
商品メニューの階層を追加した話
この記事は、Chompy アドベントカレンダー 20日目の記事です
Chompyでは、飲食店に関わる様々なシステムを開発しており、その中の1つにモバイルオーダーの開発があります。ここ最近のモバイルオーダーに関する大きめのアップデートとして、「メニュー(商品データ)の階層構造を1階層追加する」という対応をおこなったので、そのことについて書いてみます。
背景
そもそも「階層」とはなんぞや について。
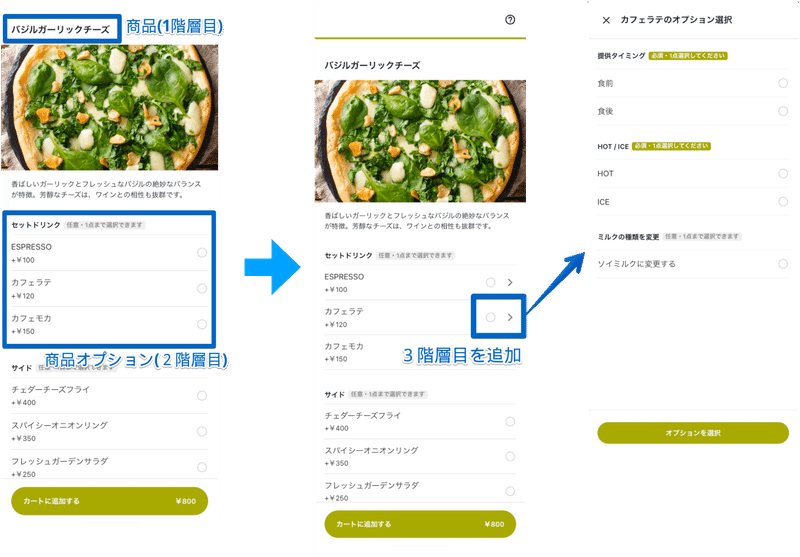
元々、Chompyの商品データは「商品(例: ハンバーガー)」と「商品オプション(例: サイドメニュー)」の2階層の構造でした。これに対し、さらに「商品オプション」の子供として選択オプションを追加したい。つまり、3階層の構造にしたいというのが今回の開発でした。

なぜやるのか
Chompyは元々デリバリーのアプリをメインに開発していましたが、メイン業態がイートインの飲食店へのサポートも拡大する中で、「セットメニュー」を設定するニーズが高まりました。先ほどのイメージ画像にも一部ありましたが、例えば、「セットドリンク(2階層目)」の提供タイミングを「食前/食後 (3階層目オプション)」で選択したい、「サイドメニュー(2階層目)」のサイズを「S/M/L (3階層目オプション)」から選択したい、というような具合です。
実のところ既存の商品データ構造でも、商品を余分に増やせば運用でカバーはできるのですが、商品管理は飲食のシステムを運用するうえで、可能な限り簡易化していきたい課題の1つです。そのため、この機会にニーズに応えて階層構造を追加し、商品データの表現力を改善する運びになりました。
開発にあたって
「3階層までにする」という決定
まず、商品のデータ構造について、今回追加となる「3階層目までにする」というのがかなり初期の段階で決まりました。エンジニア脳だと、グラフ構造のような、すべての商品やオプションがフラットに、いくつでも親子になり得るようにすれば汎用的では?と頭によぎったりします。が、そこまで自由度が高くても、飲食店目線で商品の管理が複雑すぎて使いきれなさそう。また、エンドユーザー目線でも、オプションのオプションのオプション・・・みたいな無数の親子構造をわかりやすく選択するUIは想像しづらい、という理由から、このような決定にしました。
デザインの苦労
続けてデザインについて触れると、特に3階層目のオプションが多数あるときに、使いやすいUIは何かというところで苦労しました。(自分ではなく主にデザイナーチームが・・笑)あまりダイアログの中で縦スクロールはさせたくないけど、画面遷移しながら選択する方式にしたり、選択肢を折り畳んだりすると、今何を選択させられているのか迷子になりそう・・・などなど。最終的に、直近パートナーとしてChompyを利用してくださっている飲食店さまで、現実的にあり得そうな設定を考慮して、今の形に落ち着きました。
実装の苦労
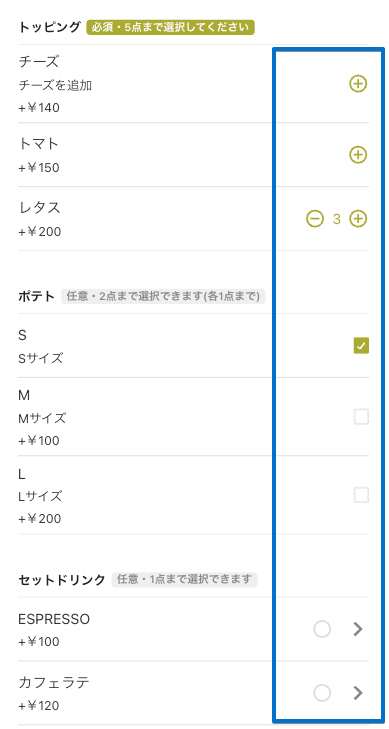
元々、(今回の開発をする前から、)商品オプションの選択には「数量入力による選択」「ラジオボタンによる選択」「チェックボックスによる選択」と、3つのパターンが存在しました。

今回追加する3階層目(オプションのオプション)にも、それらの入力インターフェースのパターンを実装しなければなりません。えてして実装当初にはこうなることは予想できておらず、愚直に実装するとState管理やUIの実装が二重に生まれてしまいます。(編集時には初期値の設定が必要だったり元のコードもかなり複雑でした。。)
最終的に「オプション入力のState管理」を抽象化して再利用可能にリファクタリングし、なんとか耐え凌ぎました。フロントエンドはReactを使っていますが、ロジックを外に切り出せるhooksの仕組みにかなり助けられました。
終わりに
そんなこんなで「メニューの3階層対応」と呼ばれたこの開発は終わり、現在も実際に使われています。もしプロダクトを触ってみたい方がいたら、お近くの店舗を紹介できる・・かもしれません(笑
長くなってしまいましたが、以上となります。
この記事が気に入ったらサポートをしてみませんか?
