
【Unity入門】Unity2Dライティングでリッチな絵をつくろう!
こんにちは!
SUNABACOスタッフのまっちまです。Unityってなんかプログラミングとか難しそうって思う方もいると思います!
今回は、プログラミングをせずにマウス操作だけでできるライティングをやっていきましょう!
Unityのライティングとは?
Unityのライティングは、さまざまなアートスタイルに適したリアルな照明を実現できます。
リアル向けなビジュアルに使われることが多いですが、ドット絵やイラスト寄りのものでも応用できます。
とりあえず、やってみよう!
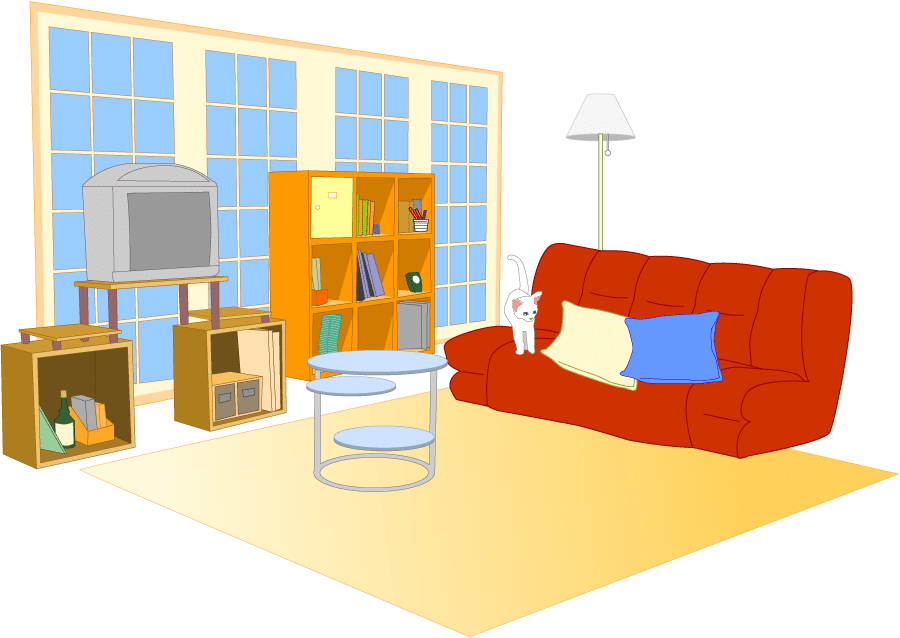
〇シーンビューに背景画像を挿入
Unityのシーンビューに背景画像を挿入してください。画像はなんでも良いです。

〇そのままだとシーンビューがライトの影響をうけないため上のバーのランプマークをクリック

準備はここまでで終了です。
これから、2D Lightingで主要なライトの説明をしながら実際に手を動かしてみましょう。
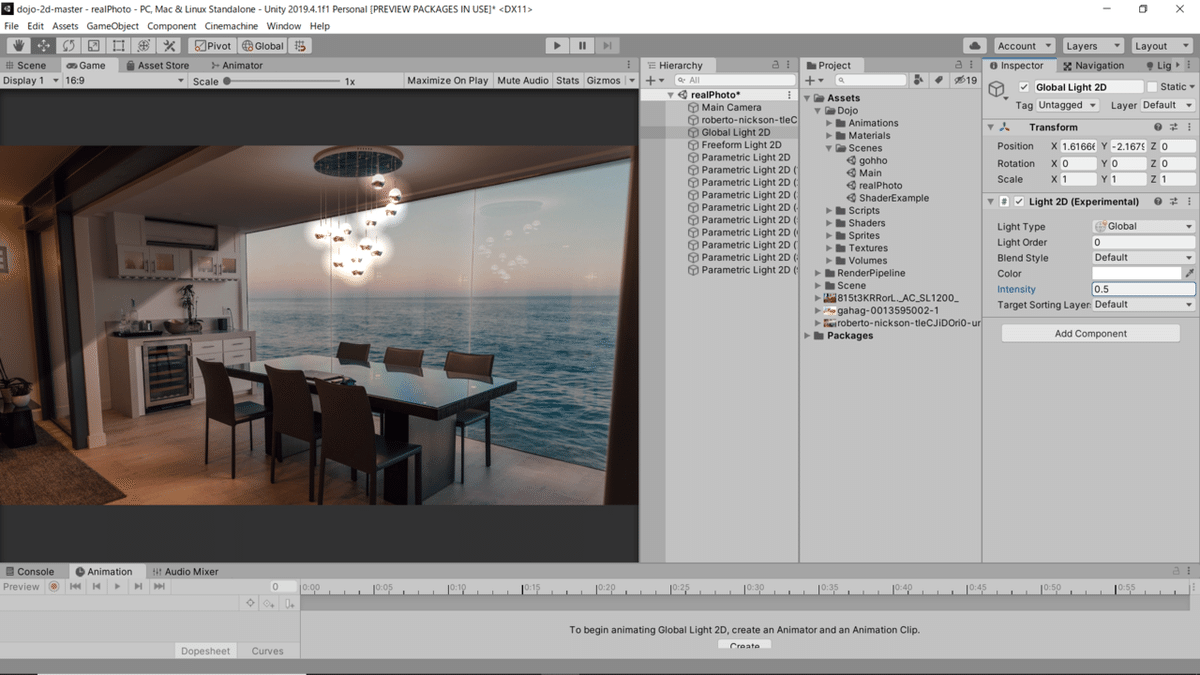
Global Lightの追加

〇Global Lightとは?
この2Dライトは、レンダリングされたすべてに影響します。
ゲームビュー全体の明るさを調整できるため最初に設定すると良いです。
〇Global Lightの設定
・Colorを青にすると夜っぽい雰囲気になります!
・Intensityを調整すると全体の明るさが調整できます。

Freeform Lightを追加

〇Freeform Lightとは?
このライトタイプの形状はエディタで編集できます。
形状を自由に変えられるためあらゆる場面で使用することが可能です。ぼかしをなくすことで発光体としても使用が可能になります。
〇Freeform Lightの設定

・intensityで光の調整
・Edit Shapeで形を調整
・Falloffでボケ感を調整
〇発光体としても使用可能!

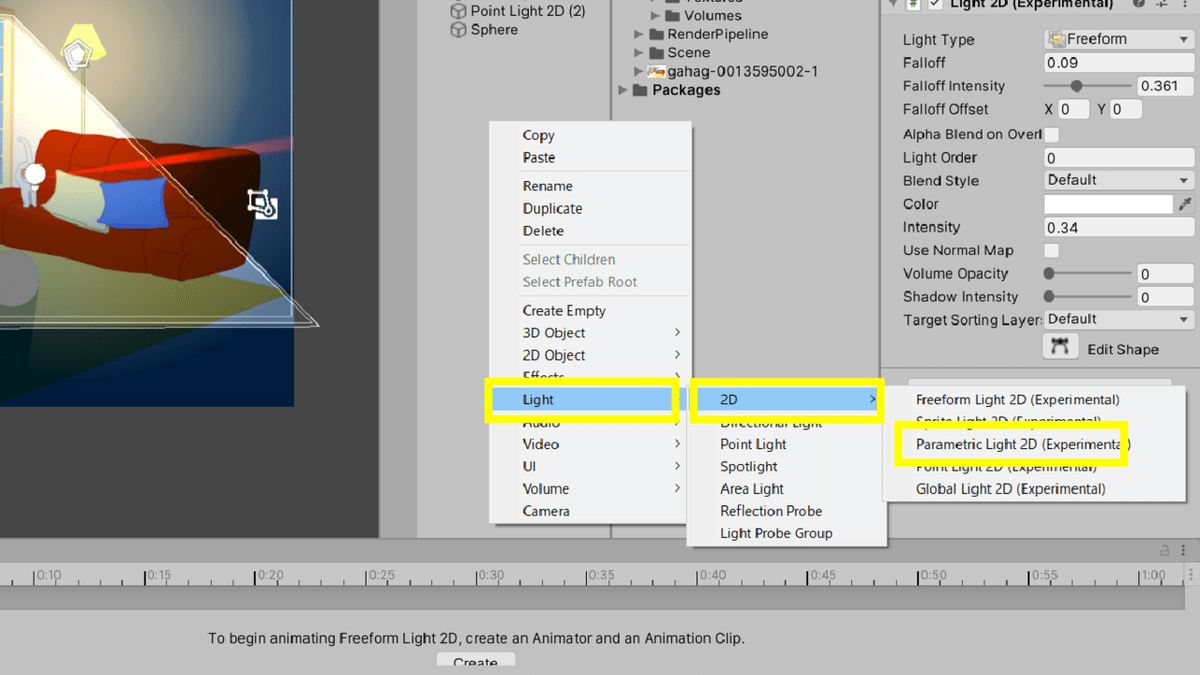
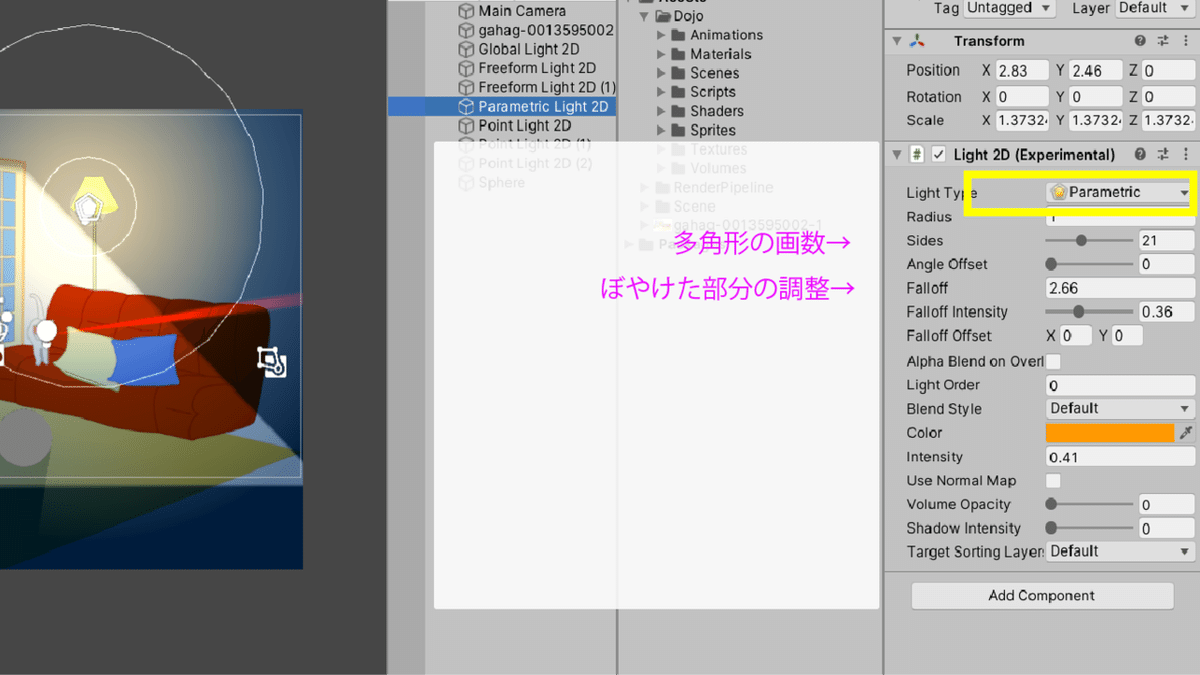
Parametric Lightを追加


〇Parametric Lightとは?
多角形ポリゴンを使用して、このタイプの2Dライトを作成できます。
Sidesを変更して20角形くらいになると、ほぼ円として使用ができるようになります。Point Lightより処理が軽いため便利です。
〇Parametric Lightの設定
・Sidesで多角形の画数の調整ができます。
・Fall offでぼかしの部分の調整が出来ます。

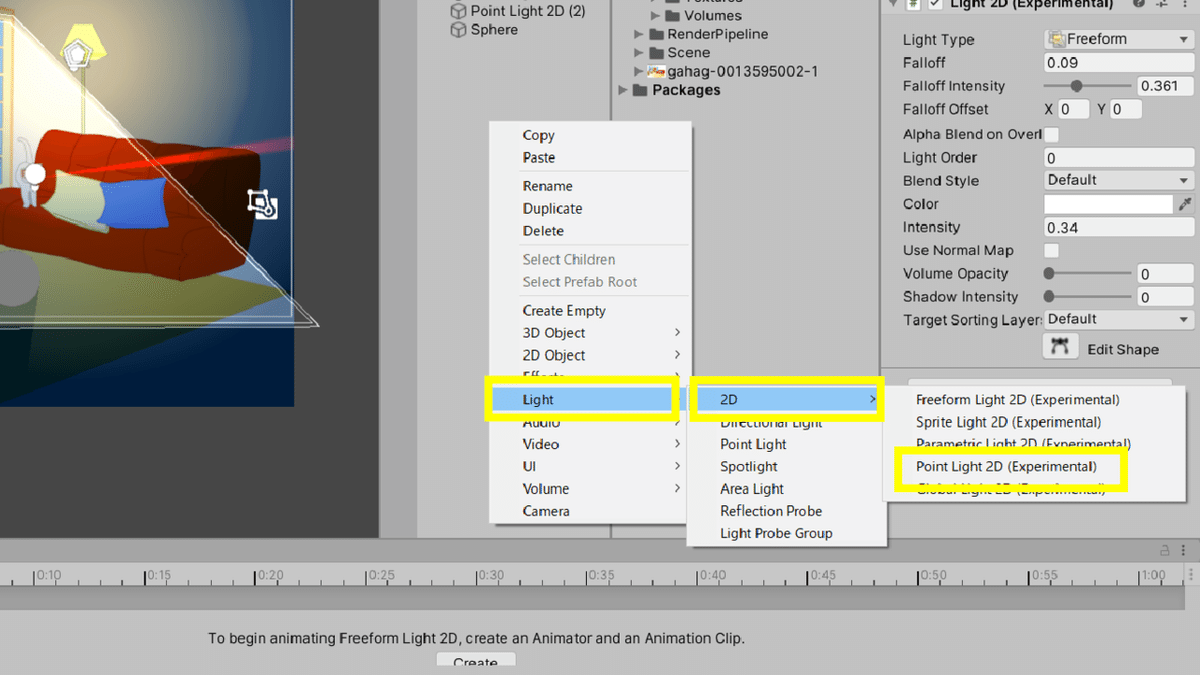
Point Lightを追加


〇Point Lightとは?
このライトタイプの内側と外側の半径、方向、角度を制御できます。
デフォルトではParametric Lightの20角形以上とほぼ見た目は同じですが半径や角度を制御できるため、今回は猫からでるレーザービームとして使用します。
スポットライトのようにもつかえますので、パラメーターを変更して色々試してみてください。
〇Point Lightの設定
・『inner Angle』と『outerAngle』を変更するとスポットライトにも使える
・Volume Opacityで背景と馴染むように調整ができます。

今日の授業はココまで!
すべて完成するとこんな感じになります!

〇あとは色々いじり倒しましょう!!!
絵画や写真などもゲーム背景として使用できますので、フリー画像をさがしてくると面白いかもしれませんね!
〇絵画の例


〇写真の例


次回は!
次回からは応用編をやってみましょう!光があれば影もある!
Unityの『影』について書いていこうと思います。現実にはない光を吸収するライトがつくれたり...
Unityはコードが書けても楽しいですよね!ただ、コードが書けるようになると今つくった絵がゲームになります!
超楽しいぜっ!
【3Dのライティングに興味がある方はこちら!】
こちらのNoteはHanahanaworksが運営するコワーキングスペース&プログラミングスクール「SUNABACO」の提供でお送りしています。
SUNABACOでは通常のプログラミングスクールの他に、休日のイベントとしてUnityやBlenderのイベントを定期開催しています。イベント情報は公式サイトやTwitterで入手することができます。
Twitterアカウント→https://twitter.com/sunabaco_ebetsu
SUNABACOは年中無休で12:00~22:00の時間帯で営業しております。気になった方は是非お近くのSUNABACOまでお越しください。
