
プログラマーはデザイナーの発想を頼りにしよう
私もデザインのことをちゃんとわかっているわけではないのですが、過去にこんな依頼をしたことがありました。経営などのシミュレーションソフトウェアを開発していた時、たくさんの項目を階層(ツリー)構造で表示するのですが、長方形のボックスの中に項目名を書き、ボックス間を線でつないでいました。私の不満は、まだ下位につながる項目(Electricity, Partsなど)と、そこで端点になっている項目(Price, Sales Numなど)の区別がつきにくい、ということでした。また、項目をグループごとに色分けしたいけれど、隣り合っていても区別がしやすく、たくさんの色を使っても全体的にまとまりのある配色にするにはどうすればいいのか悩んでいました。
前者の不満に対するデザイナーからの解決案は目から鱗でした。下位につながる項目は、同じように長い長方形に項目名を書き、端点の項目名は先頭にミニアイコン風に小さな正方形を描画し、それに続いて項目名を表示する、という案です。線をつなぐ際は、長方形の右端から伸ばした方が美しいですし、それ以上繋げる必要のない端点は、線を受け取るだけで良いわけです。
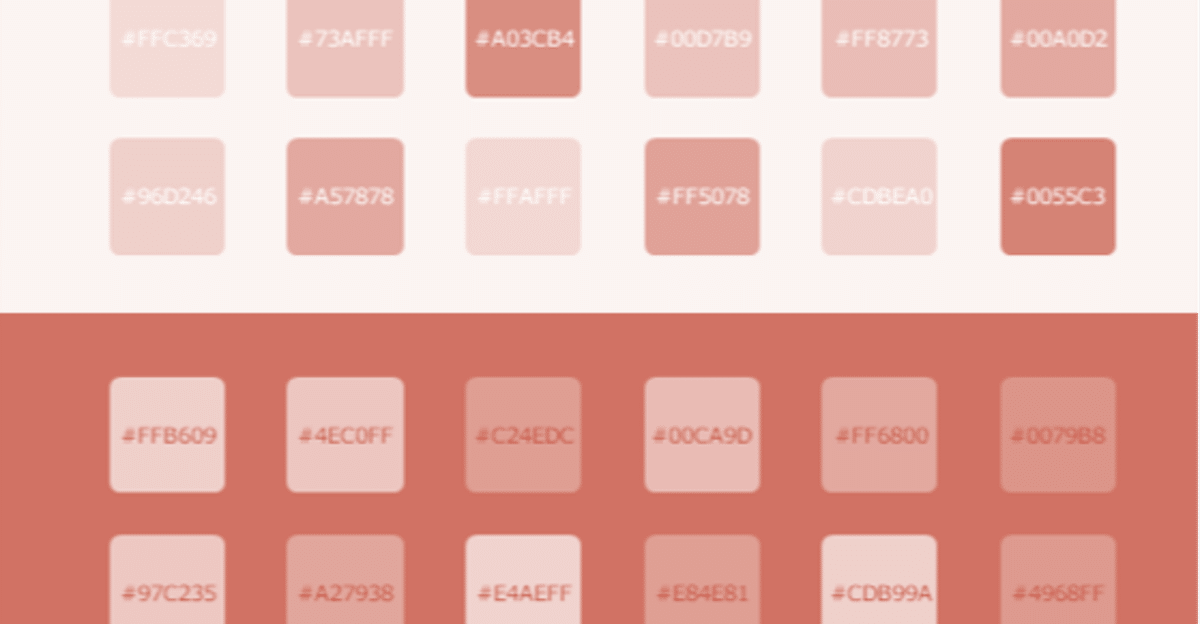
さらに、配色も決めていただきました。背景が暗い場合と明るい場合の、それぞれ12種類、計24色です。また、先天性色覚異常の方は、日本人男性で5%、フランスや北欧の男性で10%程度もいるそうです。この配色も識別しやすいように考慮していただきました。
デザインに影響がないくらい、ほんの少し変えるだけで色のユニバーサルデザインが可能になりますので、是非、こうした点も気にしてみてください。この配色は、その後に開発したプログラムやプレゼン資料にも使い倒していて、とても重宝しています。

図 デザイン依頼前

図 デザイン依頼後

この記事が気に入ったらサポートをしてみませんか?
