
図解がつくれると伝わり方が変わる! 初心者のための図解作成ガイド【事例あり】
「図解」は資料作成やプレゼンスライドの制作に欠かせません。その一方で「図解を作成してみたいけれど、経験がない」「これから図解をどんどん取り入れていきたい」という方のために、図解作成のノウハウを基本中の基本からまとめてみました。
今回の記事はアドビ社のPR企画「みんなの資料作成」に参加して執筆しています。
1 | 図解の定義
まずは「図解」の定義について考えてみましょう。
たとえば、書籍『たのしいインフォグラフィック入門』の中で著者の櫻田 潤さんは次のように定義されています。
図解とは、単純な図形と短い言葉で、物事を説明するグラフィック
非常に明快ですが、人によって定義が異なりますし、また時代によって移り変わっています。
類語から「図解」の定義を探る
言葉の定義を考える際に有効なのが〈類語〉を集めてみること。
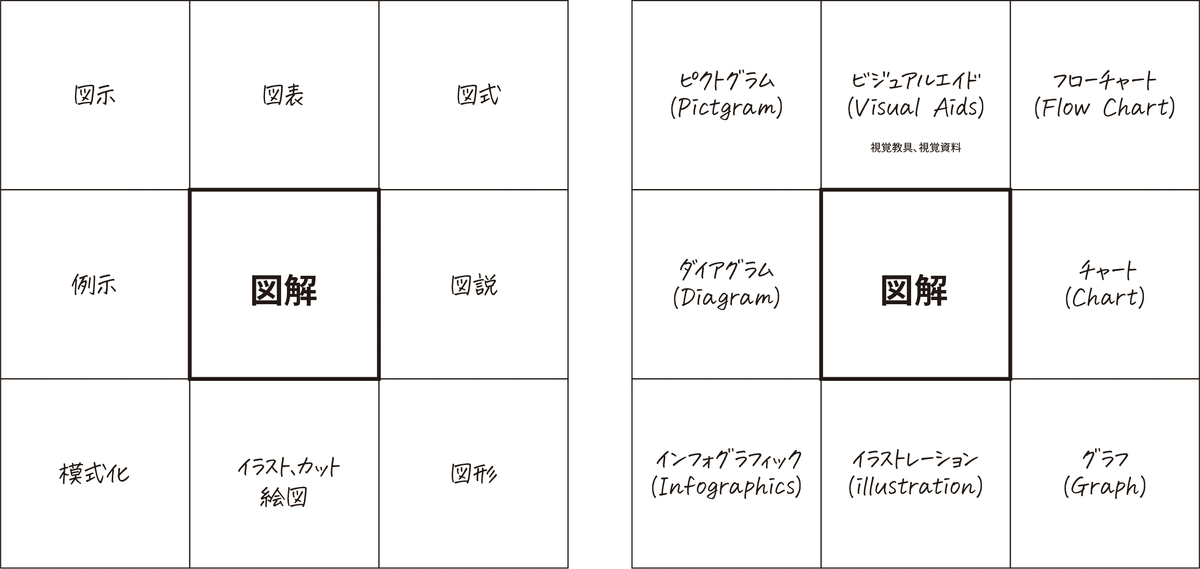
そこで、日本語/英語に分けて、2つのマンダラート(9マスのメモ)をつくり、「図解」の類語を集めてみました。

正方形を均等に区切った9つのマスを用意し、中央にテーマを書き、
まわりのマスを埋めていく流れでアイデアをアウトプットして思考を深めていく。
今泉浩晃さんによって1987年に考案された。「マンダラチャート」と呼ばれることもある。
大谷翔平選手の「目標達成マンダラート」で話題になった。
ここに挙げた言葉はどれも図解に関連した言葉ですが、「自分の中では図解といえばこれ!」と同意される項目があれば、「これは図解とは言えないかも…」と思われる項目もあると思います。そう、図解は人によって定義が異なるのです。
図解の3分類
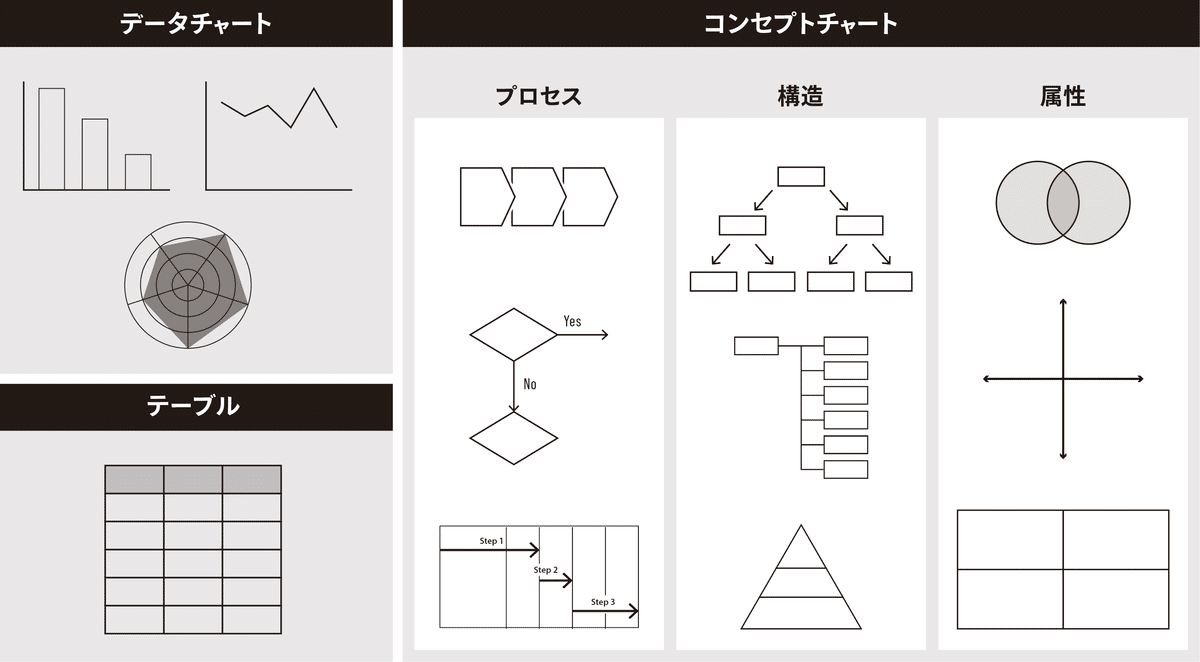
図解は、目的に応じて大きく3種類に分けられます。
【1】定量的な数値を比較する 「データチャート」(グラフ)
【2】定性的な質や関係を表現するための 「コンセプトチャート」
【3】テーブル(表組み)

このうち、「データチャート」(グラフ)とテーブル(表組み)は、図解として扱わないこともあります。
一方、ビジネスにおいてプロセスや構造などを視覚化したり、概念の関係性を説明したりする場面でよく使われるのが、【2】の「コンセプトチャート」です。
そのため本記事では「コンセプトチャート」にフォーカスして進めていきます。
2 | 図解:ベビーステップ編
では、ここからさっそく、図解のつくり方について取り上げていきます。
図解のつくり方といっても、実は、図解制作に必要な要素は次の3つです。
丸
テキスト
線/矢印
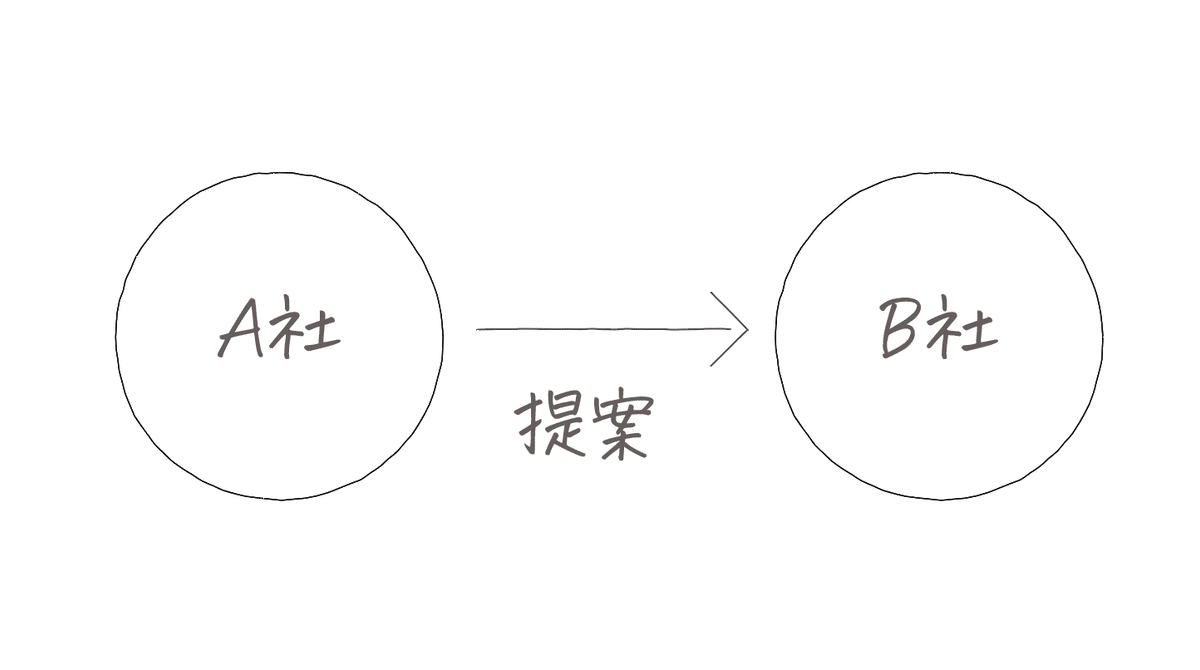
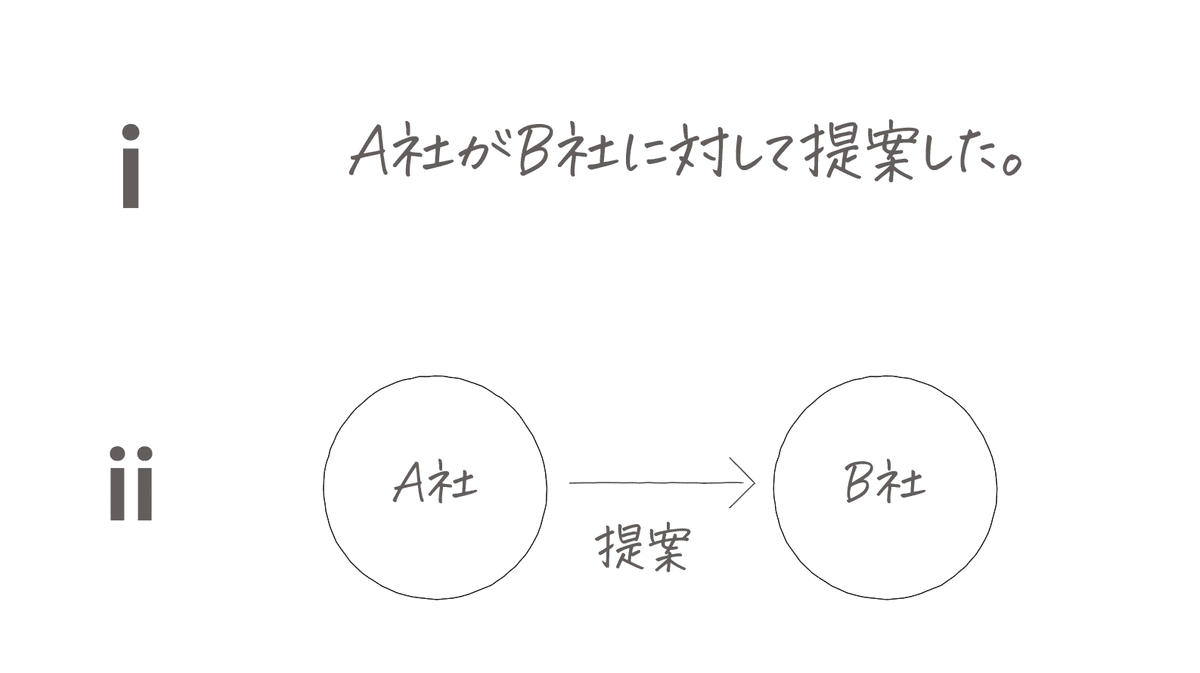
それでは、「A社がB社に対して提案した」を例に図解を制作してみましょう。
パソコンを使うとキレイに描くことに意識がいってしまうため、紙と鉛筆(ボールペン)で取り組むのがオススメ。ちょっと“雑”くらいがちょうどいいんです。
ステップ① テキストを丸で囲む
「A社」「B社」と書いたら、それを丸で囲みます。

ステップ② A社とB社を関連づける
「A社」「B社」の間に矢印を描きます。

→の左右は○にくっついていても離れていてもOK。細かいことは気にしないで進めてください。
ステップ③ 「提案した」を書き添える
矢印に「提案」と書き添えます。

これで図解は完成です!
すごくシンプルですよね。でも、図解の基本型はこれでいいんです。
なぜ、丸で囲むのか?
さて、上記の図解では丸を使っています。
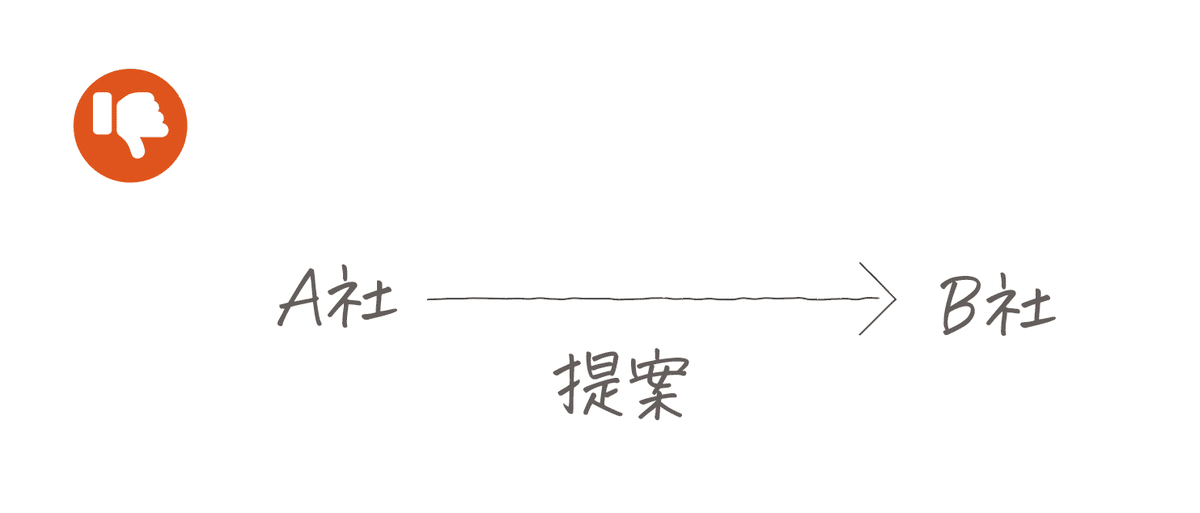
なぜ、丸で囲むとよいのでしょうか? その理由は、丸のないバージョンを見れば明白です。
以下の図を見てください。
以下の図でも意味は通じますが、「A社、B社は登場人物で、“提案”は矢印の説明なんだな…」という理解の手間が生じます。

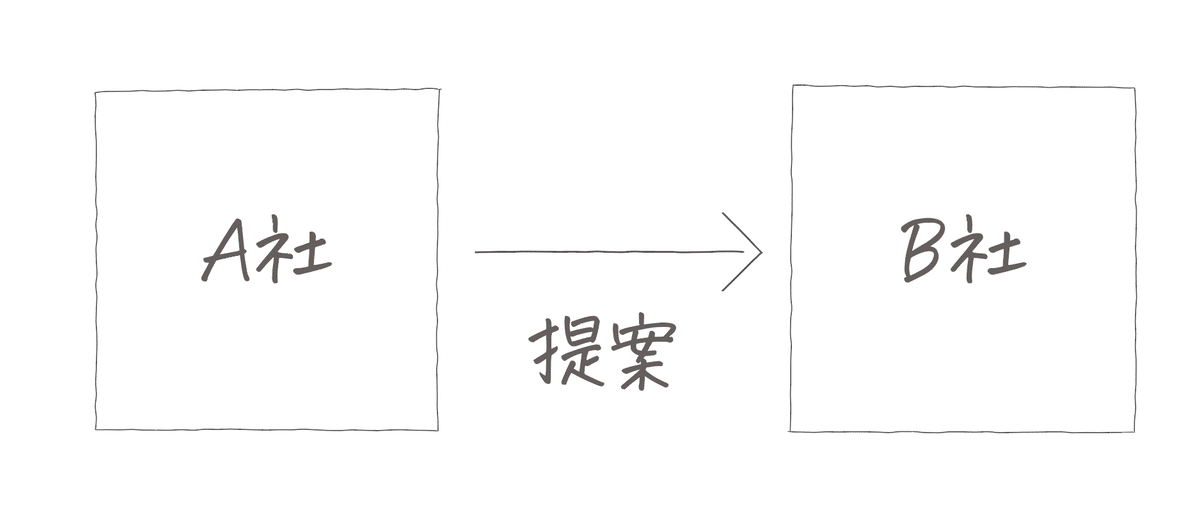
四角じゃダメなんですか??
丸じゃなくて四角でも全然OKです!
ここで重要なポイントは2つあります。
「丸とテキスト」「四角形とテキスト」がそれぞれ一体化している
「提案」というテキストと「A社」「B社」のテキストは異なる扱いであることが、明確に区別されている

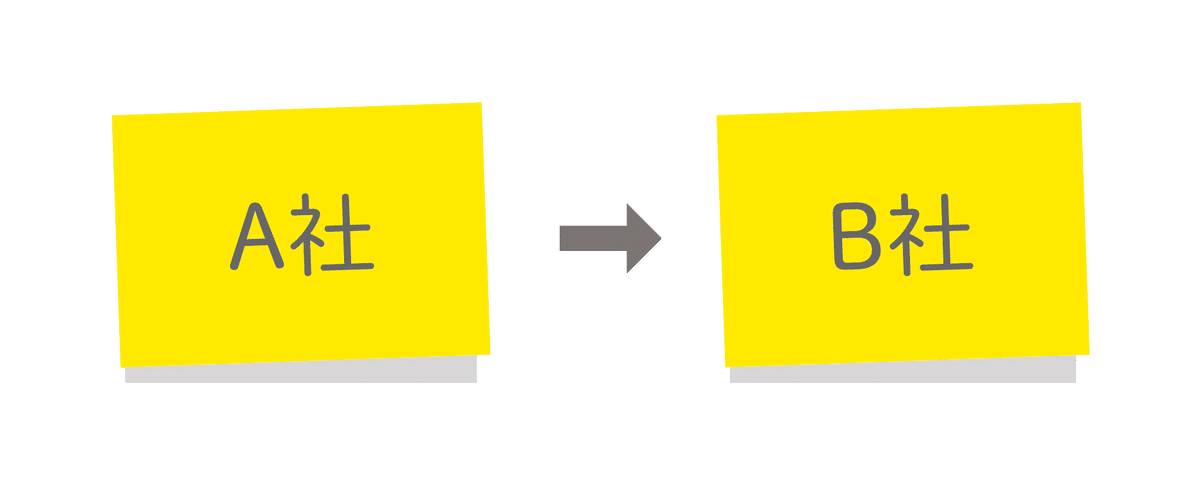
たとえるなら、「A社」「B社」はポストイットに書いた状態と考えてもよいでしょう。

丸や四角で囲むことで、個々のテキストは、単なるテキスト情報から「エレメント」(基本要素)へと昇格したのです。
3 | 図解の効用
さて、ここからは図解の効用について取り上げます。
以下の「ⅰ」と「ii」を見比べてみてください。

テキストだけの「ⅰ」よりも、図解の「ii」のほうが印象に残ったのではないでしょうか。図解の方が印象に残りやすい理由は次のように分解できます。
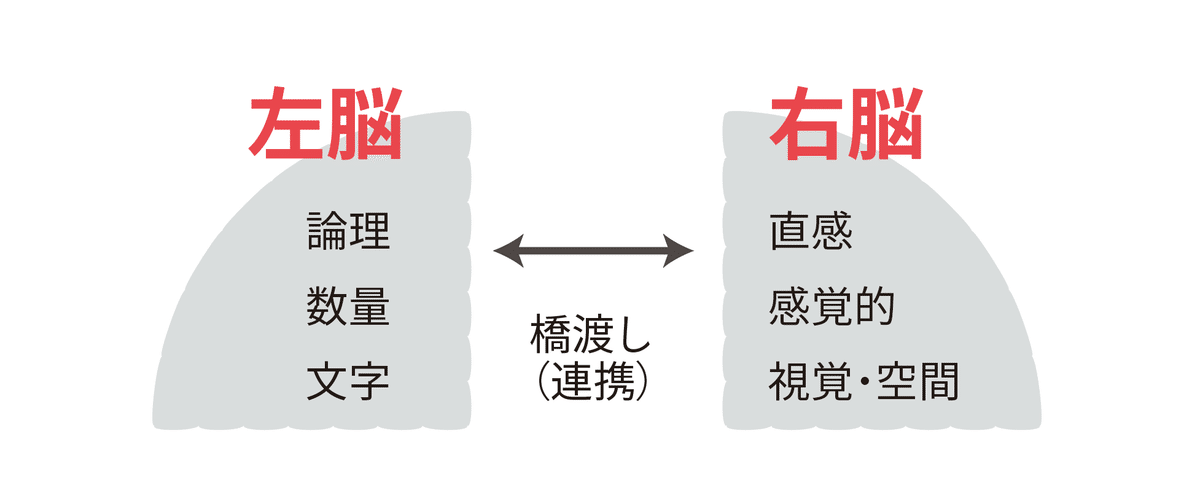
視覚的処理の優先性: 人間の脳は大量の情報を処理するうえで視覚的情報を優先的に処理します。
パターン認識: 人間の脳はパターンを認識するのが得意です。色や形、構造などの視覚的な情報は、単なるテキスト情報よりも印象に残りやすくなります。
情報の簡略化: 図やグラフは複雑な情報やデータを簡略化して示すことができます。簡略化された情報は、脳にとって理解しやすく、記憶に残りやすいです。
空間認識:図解は広がりや奥行きなどの空間情報を表現できます。さらに、矢印などを用いて時系列などの流れを表現することも得意です。
つまり、図解は脳にやさしいのです。

図解は強力な情報伝達ツール
図解は、次のような場面で強力な情報伝達ツールとなります。
言葉で説明するスペースが足りない場合(省スペースで伝えられる)
じっくり説明する時間がない場合(時間を短縮して伝えられる)
言語が通じない場合(非言語的コミュニケーションを実現できる)
「図解」は論理的な思考を用いて情報を整理、再構築する作業ともいえます。図解することによって、読み手がコンテンツを読み解く工程を肩代わりすることもできるのです。
先ほどの〈ベビーステップ編〉でのサンプルは、単純な情報を図解化したものでした。複雑な情報になればなるほど、図解化することで読み手が理解する負担が減り、早く、深く理解できるようになります。
4 | 図解を構成する要素
〈ベビーステップ編〉では、図解に必要なものは「丸、テキスト、線」という3つの要素だと説明しました。
ここからは、図解を構成する要素を、別の視点から分解してみます。
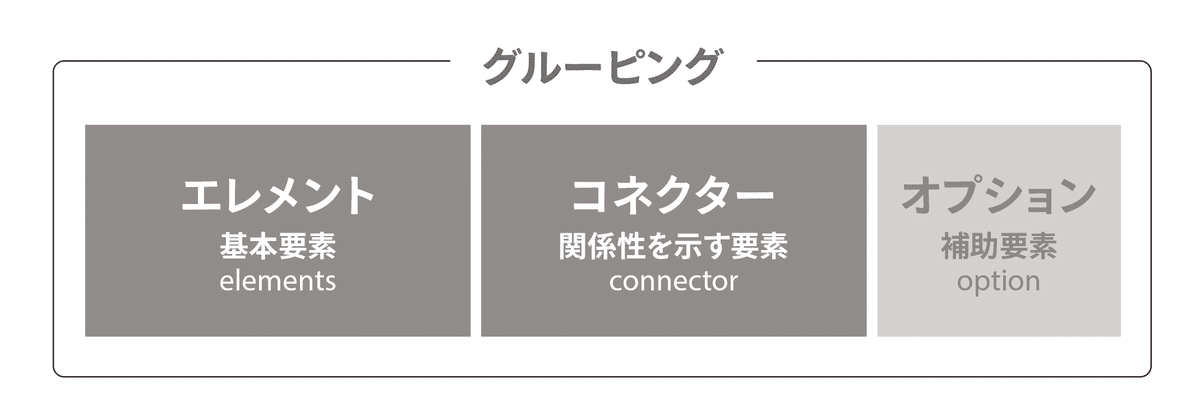
図解を構成する要素を「機能」で大別すると、以下の4つに分けられます。
エレメント(基本要素)
コネクター(関係性を示す要素)
オプション(補助要素)
グルーピング

4-1 | エレメント(基本要素)
図解の基本は情報のエレメント化です。
エレメント化することで、情報の存在が明確になります。
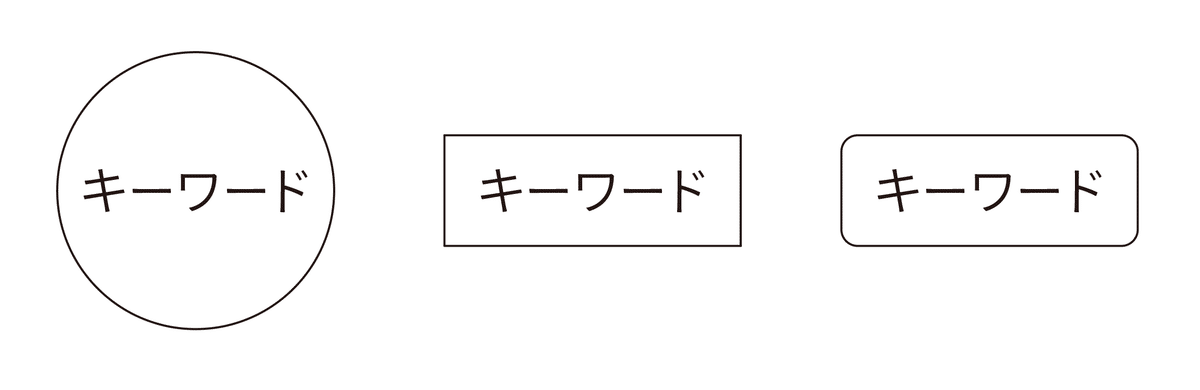
たとえば、キーワードを図形で囲むだけで、図解の基本要素である「エレメント」になります。「エレメント」とは登場人物と考えてもよいでしょう。

「エレメント」に対し、テキストのみの「ラベル」は補足情報です。
図形の使い分け
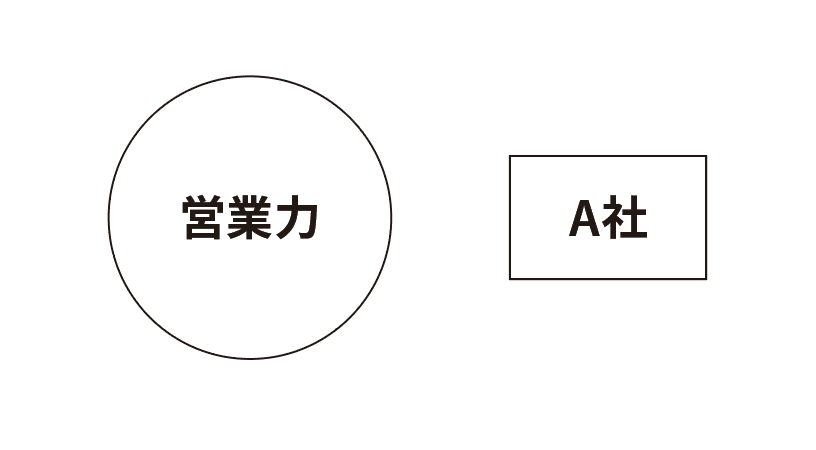
情報の性質が異なる場合は、同じ四角や丸で囲むのではなく、図形を使い分けましょう。たとえば、「概念」と「登場人物」のように異なる性質が存在する場合、「概念は丸、登場人物は四角で囲む」というように使い分けます。

それぞれの図形が明確に異なっていれば大丈夫です。
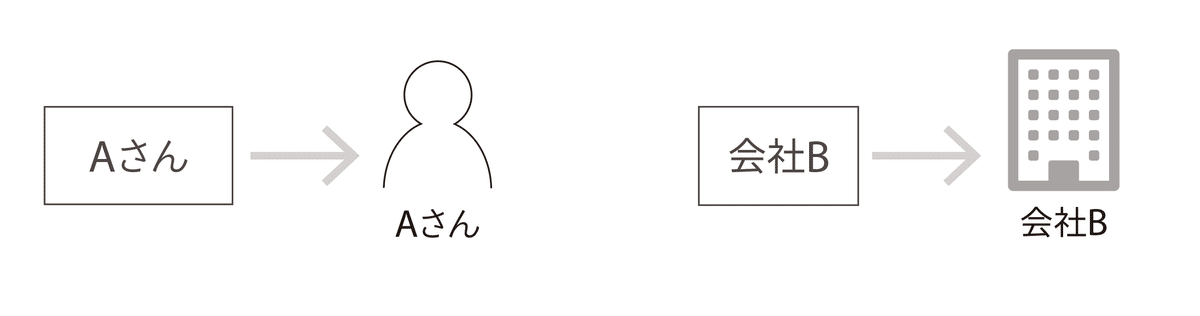
さらに、登場人物には《人型アイコン》、会社には《ビルのアイコン》を使うなど、一目で理解できるように区別するのも効果的です。
その際、テキストは「ラベル」として添えておきます。

図解の初期段階では「丸 or 四角、テキスト、線」のみを使いましょう。
アイコンやロゴ、絵文字を使うこともあります。

4-2 | コネクター(関係性を示す要素)
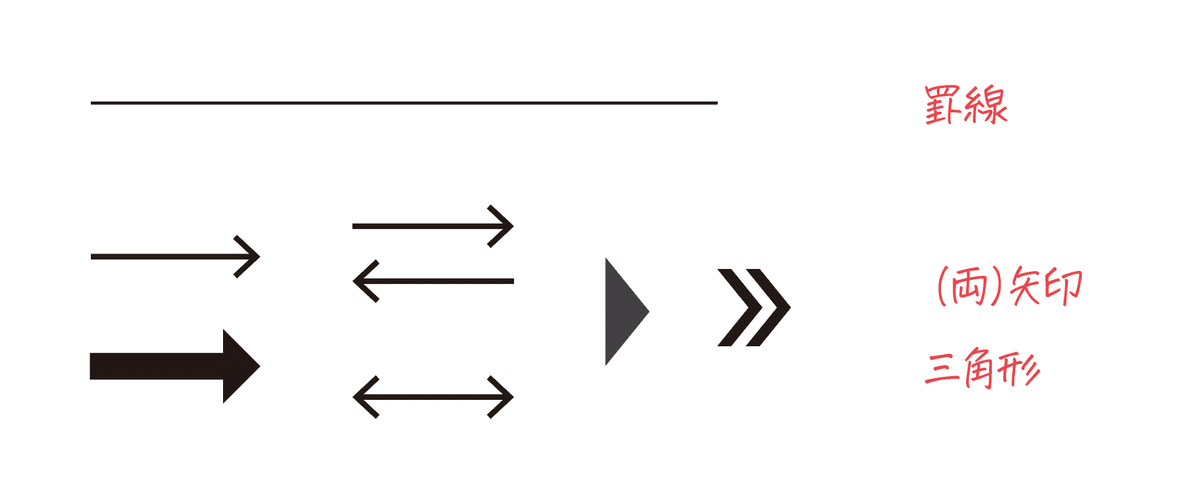
コネクターは、要素と要素の関係性を表現します。
罫線や矢印などが該当します。

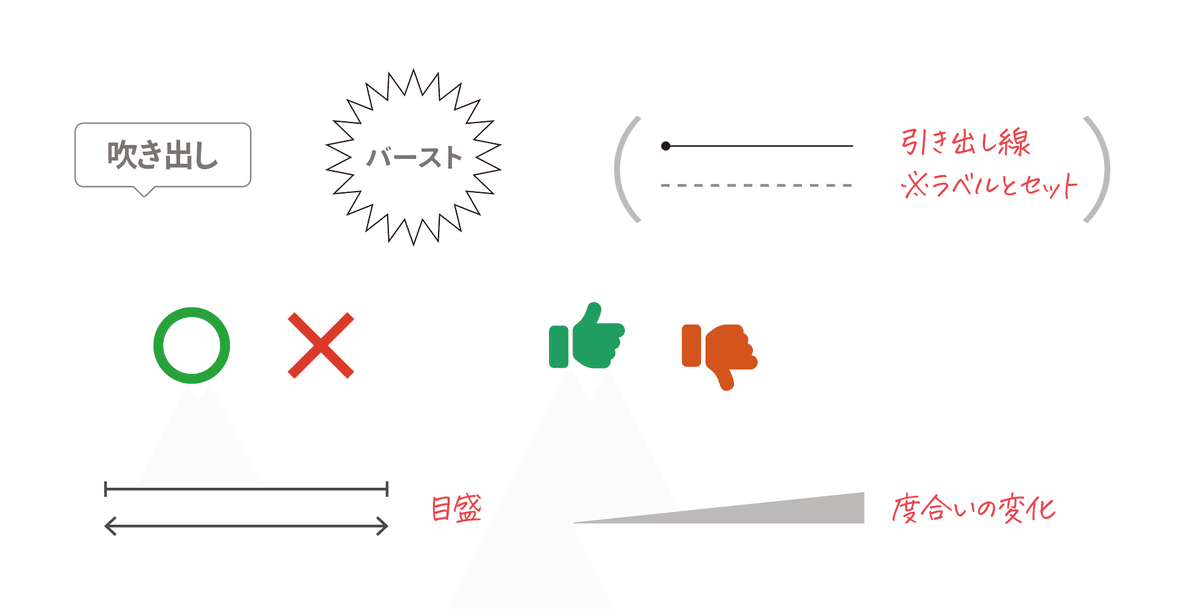
4-3 | オプション(補助要素)
オプションとは、吹き出しや記号といった図解の内容を補足したり意味づけを強化するための要素です。
吹き出し(セリフや読み取らせたいメッセージを視覚化)
バースト(強調)
引き出し線(要素と説明文をつなぐ罫線、ラベルとセットで使う)
Good/Bad、正偽
目盛、度合いの変化

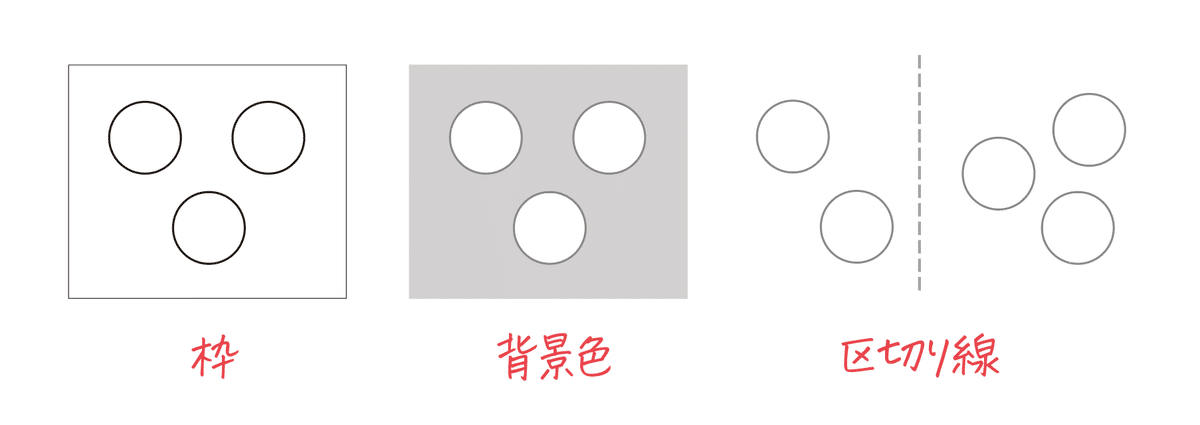
4-4 | グルーピング
図解の上に要素をパラパラと配置してしまうと、要素の関係性がわかりづらくなります。よって、近い関係の要素をグルーピング(=グループ化)しましょう。
グルーピングをするためには、枠で囲んだり、背景色を付けするのがオススメです。区切り線や余白でも表現できます。

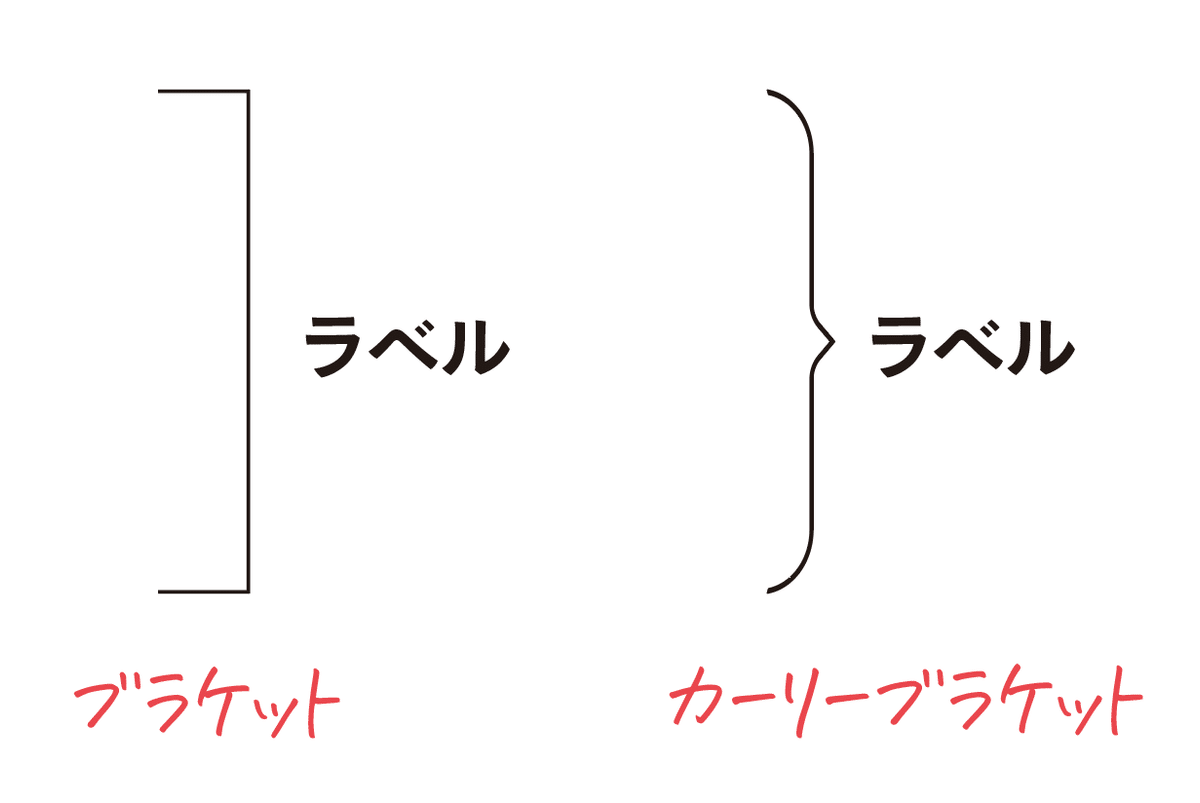
「ここからここまで」を表現するときにはブラケットやカーリーブラケットを使い、ラベルを添えます。

トム・イシカワさんが𝕏(Twitter)でコメントくださいました。
エレメント化させて、繋がりを示し、補助的な表現を加えて、グループごとにまとめる、と。図解苦手だったけど、この基本抑えればできそう...😆
そうなんです! 図解を構成する要素を意識すると図解に取り組みやすくなるのはもちろん、わかりやすい図解を作る助けになります。
“丸や四角で囲むことで、個々のテキストは、単なるテキスト情報から「エレメント」(基本要素)へと昇格した”
— トム・イシカワ(石川 智規)|WEBSTAFF, Inc. (@tomonorix0805) September 5, 2023
エレメント化させて、繋がりを示し、補助的な表現を加えて、グループごとにまとめる、と。図解苦手だったけど、この基本抑えればできそう...😆@swwwitch #note https://t.co/Tx8vXFiwSh
5 | 図解の型
ここまで、図解を構成する基本要素について取り上げてきました。
ここからは、図解によく使われる「型」についてご紹介します。
情報の因果関係を伝えたい、分岐や流れを伝えたい場合は、以下の「型」を使ってみてください。
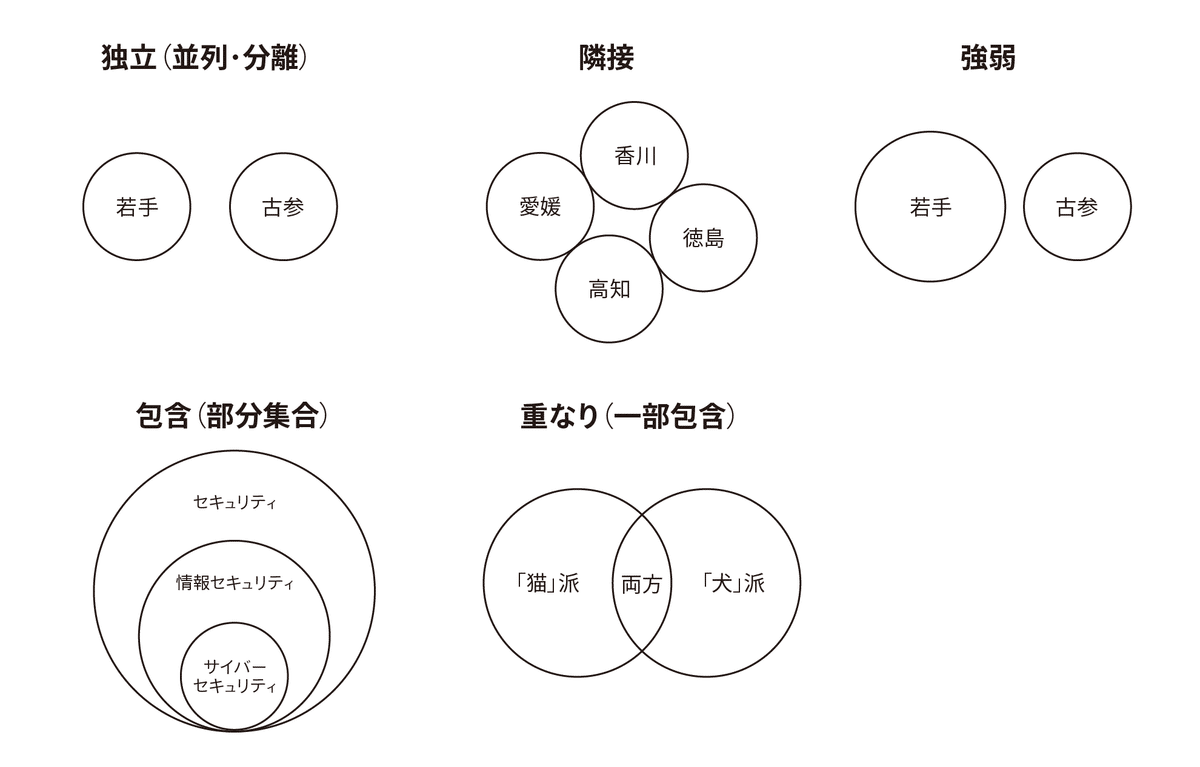
5-1 | エレメントのみを使う場合
エレメントのみで図解を使いたい場合は、以下の5つの型を知っておいてください。

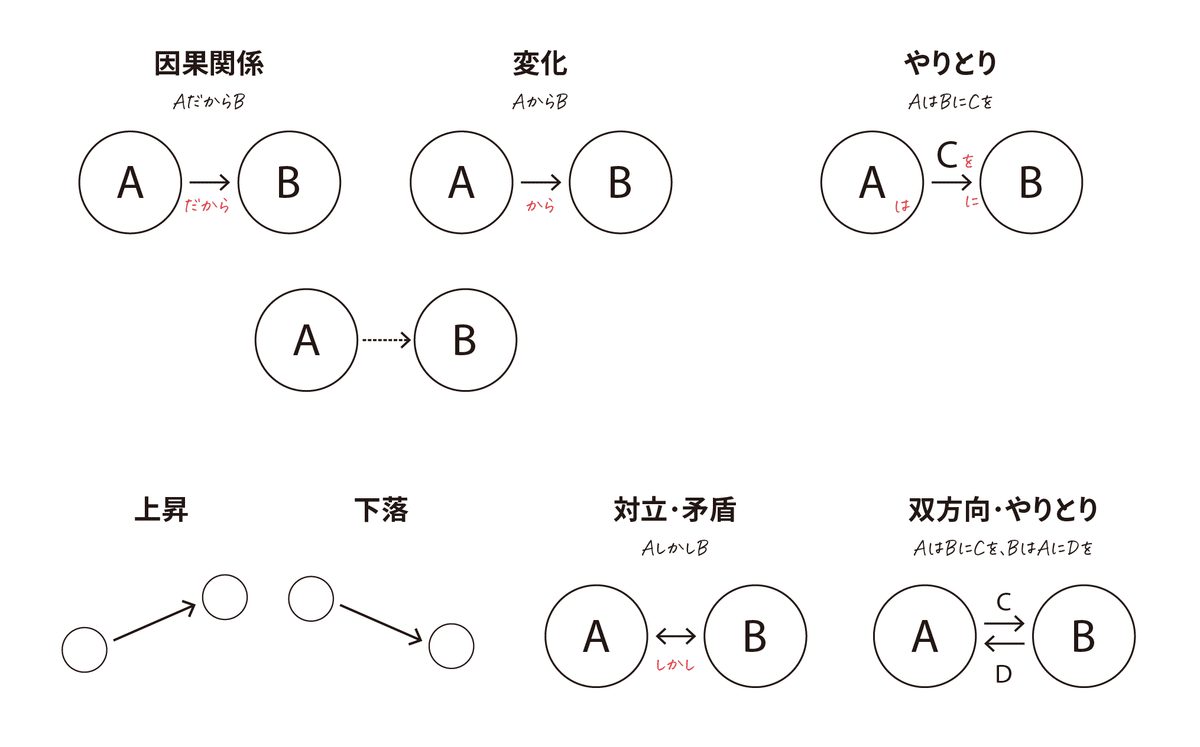
5-2 | 2つのエレメントと1つのコネクターを使う場合
2つのエレメントと1つのコネクター(ここでは矢印を取り上げます)を組み合わせたい場合、以下の7つの型を知っておいてください。

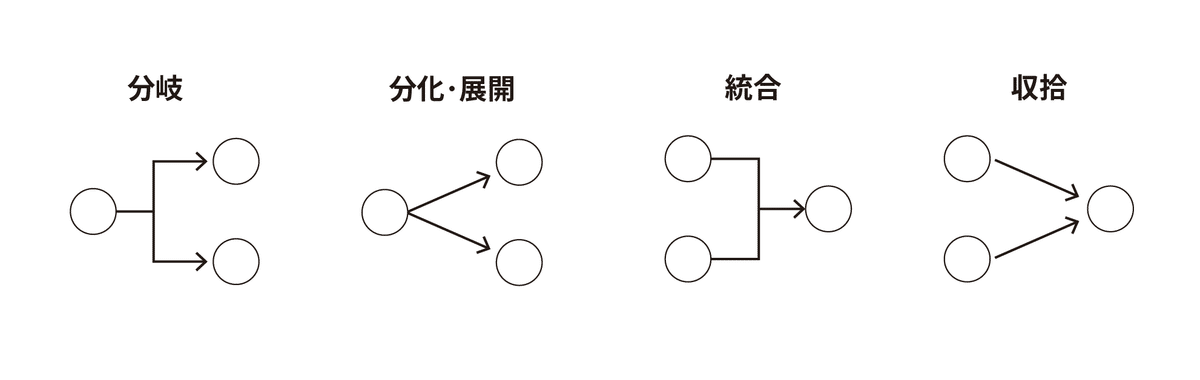
5-3 | 3つのエレメントとコネクター
3つ(以上)のエレメントとコネクター(矢印)の組み合わせには以下の4つの型があります。

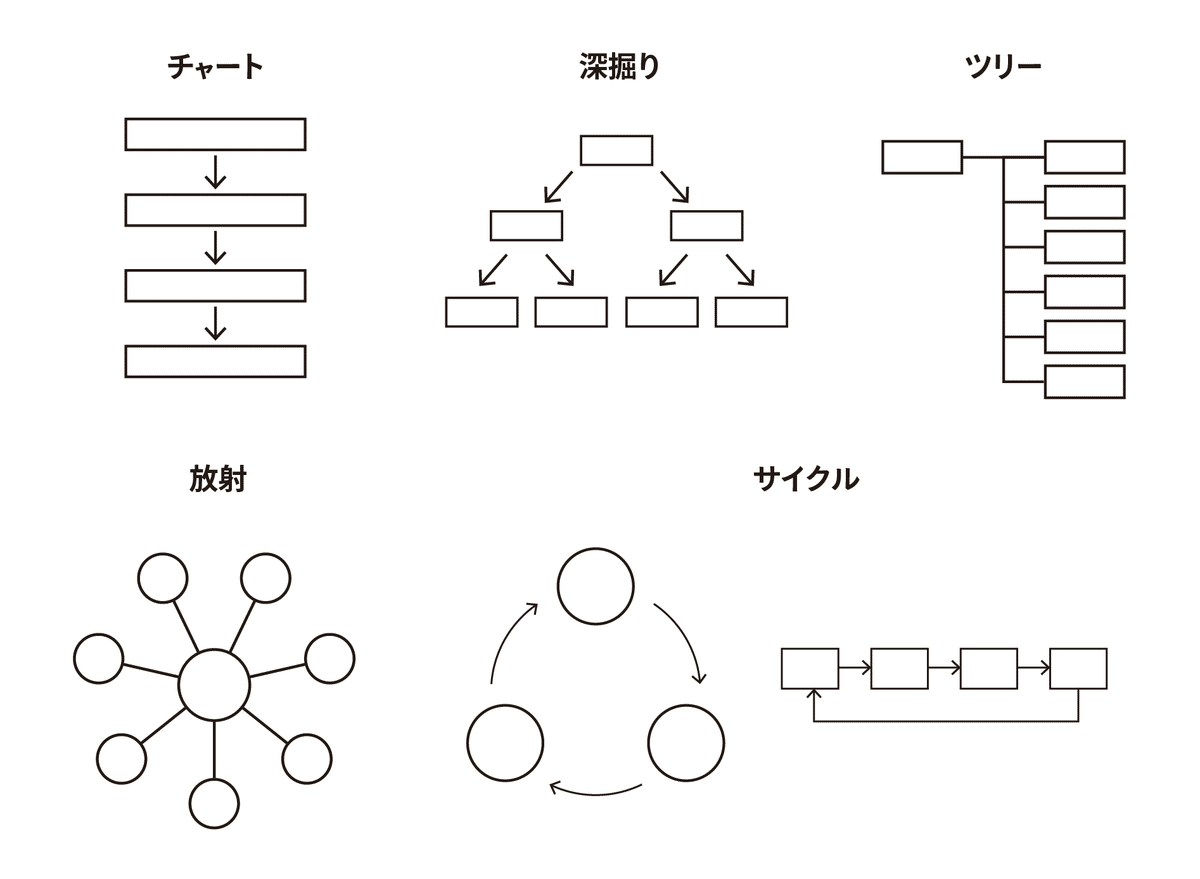
5-4 | 複数のエレメントとコネクター
複数のエレメントと矢印の組み合わせには以下の5つの型があります。

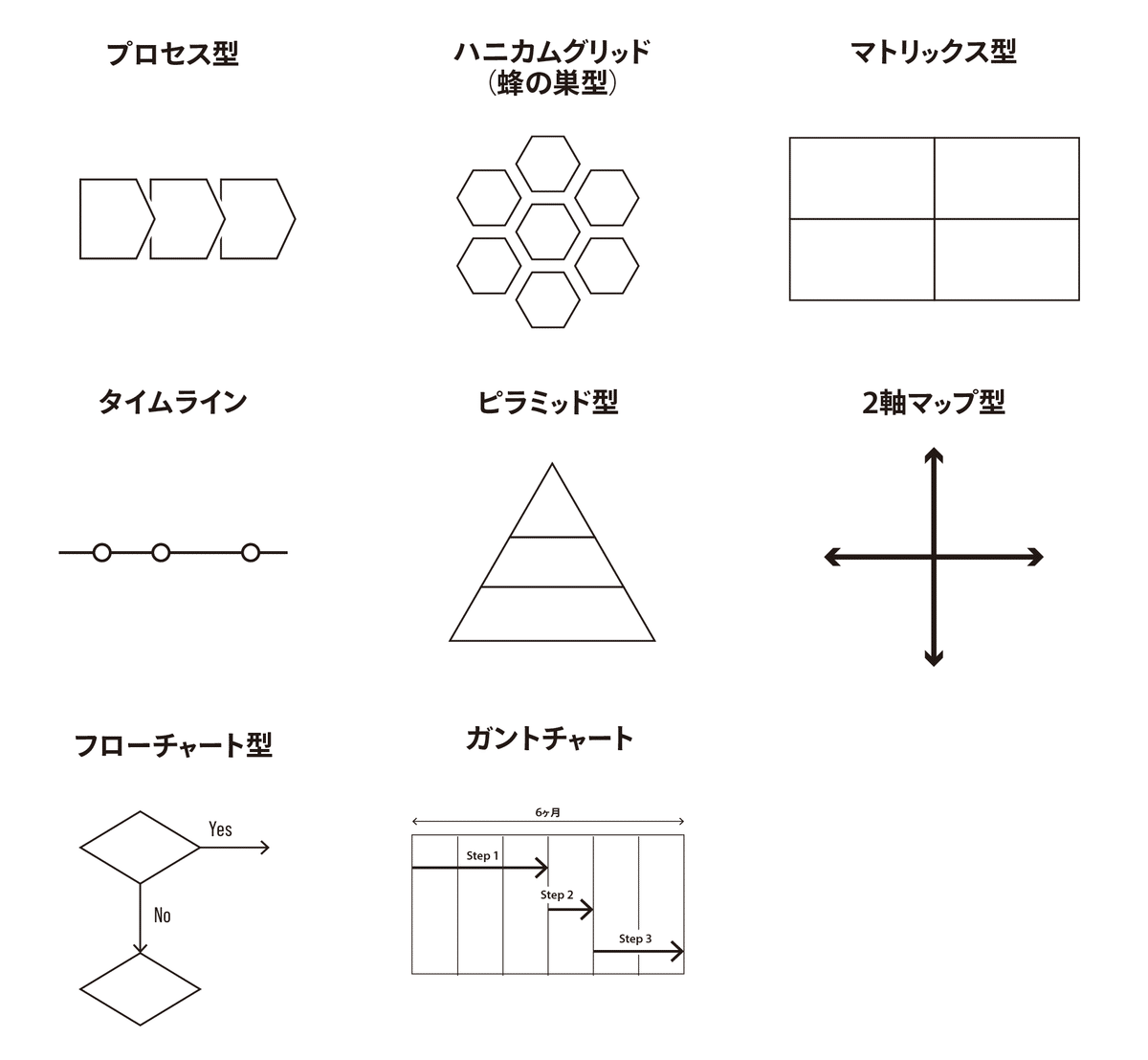
5-5 | その他の型
さらに、次のような8つの型もあります。

ぜひ、これらの型は覚えるというより、内容に応じて当てはまるものを探していくというニュアンスで使うことで図解作成を効率化できます。
6 | SmartArtの活用
PowerPointに用意されている〈SmartArt〉を使うと、箇条書きを図解の「型」に当てはめられます。
6-1 | SmartArt利用の手順
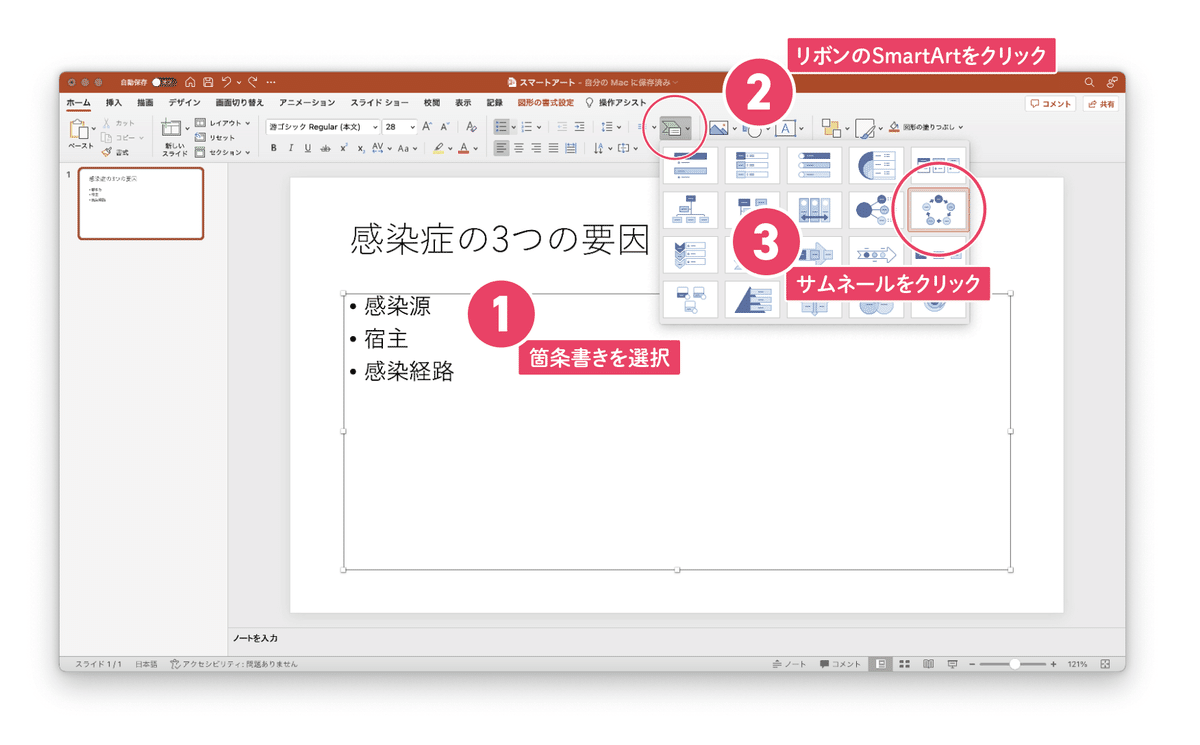
まず、PowerPointで箇条書きを作成し、選択します。
次に、リボンの「SmartArtに変換」をクリックし、表示されるポップアップからSmartArtの種類のサムネールを選択します。

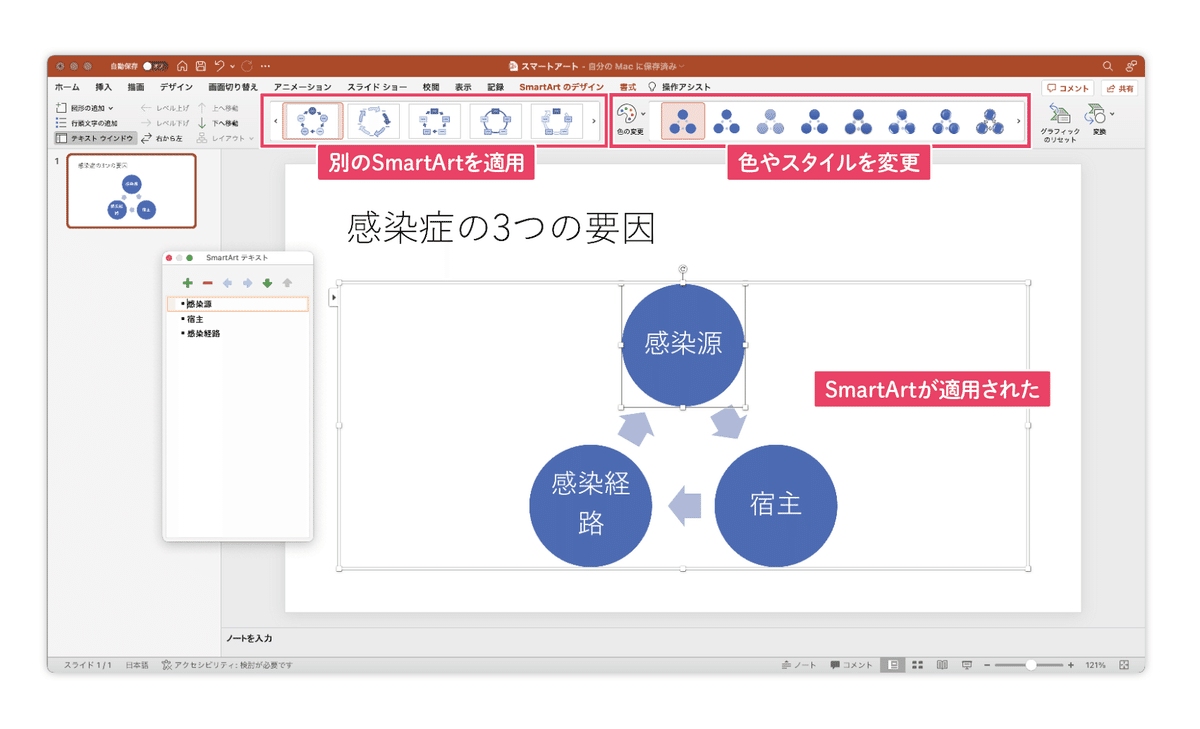
箇条書きがSmartArtに変換されますので、各アイテムの位置の微調整を行って仕上げます。

6-2 | SmartArtを図解の「型」のサンプル集として利用する
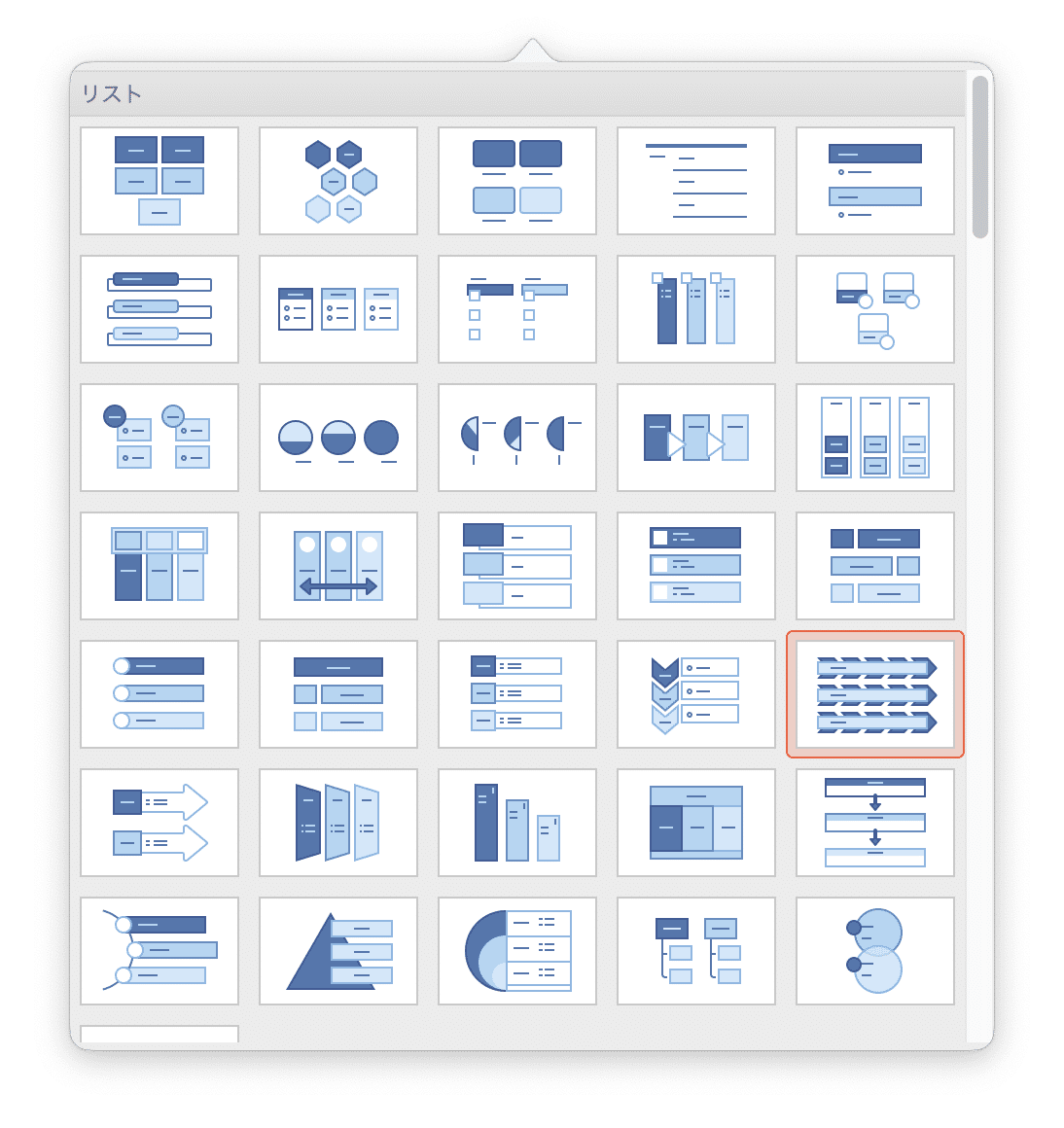
SmartArtには非常に多くのパターンが用意されています。
眺めるだけでも勉強になりますし、図解の「型」のショーケース(サンプル集)として参照するのもよいでしょう。

7 | Adobe Acrobat オンラインツールを用いて、作成した図解にフィードバックをもらう
図解はシンプルだからこそ、つくり込みには注意が必要です。
自分ではわかりやすい図解をつくれたと思っても、他者にとっては解読に時間がかかる場合もあります。
そんな独りよがりの図解をつくらないためには、制作した図解に対して第三者からのフィードバックをもらうのがオススメです。
7-1 | PowerPointやWordの書類を、Acrobat オンラインツールにアップしてPDF化する
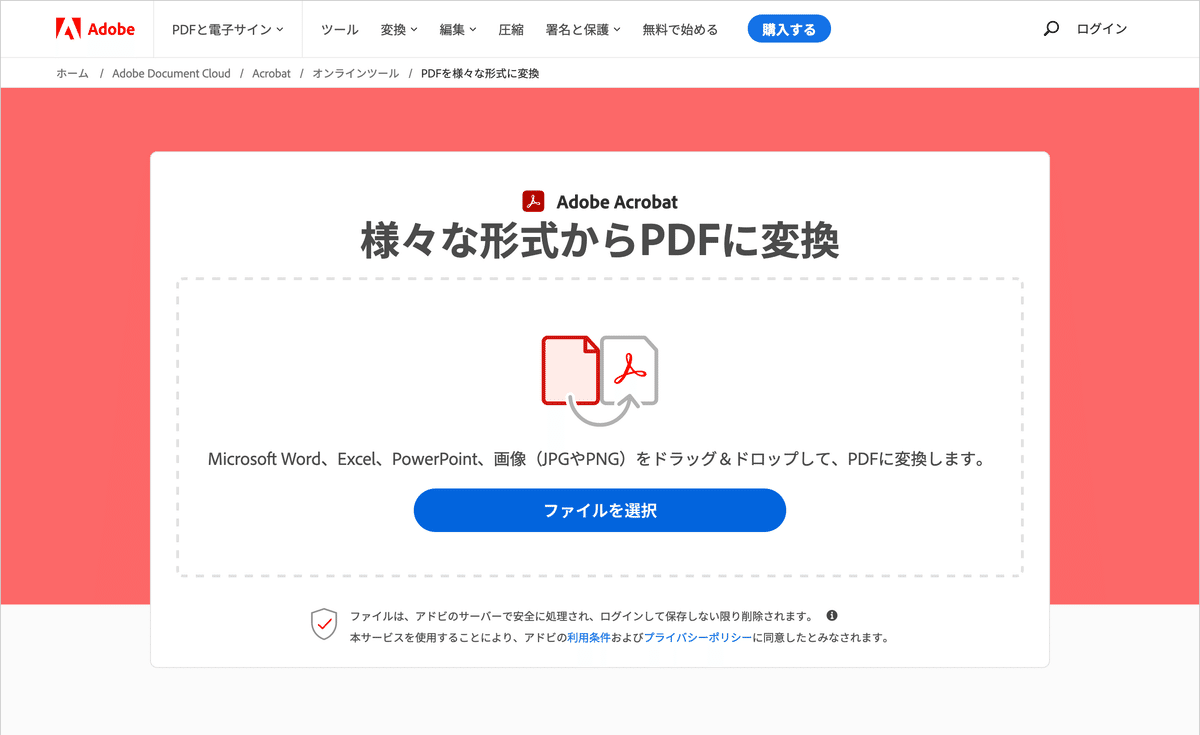
Acrobat オンラインツールには、PowerPointやWord、さらにはExcelでつくられた資料を、オンライン上でPDFに変換する機能があります。
図解が含まれる書類をまずはPDFに変換しましょう。
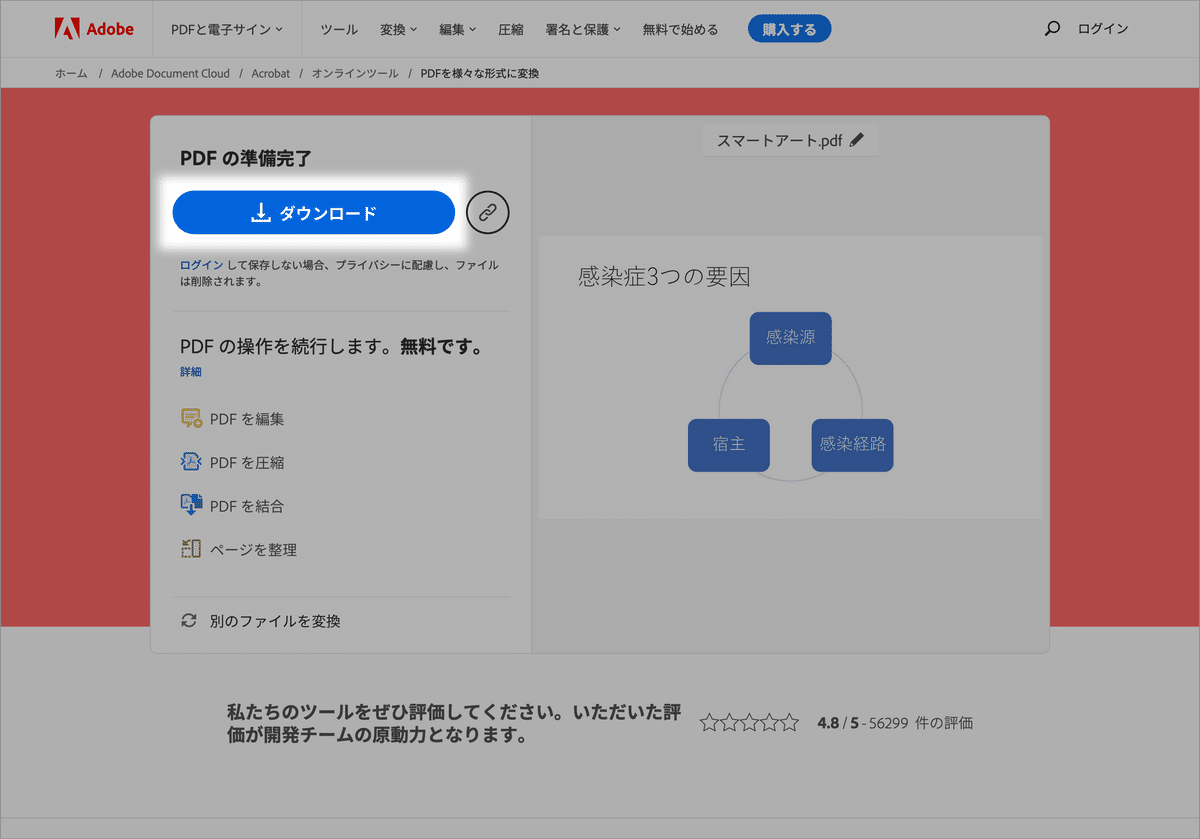
変換機能は以下のリンクからすぐに使えます。
PDF変換機能

インターフェースが異なるページにリダイレクト(=転送)されます。
ファイルをアップロード後、変換が終了すると、[ダウンロード]ボタンが表示されます。このボタンをクリックすると、変換後のPDFをダウンロードできます。

7-2 | 作成した図解に、他の人からフィードバックをもらう
作成した図解は、ほかの人に見せることで自分では気づかないフィードバックをもらえ、図解のブラッシュアップにつながります。
フィードバックをもらうときには、PDFファイルを添付ファイルとして送るのではなくURLだけを伝え、オンライン上でコメントをもらうようにするとスマートです。
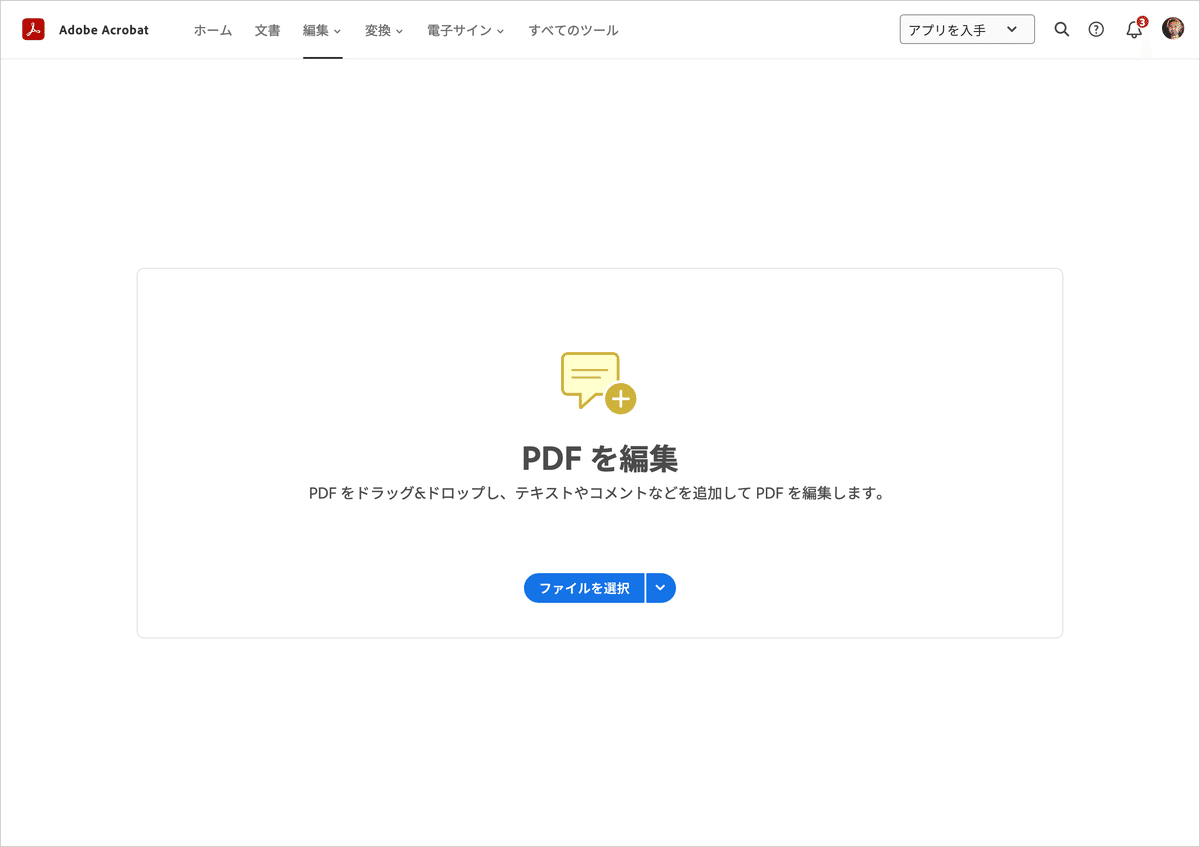
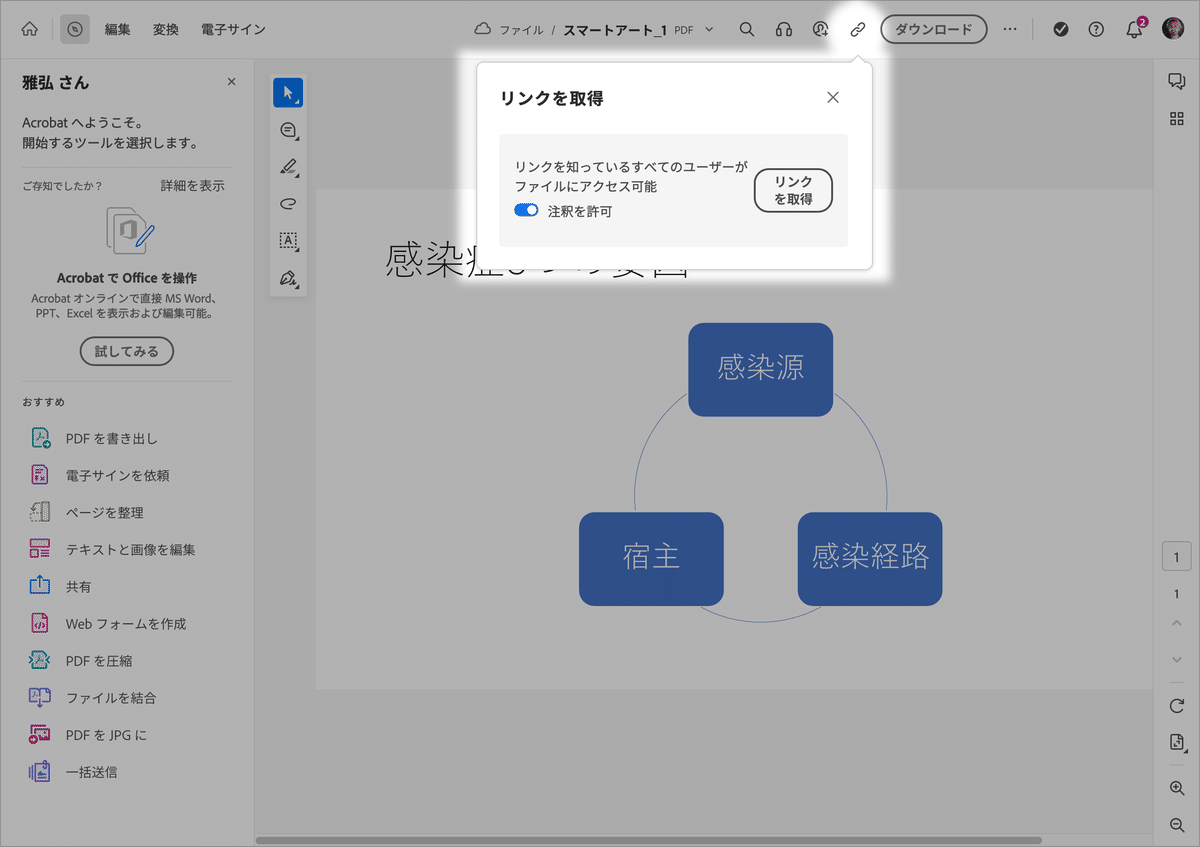
オンライン上でコメントをもらえるようにURLを発行する「PDFを編集」機能は以下のリンクからすぐに使えます。

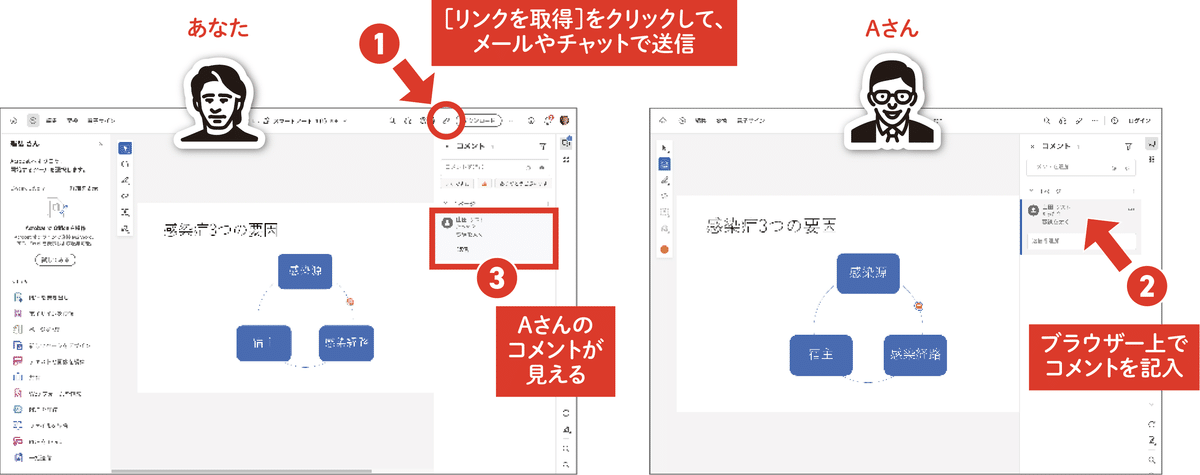
[リンクを取得]をクリックするとURLがクリップボードに入りますので、メールやチャットでフィードバックをお願いしたい相手にそのURLを伝えます。

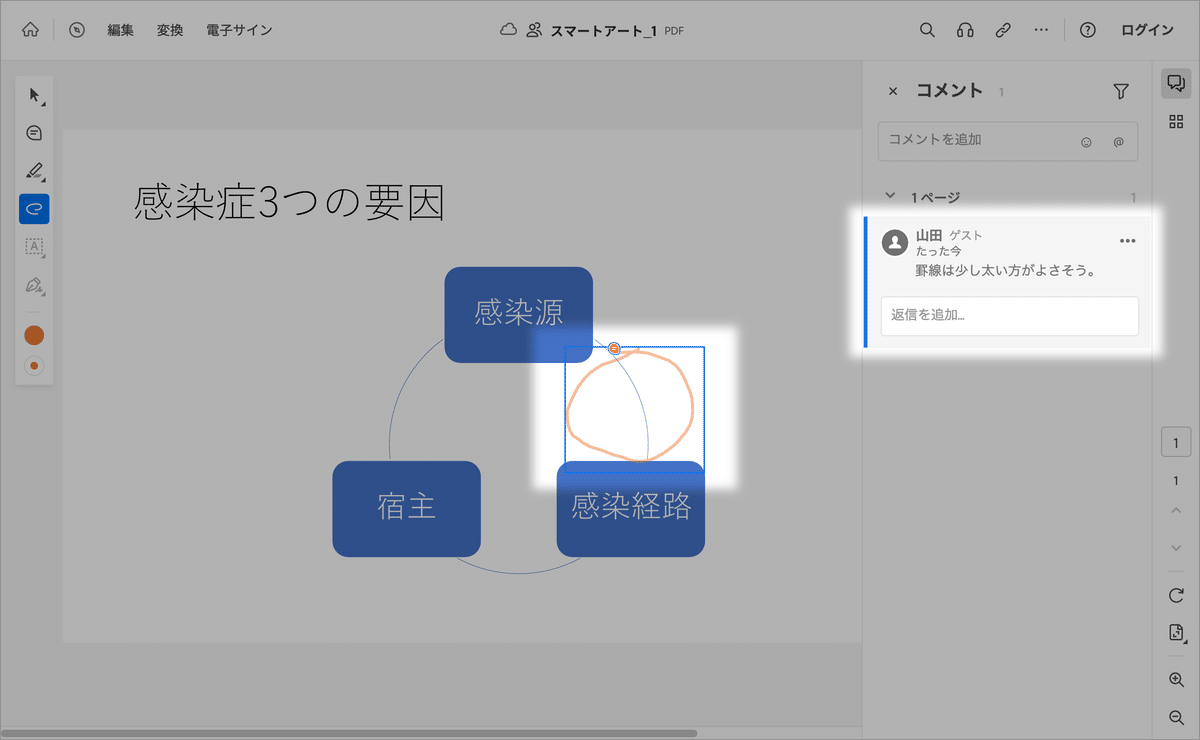
相手がURLをクリックするとブラウザーで次のような画面が開き、ブラウザー内でフィードバックの書き込みを行えます。

フィードバックをお願いしたAさんがコメントを書き込むと、あなたのブラウザーウインドウでも即座にそのコメントが見えます。

7 | スタイリング
最後に、図解の品質をさらに高めるためのノウハウをご紹介します。
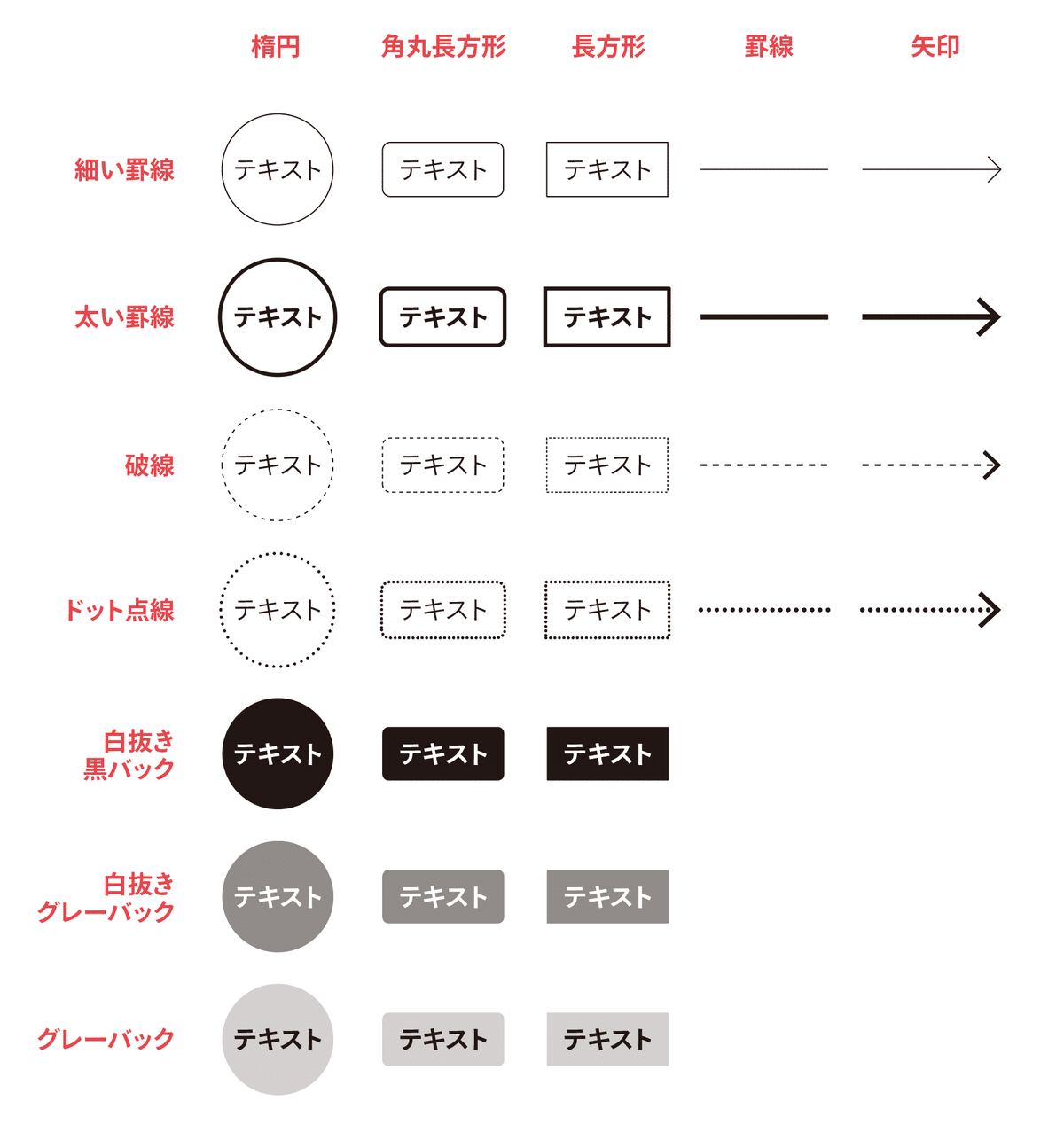
図解は、同じ図形でも罫線の太さ、点線、塗り色などによって印象が変わります。
よって、図解に合わせた最適な線の太さや塗り色を考える必要があります。
それを「スタイリング」と呼びます。
スタイリングには以下のようなものがあります。

図解作成に慣れてきたら、上記のようにスタイリングを考えてみましょう。
スタイリングに配慮された図解はデザインが整うため、洗練度が増すだけでなく、読み手の認知負荷を下げられます。
スタイリングのポイント
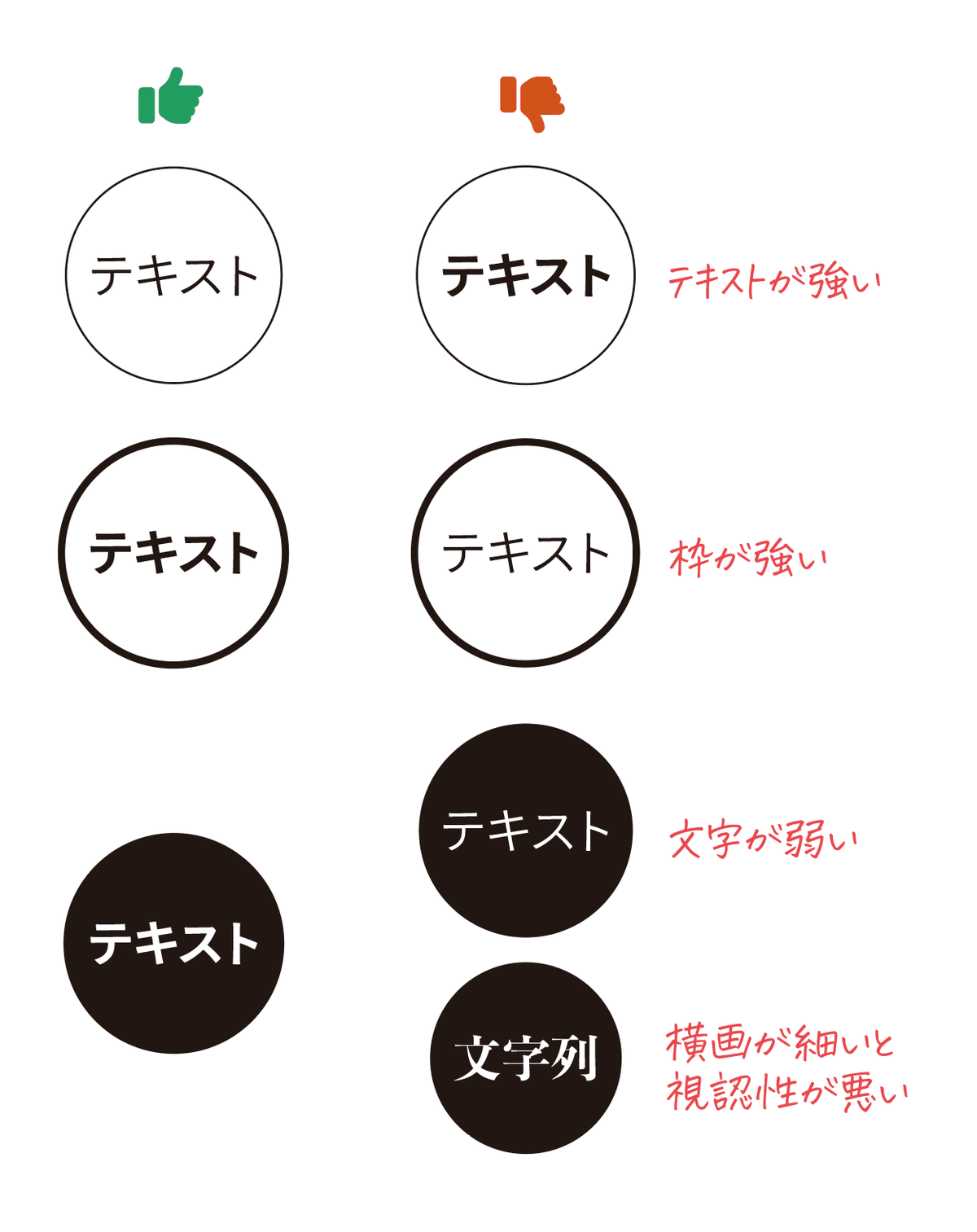
ウエイト(フォントの太さ)は2パターンあれば、十分にメリハリをつけられます。
「白抜き」(濃い背景に白いテキスト)や「太枠」のバリエーションでは、太めのフォントを使います。テキストと罫線の組み合わせでは同じくらいの太さが適切です。
「白抜き」のテキストには、明朝系のフォントよりも視認性が高いゴシック系のフォントを使うのが望ましいです。

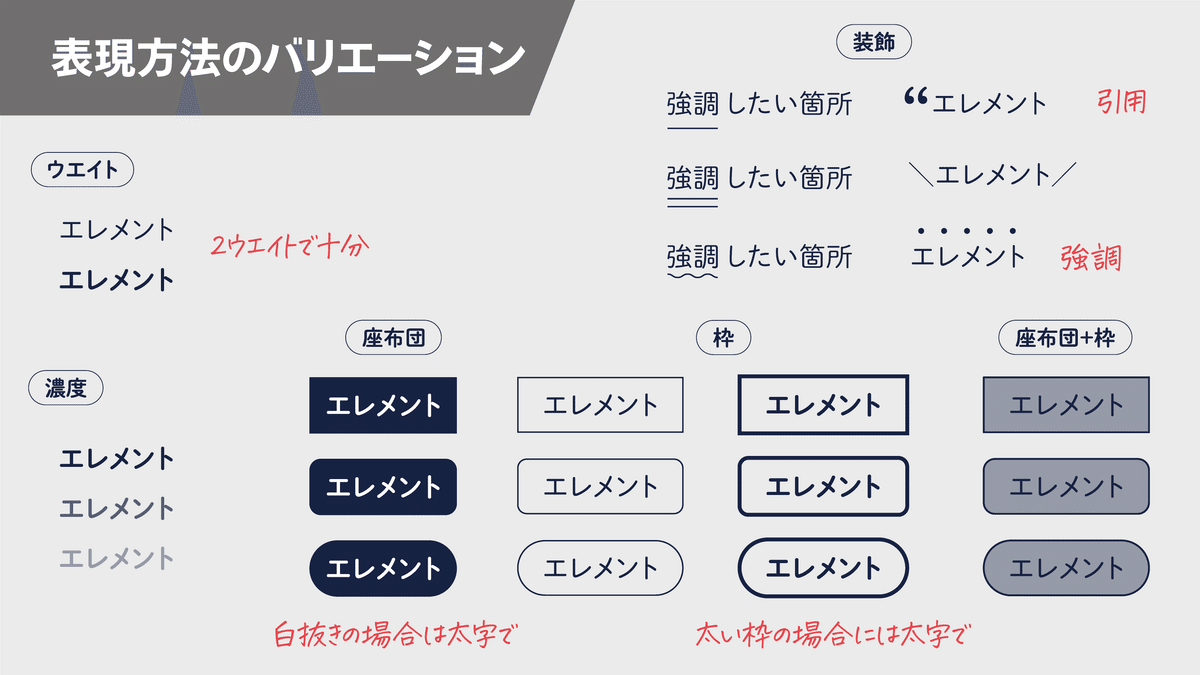
スタイリングのルール化
スタイリングのためにパーツを用意するときは、行き当たりばったりでパーツを作るのではなく、デザインルールを決めた上で作成するようにしましょう。
たとえば以下は、私が作った図解のスタイリングルールです。

考えつくものを出し切ってから絞り込んでいきます。
「座布団」とはテキストの背景に置く図形のことです。
まとめ
この記事では「図解を作成してみたいけれど、経験がない」「これから図解をどんどん取り入れていきたい」という方のために、基本中の基本からまとめてみました。
図解には唯一の「正解」があるわけではありません。一度で完成を目指さず、「まずはラフに書いてみて、何度も書き直しながらブラッシュアップしていく」というスタンスが大切です。
図解を作成する過程で、伝えたいことへの理解が深まったり、また、見過ごしていたことに気づいたり、新しいアイデアが湧くことが多々あります。
ぜひ、図解制作に取り組んでみてください!
「あなたの話、わかりやすいね!」「言いたいことが、すっと入ってくるよ!!」と言われたら最高です!!
図解に特化したInstagramアカウント
図解に特化したInstagramアカウントを作成しました。
ぜひ、フォローをお願いします!
参考文献とオススメ書籍
図解に関する書籍は、ほぼすべて購入しているのですが、その中でもオススメの書籍を紹介します(敬称略)。
デザイン的にブラッシュアップするには、荒砂さんのブログ記事が参考になります。
「体系的なトレーニングを通して図解の力をつけたい」という方には、日高 由美子さんのセミナーをオススメします! 受講したことがありますが、物腰柔らかい語り口で楽しくワークを通して物腰柔らかい語り口で楽しく学べます。
お礼
お陰様でたくさんの方に読んでいただいていて嬉しいです。
リポストやブックマーク、ありがとうございます!

Togetterも作ってみました。
いただいたコメントなど
SmartArtって、テキストが図形に収まらなかったりして使いにくくない?
紹介したものの、SmartArtをそのまま使うことは私はありません。
「こういう型の方向性もあるか!」という気づきに使うとよさそうですよ!が主旨です。
図解のやり方に苦労しているのかな。図解の解説ではこちらの「図解言語入門」が分かりやすかった。https://atmarkit.itmedia.co.jp/ait/articles/0803/07/news146.html
良記事ですね!!! リンクしておきます。
本にしないんですか?
図解記事がほぼ書籍。
ありがとうございます!
実は『ノンデザイナーズ・デザインブック』との限定セットとして発売しています。この記事はそこからの抜粋+αなんです。荒砂智之さんパートもあります。
小冊子のみ、マイナビのサイトで電子版(PDF)として発売しています。
