」という理由で不採用になりました。
■ここまででラフ案へのフィードバック・気付き
技術ブログなのでPC向けに作るべきだった
noteはスマホで移動中に見る人が多いだろうと思い、スマホに最適化したサイズで制作していました。「技術ブログって作業中にPCから見る人が多いよね?」という意見をきき、ハッとしました。
背景色は目に優しい色で
前述からPCで見る人が多いと想定され、noteのヘッダーはPCだと面積が広くなるので背景色は優しい色にすることにしました。
■ブラッシュアップ
採用になった案を清書し、画面に当てはめて表示確認しつつブラッシュアップしていきます。
タイトルがベタテキストだと味気なかったので、エンジニアを連想されるモチーフ使い、遊び心を入れました。

イラストは均一な線で描きつつ、線を閉じない場所も入れカッチリしすぎない絵にしました。

noteのヘッダーは全デバイス共通なので、様々なサイズでの見え方を確認しつつデザイン調整します。
スマホだと表示が小さいですが、前述の通りPCをメインターゲットにしたため、このままのサイズで進みます。
(下:noteのキャプチャ画像に制作した画像を当てはめている図)

■完成
こうして現在公開されているものになりました!

■外伝:ヘッダーのサイズをミスっていた!
一通り制作後、noteのヘッダーとブログ全体のogp画像が「共通」ということに気付きました。

ヘッダーはヘッダーに最適化した横長サイズで作ってたため、ogp画像として使えるサイズに修正する必要がありました。完全に仕様をよく確認しなかった私のミスです。
泣く泣く上下左右の背景を伸ばしました。

上下の余白が気になりますが、そもそもnoteは個々の記事がシェアされることのが多いですし、まあまあ良いかんじです。

■まとめ
・noteの目的、どんなイメージのものにしたいのかヒアリングをする
・ヒアリングで抽出したワード・イメージを要素に落とし込む
・キャプチャでいいので、実際の画面に落とし込んでデザインを調整する
・noteはヘッダー画像とogp画像が共通なので気を付ける
デザインをする上での大前提が多いですが、これを目安にするとnoteのヘッダー・アイコンは作りやすいと思います。私のようにサイズを間違えて慌てないように、なんでもまず仕様を確認することはとっても大事ですね...!
皆さんのデザインワークに少しでも参考になれば幸いです。読んでくださってありがとうございました!
■最後に
食べログではデザイン部門の更なる強化をするべく、新たなメンバーを募集中です。
・大規模Webサービスの開発/運用に携わりたい方
・多くのユーザーの目に触れ、多くの反響をいただくことをやりがいと感じられる方
・外食産業、ユーザーの外食体験をデザインの力で変えていきたい方
・食べること・飲むことが好きで、食べログが好きな方
ご応募お待ちしております!
この記事が気に入ったらサポートをしてみませんか?

