自作CMSの作り方#8 サイドメニューを実装する
こんにちは。suipediaです。
前回はトップページの新着情報表示をやりましたね。
・関数からの関数呼び出し
・IF構文
・ループ処理
など、新しいことがいくつか出てきました。どれもプログラムを組むには欠かせないもので一つ一つの学びは確実にあなたの力となっています。
今回はサイドメニューの表示をやりましょう。コメント部分はコメント実装のときに譲るので、最新記事、カテゴリ、アーカイブが対象です。

では、参りましょう。
サイドメニューの最新記事を表示する
最新記事を表示すること自体は前回やっているんですよね。ですので、ここでは前回説明しきれなかった部分を中心にお伝えしていきます。
まずは先に実装を済ませちゃいましょう。
partsフォルダ内にあるsub.phpを開いてください。

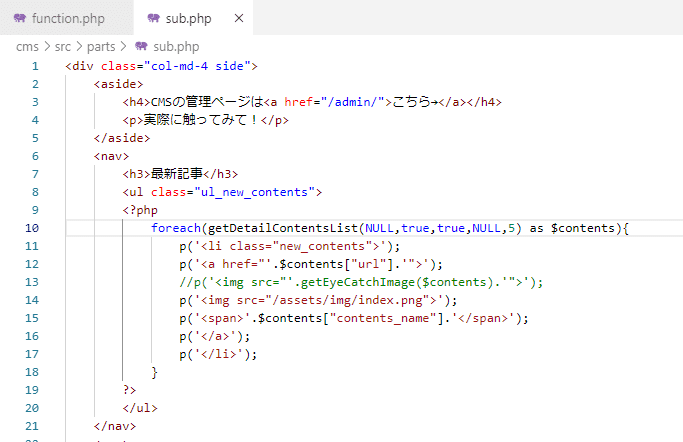
これですね。これの最新記事のブロックの「<?php」と「?>」の間に以下のソースをペーストしてください。
foreach(getDetailContentsList(NULL,true,true,NULL,5) as $contents){
p('<li class="new_contents">');
p('<a href="'.$contents["url"].'">');
//p('<img src="'.getEyeCatchImage($contents).'">');
p('<img src="/assets/img/index.png">');
p('<span>'.$contents["contents_name"].'</span>');
p('</a>');
p('</li>');
}下図のようになればOKです。インデントは揃えた方が見やすいです。

getDetailContentsList()が出てきましたね。これは前回でも使った関数です。コンテンツ情報をリストで取得するというものでした。
(一部コメントアウトしているところは後続記事で回収します)
前回の呼び出し方と今回の呼び出し方を見比べてみます。
/* 前回 */
foreach(getDetailContentsList(NULL,true,true,NULL,6) as $contents){
/* 今回 */
foreach(getDetailContentsList(NULL,true,true,NULL,5) as $contents){はい、ほとんど同じですね。LIMITに指定する取得件数が違うだけです。
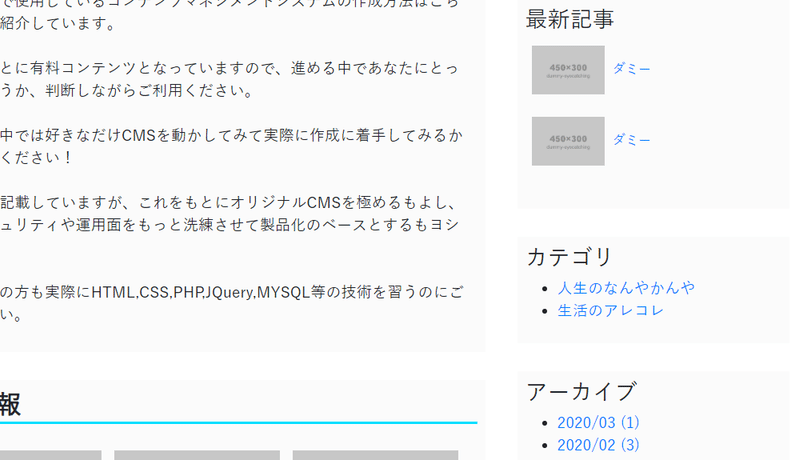
と、いうわけで早速ブラウザで画面更新してみましょう。最新記事の部分が下図のようになったと思います。

あまりきれいではないですね。これまたスタイルを調整しましょう。
mystyle.cssの最下部に以下のソースを追加してください。
.side nav ul.ul_new_contents{
display: inline-block;
padding: 0px;
}これでブラウザを再度更新してみましょう。

先ほどよりはスッキリ表示できました。一部改行部分がいまいちですが、一旦これで進めます。スタイルでどうとでも変えられますので、とりあえずこういうものと思っててください。
では前回できなかった表示部分のソースについて説明しますね。
この記事が気に入ったらサポートをしてみませんか?