自作CMSの作り方#10 管理者ページをつくる。その2
こんにちは。suipediaですっ。
ついに10回目・・・!(''Д'')
前回は管理者用メニューのトップページを実装しました。

このページでしたね。
今回はテーブル一覧からテーブルをクリックしたときの遷移先のページを作っていきます。
テーブル名をクリックするとテーブルの保持するデータ一覧が表示される画面に遷移し、そこからさらに新規登録/更新/削除ができるページへ遷移する、という構成です。
今回の目指すゴールは以下の画面です。一覧表示の部分ですね。


では、参りましょう。
テーブルごとにフォルダ・ファイルを用意する
前回(#9)の実装でテーブル名をクリックしたときの遷移先URLを
p('<li><a href="/admin/'.$name.'/list/">'.$table['Comment'].'</a>');としました。実際には$nameのところは「org_」を省いたテーブル名に置き換わるので遷移先は
/admin/category/list/や
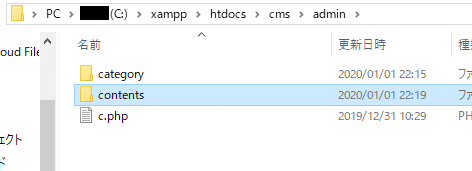
/admin/contents/list/となります。まずはこれらのフォルダを用意しましょう。adminフォルダにはc.phpしかない状態でしたね。

ここがadminフォルダの直下なので、categoryフォルダをつくりさらにその中にlistフォルダを作ります。
そして、その中に以下のファイルを格納してください。

上図のようになればOK。
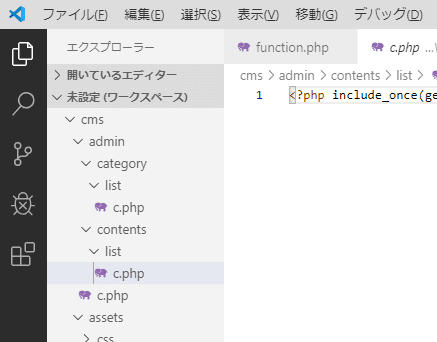
コンテンツの方も作ってしまいましょう。中身の構成に関してはカテゴリフォルダと同じでいいので、カテゴリフォルダをコピーして名前だけcontentsに変更しましょう。


Visual Studio Code上は以下の様になっていればOKです。

さきほどお渡ししたファイルの中身はこうなっています。
<?php include_once(getRoot()."/src/parts/table_list.php"); ?>これだけですね。ソースの意味はもう解説せずともわかるでしょう。分からないという方は#5をチェック!
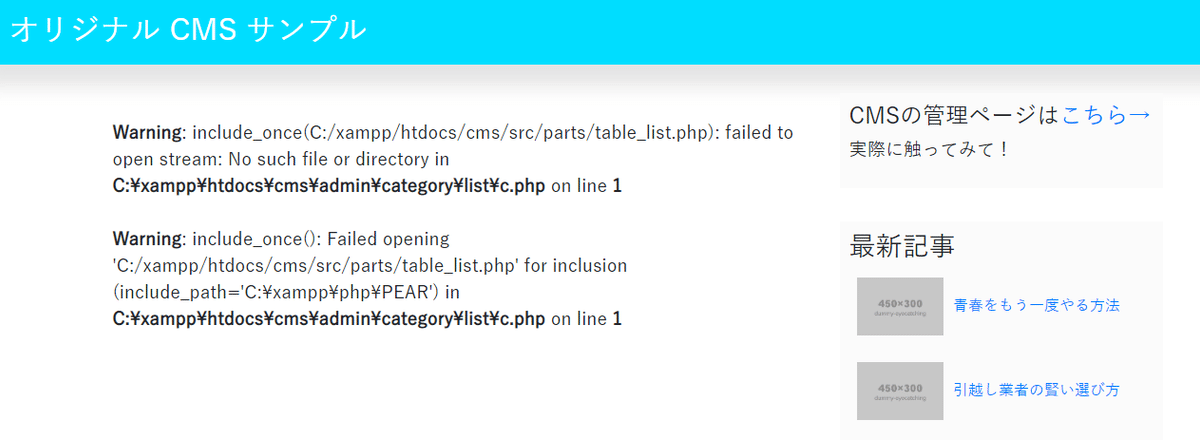
ちなみに今の状態でブラウザを更新すると・・・

はい予想通り~~~!!!table_list.phpがインクルードできませんと。用意していないので当然ですね。
ファイルをお渡しします。
table_list.phpについて、9行目まで解説
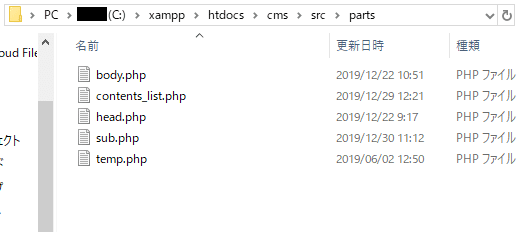
では、これからダウンロードしていただくファイルを配置する場所ですが・・・

ここですっ。
以下のファイルをダウンロードし、配置してください。
(実はここから難しくなります・・・(;´・ω・))
この記事が気に入ったらサポートをしてみませんか?