Procreate 実践編
実際に絵を描いて動かしてみます。
紹介していない機能も解説していきます。
最初はすごく簡単な絵でアニメーションを作ってみます。
レイヤー、選択ツール、スプライン
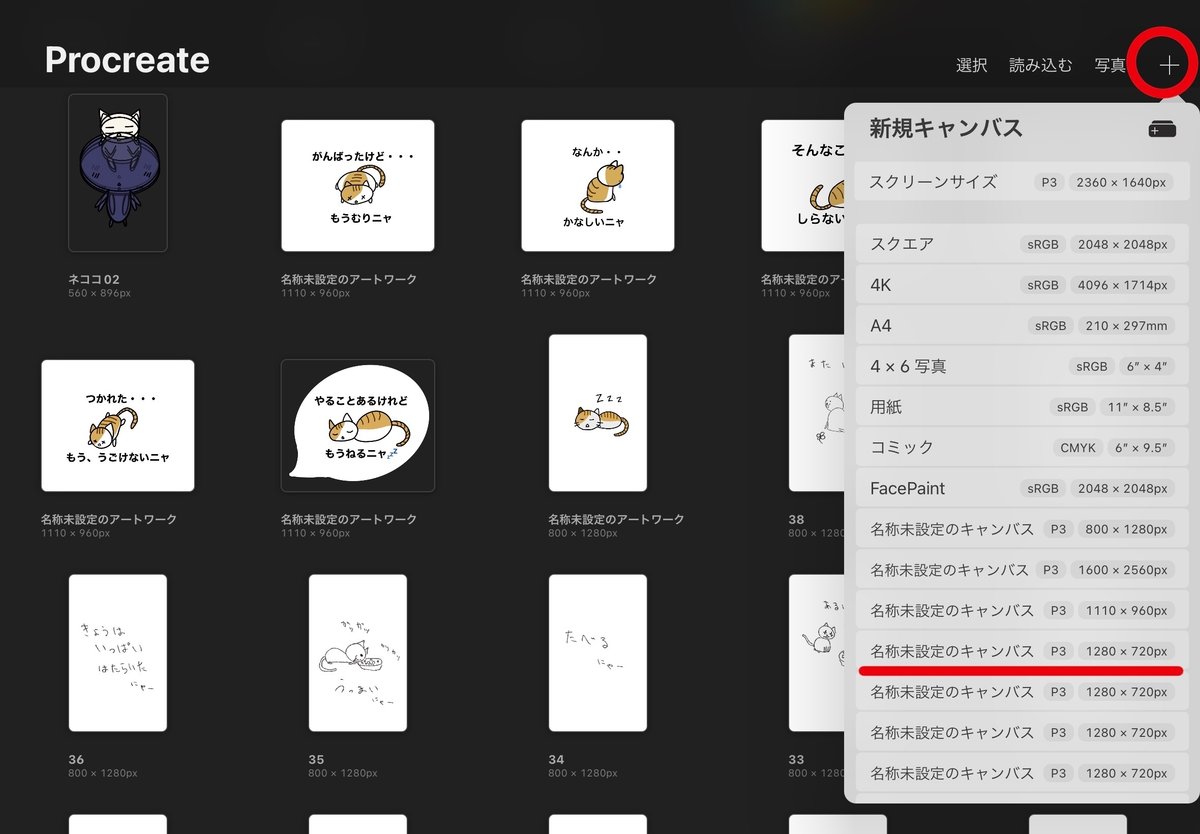
新規プロジェクトで新しいキャンパスを作ります。
サイズは小さくても大丈夫です。

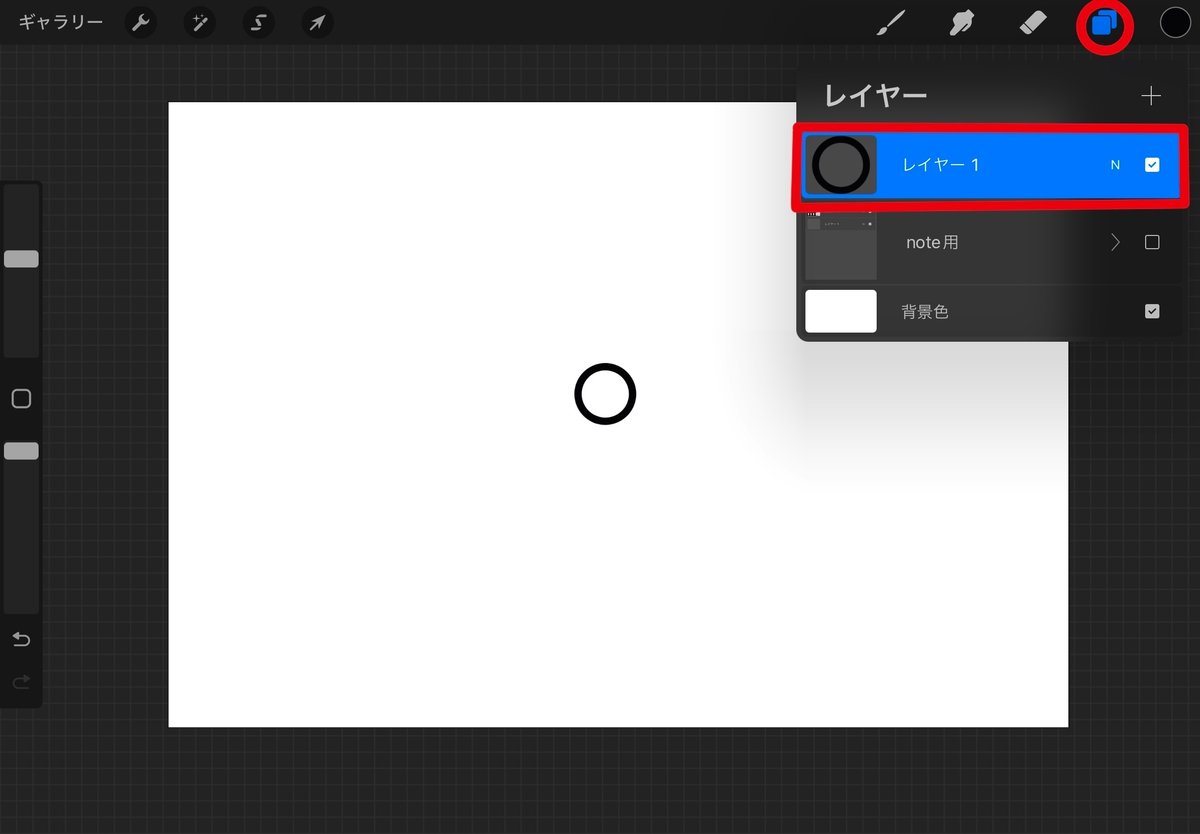
好きなペンでレイヤー1の真ん中あたりに丸を描いてみましょう。
うまく描けましたか?

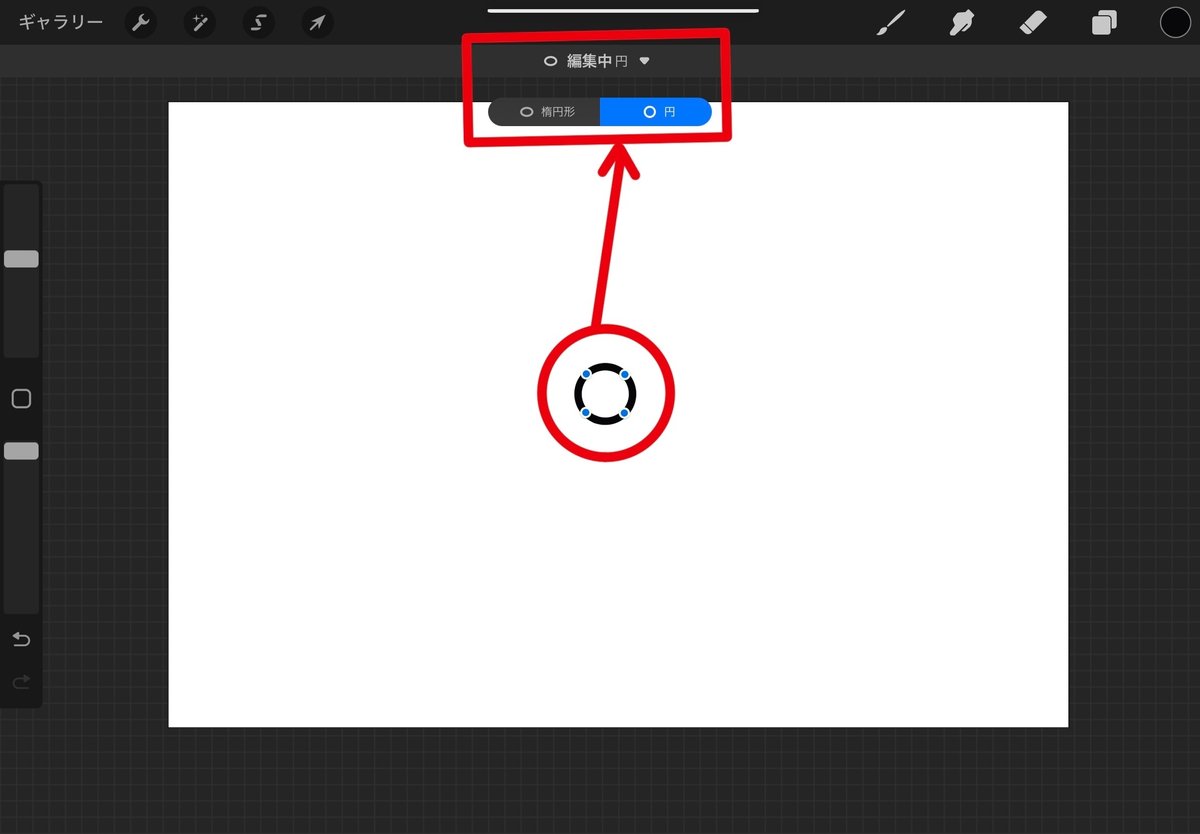
円を描いた時にペンをすぐに離さずに少し待つと線が綺麗になってくれます。
ペンを離すと上の方に楕円形▼と出ますので選んでみると楕円、円、四角などが出ますので円を選ぶと綺麗な円が描けます。
編集中▼の間は線がスプラインになっているので形や位置の調整もできます。できたらもう一度、画面をタップすると編集中が終わります。

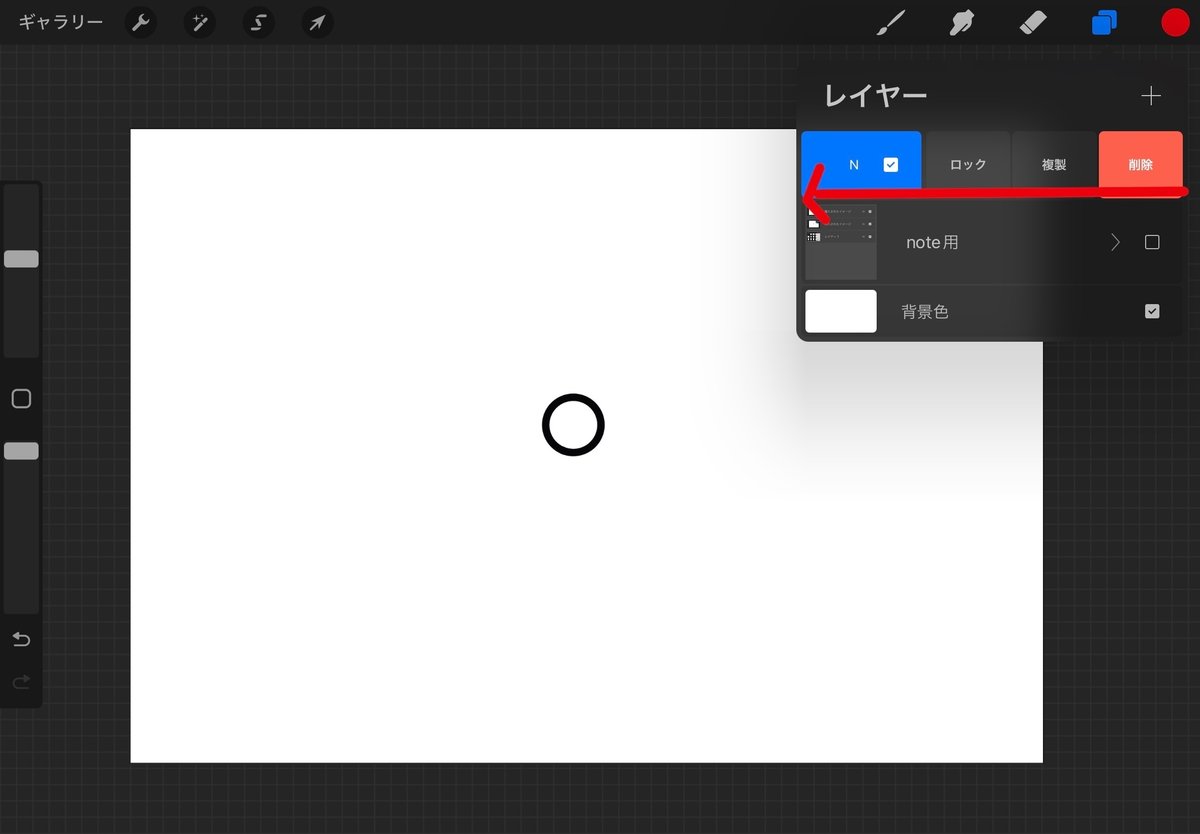
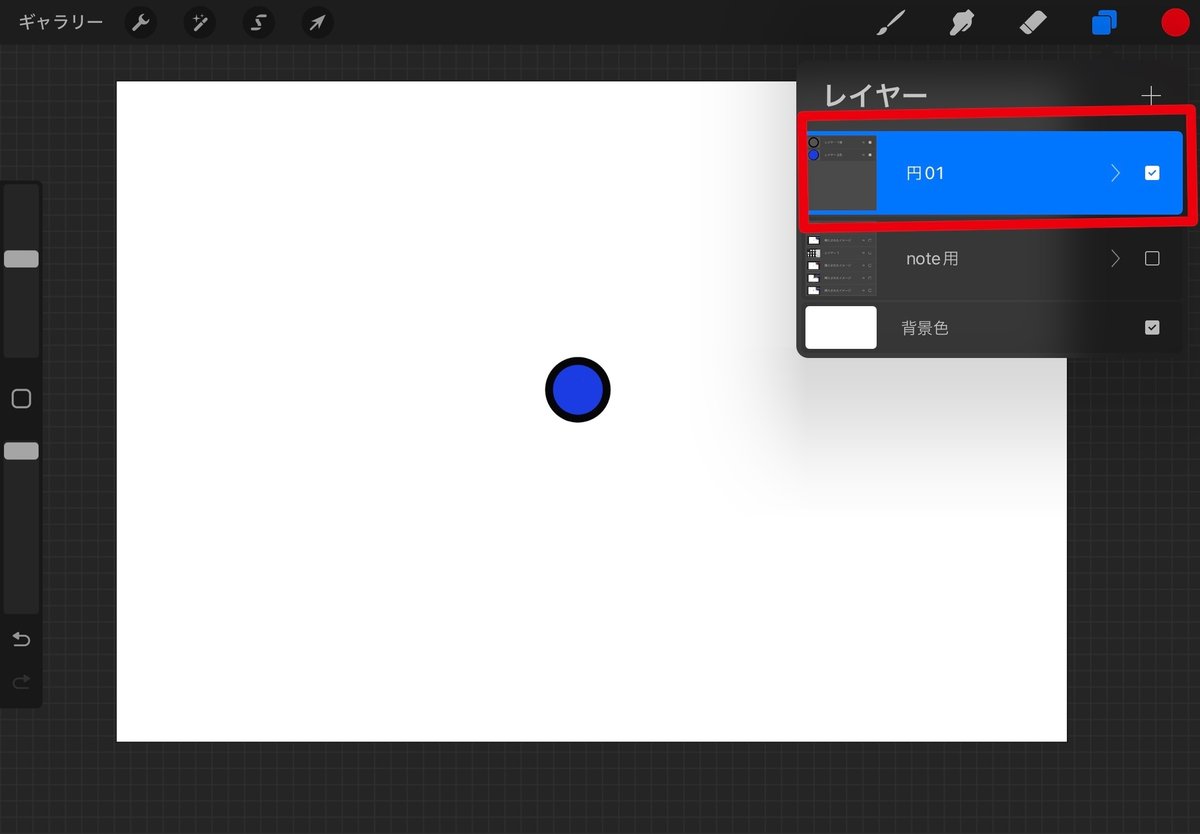
綺麗な円が描けたら次はレイヤーメニューで円が描いてあるレイヤーを複製してみましょう。

全く同じ内容のレイヤーができました。
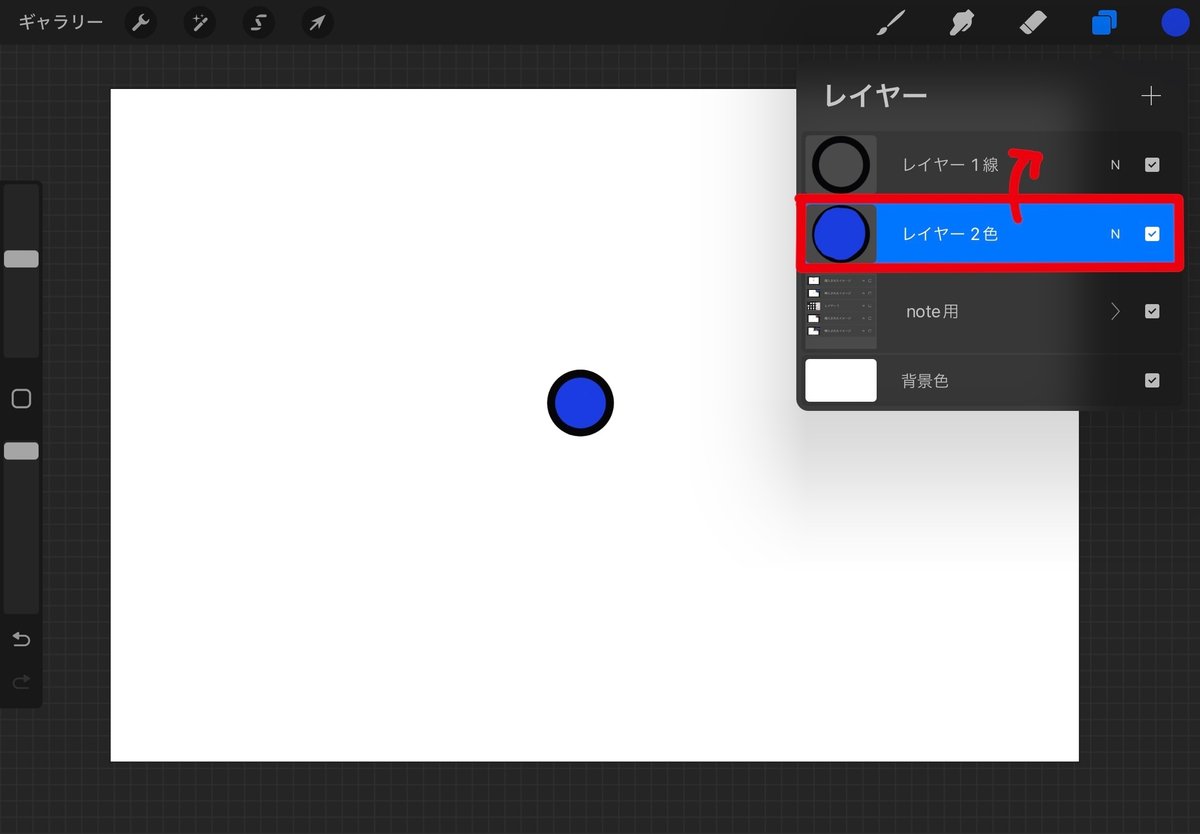
複製したレイヤー1の片方をリネームして分かりやすくしておくとよいですね。
ついでに下のレイヤーの円の中に色も塗りましょう。
上のレイヤーの円の線からはみ出さないように中だけ塗りましょう。
たとえば白い円だとしても円の中身は白で塗りつぶします。
色が無いとアルファチャンネルで出力する時に円の中まで透明になってしまいます。
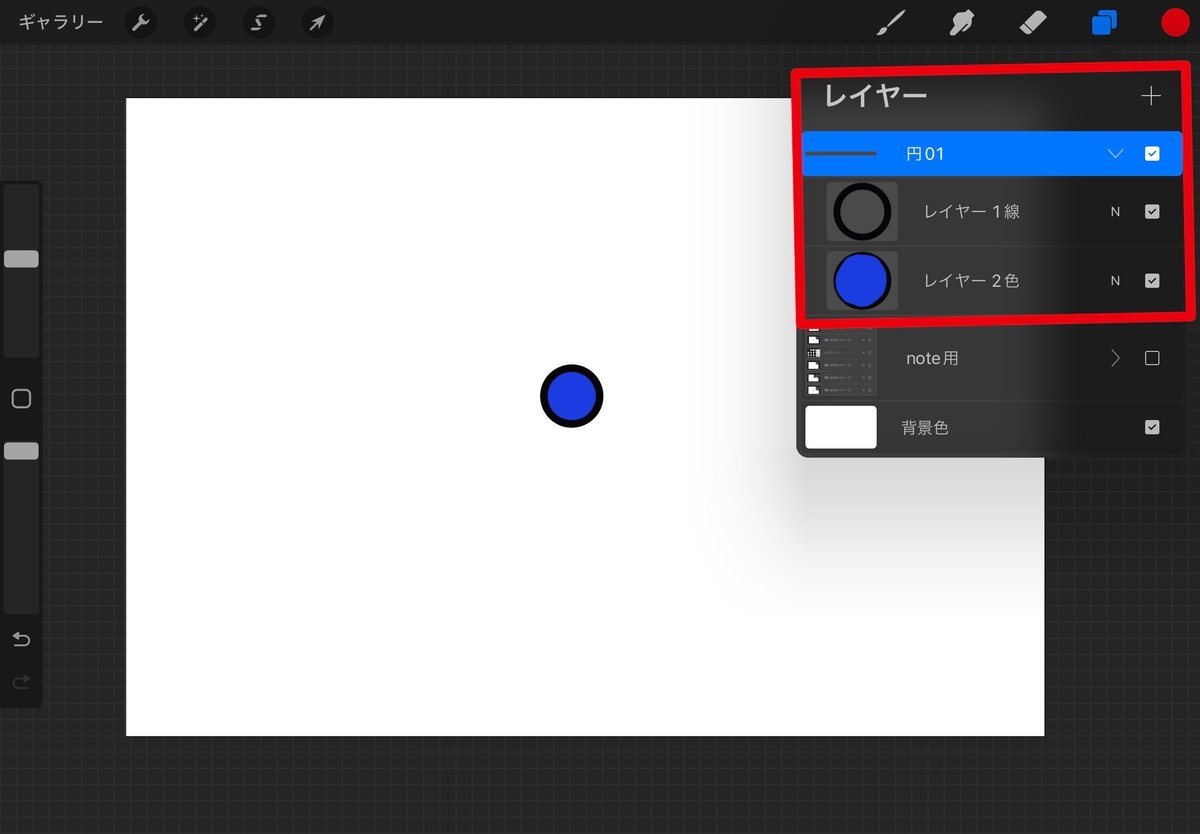
色が塗れたら下のレイヤーを上のレイヤーにドラックしてみましょう。フォルダができて円をひとまとめにあつかえます。


次は複製したレイヤーの円を選択して移動と変形をしてみましょう。
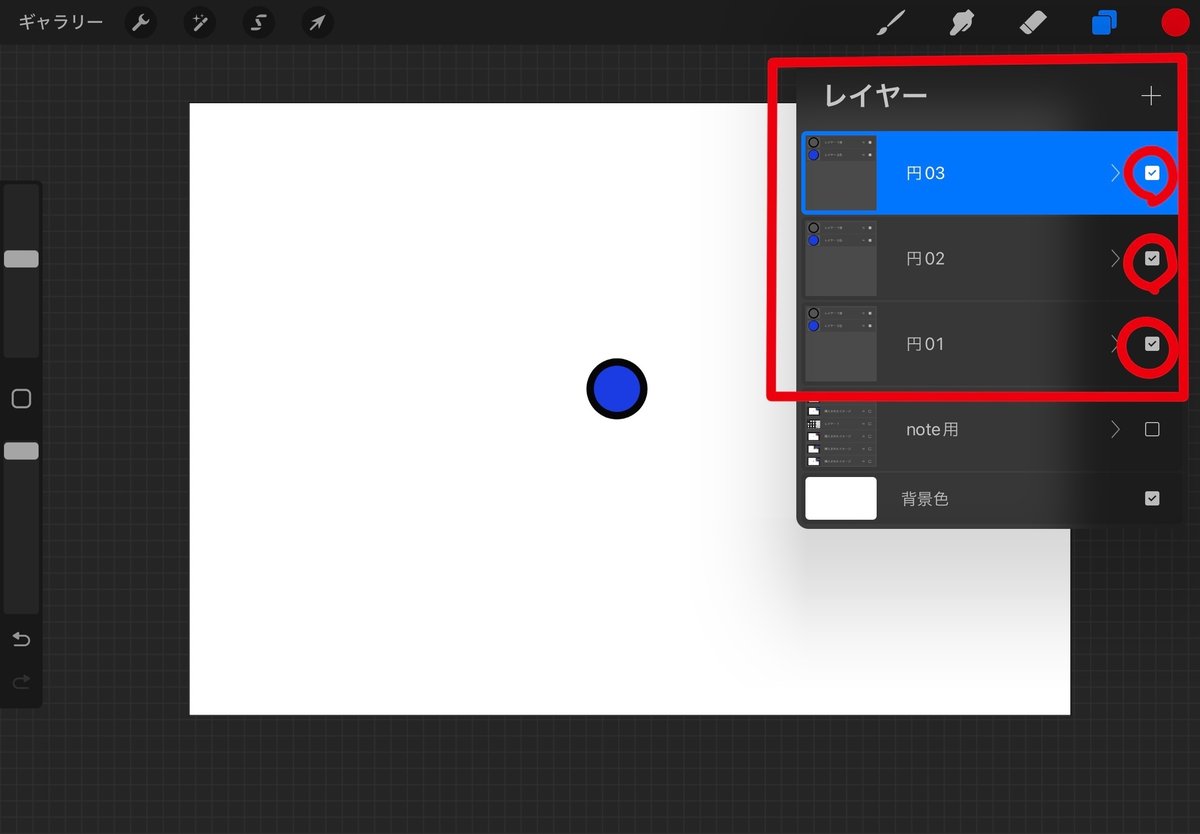
レイヤーフォルダごと複製してください。
レイヤーやフォルダーを編集する時は必ず編集したいレイヤーを選んで表示のチェックもしておいてください。

レイヤーをたたんでいる状態の時は選択時に1枚のレイヤーとして扱われるので便利です。

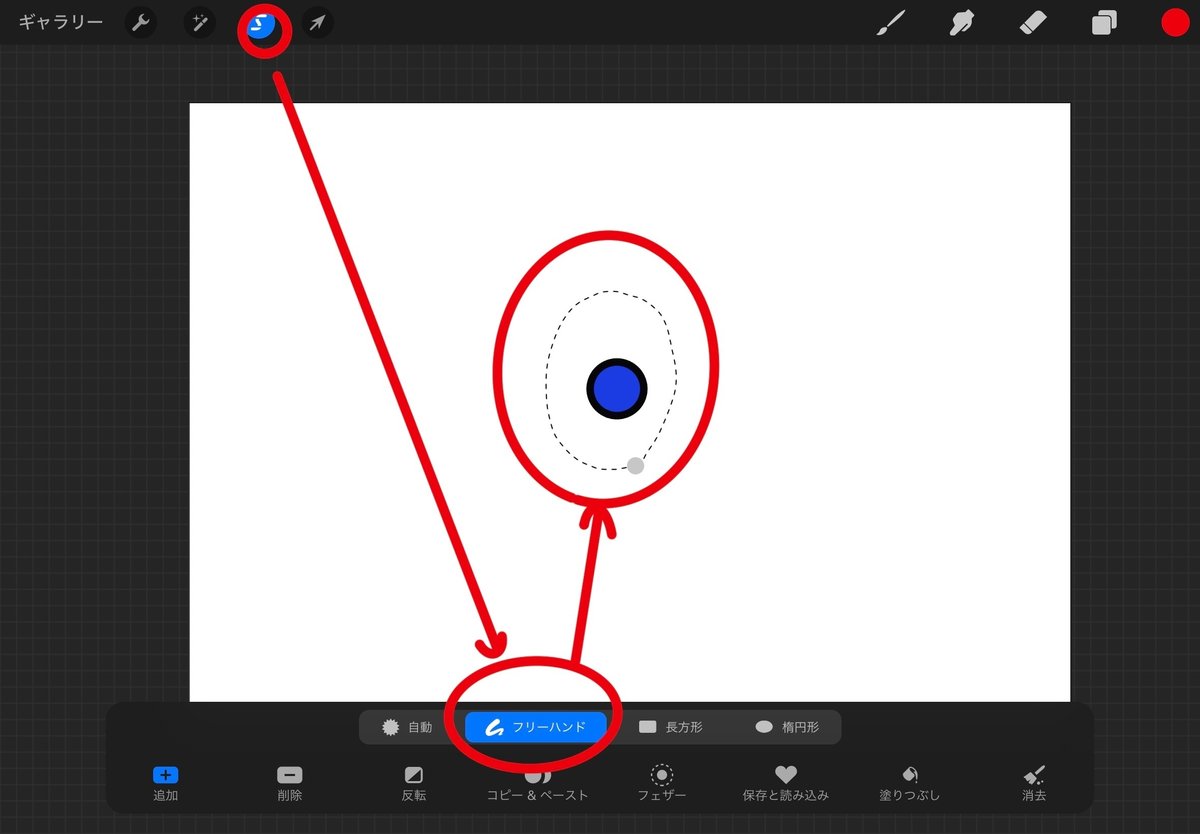
左上メニューの矢印の左隣のsみたいなアイコンを選択してみてください。
画面下に、自動、フリーハンド、長方形、楕円のど選択方法が出ますので、フリーハンドを選択して先ほど書いた円を囲むように選択してみてください。

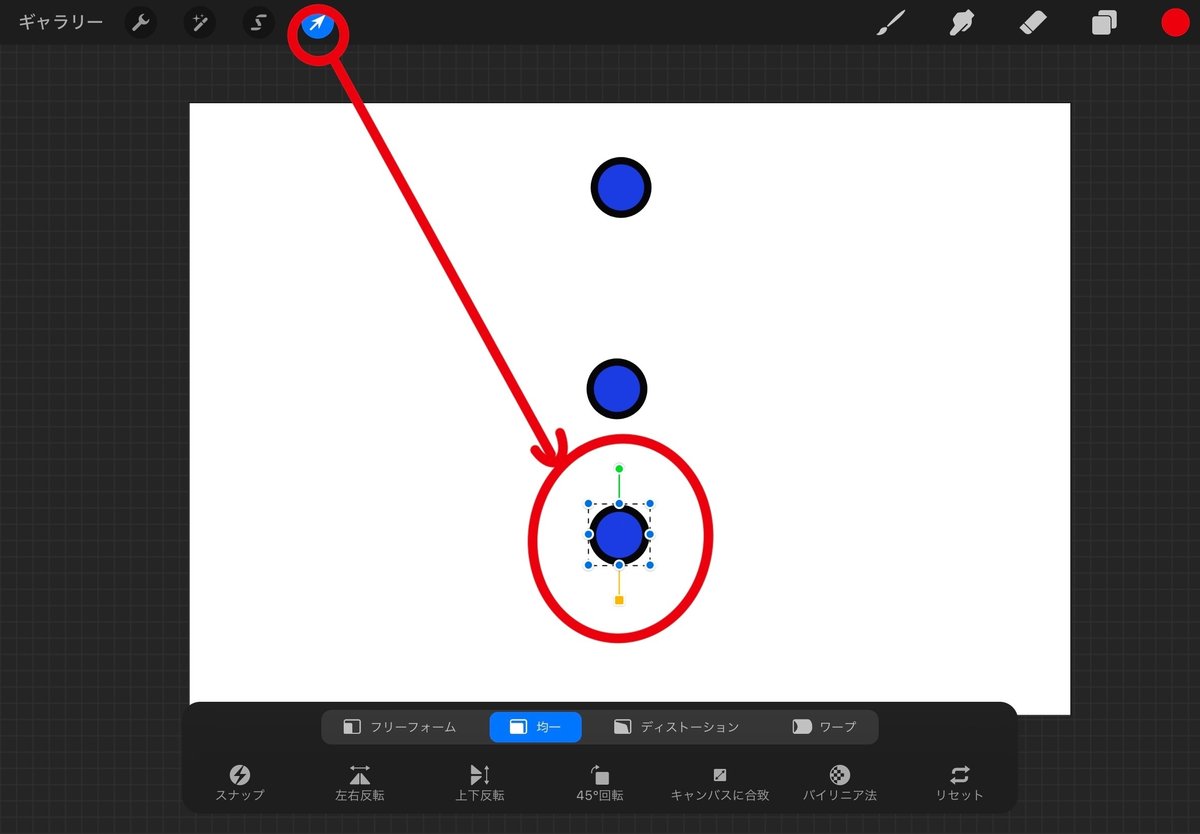
また、左上メニューの矢印アイコンを選択してみてください。
画面下のメニューがフリーフォーム、均一、ディストーション、ワープに変わります。

少し離れたところにペン先を置いてスライドさせるとその方向に移動させる事ができます。近い位置や選択範囲内でスライドさせると選択した範囲の変形ができます。変形や移動を一つ前に戻したい時などは2本指でタップすると戻れます。変形や移動の編集を終わりたい時は左上メニューの矢印アイコンをもう一度タップすると選択範囲が解除されて編集が終わります。
いくつか円を複製して動かしみましょう。
できましたでしょうか?
編集していない他のレイヤーの絵が邪魔だけど、表示されていないと、どれくらい動いたかわからない、、、そんな時は邪魔なレイヤーの不透明度を下げたりして見やすく調整して作業して最後に不透明度を元に戻してください。
アニメーションアシスト
3つくらい複製して動かしみたら次はアニメーションアシストを試してみましょう。
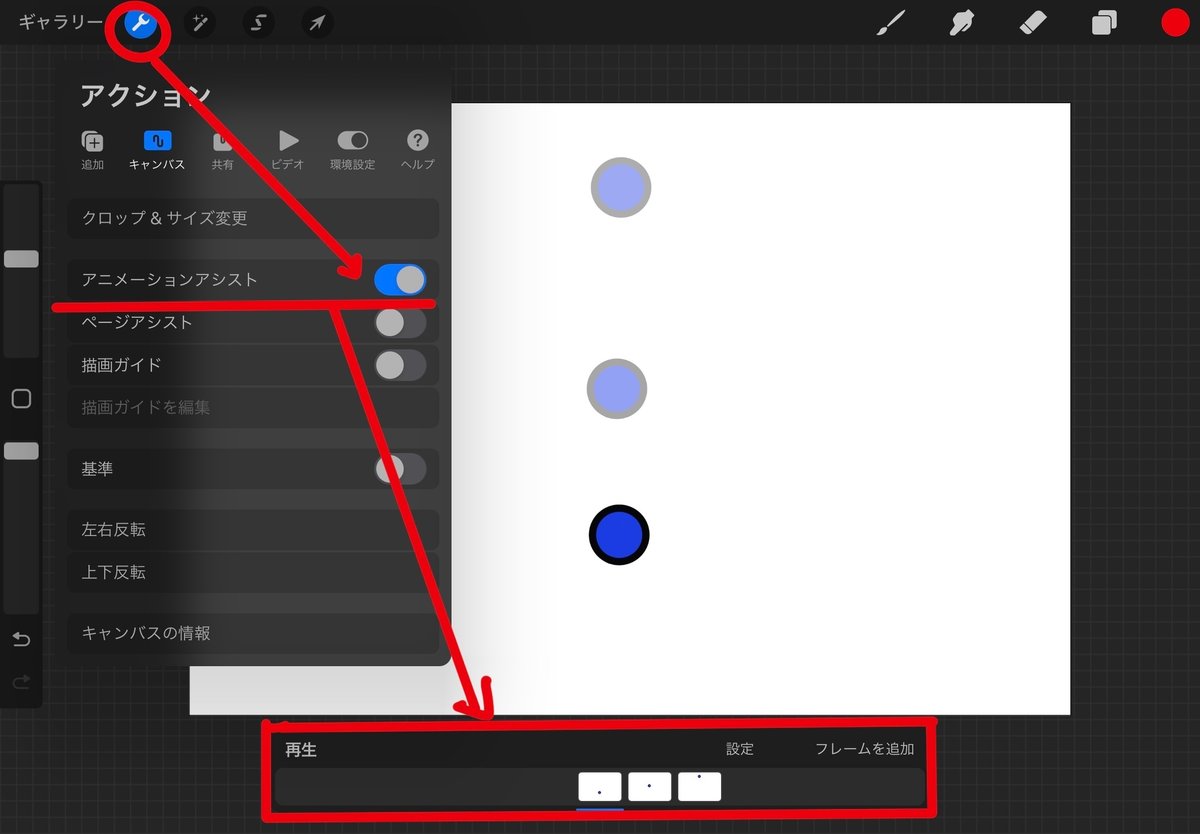
左上メニューのスパナのアイコンを選択してアニメーションアシストをONにすると画面下にアニメーションアシストのメニューが出ます。

再生を押すとレイヤーの表示されている絵の上から下にアニメーションします。
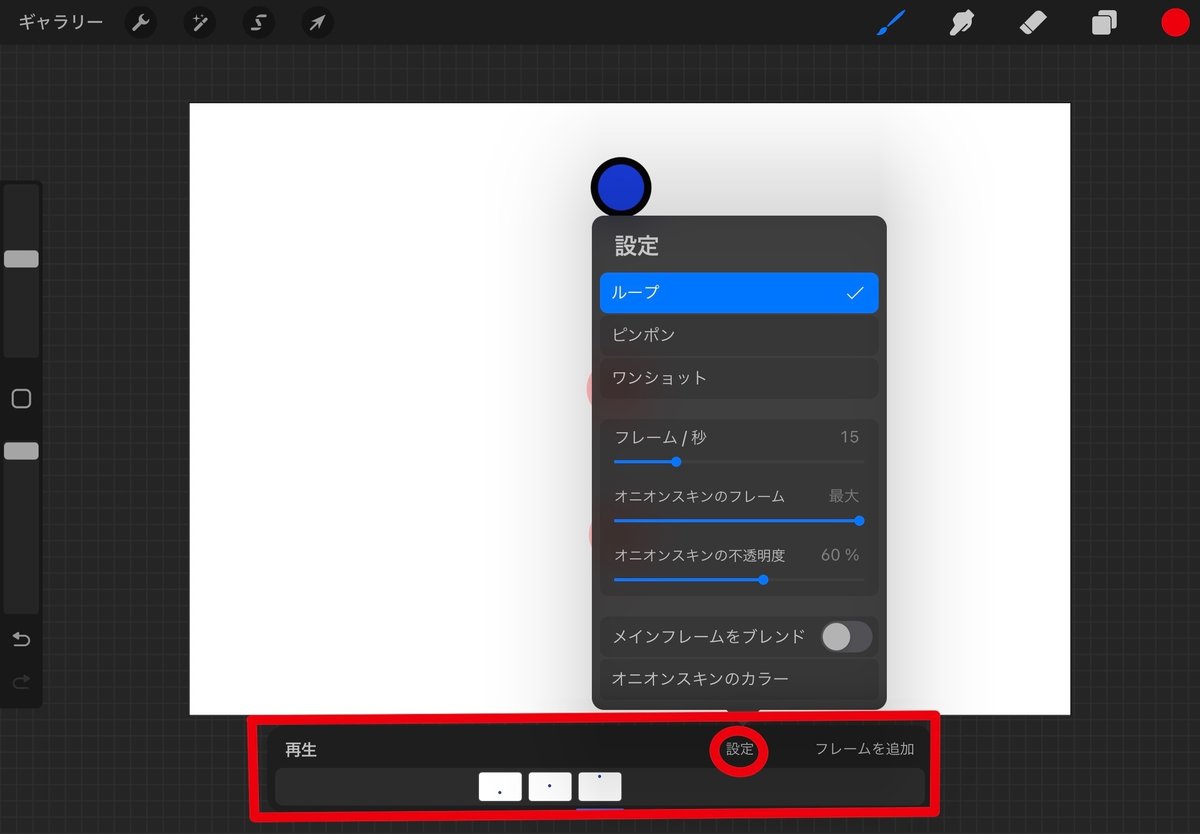
設定でアニメーションの再生の仕方が設定できます。
基本的にはレイヤー同士の円の距離が離れているほど円は早く動きます。フレーム/秒でフレームレートを設定できます。1秒間で何枚のレイヤーを再生させるか、の設定です。
60fでフルアニメーションを作ろうとすると、1秒間のアニメを作るのに60枚の絵が必要となります。
例えばレイヤー4枚で最大60fで再生すると4/60秒間しか動かないのですごく早く再生されてしまいます。
レイヤー4枚くらいなら10fくらいが良いかもしれませんね。
フレームレートは絵の枚数と理想の動きのイメージで再生させながら設定してみてください。
その他、ループ設定やオニオンスキンの設定などできますので試してみてください。

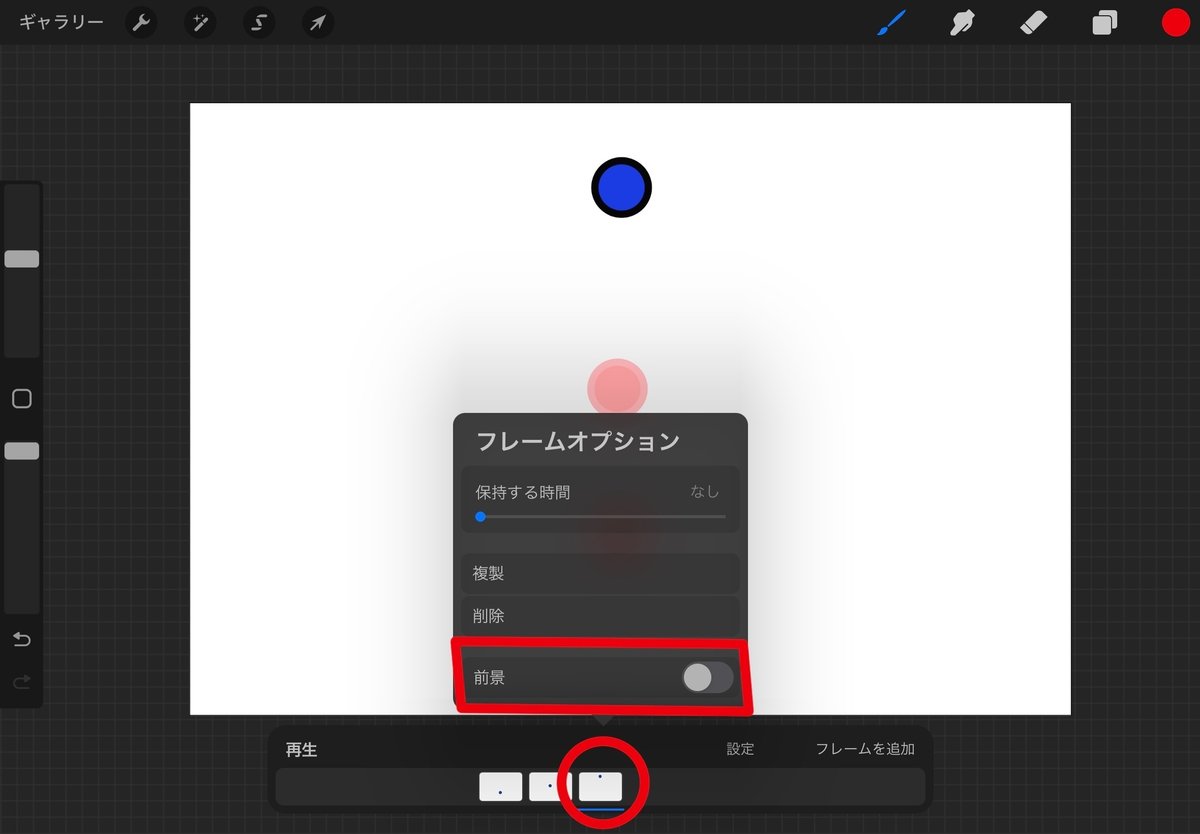
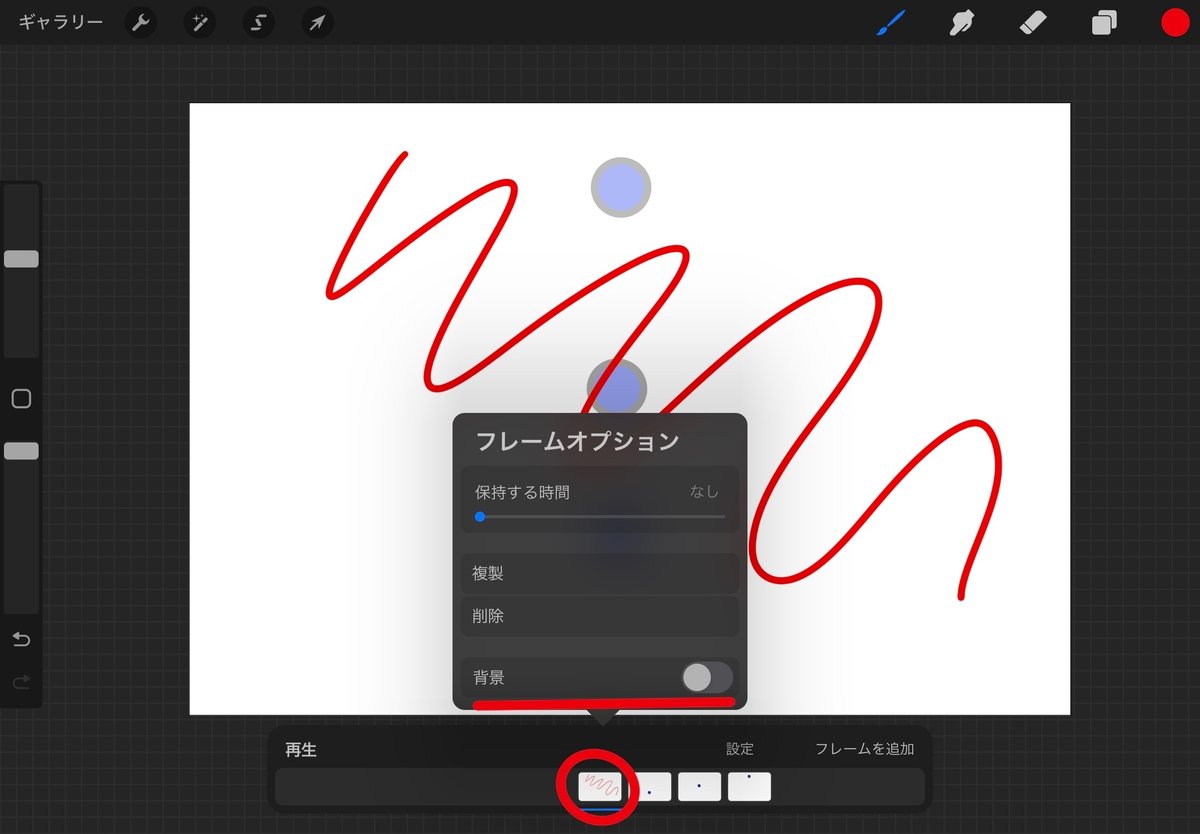
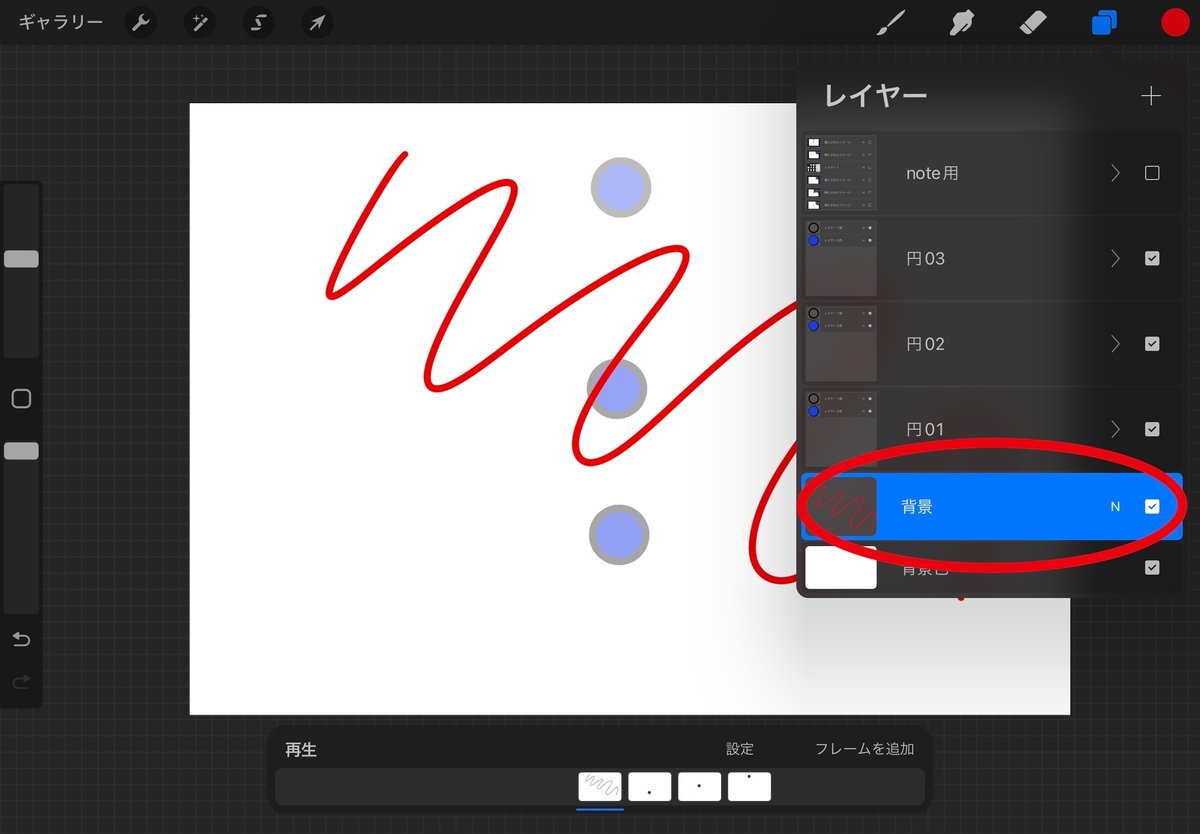
レイヤーメニューの1番上と1番下のレイヤーは全景、背景として設定する事ができます。
全景はタイムラインの右端フレーム、背景は左端フレームをタップするとフレームオプションのメニューが出ますので全景、背景をON にすると設定できます。


背景は1番下の背景色のすぐ上のレイヤーしか設定できません。

少し複雑になってしまって分かりにくいかもしれません。
すみません🙇
間違いなどありましたら編集していきます。
本当はもう少しちゃんとした絵でアニメーションを解説しようと思っていたのですが、あくまでもProcreate の説明にとどめたかったので簡単に描けて試せる絵にしてみました。
いいなと思ったら応援しよう!