
食べログFEチームに新卒エンジニアが飛び込んでみた学び
この記事は食べログ Advent Calendar 2021の15日目の記事です。
はじめまして、新卒1年目エンジニアの城戸です。
8月から食べログFEチームにjoinしての学びを共有できればと思います。
よろしくお願いします!
はじめに
FEチームに来た経緯
まず、私の本来の所属はFEチームではなく、バックエンドの実装がメインのチームなので、なぜFEチームにいるのかを説明します。
FEチームのミッションは「食べログのフロントエンドに秩序をもたらす」ことです。その一環として最近はリプレースを主な業務としていますが、現在はReact, TypeScriptを用いた新規開発のプロジェクトに注力しています。
そのプロジェクトの優先度が食べログ全体でも非常に高かった点と、新卒研修の中でFEチームの皆さんにReact, TypeScriptを教わった点から、私が実務に入るタイミングでチームリーダーの辻さんに声をかけて頂いたという形になります。
ということで、8月からFEチームでお世話になっており、開発タスクをこなしながら、モダンなフロントエンドを勉強させていただいています!
また、フロントエンドのリプレースに関しては、詳細な記事を書いているのでそちらに興味がある方はぜひ!
自身のスキルレベル
入社時
レベル感:
大学・大学院では機械学習系の研究をしていたので、pythonを触ってました。趣味でRails使って簡単なブログを作ったことがあるのと、フロントエンドはprogateをやって、railsのview上で少し遊んでみたぐらいのレベルです。
現在(実務開始後4ヶ月)
普段の業務で扱う技術:
React
TypeScript
GraphQL
Apollo
レベル感:
ある程度汎用的なコンポーネントを一人で実装できる。
データフローを考慮するような複雑なコンポーネントを先輩エンジニアに相談しながら、もしくはペアプロのドライバーとして実装できる。
技術に対する学び
TypeScript
TypeScriptを教わり、型がおかしかったり、nullになる可能性がある部分をリアルタイムにIDE上で指摘してくれることを知りました。実装の規模が大きくなってくると、コンポーネントが増えてきて、小さな修正をするだけでも、影響箇所を探すのが手間だったりします。そういう場合に、的確に問題箇所を教えてくれるのは非常に助かりますね。

学生時代に触ったPython, Ruby, Javascriptは動的型付け言語であったため、型をつけるのは煩わしいものだと思っていましたが、今では型をつけることで安心感を持つようになりました。
React
Reactの実装は率直に言って面白いです。そう感じた理由は2点あります。
1点目は宣言的なUIのフレームワークであることです。ざっくりいうと、どんなデータをどのように表示してほしいのかを記述しておけば、Reactが適切なタイミングで表示を更新してくれます。

表示の部分が手続き的に書かれていないので、どういった表示になるかをイメージしやすく、可読性も高いです。
2点目はコンポーネントベースのフレームワークであることです。画面全体をコンポーネントという細かいパーツ単位に分解し、それらを組み合わせることで複雑なUIを実現できます。ただ、実装内容によっては、このコンポーネントにどれだけの責務を持たせるべきなのか迷うこともあるので、その時はチーム内での方針を都度確認するようにしています。
FEチームでReactの実装をするようになってから、パズルを組み立ててUIを作っていくような感覚があり、フロントエンドの開発が楽しいと感じるようになりました。これまでJavaScriptやJqueryを少し触った程度の経験しかなかったため、フロントエンドは難しそうでキャッチアップも大変そうというイメージしかなかったのですが、自分の中でそのイメージが払拭されたと思います。
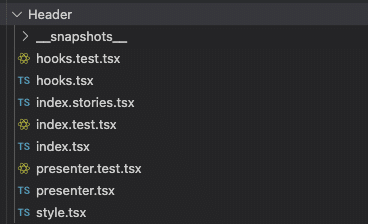
ディレクトリ構造
新卒研修の中でReactを書いていた時は、正しいディレクトリ構成等が分からず、全く考慮しないまま、実装を進めていました。その結果、1つのファイルにロジックや表示部分、スタイルなどの複数の役割を詰め込んでしまい、レビュー後のリファクタリングが非常に大変でした。
FEチームで実装タスクをするようになって、チームで運用しているディレクトリ構成について知りました。

Unit testファイル、Storybookファイル、ロジック部分を切り出したhooks.tsなどを各コンポーネントのディレクトリに集約することで、ファイル作成の抜け漏れを防ぐことができます。また、ファイルごとの役割が明確なので、デザイナーの方にスタイル調整も依頼しやすいです。
こちらも詳細な記事を書いているので、興味がある方はぜひ!
最初の方は全体の構成やそれぞれのディレクトリ、ファイルごとの役割が掴めず苦戦していましたが、チーム内でのドキュメントや既存の実装コードを読みつつ、開発経験を積む中で少しずつ慣れていきました。
チーム開発での学び
スクラム開発
食べログFEチームではスクラムで開発を行っており、毎週金曜日に今後のタスクの抜け漏れ、見積もりなどを確認しつつ、1週間単位で開発を区切り、その中でのアサイン計画を立てます。
この時間はチーム内での認識合わせが重要なので、タスクの詳細が分かっていない、実装イメージがつかめないままだと、そのタスクにアサインされてから手戻りが発生してしまうので、不明点があれば自分の中で納得するまでこの場で質問しています。
大学で研究をやっていた時は、個人テーマだったこともあり、よく1人で悩んで、なんでも自己解決しようとしていました。しかし、スクラム開発に参加するようになってからは、詰まったら積極的に相談することや他の人のタスクが効率的に進むことを考えることなど、とにかくチームでタスクを消化することを意識するようになりました。
ペアプロ
FEチームでは実装タスクにペアプロを導入しています。
知識の共有やレビューの手戻りを減らすことが目的ですが、私のような新人の研修も兼ねつつ、実装タスクを効率的に消化していくことができます。
個人の実装スキルではまだ難易度が高いタスクも、先輩エンジニアとペアプロでなら挑戦できるので、複雑なコンポーネントの実装の流れを教わりつつ、なんとか頭の中で整理して、コードを書いていきます。実装を進めながら、疑問点はその場で質問して解消できるので、スキルが身に付きやすいです。
ペアプロで実装を行っていく中での学びとしては、なにより先輩エンジニアが複雑なUIを分解して、一つずつ実装していく過程を一緒に追えたのが大きいです。ペアプロをやる前は既存で参考になるコードがない新規の実装だと、何からやればいいか分からなかったのですが、ペアプロの中で思考が整理されて、少しずつ手をつけられるようになってきたと思います。また、リアルタイムに見られていることで、コードの可読性をより気にするようになりました。
まとめ
・TypeScriptの静的型チェックの強力さを知った。
・Reactを知り、フロントエンドの実装の楽しさに気づいた。
・Reactの上手なディレクトリ構成を知った。
・スクラム開発に参加して、チームのタスク消化を意識するようになった。
・ペアプロを経験して、新規の実装も手が出せるようになった。
今後に向けて
直近の目標としては、ペアプロでナビゲーター役もこなすことです。現在はまだペアプロでドライバーしか経験がないので、ナビゲーター役に回って、先輩エンジニアと議論ができるぐらい、知識と実装力をつけていけるよう頑張ります。また、実装する仕様や使いそうなライブラリについて事前にしっかり予習しておくことも心がけていきたいです。
長期的な目標としては、フロントエンドもわかるバックエンドエンジニアになることです。今回フロントエンドの実装に携わり、APIを使う側のイメージを持てるようになったのも大きな収穫でした。これは本来のチームに戻ってから、バックエンド側でAPI設計などを行う際にも活かせると思います。今後再びフロントエンドに関われる機会があれば積極的に手を上げつつ、フロントとバックエンドの両方からプロダクトに貢献できるエンジニアを目指します!!
さいごに
現在、食べログではフロントエンドに関わるポジションとして以下の2つを募集しています。
気になったかたは是非チェックしてみてください!
・フロントエンド統括チームに所属するフロントエンドエンジニア
・フロントエンドをメインにサービス開発を担当していくWEBエンジニア
・難しい課題にチーム一丸となって取り組みたい
・React/TypeScriptでバリバリ開発したい
・レガシーなシステムのリファクタリングがしたい
・アーキテクチャについて探求したい
・食べログというプロダクトに貢献したい
・大規模なシステムの開発に携わりたい
・柔軟に働ける環境で自分のスキルを活かしたい
どれかに当てはまった方は以下のリンクも是非御覧ください!
明日は食べログ Advent Calendar 2021の16日目の記事が公開されるのでご期待ください!
この記事が気に入ったらサポートをしてみませんか?

/assets/images/3240440/original/6e3479f1-c95c-4375-90cb-4987a69bdabd?1625481824)
/assets/images/5614815/original/c942cc92-cce8-4b1d-95aa-1371fe53e60c?1625481792)