
僕らが作った作品 その5 月例展示会編 by プロジェクションマッピング
始めに
こんにちはSUKEです。
初めて見ていただいた方もいると思うので簡単に自己紹介をさせていただきます。
私は現在、東京のとある大学の芸術系学部で映像表現やコンテンツ企画を学んでいる大学4年生です。
映像について学ぶ傍ら、大学内で「Mapper」というメディアアートサークルを立ち上げ、現在代表として作品制作や指揮を行うとともに、サークルのメンバーや後輩、大学外のメディアアートに興味のある・作ってみたいと思っている人に向けて制作フローや技術を伝える目的でnoteを書いています。
たまにサークルの活動をしていて思ったことなどを書いていますが、今回はメディアアートサークル「Mapper」の活動で制作、展示した作品の紹介をしていきます!
作ったもの

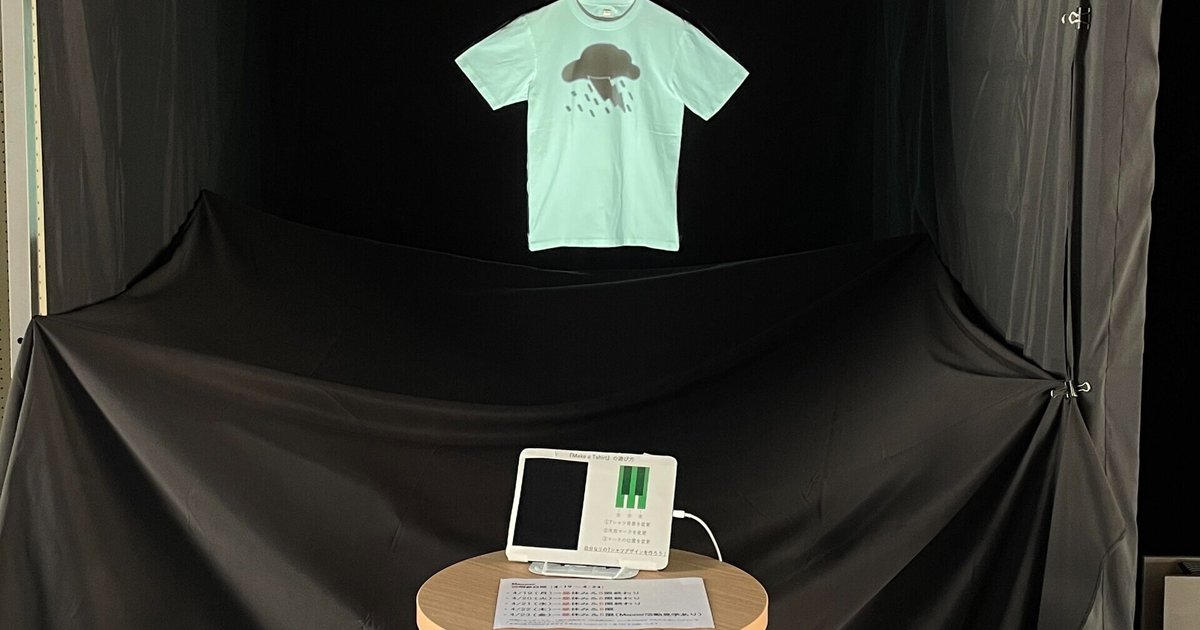
『make a T-shirt』
使用機材:プロジェクター、Tシャツ、ハンガー、iPad
使用ソフト:MadMapper、Adobe Illustrator、touchdesigner
概要
この作品は私が代表をしているメディアアートサークルMapperの2021年4月展にて制作、展示した作品です。
実はこの前にオンライン展示向けて作品を制作しているのですが、プロジェクションマッピングではないためまたの機会に紹介したいと思います!
私のnoteを見ていただいた方は見覚えあるかと思いますが、2020年の年末に展示した『変わるユニフォーム』にインスピレーションを受けて制作した作品で(両方とも企画や制作は自分ですが…)今までとは違い2ヶ月というかなり長い制作期間で制作した作品です。
また今回は新たなチャレンジとして、プログラミングソフトのtouchdesignerを使用して作品を鑑賞者がコントロール出来る仕組み作りを行いました。
制作の流れ
本作品を制作したMapper4月展では今までとは違い、複数人で1作品を制作するのではなく一人1作品の制作に変更した他、先述のtouchdesignerの使用やVR作品の展示など、今までとは異なる形態での制作を行い、その中で自分が制作を担当したのがこの『make a T-シャツ』です。
コンセプトの決定
『変わるユニフォーム』まで自分たちはプロジェクションマッピングの中でも「見て楽しむ」作品を多く制作していたことから、4月展ではインタラクティブ性を持った作品を制作したいと思い、事例を探しつつコンセプトを固めていきました。
インタラクティブ作品の作り方
今回はこの「インタラクティブ」が大きなテーマであり、この実現に最も労力を割いています。
インタラクティブ性のあるプロジェクションマッピング作品で有名なのはTeamLabさんのお絵かき水族館やチームラボプラネッツにて展示されている作品などがありますが、こういったものを作ろうとしていた訳です。
早速直面する課題
上記の様な有名な作品に触れていくうち、実際に制作する作品の概要が固まっていくのですが、早速課題に直面します。
それは「作り方が分からない」です。
有名な作品をどんなに見てもその作り方までは分かりません。
だからこそ、制作するにあたってどの様なソフトを使えば出来るのかが分からず、どの様に制作するのかが分からない訳です。
「なんとなくプログラミングしないといけないんだろうな…」くらいは想像できましたが、どんな言語を使えばいいのかも分からず、そもそもプログラミングに触れたことすらもなかったので検討が付きませんでした。
touchdesignerとの出会い
先述の様に今までに無いような挑戦が故の課題に直面している訳ですが、この中の一筋の光として見つけたのがtouchdesignerでした。
たまたまマッピングの制作事例を調べる中で見つけたソフトでしたが、事例を見ていくうちにやりたい事ができるソフトであることと、導入のハードルが低いことが分かり、今回の作品に使用することに決めました。
(touchdesignerの解説などは機会があればやろうと思います)
制作開始(システム設計~素材制作)
制作の流れとしては以下のステップで進めて行きました。
①システム設計
②素材作成
③システム制作
④動作テスト
システム設計は主にどの様な機能を持たせたいかを考え、その実装に必要が機能を調べていきます。
服に投影する画像素材の制作は主にIllustratorで行い、投影する映像の比率や解像度に併せて制作していきます。
制作開始(システム設計)
システムは主に、先述のtouchdesignerを使用して制作して行きます。

この写真は実際のtouchdesigner画面です。
左にズラッと並んでいるのが背景やロゴのインプット、それをswitch CHOPで切り替え、ロゴに関しては更に配置を切り替えるためにもう一回Switch CHOPを介して合成した後、MadMapperへ転送して投影しています。
また切り替えのトリガーとしてtouchOSCというアプリを使用し、iPad上に表示したボタンでロゴの種類や背景色の切り替えを行える様にOSC in CHOPを介して切り替え機構を作っています。
制作開始(動作テスト)
機構が完成したら動作テスト、投影テストを行います。
システム自体の動作テストは自宅でも行えるため、事前に行って問題がないことを確かめ、実際に展示会場を使って投影も含めた最終的なテストを行います。

大変だったこと
何よりもtouchdesignerの習得が一番の課題になりました。
何事もそうですが初めて使う以上は習得に時間がかかり、制作は困難を極めました。
touchdesignerはノードという箱(プログラミング言語で言うところの関数的な?)を配置していくことで機能を作っていきます。
そのためPythonやHTMLといったコードを書くようなプログラミング言語よりは敷居が低くやりやすいものの、形態が違うだけでプログラミングであることには変わりなのでマスターするのは時間がかかり、日本語での解説や事例紹介もないので勉強する事自体が大変でした。
また12月に展示した作品『変わるユニフォーム』のときもそうですが、服という曲線的な物体に投影するのはマッピングが難しく、場所の関係上プロジェクターを毎日設営、撤収する必要があることも相まって投影の調整に時間がかかりました。
最後に
今回は初めてプログラミングを用いた作品『make a T-shirt』を紹介しました。
初めて触れたプログラミングや服の投影という難しさなど、以前制作した作品を受け継ぎつつも新しい挑戦をした作品です。
今後制作していく作品にはほとんどtouchdesignerを使用しているため、以後noteの記事には制作の経緯や流れの他にも、touchdesignerで実際にどの様なシステムを組んでいったのかなどについても記載していこうと思います。
次回もこのような作品紹介やサークル活動を通して思ったことを書いていきますので、よろしくお願いします!
Twitterやってます!
作った作品やその制作風景、そういった活動で思ったことなどなどをTwitterにて書いているので覗いていただけると嬉しいです!
この記事が気に入ったらサポートをしてみませんか?
