
『スーパーマリオブラザーズ』から学ぶシンプルデザイン
SYNTプログラマーの井上です。
最近は『「ついやってしまう」体験のつくりかた』という本を読んでいます。
ゲームを題材に人の心を動かす「体験デザイン」について学べる本です。
体験デザインを構築するのに必須となるのはUI(ユーザーインタフェース)です。
今回はマリオを題材にUI(ユーザーインタフェース)のデザインを紹介します。

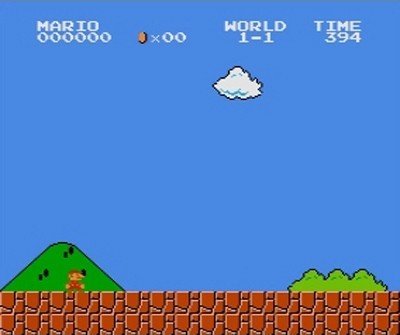
さて、記事のトップに挙げた画像は皆さんご存知でしょうか?
これは初代『スーパーマリオブラザーズ』の冒頭の場面です。
『スーパーマリオブラザーズ』は日本人なら知らいない人がいないぐらいに超有名なゲームですね。
世界一売れたゲームとしてギネスブックにも載ったこともあるそうです。
この冒頭画面を使って子供たちに対してある実験が行われました。
それは、この画面だけを見ておもしろそうかを聞いてみるという実験です。
返ってきた答えは、意外にも
「おもしろくなさそう」
でした。
実はこの冒頭画面では、おもしろそうだと感じさせるよりもっと重要な要素が含まれているのです。
そのためにおもしろそうだと感じさせることすら放棄しました。
この冒頭画面でデザイナーが伝えたかったことは何だったのでしょうか?
それは、「右へ進む」ということです。
この画面をよく観察してみると、左端にマリオがいて、マリオは右に向いています。
そしてマリオの右側には移動できそうな広い空間が空いています。
実は、直感的に右へと行きたくなるようなデザインになっているのです。
どんなゲームにも必ずルールがあります。ルールはそのゲームの世界観を表します。
『スーパーマリオブラザーズ』にとって「右へ進む」というのは一番大切なルールになります。
プレイ経験のある方はご存知だと思いますが、あらゆるステージは右へ進むことが前提で構成されています。
ゲームにおいてルール説明ほど事務的で冷める時間はありません。
しかし、ルールを理解しないとゲームは始まりませんから、どうしても必要な要素です。
右へ進むというルールを刷り込ませたいがために、それ以外の情報を排した結果が冒頭の画面なのです。
たった一枚の画面だけで、マリオの世界観をプレーヤーの潜在意識の中に埋め込んでしまっているのです。
だから、結果として意識せずともマリオを「右へ動かす」という行動に出てしまうのです。
ここで、本の中で説明されている”アフォーダンス”という考え方を紹介します。
アフォーダンス(affordance)とは、環境が動物に対して与える意味のこと、です。
分かりやすく言うと、人間が何かを見たときに「これは○○なのかな?」と思ってしまう心理のことです。
「与える」「もたらす」という意味があるaffordが由来のようですね。
謎の機械が目の前にあったら人間はついどんな機械なのかを考えてしまいます。
もし、この謎の機械が複雑なものなら、人は機械を避けてしまいます。
逆にボタン一つだけのようなシンプルなものなら多くの人は押したくなってしまうようです。
マリオの冒頭画面はまさにこれに当たります。
最重要課題である「右へ行く」というルールをを伝え、さらに実際に右へ行きたくなるようなUIに特化しているのです。
だから、子供たちはこの画面だけでは、おもしろそうだとは感じませんでした。
実際にはゲームは連続的な世界です。この画面一つで完結しません。
右へ行き、この画面の外に出れば、また新しい世界が広がっています。
そしてどんどん右へ右へと行きたくなってしまう。
いつの間にかマリオの世界に夢中になっているのです。
つまり、アフォーダンスの本質はシンプルさにあります。
シンプルなデザインであればあるほど、ユーザーは行動を促されてしまいます。
私たちは不安になればなるほどいろんなものを付け足したくなっちゃいます。
自分もwebサイトを作るとき、本当にこれだけでいいのかと不安になってしまって、いろいろと付け足しがちな傾向があります。
綺麗で派手な写真や画像が並べられているサイトを見るとすごいなーと思ってしまいます。
しかし、本当に大事なことは付け足すことではなく捨て去る勇気ではないかと思います。
マリオの冒頭画面はそれを教えてくれます。
他にも、例えばgoogleのtopページには、ロゴマークと検索ボックスが一つあるだけです。
成功しているサイトを見ると「シンプルさ」は非常に重要な要素であると思います。
しかし、シンプルさを意識するとどうしても貧相になってしまいがちです。
貧相にならないようにするには、そのシンプルなものにどれだけ考えや工夫を凝縮させているかだと思います。
私もいま発音コンテストのwebページを作っていますが、webページで何が伝えたいか、ユーザーに何をして欲しいのか、考え続けて凝縮させる必要性を痛感します。
今回はマリオの背景に隠されたアフォーダンスという心理について紹介しました。
私も人の心を動かすシンプルなUIを作れるようになりたいですね・・・
この記事が気に入ったらサポートをしてみませんか?
