
Stable DiffusionでQR画像を作成
少し前に話題になったQRコードと画像をミックスさせた画像をStable Diffusionで作成するというものをやってみました。
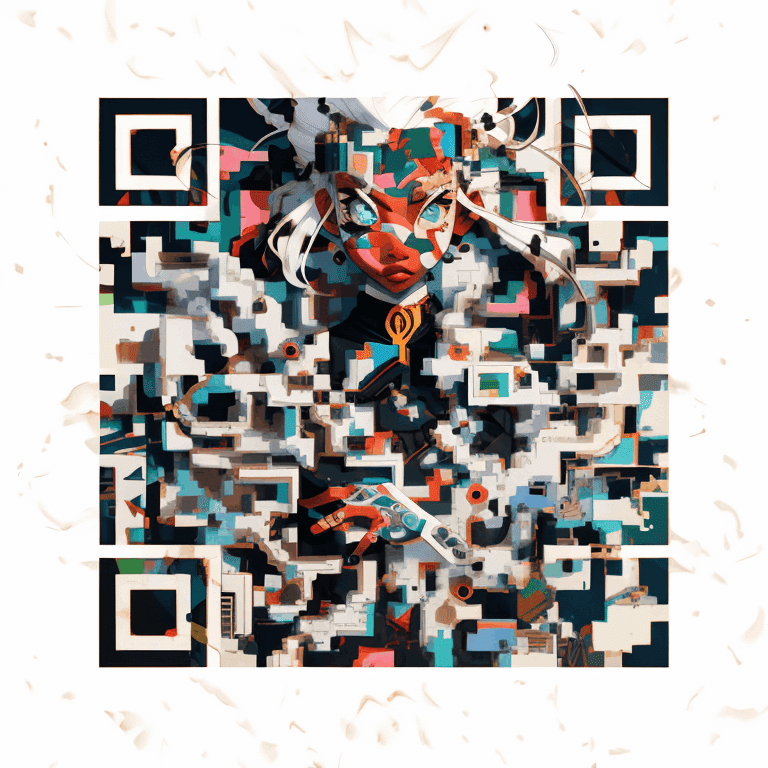
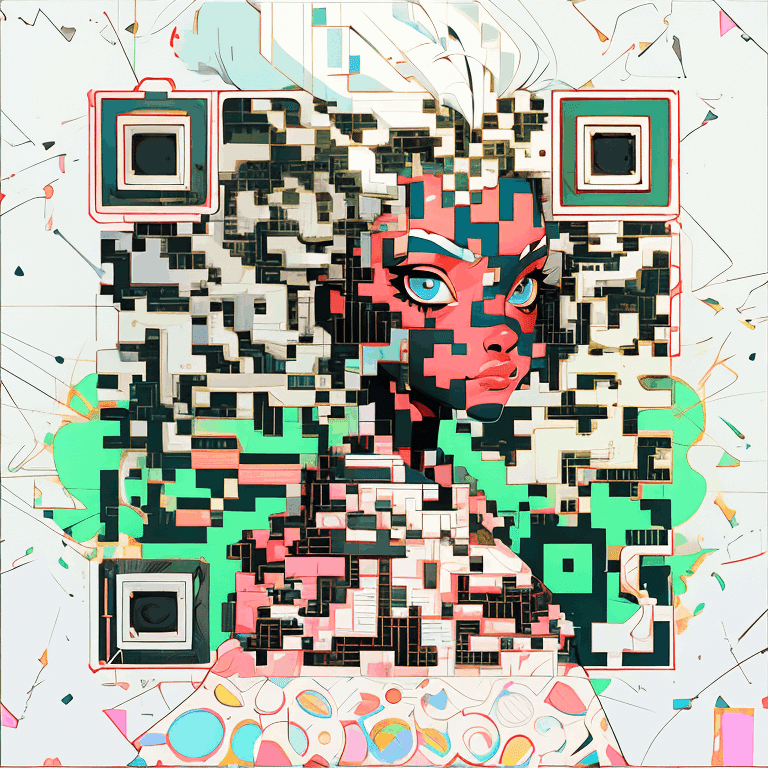
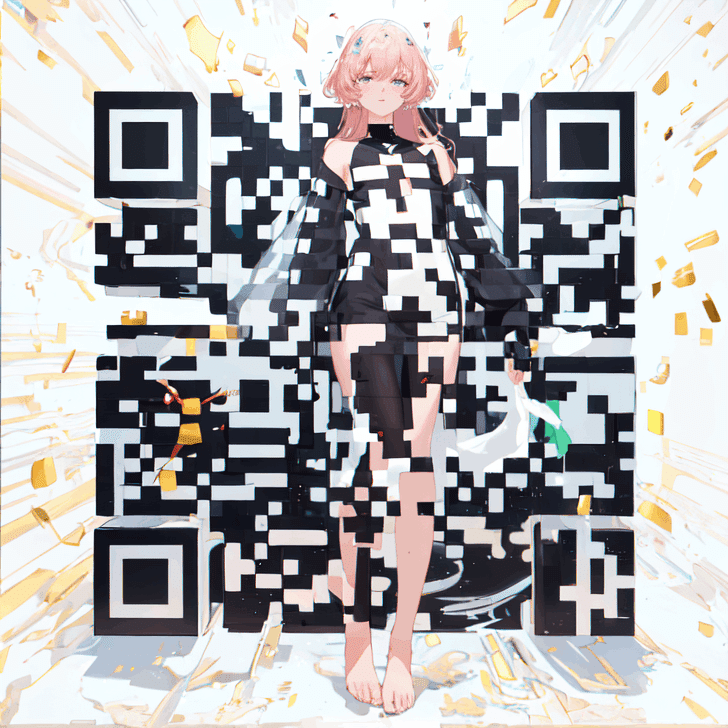
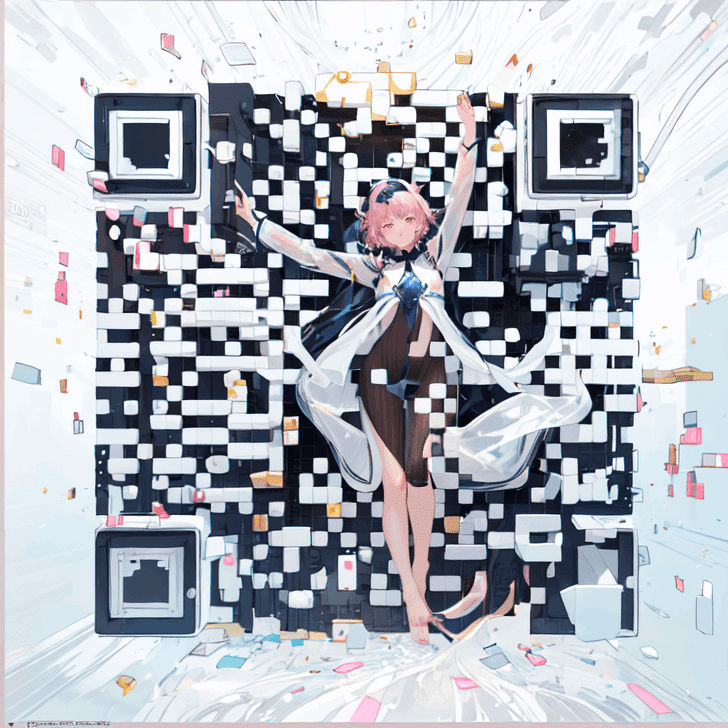
最終的に生成した画像QRコードは以下になります。

こちらは私のポートフォリオサイトに飛ぶようにしてあるので、気軽に読み取ってみてください!
※黒枠はA-flameのイメージトラッカー機能のためについてます。
今後AR投影画面に飛べるようにただいま調整中です。
作成してみての感触
今回使用したプロンプトではこれが限界でした。
プロンプトの指示とcontrol netの干渉具合の調整をいくつかやってみましたが、干渉させすぎるとQR自体が崩れてしまうので、意味をなさなくなります。
プロンプトの内容に応じて、control netの調整は必要そうですね、、
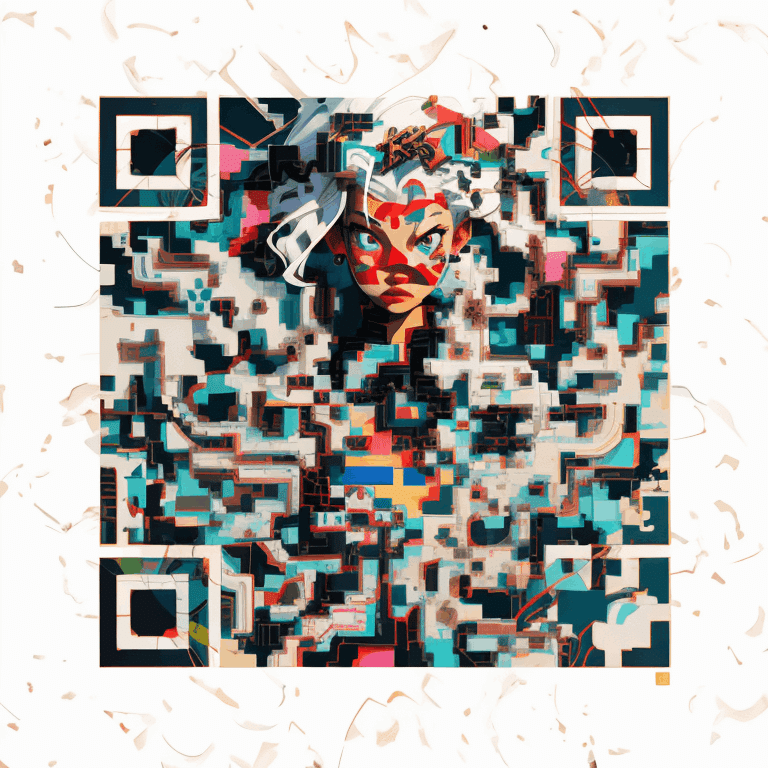
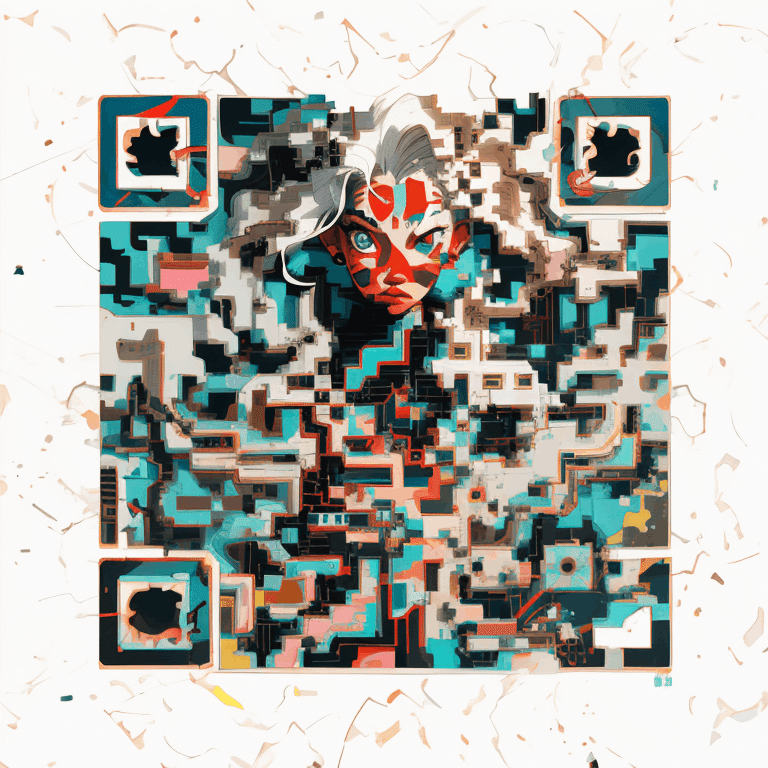
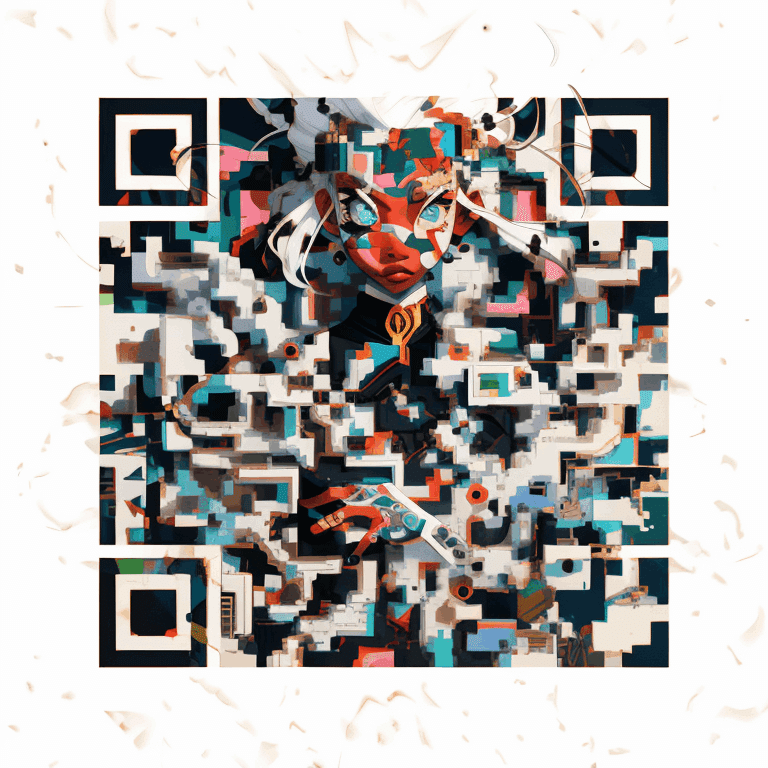
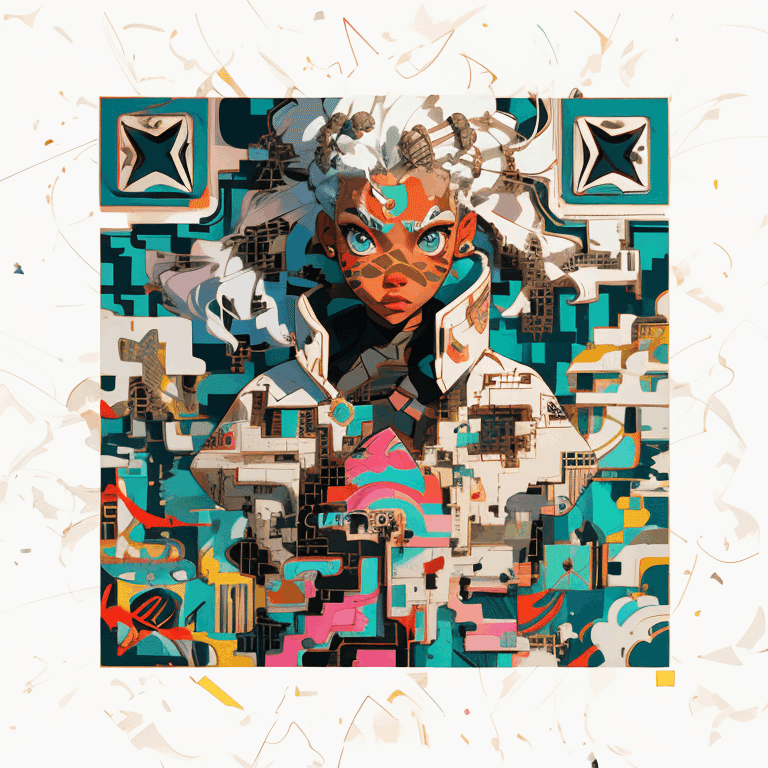
他にも、QR読み取りに成功した生成画像とできなかった画像を並べてみます!
成功した画像










失敗した画像(たくさんあるので一部抜粋)












まとめ
まだ”これ!”という黄金設定は見つけられてませんが、今後も調整してみようと思います。
うまくいった事例などあればぜひ教えてしてほしいです!!
この記事が気に入ったらサポートをしてみませんか?
