自作CMSの作り方#9 管理者ページをつくる。その1
こんにちは。suipediaです。
前回はサイドメニューの最新記事、カテゴリ、アーカイブを作りました。
これでトップページについてはほぼほぼ実装が完了しました(コメント部分は残っていますが、後続記事で作りますね)。
CMSを実現する上ではユーザの目に触れる記事ページの更新が核になってきます。今回あたりから少しずつそこに向けて舵を切りましょう。
というわけで、管理ページの実装に入っていきます。
管理ページのトップ、各テーブルの登録/更新/削除、記事の更新をこれから実装していきます。
何回かに分けていきますので、あなたのペースでついてきてください。
管理者のトップページを作る
#4でトップページを作った時から下図の赤枠部分は放置してきました。

今は「こちら→」をクリックすると以下のような画面になります。

エラーですね。ここのエラーメッセージもだんだん見慣れてきていると思います。
Warning: include_once(C:/xampp/htdocs/cms/admin/c.php): failed to open stream: No such file or directory in C:\xampp\htdocs\cms\src\parts\body.php on line 9
Warning: include_once(): Failed opening 'C:/xampp/htdocs/cms/admin/c.php' for inclusion (include_path='C:\xampp\php\PEAR') in C:\xampp\htdocs\cms\src\parts\body.php on line 9
include_once(C:/xampp/htdocs/cms/admin/c.php)が失敗してる!原因はC:\xampp\htdocs\cms\src\parts\body.phpの9行目!ファイルかフォルダが見つからないよ!
はい、というわけで、'C:/xampp/htdocs/cms/admin/c.php'が存在していないんですね。用意しましょう。
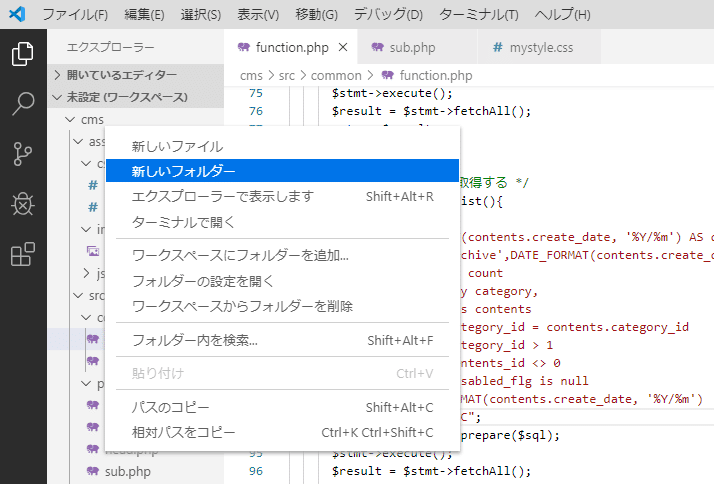
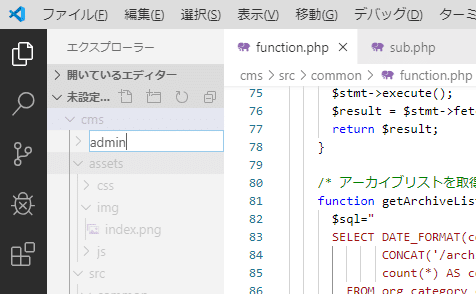
まずはadminフォルダから。ルートフォルダに作ります。
Visual Studio Codeからでもエクスプローラーからでもどちらからでも大丈夫です。


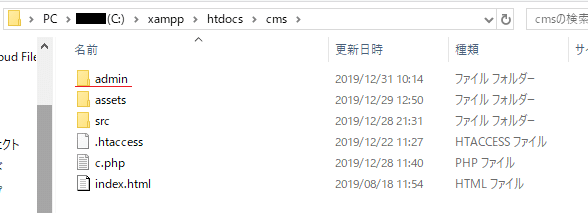
エクスプローラーから見ると以下のようになっていればOKです。

はい、では以下のファイルをダウンロードし、adminフォルダの直下においてください。
この記事が気に入ったらサポートをしてみませんか?