
わかりやすい画面をプログラミングするためのヒント
わかりやすい画面を作る上で、とても参考になるのがテレビのニュースです。テレビは独自のフォントを使って、小さい画面でも大きい画面でも見やすいように工夫されています。その他、画面の構成も多くの工夫が施されています。
とりわけ天気予報はヒントの宝庫です。風の流れのアニメーションなど、気象情報そのものの高度化により、これまで見たことのないような表現が見られるようになってきただけでなく、通常の天気予報の内容でも各テレビ局は試行錯誤を続け、結構頻繁にバージョンアップしています。地域別の明日の天気だけでなく、時間別だったり、週間天気だったり、最高・最低気温、降水確率、熱中症の危険度、各種注意報・警報、台風や土砂災害など、かなり多くの情報が短時間にわかりやすくまとめられています。インタフェースのいい教科書だと思っていつも注視しています。その結果、明日の天気が頭に入ってこないことがよくあります。
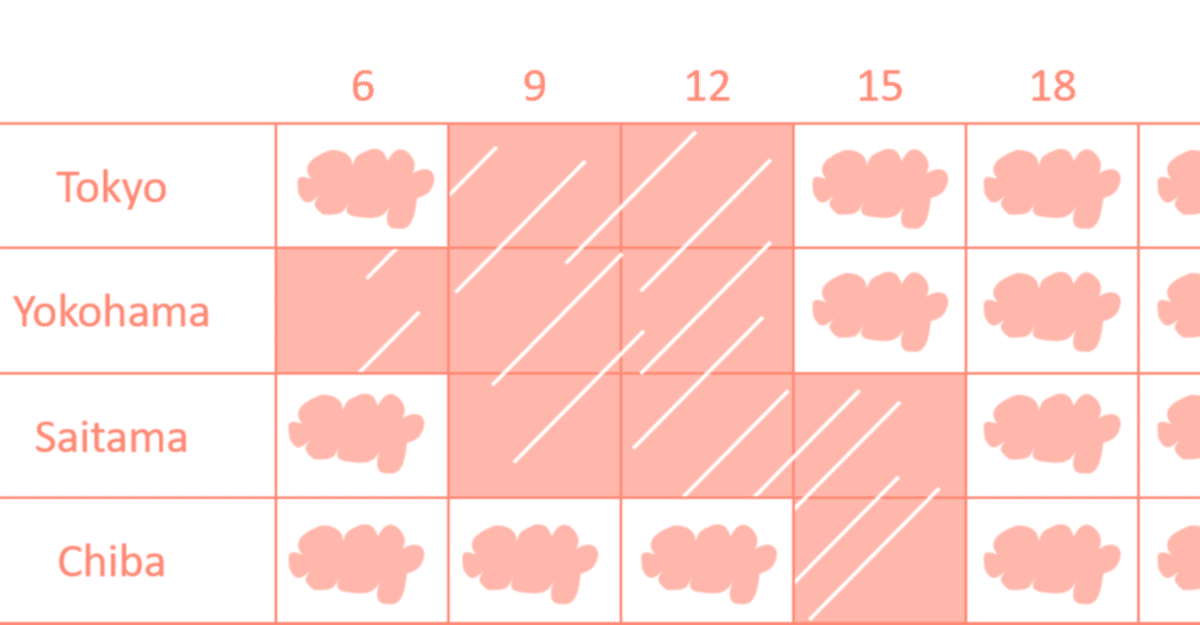
最近いいなと思ったのは、横軸が時間、縦軸が地域の表で、晴れ、曇り、雨がオレンジ、グレー、青でそれぞれ塗り分けられた画面で、雨の青い部分に白い斜めの線がアニメーションで動いている表現でした。横軸の時間は当然連続していますし、縦軸の地域もある程度近い地域が隣接していますので、雨の部分がバラバラにあるのではなく、適度にひとかたまりのエリアとして移ろっていく様子がわかり、アニメーションの効果が効いていました。視聴者が興味あるのは自分の地域の一行だけで、他の部分はその人にとって無意味で余白なわけですが、こういう遊びも誘目性のコントロールの参考になります。
次に参考になるのが、絵画などの美術作品です。テレビで見ていてもいいですが、実物を見るとさらにいろんなヒントを見つけることができます。水墨画などの山水画は、雄大な景色の中に小さな家や人が描かれていて、その人になったように目で道を辿っていくと、あたかもそこを旅しているようで楽しいものです。まさに誘目性がコントロールされている仕掛けです。
また、一般的なソフトウェアの画面はツルツルしていますが、多くの画家は質感を大切にします。あるとき、デザインを外注する際に、「ザラザラ感とにじみをGUIで表現したい、ただしプログラミングで表現できる範囲で」、とお願いしたことがあります。デザイナーもそのような依頼は初めてだったらしく、困惑しながらも楽しんでたくさんデザイン案を提示してくれました。

この記事が気に入ったらサポートをしてみませんか?
