
不安に強い食べログFEチームの働き方
お疲れさまです!FE(フロントエンド)チームリーダー 兼 JIRA職人 兼 残業警察の辻です。
チームでjQuery→React/TypeScriptのリプレースプロジェクトを進めています。技術的なチャレンジはもちろん、大規模かつ長期プロジェクトゆえの不安と日々戦っています。
・このプロジェクトはちゃんと進んでるの?このまま進めていいの?
・成果が出るまでに時間がかかり、チーム外からは何もやってないように見えてない?
・残業すれば初期計画スケジュールに間に合うけど、どれくらい頑張ったらいいの?
・初めてのパターンだけど書き方これであってる?今後もこれに合わせる?
・リプレース中にもどんどん技術が変わっていってキャッチアップが大変
・チーム外から突然の依頼があったけど、優先度どうしよう...
これらの不安と戦うため、いつでもプロジェクトの状態がわかる状態、いつでもチームに相談できる状態、個人依存にしない(チームの責任にする)ことを意識的に取り組んでいます。おかげで不安はあれどチームは明るいです。
楽しく不安に立ち向かう働き方について紹介します٩( ´◡` )( ´◡` )۶
プロジェクト管理について

チーム運用はスクラムで行い、JIRAで管理しています。
1週間を1スプリントとし、金曜日に週の振り返りと次のスプリント計画ミーティングを開催しています。
現状ではチーム外から計画外の依頼が多いので、1週間が計画のブレを修正する良いスパンだと感じています。チーム外からの影響が減ったら2週間にしてもいいかもしれません。
テレワークについて
FEチームは4月から全員在宅勤務になってます。(コロナ収束後どうするかは会社として検討中)
幸いにもチームビルディングが出来ている状態でテレワークに移行したため、オフィス通勤時と同じ雰囲気・相談のしやすさで働けています。
残業・休暇・フレックスについて
リプレースは長期プロジェクトですので、短期的な頑張りでどうにか出来る部分はとても少ないです。ちゃんと休暇をとり、残業は控えめに、持続的な働き方が求められます。
残業時間が急増した場合にはヒアリングが入るため、無茶な働き方は出来ないしくみになっています。お休みやフレックスの利用も、たとえリリースがあっても他メンバーに引継ぎ可能ですので、プライベートの都合に合わせて調整できます。
リーダーとして、残業警察として、何十時間も残業したり夜遅くまで働いて間に合わせる必要があるリリースなのか、そのような状態になることを事前察知し分担は出来なかったのか、注視しています。
レビューについて
コードレビュー
食べログシステム本部として、コードレビューを受けなければリリース出来ないルールになっています。実装タスクとともにレビューもタスクとして担当者をつけ、見積もりもしています。レビュー担当者でなくても気になったプルリクは誰でもコメントしてOKです。
コード以外のレビュー
ドキュメント、議事録、他部署への依頼文などコード以外も積極的にレビューしています。ちなみにこの記事もレビューを受けています!
担当者をつけるほどではない軽微なものでも、チームチャットに「誰か見てください!お願いします🙏」と投稿すれば、必ず誰かお返事してくれます。もし見過ごされても、朝会や夕会でお願いできます。
レビューを受けることで個人ではなくチームの発言・意思決定となるため、自信を持って投稿・発表ができます。
チーム定例について
日毎・週毎でチーム内に共有や相談ができるタイミングを設けています。
☀ 朝会
朝10時15分〜 Teams音声チャットで開催(カメラはつけなくてもOK👌)
名前の五十音順日替わりでファシリテーターが回ってきます。
ファシリテーターがJIRAのカンバンを画面共有で映しながら、昨日やったこと、今日やることをメンバーそれぞれが連絡します。
タスクの進捗確認に加え、当日のリリース予定の確認、Sentryで出た新しいissue確認も行っています。
⏳ 夕会
夕方16時〜 Teams音声チャットで開催(カメラはつけなくてもOK👌)
オフィス通勤時は朝だけでしたが、テレワーク移行時に夕方も開催するようにしました。
今日やったこと、これからやること、何時まで働くか(残業するかどうか)をメンバーそれぞれが連絡します。
👪 雑談タイム
朝会・夕会後、それぞれ作業を開始しつつ、30分ほど音声チャットを繋いだままにしています。
設計・実装お悩み相談、フロントエンドの最新情報共有、昨日見たテレビなどなど、業務に関わることからプライベートのちょっと聞いて欲しい話までなんでもありです。用があったり集中したかったらすぐ抜けてもOKで、ゆる〜く運用しています。
わざわざ1対1のビデオチャット繋いで聞くほどではない気がするけど、文字より口頭のほうが早いんだけどな...みたいな相談がしやすい場として好評です。
📝振り返り
毎週金曜日に開催(カメラ🎥ON推奨!)
KPT法でMindMapを使って行っています。こちらも週替りでファシリテーターと書記が回ってきます。
開発の話はもちろん、チームで働く上で良かったこと/改善したいこと、個人的に嬉しかったこと/モヤったことなど幅広いトピックを扱ってワイワイしています。業務改善に加えてチームビルディングの場にもなっています。
今週出来たこと、ちょっとしたTips、いつかどうにかしたいことなどの小さな成果や気づきでも、それらをきっかけに大きな課題が見えたり、次の方針決定の助けになることも多々あります。
ただ共有するだけでなく、何が良かったのか、どうしてそうなったのかの深堀りも意識して行っています。
Keepをちょっとだけお見せしますね!(Problem, Tryは社外秘多すぎで貼れませんでした)

📊スプリント計画
毎週金曜日、振り返りの後に開催(カメラ🎥ON推奨!)
ファシリテーターと書記は振り返りと同じです。
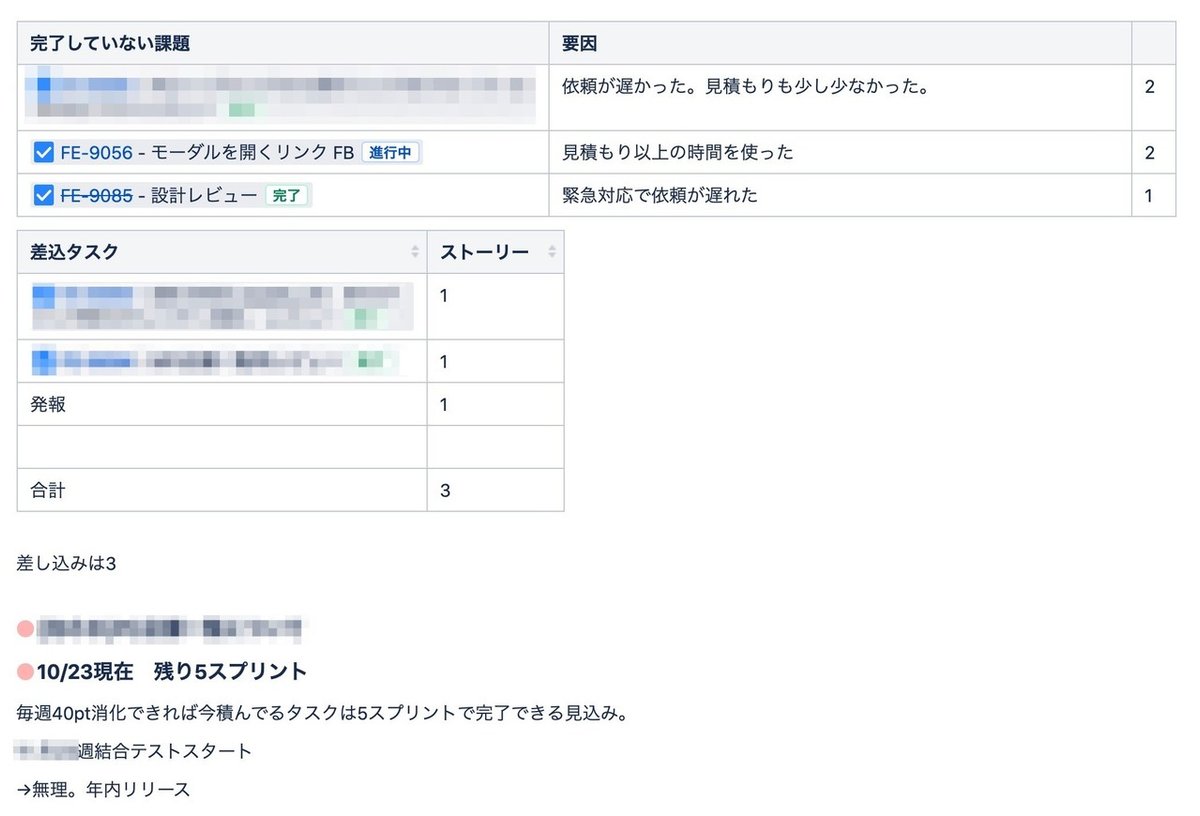
JIRAのレポートを見ながら、今週の残ってしまったタスクとその原因、チーム外から差し込まれたタスク、リプレースの進捗、チームベロシティ、お休み予定を確認し、次週のスプリントでは何ポイント消化できるかを見積もります。

チームベロシティ ー ( 直近3スプリントの平均差込ポイント + 休暇予定ポイント ) = 次のスプリントで計画できるポイント
全員でバーンダウンチャート、エピックバーンダウン、ベロシティグラフを確認することで、
数字の根拠をもって、自分たちの見積もり精度、開発効率の状況、取り組んでいるプロジェクトはいつリリースできそうなのかをメンバーそれぞれが把握・説明できるようにしています。
もうちょっとこの数字見たいな、あれ関連の課題だけまとめてみたいな、みたいな要望があればJIRA職人がすぐ対応します。ちなみに、毎週のスプリント名を趣味でチョイスしたアニメタイトルにするのもJIRA職人の仕事です。(日付だけだと味気ないので)


各タスクの見積もり、先週までの実績から算出した値、リプレースとその他の優先度から、来週何をするのかを全員で整理します。
📚輪読会
いくつかのグループに分かれて週1程度で開催
下記の書籍やドキュメントを読み進めています。
・書籍『Atomic Design~堅牢で使いやすいUIを効率良く設計する』
・書籍『Clean Architecture 達人に学ぶソフトウェアの構造と設計 』
・ヘルシンキ大学のDeep Dive Into Modern Web Development
・React公式ドキュメント
・Web Fundamentals
進め方は各グループにおまかせしていますが、数ページずつ音読したり、担当ページを事前にまとめて発表したり、題材やスキルレベルに合わせて実施しています。
さいごに
上記以外にも、もっとこうしたら働きやすくなるのでは?という提案があれば積極的に取り入れ、改善しています。
食べログFEチームでは、一緒に楽しくリプレースに取り組んでくれる仲間を大募集中です!
・難しい課題にチーム一丸となって取り組みたい
・柔軟に働ける環境で自分のスキルを活かしたい
・React/TypeScriptでバリバリ開発したい
・レガシーなシステムのリファクタリングがしたい
・アーキテクチャについて探求したい
・食べログというプロダクトに貢献したい
どれかに当てはまった方は以下のリンクを是非御覧ください!
この記事が気に入ったらサポートをしてみませんか?

/assets/images/3240440/original/68f22efd-7ed7-4387-8e47-89ee7b2c153a?1595915488)