オンラインセミナーの「絵作り」大全
オンラインセミナーでは、話者(演者)に加え、スライドや操作デモを表示します。その「絵作り」(レイアウト)について網羅的・体系的にまとめてみました。
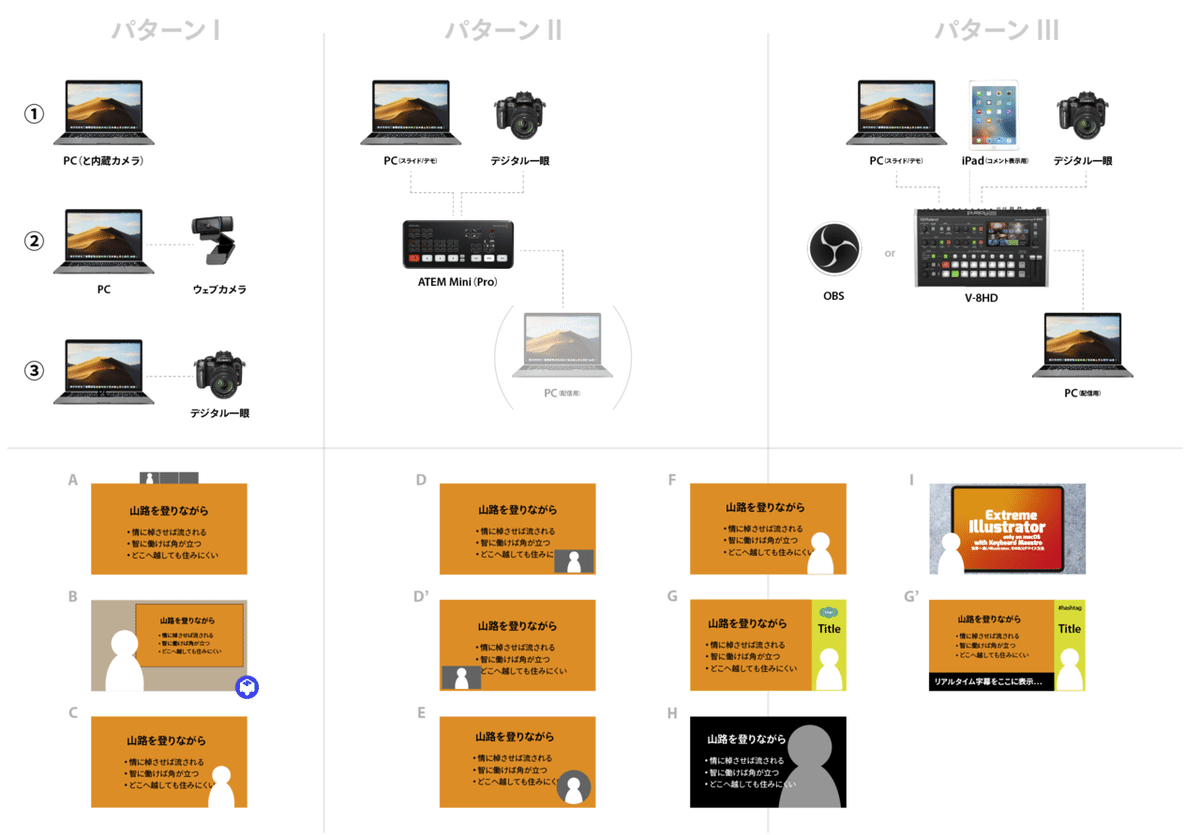
「何を表示したいか、どうレイアウトしたいか」の構想ありきで考えるべきですが、まず、どのようなレイアウトが可能なのか、そのために必要な構成機器について確認しておきましょう。

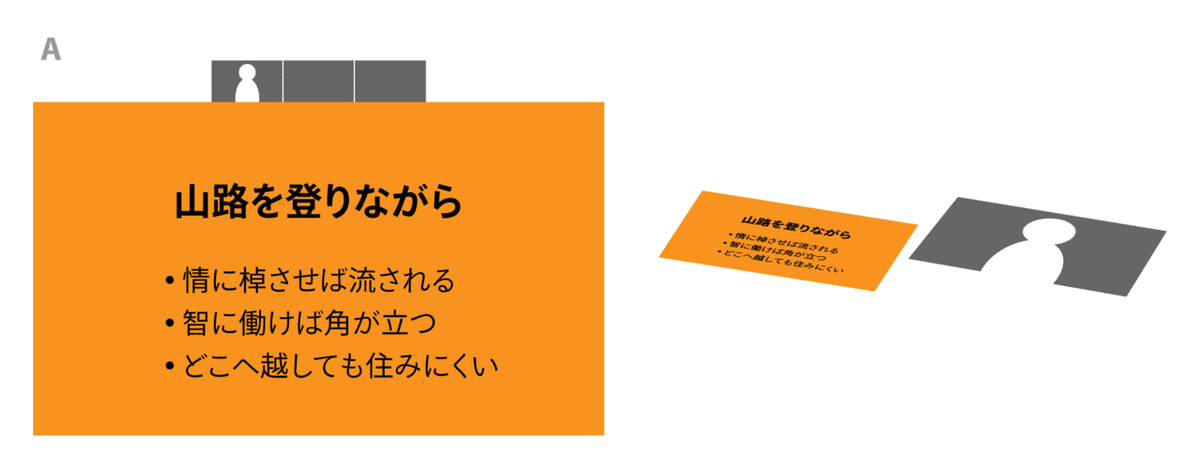
▲ A. 「基本パターン」
Zoomをはじめとするオンラインツールでのデフォルトです。スライドのために画面共有を行うと、演者はとても小さくなってしまいます。
この大きさでは顔の表情が伝わりにくく、また、ジェスチャーのボディランゲージもインパクトに欠けます。
Zoomを使った場合の基本レイアウトパターンについては、松井さんが完璧にまとめられています。
(よい意味で)仕様変更が多いZoomは話者がコントロールできない部分もあり、カメラとPCを別のソースとして扱うのはセミナーでは現実的でないと私は結論付けています。
---

▲ B. 「mmhmmで自由なレイアウト」
希望するユーザーのみにベータ版(現在はMacのみ)として提供されているmmhmm(ンーフー)を使うと、PowerPointやKeynoteだけでなく写真やスマホ画面を表示するなど、自由度が高まります。
簡単に人物を切り抜きできますが精度は雑。操作には慣れが必要ですし、画面が“散らかりがち”です。
追記)mmhmmにはWindows版もリリースされ、着実に進化していますので、たまにチェックしてみるとよさそう。
---

▲ C. 「スライド溶け込み型(1)」
Zoom 5.2(2020年8月のアップデート)以降、PowerPointやKeynoteのスライドを「バーチャル背景」として表示できるようになりました。
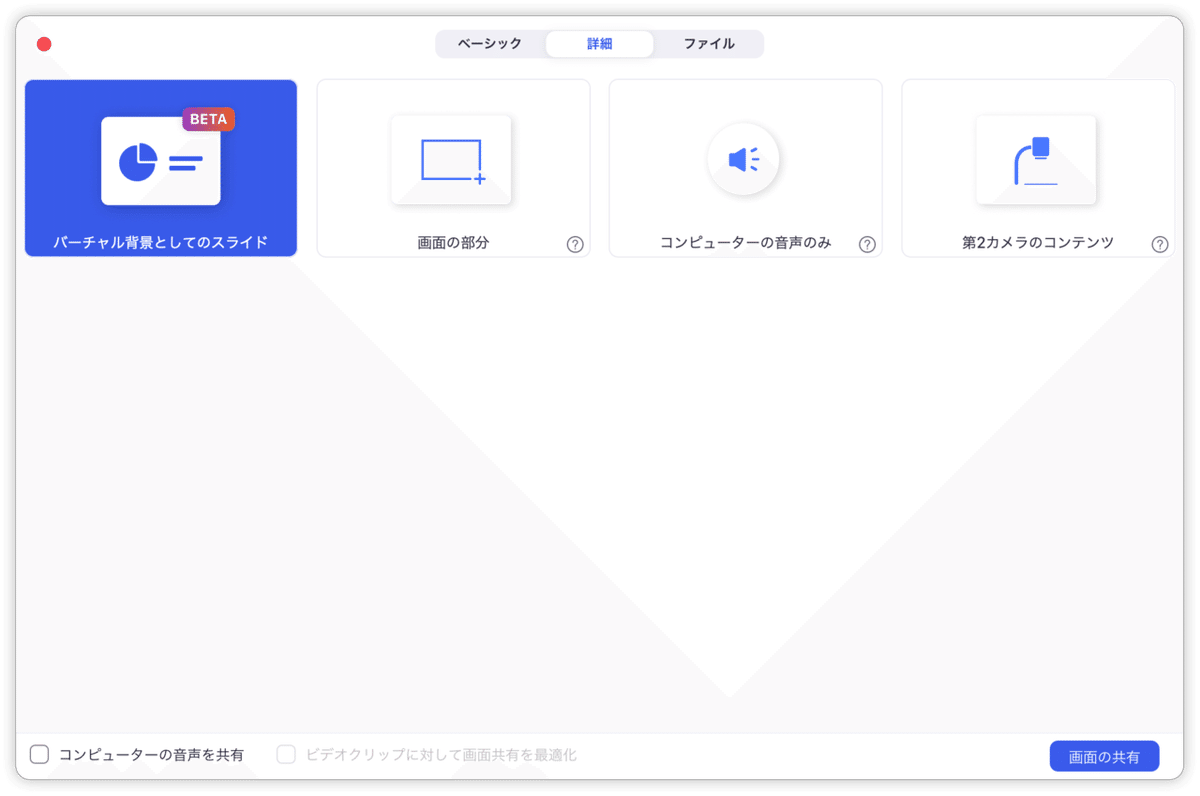
ビデオ設定の「詳細」タブにて「バーチャル背景としてのスライド」を選択すると、演者の背景が透過されてスライドに溶け込みます。

演者の大きさは調整可能。しかし、バーチャル背景として表示できるのはPowerPointやKeynoteのスライドのみ。リアルタイムにブラウザーで何かを表示したり、特定のアプリケーションの操作デモには使えません。
スライドのみでよければ、これが決定版といえます。
また、スライドのコンテンツが演者で隠れないように作る必要がありますが、そのスライドをそのまま配布すると不自然な余白が残ります。
ご参考までに、このアップデートは「mmhmmつぶし」といいますか、mmhmmが話題になってから非常に短い時間で実装されました。Zoomの柔軟でスピーディな体制に脱帽です。
---

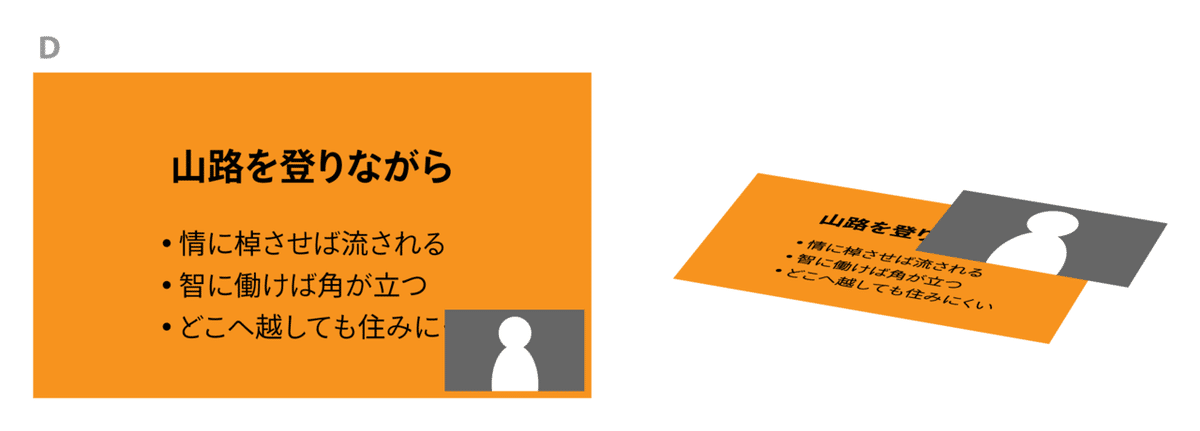
▲ D. 「王道P in P」
スライドの上にカメラの画面を重なる手法は「Picture in Picture(P in P)」や「ワイプ」と呼ばれます。
スライドのコンテンツが演者で隠れないように、また、スライドの配布時に不自然な余白が残らないように配慮する必要があります。
実際のところ、Zoomでの画面共有は少し煩雑です。そこで、出てくるのがATEM Mini(Pro)を代表とするビデオスイッチャー。PCとカメラを組み合わせた画面を「画面を共有」(第2カメラのコンテンツ)のソースとして送り出すことが可能です。
• 「ビデオ」(カメラ)で扱うと低解像度になってしまいます。
• 「第2カメラのコンテンツ」を使うときには、ビデオをオフにしておきましょう。

「ATEM Mini(Pro)をについて、もっと知りたい!」の方は、ぐっでぃテレビ 映像クリエイティブLabさんの記事がオススメです。
なお、Zoomのギャラリービューでは画質が落ちますのでデモ画面などには向きません。これについて「スピーカービューを使い、スポットライトビデオを使う」と結論づけられた松井さんの記事をご一読ください。
---

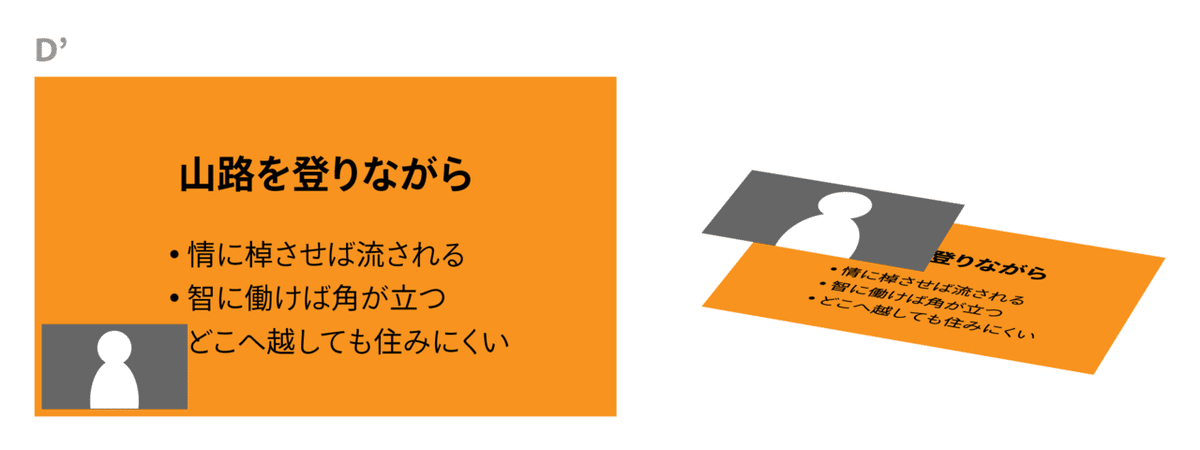
▲ D'. 「P in Pのバリエーション」
P in Pの画面はジャマになったり、少し退屈ですので、左右に振ったり、大きさを変更するなどのメリハリをつけるとよさそう。
ATEM Mini(Pro)では操作パネル上のボタンでP in Pの設定や位置移動を手軽に実現できる反面、デフォルトではP in Pの画面が小さめです。
大きさ変更にはATEM Switcher Controlでの操作が必要ですが、プレゼン(セミナー)をやりながらワンオペでやるのは正直ムリ。それを解決するための記事を書いていますので、ご参考までに。
---

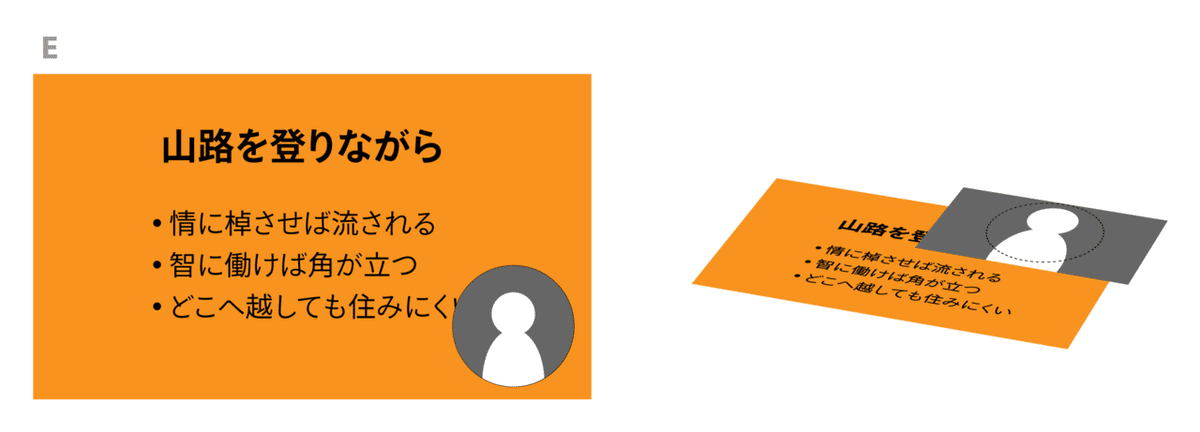
▲ E. 「円窓P in P」
四角形のPicture in Picture(PinP)を楕円にするバリエーション。
四角いPinPに見慣れていると新鮮ですが、演者が少しでも左右に移動するとズレていることが悪目立ちします。

また、四角形でも楕円でも「枠」を付けると印象が変化します。
---

▲ F. 「スライド溶け込み型(2)クロマキー」
絵的には「B」と同様ですが、演者の背面にグリーンバックと呼ばれる緑(または青)の背景紙(布)を置き、スイッチャーの設定にて緑(青)部分を透明にします。この手法は「クロマキー」と呼ばれます。
Bよりも高品位に仕上げることが可能ですが、そのためには、念入りな照明設備が必要です。
---

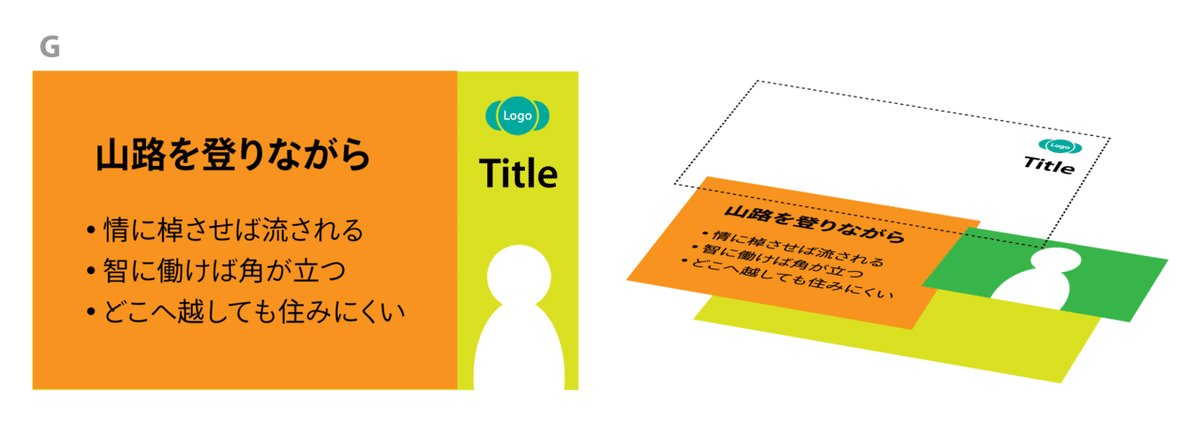
▲ G. 「分割レイアウト」
P in Pの難点は「スライドのコンテンツが演者で隠れてしまうこと」。聞き手にも大きなストレスです。
これを避けるために、スライドと演者を分けてしまう絵作りです。演者は小さめですが、聞き手は落ち着いて聞けます。
右上には、タイトルやロゴのほか、ハッシュタグ、目次などを配置します。
16:9でなく、4:3などでスライドを用意するため、16:9の「スライド資産」が多い場合には変更のための手間がかかります。

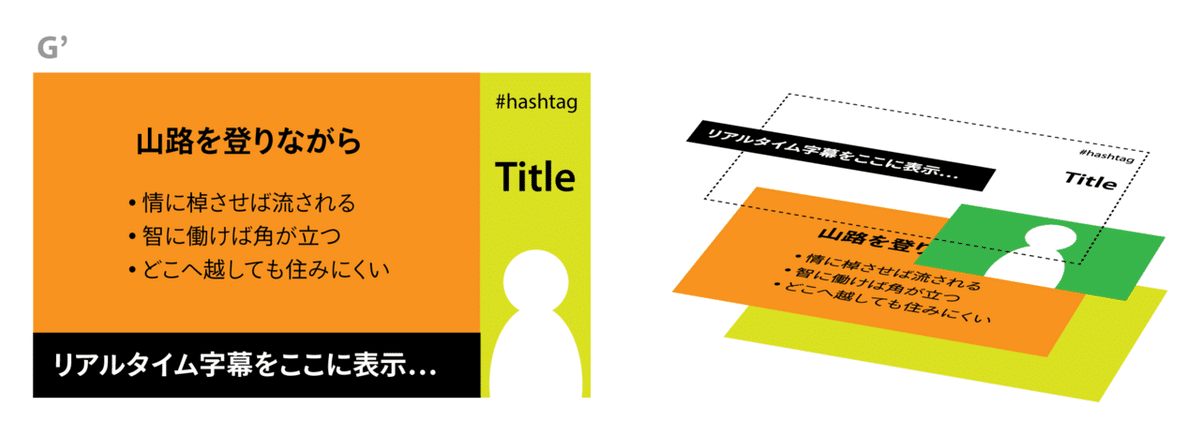
△16:9のままでスライドの下に字幕やツイートなどを表示するバリエーション展開も。
---

▲ H. 「田口ブラック」
黒バックの背景に演者、その上に「ルマキー」(黒部分を透過する設定)で黒背景のスライドを合成します。これまではスライドの上に演者を載せていましたが、この手法はその逆で、演者の上にスライドを重ねます。
演者、スライドともに、目一杯大きく表示できますし、オンラインセミナーで「スライドが従」を実現するための最適解です。
ただし、デモ操作などが入ると厳しいのが難点。
ちなみに、田口 真行さん(エンタミナ)が考案されたため、この手法を取り入れるフォロワーから「田口ブラック」と呼ばれています。
田口さんいわく「真似や模倣はもちろん、連絡なく自由に発展させてください」とのこと(意訳)。

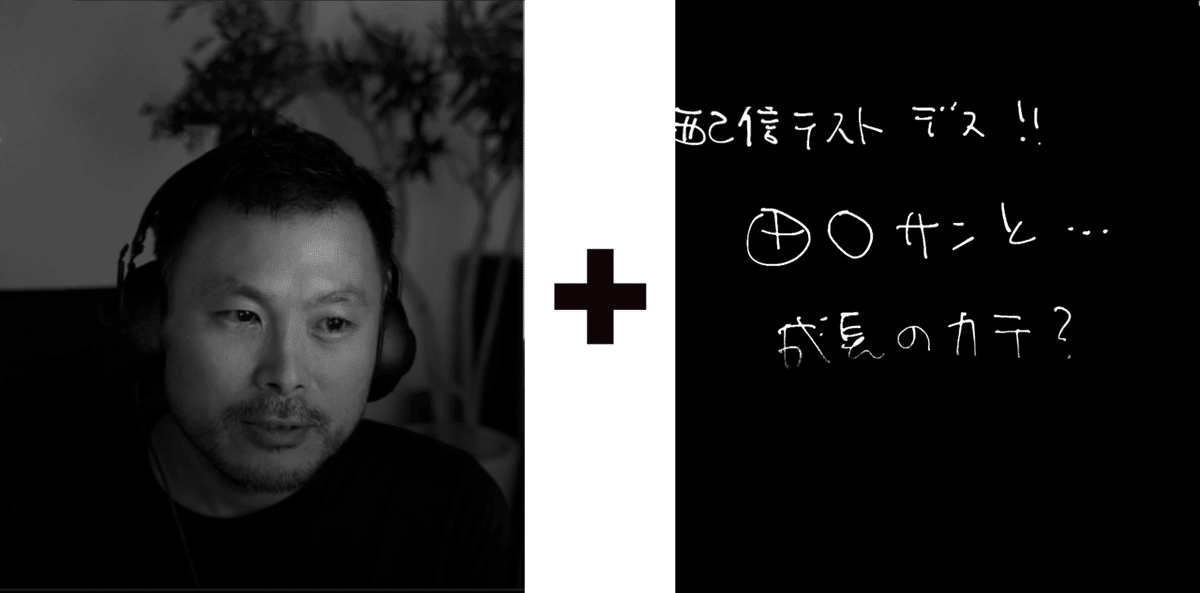
△「田口ブラック」の考案者の田口さん。表情の細かい機微まで伝わる。スマホの小さい画面でもインパクト大。

田口ブラックの応用例。分割画面の左側(坂本 貴史さん)は「ルマキー合成」(ルミナンスキー)で演者にiPadでの手書きを重ねています。

ルマキー合成は、Photoshopの描画モードでいう「比較(明)」。
(自分はよくわからないのですが)昭和世代にはデジタルでの「水森亜土さん」的手法というとピンと来るでしょう。
---

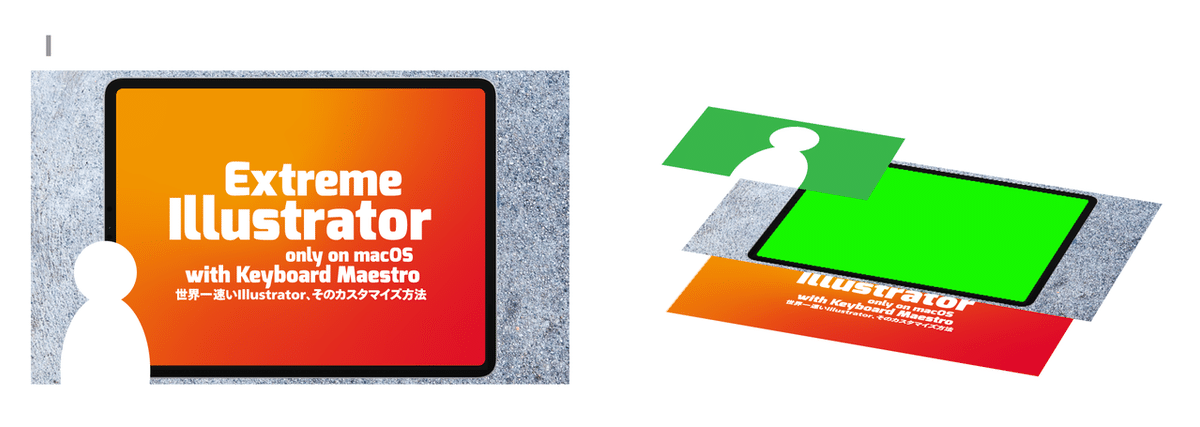
▲ I. 「複数のP in P」
V-8HDなどのスイッチャーやOBSなどのアプリケーションを用いると、複数のP in Pを設定できます。上記のサンプルでは「①iPad、②iPadのガワと背景、③演者」を合成しています。
ZoomやFacebookなどのコメント部分や「字幕」を「①スライド、②演者」にさらに重ねるバリエーション展開もあります。
---
まとめ
改めて配慮すべき点をピックアップしてみますと…
• 演者がスライドを隠してしまうことがないか?
• その配慮のため、スライドのみで見たときに不自然な余白が生じないか
• スライドのみ?デモ操作もあるか?
• 過去のスライド資産があるか?
• 表示したスライドをそのまま配布する可能性は?
• オペレーションの手数は少ないか?
• 聞き手にとって、逆にノイズにならないか?
「スライドやデモ画面や演者を、より大きく」しつつ、それ以外の要素をどう組み合わせてレイアウトするか、オンラインセミナーの「絵作り」に関して参考になれば幸いです。

今回は上物(うわもの)の画像・動画に関して触れていません。絵作りという点では欠かせませんが、これは、またの機会に。
なお、私はというと、複数のHDMI入力をEcamm Liveで絵作りしたり、上物を乗せつつ、そのアウトプット(Virtual Cam)をZoomに第2カメラで取り込んでいます。
参考
クロマキー、ルマキーなどについてはBlackmagicのこの記事。
おまけ
「講師の顔って、そんなに大事?」については、Instinct S1E2のこちらを引用したいと思います。
相手の目や表情を見ることで脳の言語処理能力が向上するからだ(Watching someone's eyes or aspect increase the brain of ability to process words.)

この記事が気に入ったらサポートをしてみませんか?
