
リアアリスちゃんの改変ポイントまとめ
はじめに
リアアリスちゃんを毎日のように改変・編集して
2か月ほどが経ちました。
それなりに成果を得れたので皆さんに
どのような所で工夫をしたのかを共有します。
ゆっくりよんでいってね!
免責
記事投稿時点で情報は最新で正確なのものを
使うように心がけていますが、時間の経過により
間違いが生じることもあります。
Default Material series
普段使いの布面積が多い衣装に使用することを
想定して編集しましたテカテカしすぎないよう調整しました
Default(顔と体で共通)

顔と共通化することによりMaterial数を節約しています

肌色にしています(全シリーズ共通仕様です)

上記はリアアリスちゃん対応バージョンもあります。

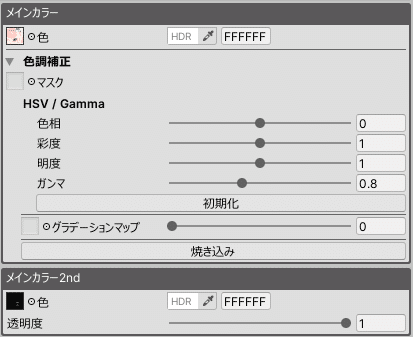
パンツのテクスチャを2ndに設定すると
簡単に柄を差し替えたり、パンツだけを4Kテクスチャにすることにより
容量を抑えつつ柄の描画クオリティを上げることができます。

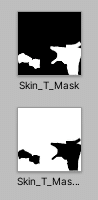
上:標準のMask
下:パンツ用のMask

それだけ抜き出した画像を3ndに適用しています。
一部のアバターでは靴下タイプを採用しています

Maskを適用しています
Tips
テクスチャの差分はあまり作らず
フォルダ分けしてMaterialごとに差分を管理しています。
これはテクスチャを増やし過ぎて
どれが何に適用されてるか分からなくなる事故を
抑止するためでもあります。
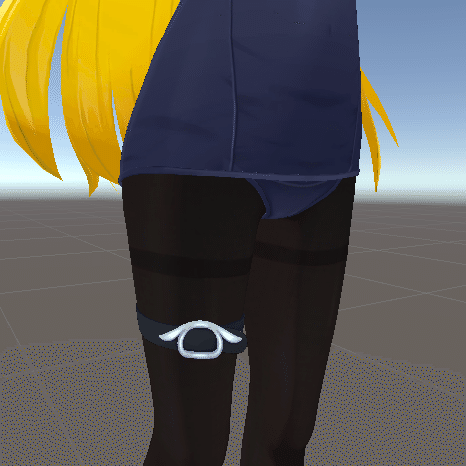
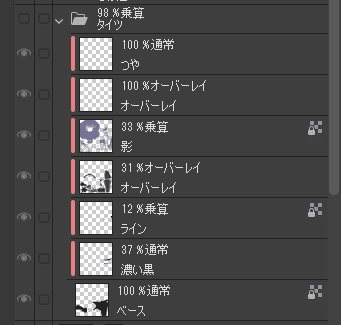
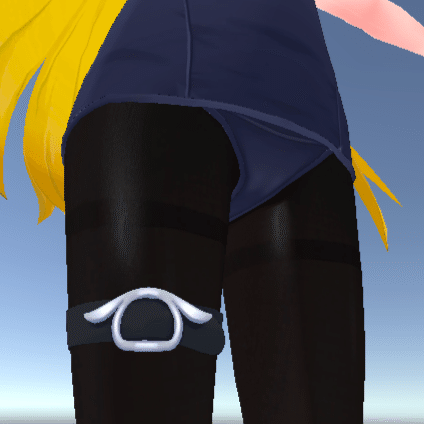
Tights

の2種類のMaterialがあります
破れてる差分もあるらしい..?
太ももに線が出ているのは徳が高いです

これによりTightsの透け感が少し出ます
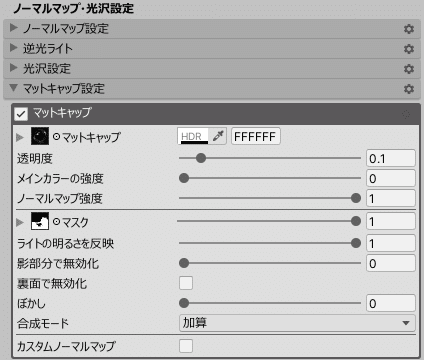
このTightsのMaterialには
テカリ感のMatcapは使用していません。
そのうち実装するかも。
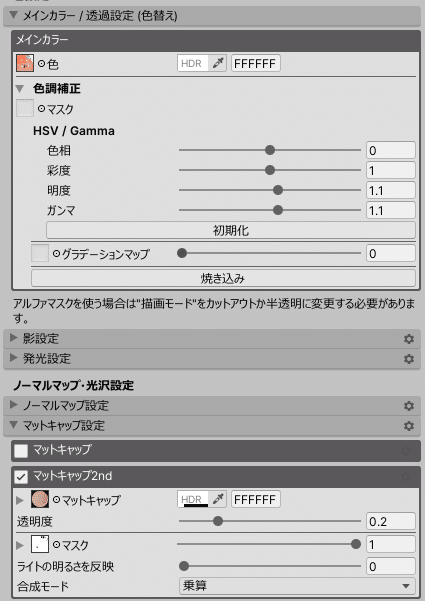
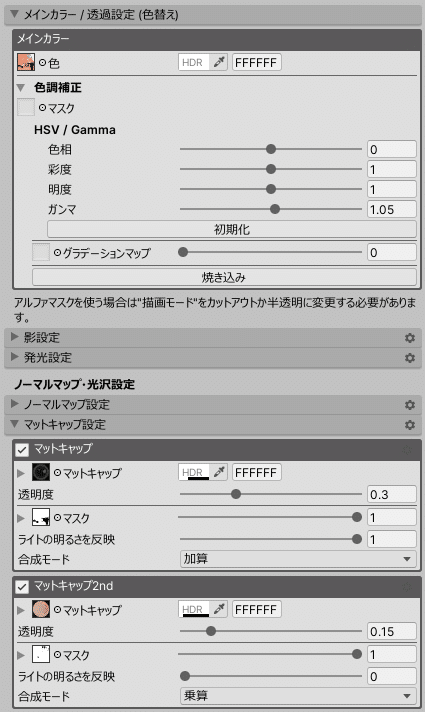
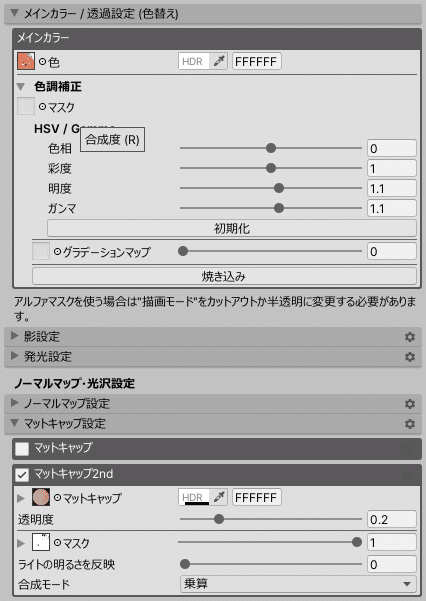
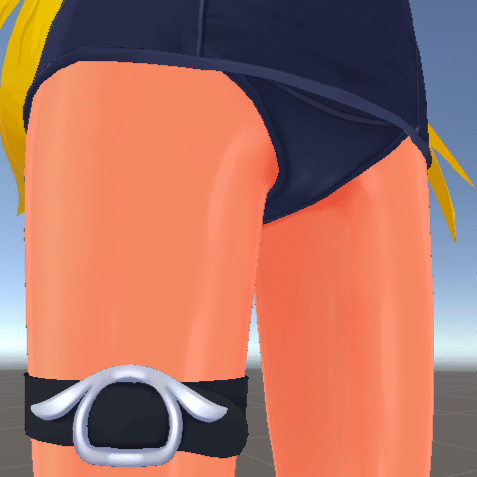
褐色・顔用Material


あえて顔と体で別々の色味なMaterialを採用することにより
顔と体で色味が違う違和感が出にくくなります
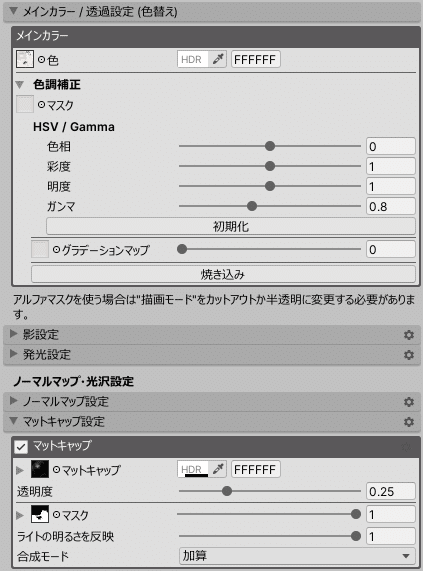
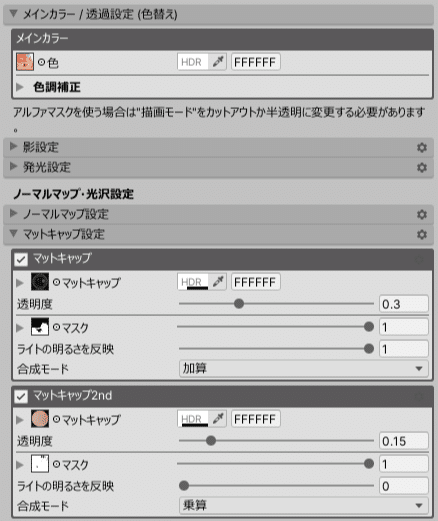
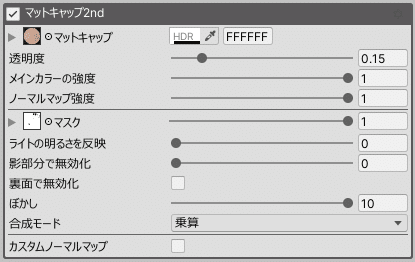
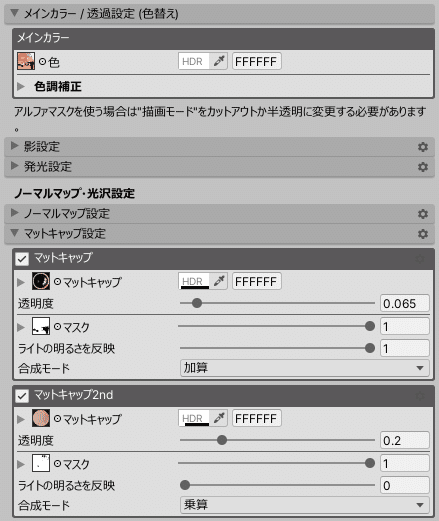
また、肌用のMatcapを0.2だけ乗算することにより
肌の褐色感が良い感じになります
↑使用したMatcapのMaterial(無料)

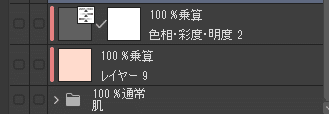
Maskを作成して適用しています

これらをクリッピングして作成しています
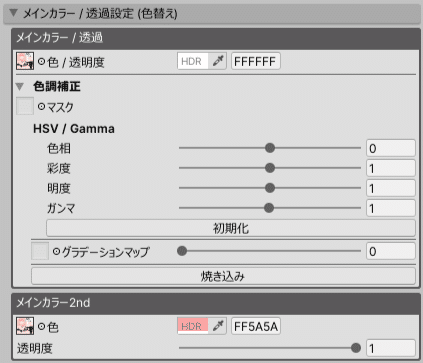
色相の値は+10です

赤く塗ってます
これにより下記の効果が得られます

TransparentのMaterialがDefaultを前提にしているため
ピンクが浮いて見えます
(例:サフィーちゃん)

赤色になり褐色に合う雰囲気になりました
赤色を適用したくない箇所には
(リアアリスちゃんの場合は頭に出る記号の類など)
Maskを作って適用除外することができます。
(先ほど2ndに赤色を設定してたのはMask設定のためです)
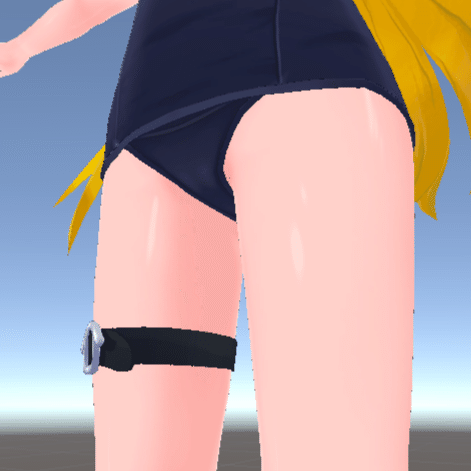
褐色・体側のMaterial


肌の褐色感は褐色顔用Materialより0.5減量しています
褐色・スク水あと

Defaultより少し焼けている感じを出しています

適切にMaterialが適用されます

テクスチャを作成しました
Tips
Mask制作にペンタブは使用していません。
だいたいの画像編集ソフトには曲線ツールが付いてるので
マウスで良い感じに線を引いて囲い
塗りつぶせば簡単に作ることができます。
レイヤーを透過させると曲線が引きやすくなります。
褐色・Tights


Teka Material series
肌面積の大きい衣装向けに
テカリを重視したシリーズです
Default(顔と体で共通)

顔と体は共通でMaterial数を節約しています

↑無料版もあります
Tights

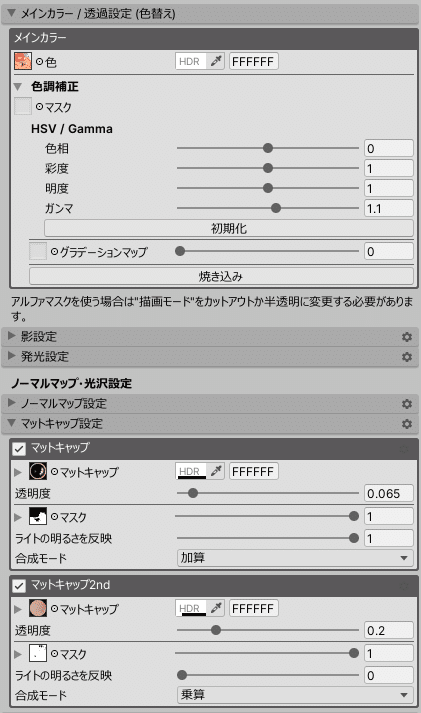
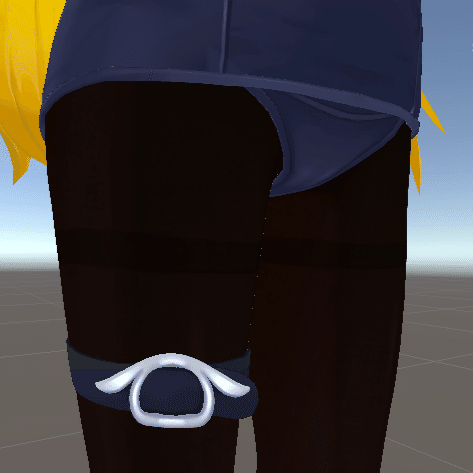
他シリーズと比べてTightsの色は
やや濃いめに設定されている

下はTights以外の肌に適用されています

反転させて交互に適用しています
Tips
クリップスタジオの色調補正レイヤーで
「階調の反転」を追加すると、簡単にマスクの白黒を
反転させることができます。
褐色・顔用のMaterial


褐色・体側のMaterial


肌の褐色感は+0.05しています
褐色・スク水あとのMaterialもあります
特に仕様は変わらないので省略します。
褐色・Tights


タイツにだけ掛からないようにしています
Tightsをテカらせるか迷いましたが
Matcapのスロットが足りないので
今回は見送りました。
Motchiri Shader Material series
一部でもっちりシェーダーを採用しています
このツールはリアアリスちゃんに対応しています。

Body側の設定
効果範囲:0.25
強さ:0.4
スクール水着側の設定
効果範囲:0.25
強さ:0.25
共通の仕様
ここでは私のリアアリスちゃんアバターで
採用している共通の仕様を掲載しています。
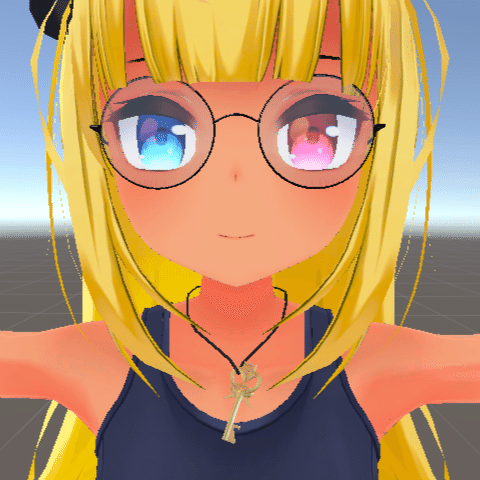
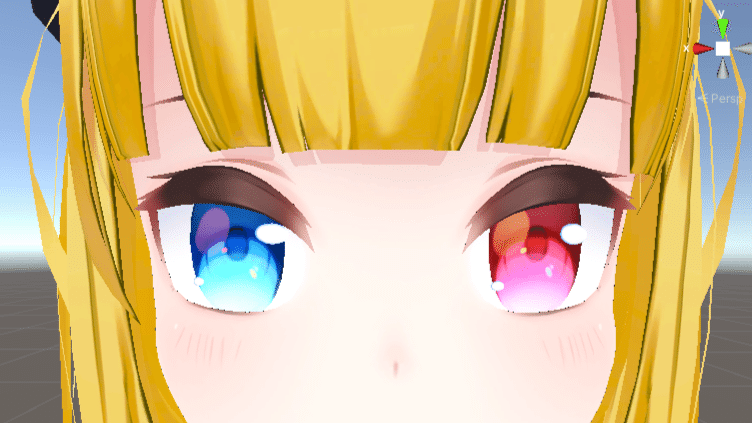
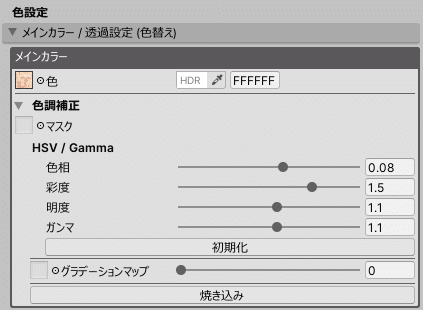
目

簡単に目の色を変えることができます

目の色の部分だけを変えればOKです
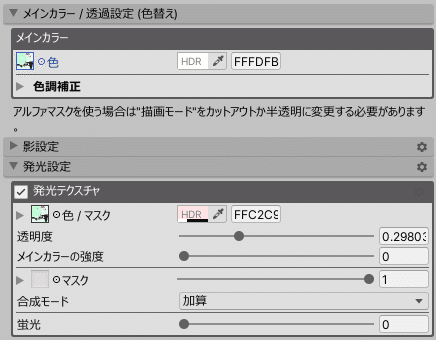
発光テクスチャの設定で色を付けて
発光させることにより鮮やかさが増します
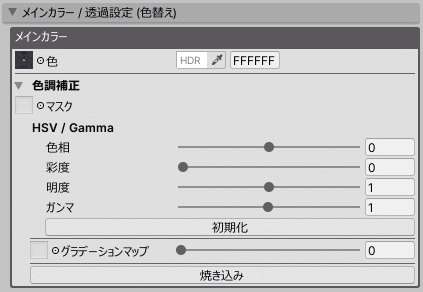
上記のメインカラーはFFFFFFが適切なのですが
何かの拍子に色を変えて、戻す時にミスをしています。
全て上げ直すのは大変なので諦めてます。
みなさんも気を付けてください。
髪の毛

飴ちゃんとタバコとメガネ

☆柄もあります。

メガネはフレームのみliltoonに変換しています。
メガネのon/offができます。
銀・ローズピンク・黒・金色などのフレームを
衣装に合わせて採用しています。
ネイルと時計

時計の画像は幸運の象徴である美輪明宏さんです
(一部の衣装は時計が見えなかったり容量の都合で付けてない場合があります)
谷間
上記の商品に付属している谷間な追加テクスチャを
全てのシリーズに採用しています。
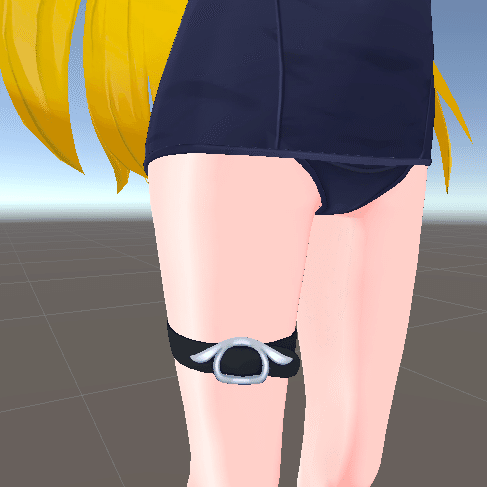
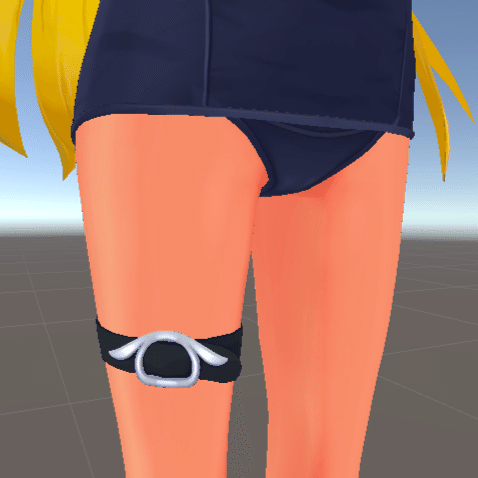
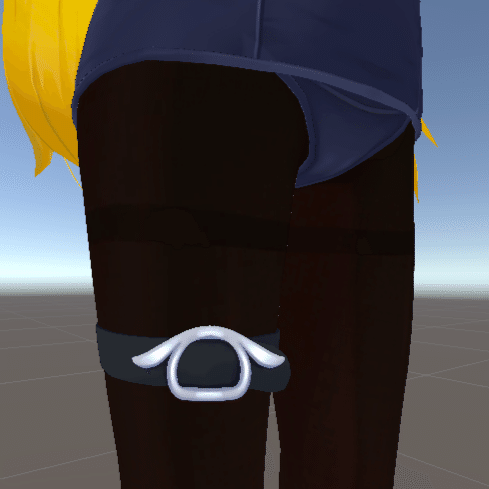
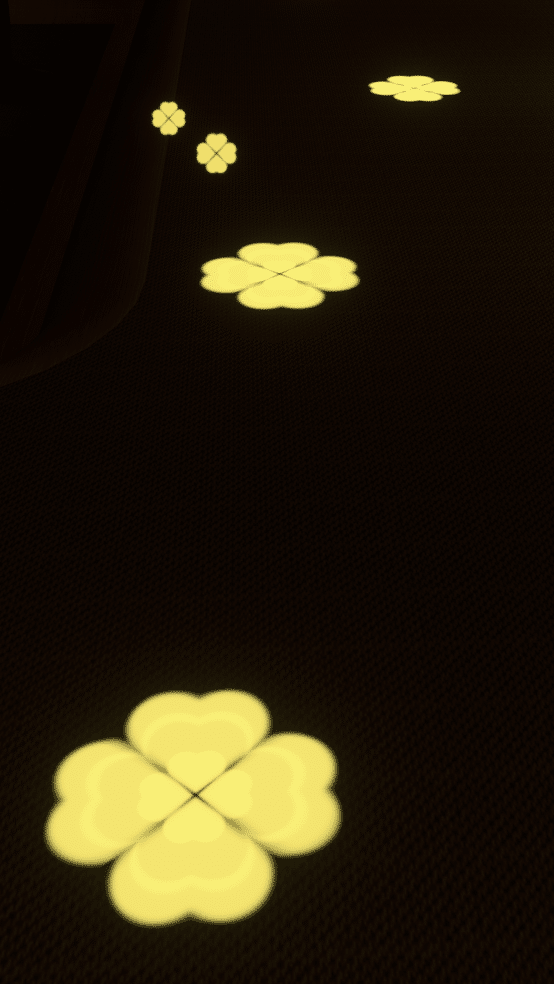
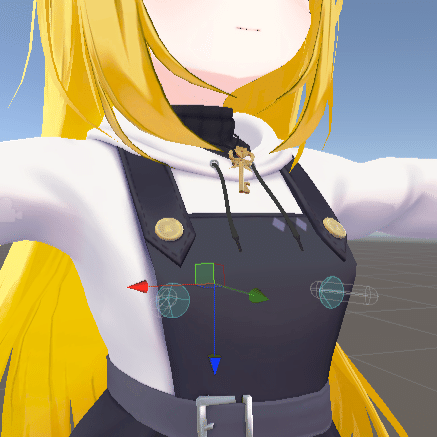
足跡パーティクル・ふとももベルト

Particle countは60程度なので、低負荷です。
いろいろな柄のパターンが200円から販売されてます。

*一部のアバターで付いてない場合があります
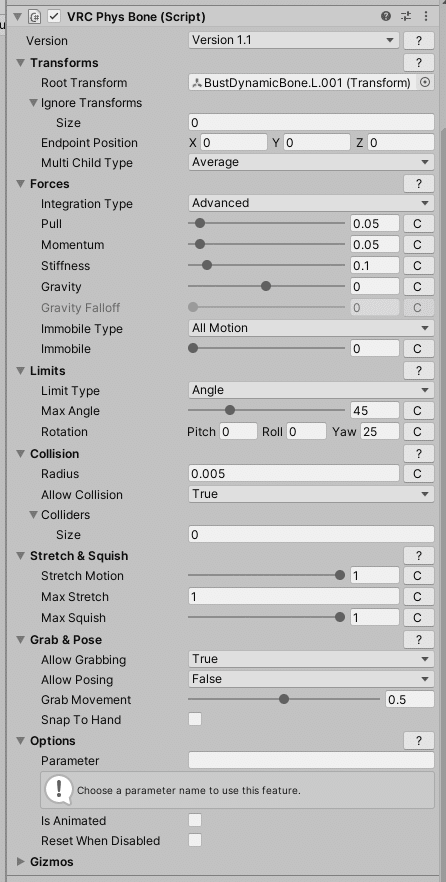
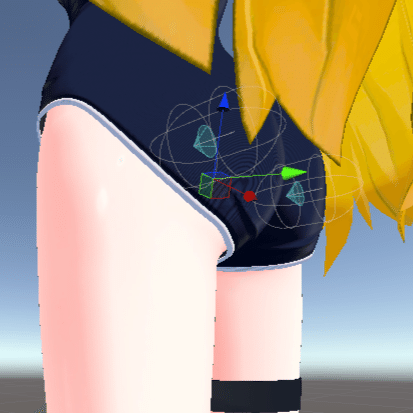
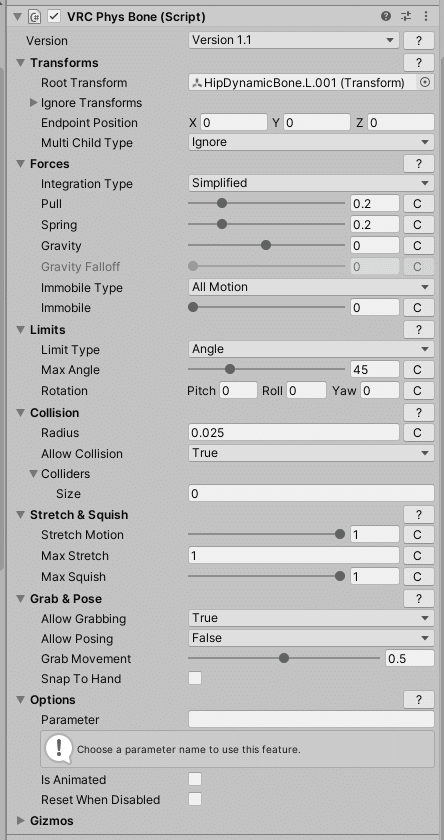
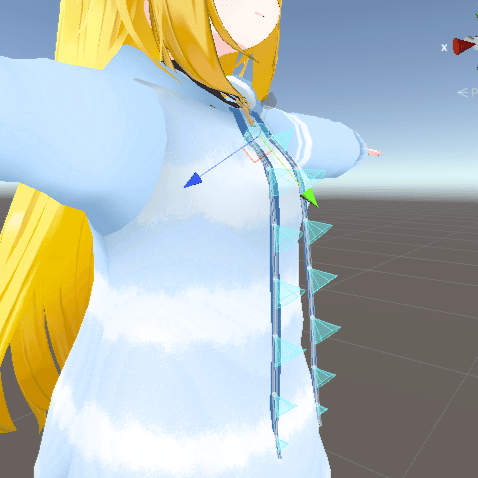
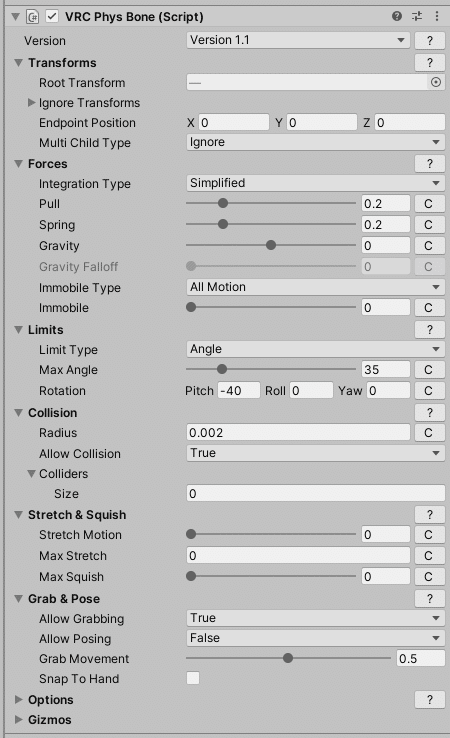
PhysBoneの設定
*一部の衣装はボーンや容量の都合で
採用していない場合があります。


Angleを採用しています


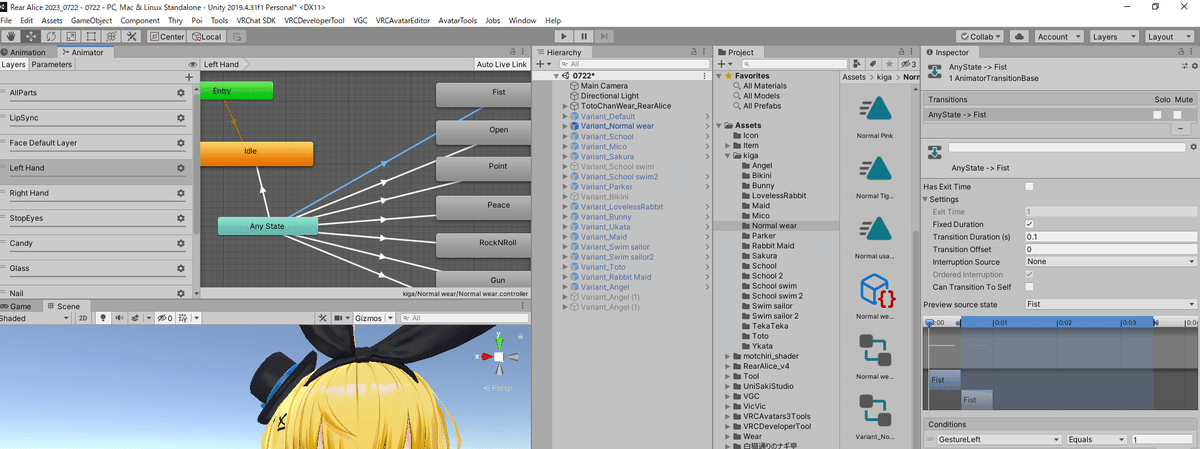
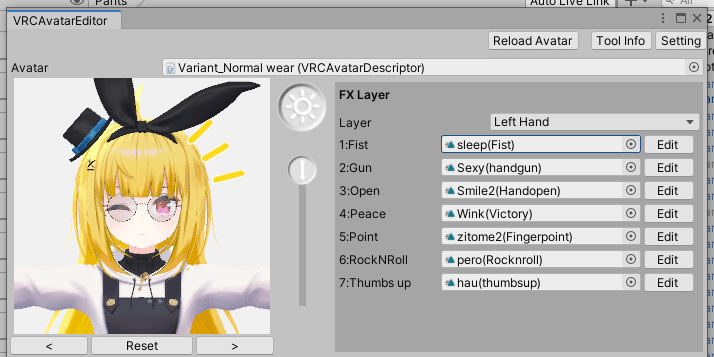
FXの設定

↑参考資料です
動画とテキスト版の両方があります。

たくさん入っているので
表情アニメーションを編集して、積極的に取り入れてます。
↑表情アニメーション編集が簡単にできるツール
その他
現在はアバターの伸長を自由に変えれるので
あまり意味はないのですが、伸長0.95倍が共通仕様です。
デザインが良い感じのカスタムメニューアイコンは
海外のクリエイターさんで良い感じのがあります。
他アバターの本体や一部の衣装には
汎用性の高いメニューアイコンが付属している
場合もあります。
(かぷちやさんの衣装はアイコンが
付いている場合が結構ありますし、リアアリス対応の
衣装もそこそこあります)
ShaderはlilToonを基本的に採用しています。
リアアリス・衣装ごとの工夫ポイント
ここではアバターを衣装ごとに簡単にご紹介して
個別に工夫したポイントを掲載しています。
Default

Default衣装

前述の共通仕様がほとんど搭載されています。
季節感やインスタンスの雰囲気に簡単に合わせられ
負荷も少ないです。
どこにでも行ける普段使いに向いた衣装です。
Avatar Rank:Poor
Default Material series (靴下版) を採用
制服

豊富なカラーバリエーション、ネクタイやカーディガンの
組み合わせによる多彩な着せ替え、靴下のon/offが可能など
機能が充実している衣装です。
もちろん、衣装モデルのクオリティも素晴らしい水準です。
改まった場など、どのような場面でも活躍できるのが
制服の良い所と言えるでしょう。
Avatar Rank:Very poor
Default Material series を採用
巫女さん


可愛い巫女さんは新年や祝事など、生活の重要なシーンで
活躍することができます。
豊富なカラーバリエーションがあります。
大正風の柄はインスタンスの雰囲気に合わせやすく
使い勝手が良いので、私の普段使いの中でも
採用率は高いです。
巫女服のメニューアイコンも付属しているので便利です。

Materialをコピペして色を変えるときは
詳細設定の欄でテクスチャを差し替えるのを
忘れないようにしましょう。
(そのままだと衣装に変な線が入ります)
Avatar Rank:Very poor
Default Material series を採用
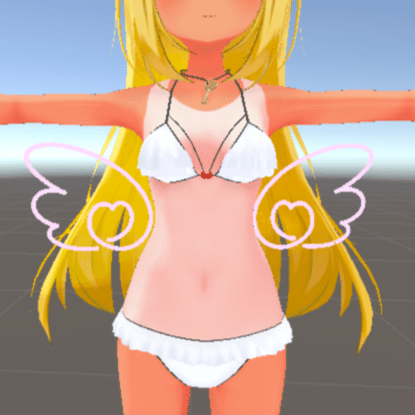
透ける清楚ウェア

清楚*1 で徳が高い*2 素晴らしい衣装です。
なんとなくパンツで過ごしたいときは
下着をオフにすることができます。
*1 清楚はイメージです
*2 美しい姿で他人を楽しませることは
徳が高いとされています
こちらの羽を追加して採用しています。
lilToonでネオンみたいに発光させる方法が分からないので
Sunao Shaderをそのまま使用しています。
Avatar Rank:Very poor
Teka Material series を採用
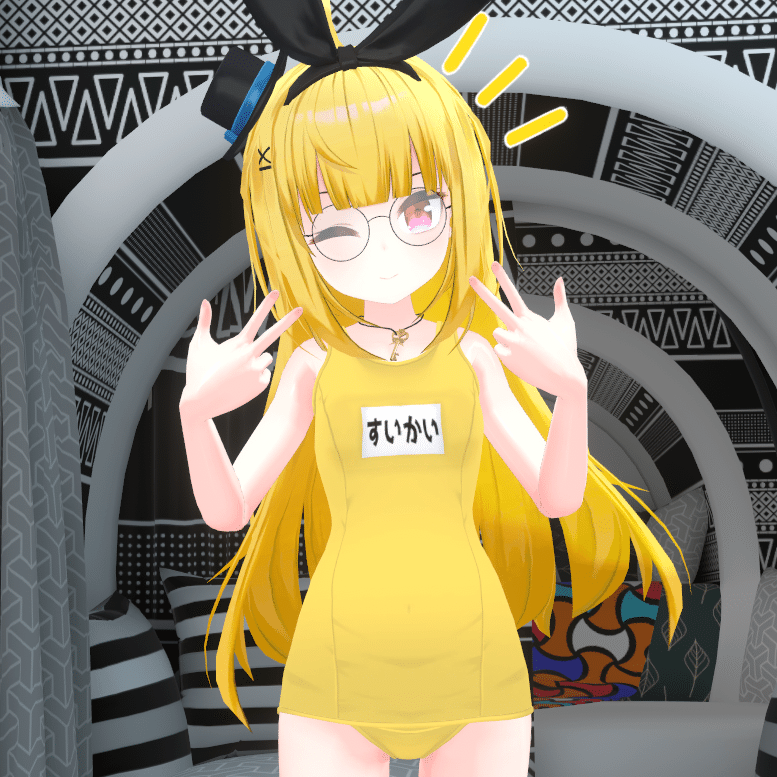
スクール水着 Type A


皆さんもぜひ採用してみてください
しっとりした質感がとても素晴らしいスクール水着です
特に黒はテカテカ感のクオリティが
業界最高水準と感じます。(画像は商品ページからどうぞ)

アウターとネクタイは上記の衣装から採用しています。
ネクタイ単体のon/offと赤青の色選択がそれぞれできます
アウター単体のon/offもできます。
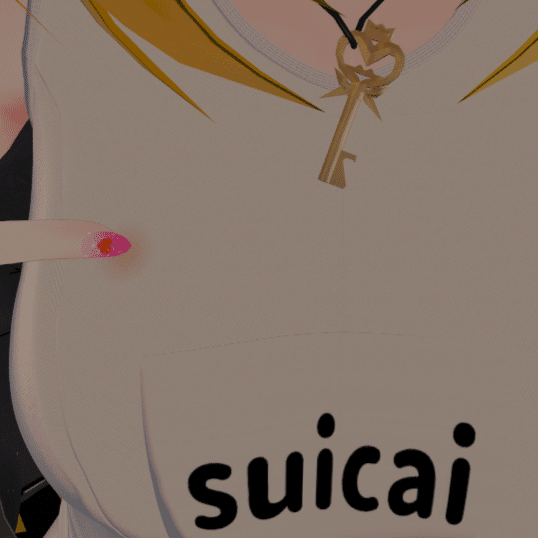
せっかくなら、ゼッケンのフォントにも
こだわっても良いかもしれません。
この衣装には、上記のフォントを採用しています。
Avatar Rank:Very poor
Motchiri Shader Material series を採用
スクール水着 Type B


付属のpsdはゼッケンのレイヤーが個別に設定されていて
ここでは少し小さめに編集したものを使用しています。
スクール水着のメニューアイコンが付属しているので
便利です。

こちらでも採用しています
スクール水着は徳が高いとされていますが
Tightsや白スク、褐色などと組み合わせることにより
更に徳が高まります。


質感をそのままに黒を表現しています
ゼッケンのフォントはちはや角を採用しています。
Avatar Rank:poor
Teka Material series を採用
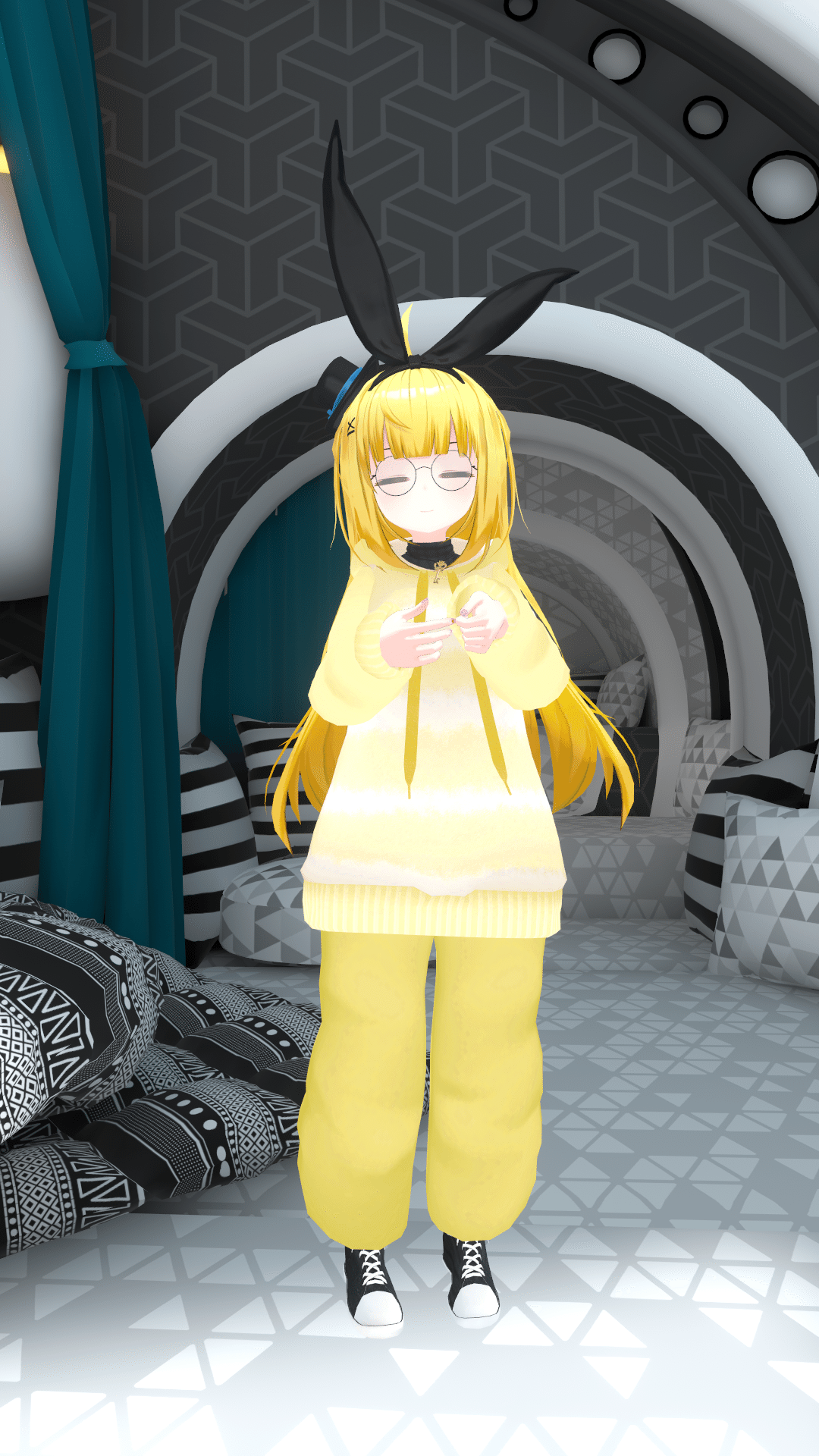
パーカー



作ってみました
まったりしたい時に最適なパーカーです
肌面積やインスタンスへの負荷も少ないので
穏やかに過ごせることでしょう。


これにより移動時の体へのめり込みなどが減り
より適切な動き方になっています
Avatar Rank:poor
Default Material series を採用
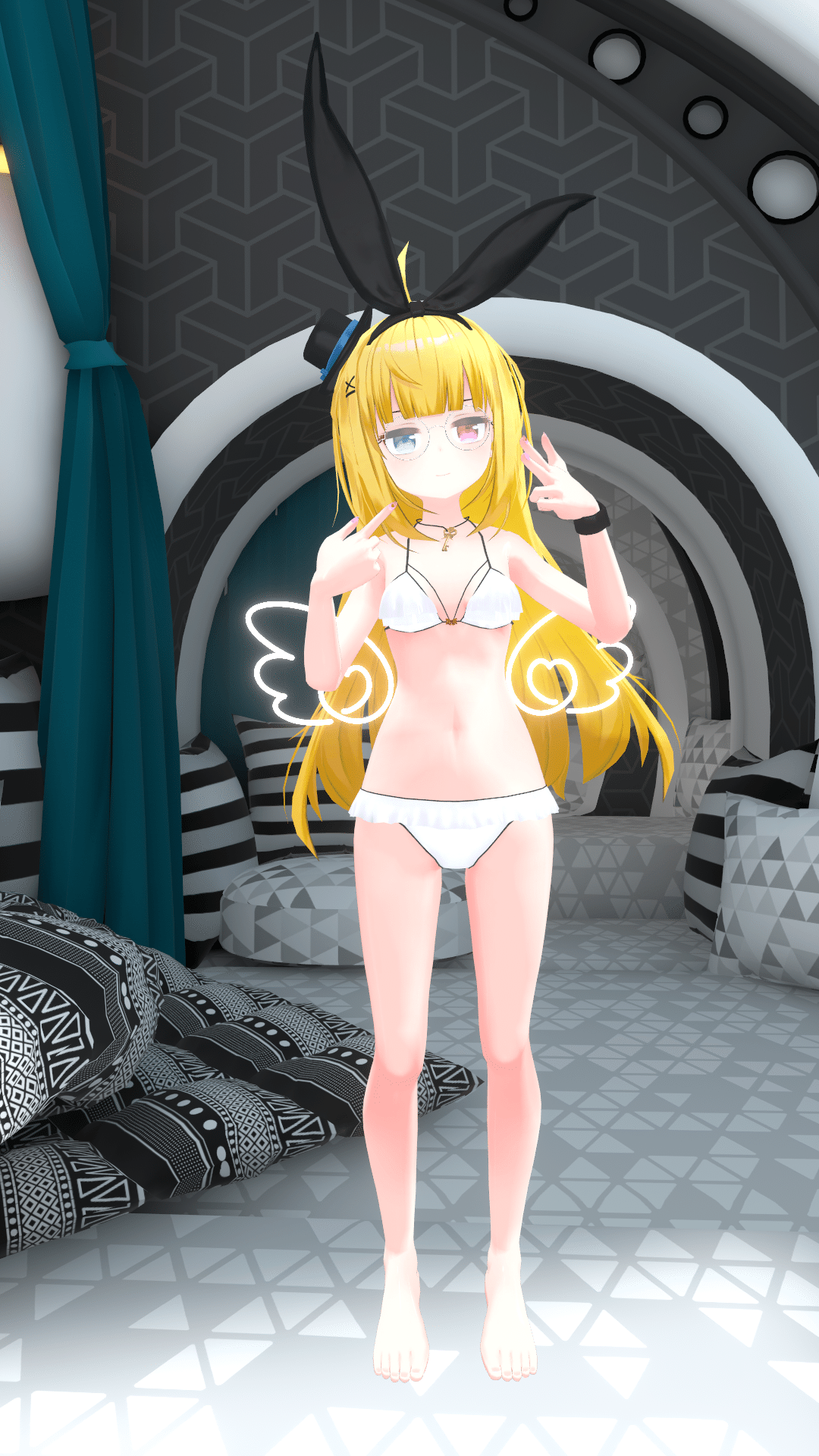
ビキニ

見た目そのままシンプルなビキニです
前述の天使の羽を追加で採用しています。
Avatar Rankはpoorでインスタンスへの
負荷も低く抑えられています。

編集して採用しています


作成して適用しています

Tips
金は配合率により24Kや18Kなどの分類があり
色合いもそれぞれ異なっています
一般的に24Kの方が色が濃いようです
ラグジュアリー感を出すには強めに黄色を乗せても
良いかもしれません
Avatar Rank:poor
Teka Material series を採用
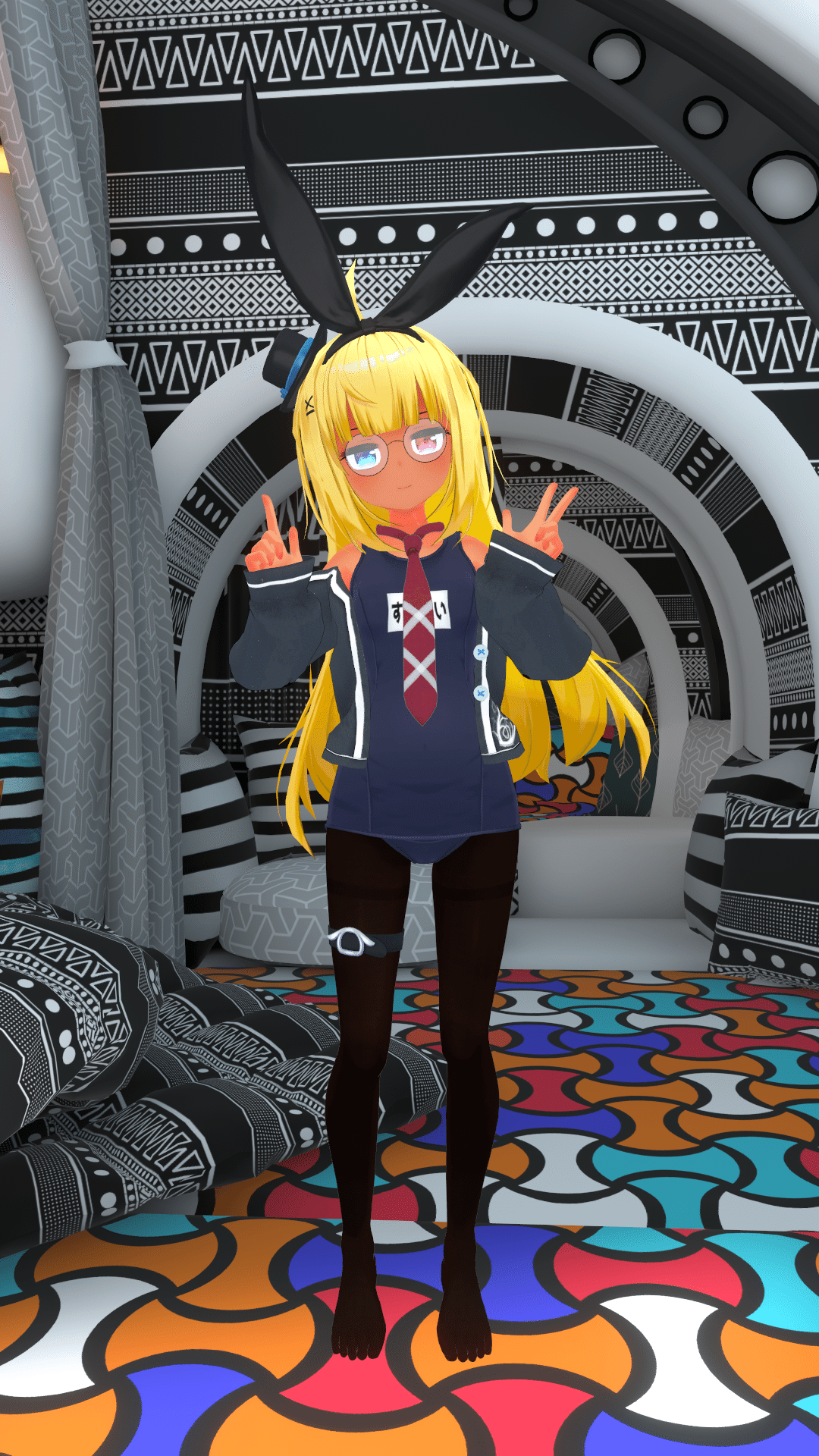
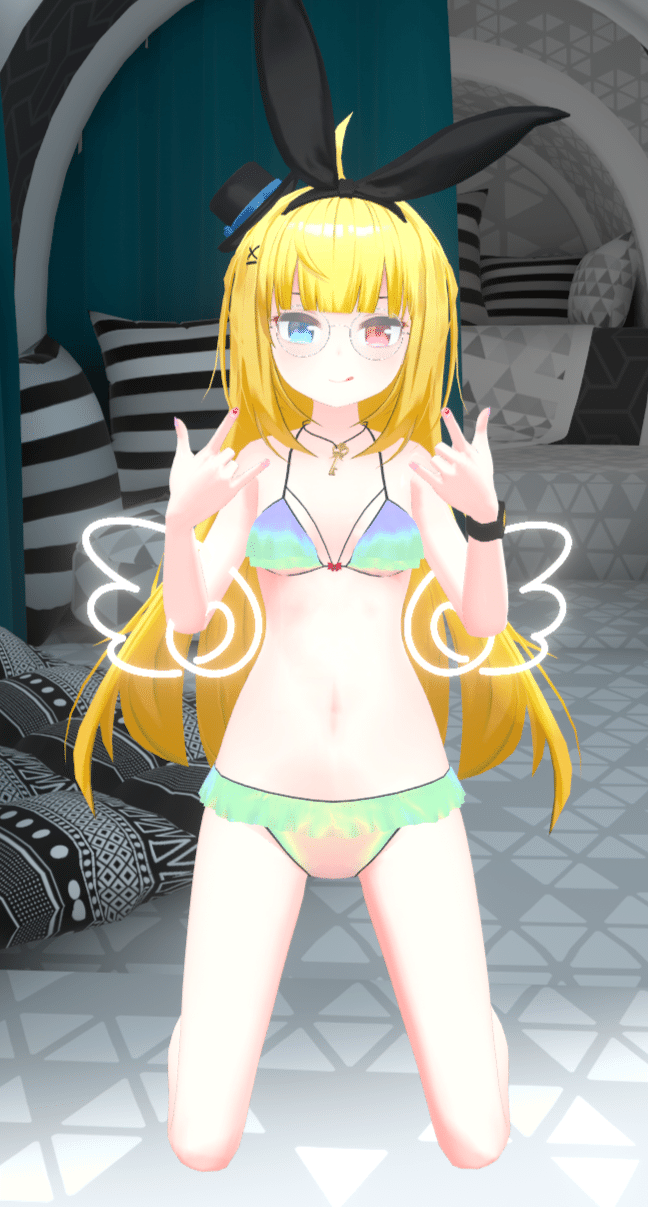
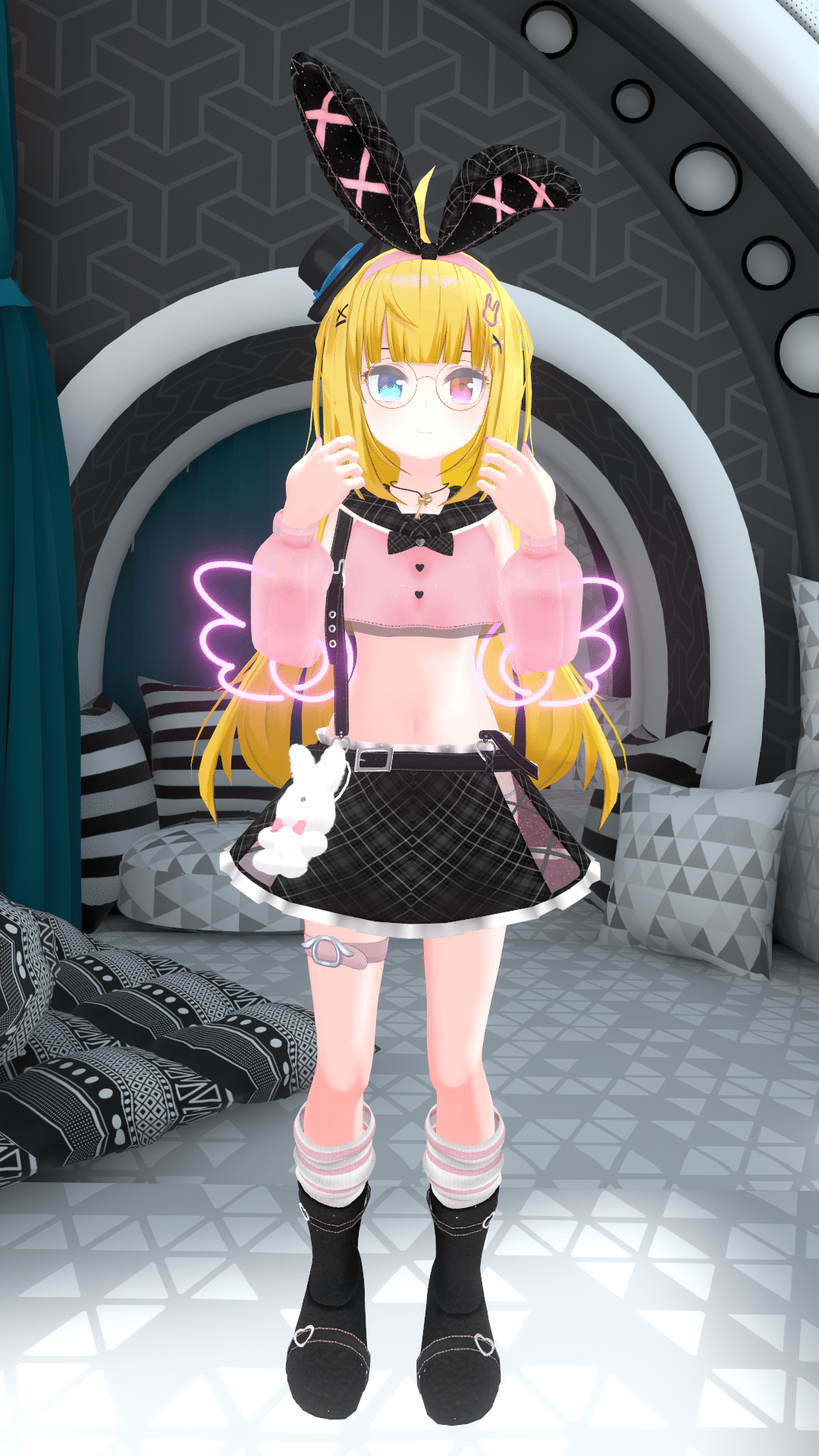
Loveless Rabbit

可愛いとセクシーを両立している衣装です
前述の天使の羽を追加して採用しています。
スカートが一部透けてたり、おなかが出てたり
なかなかセクシーで良いと思います。

Avatar Rank:Very poor
Teka Material series を採用
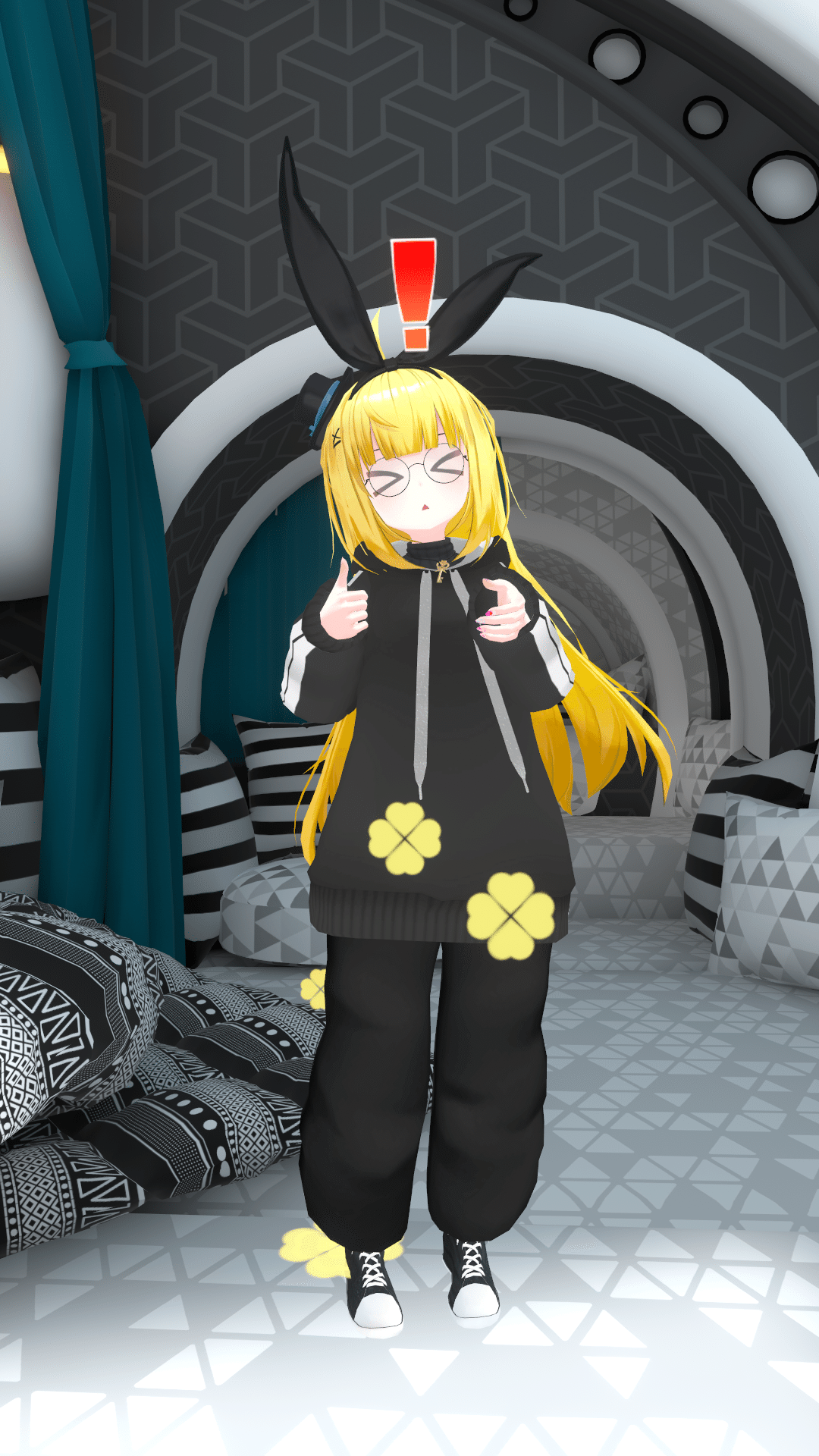
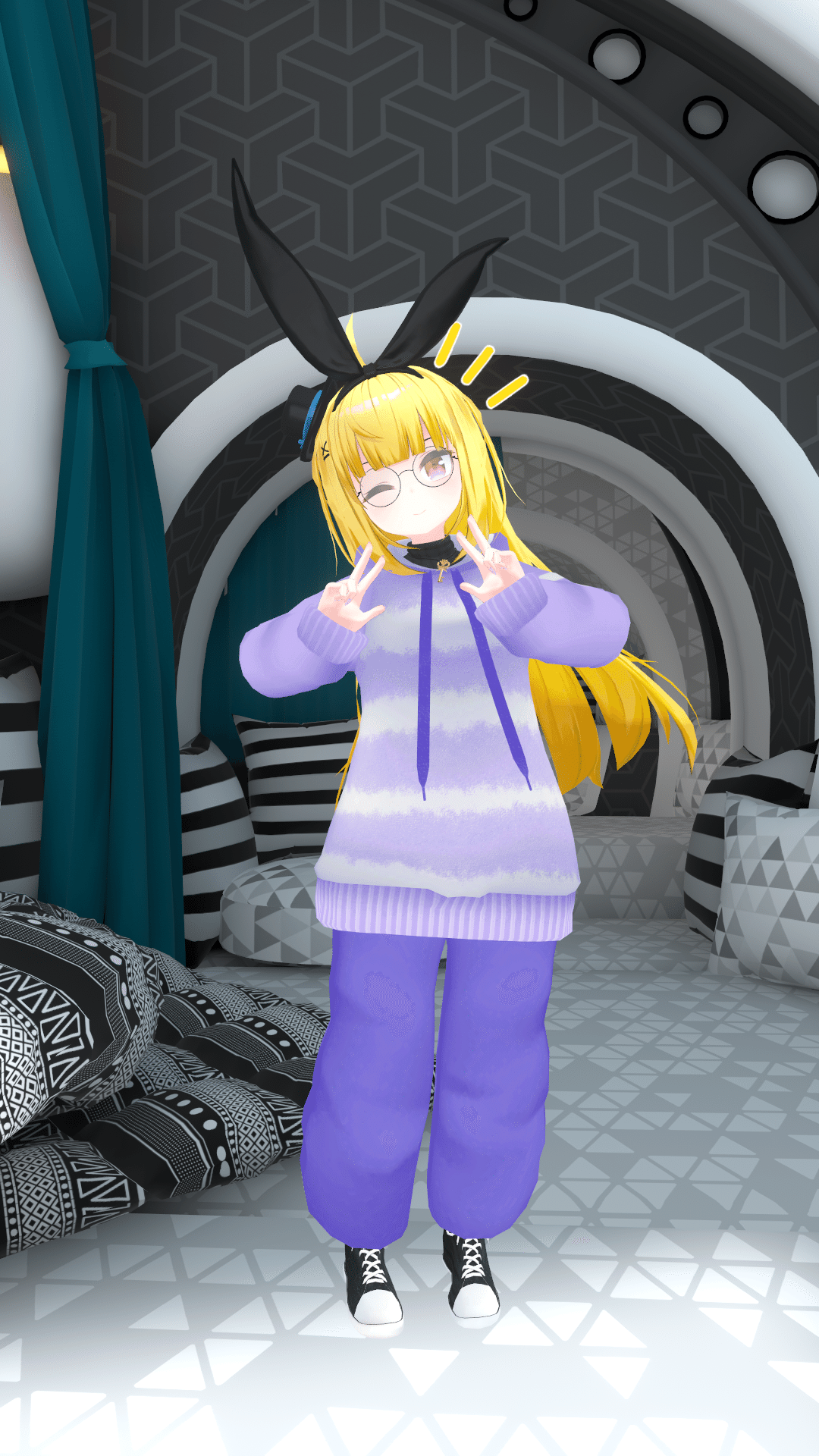
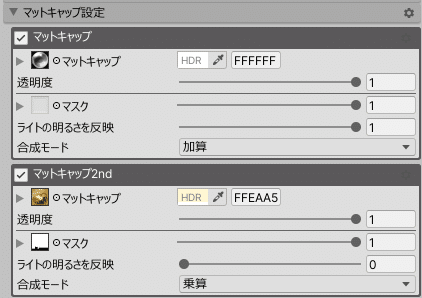
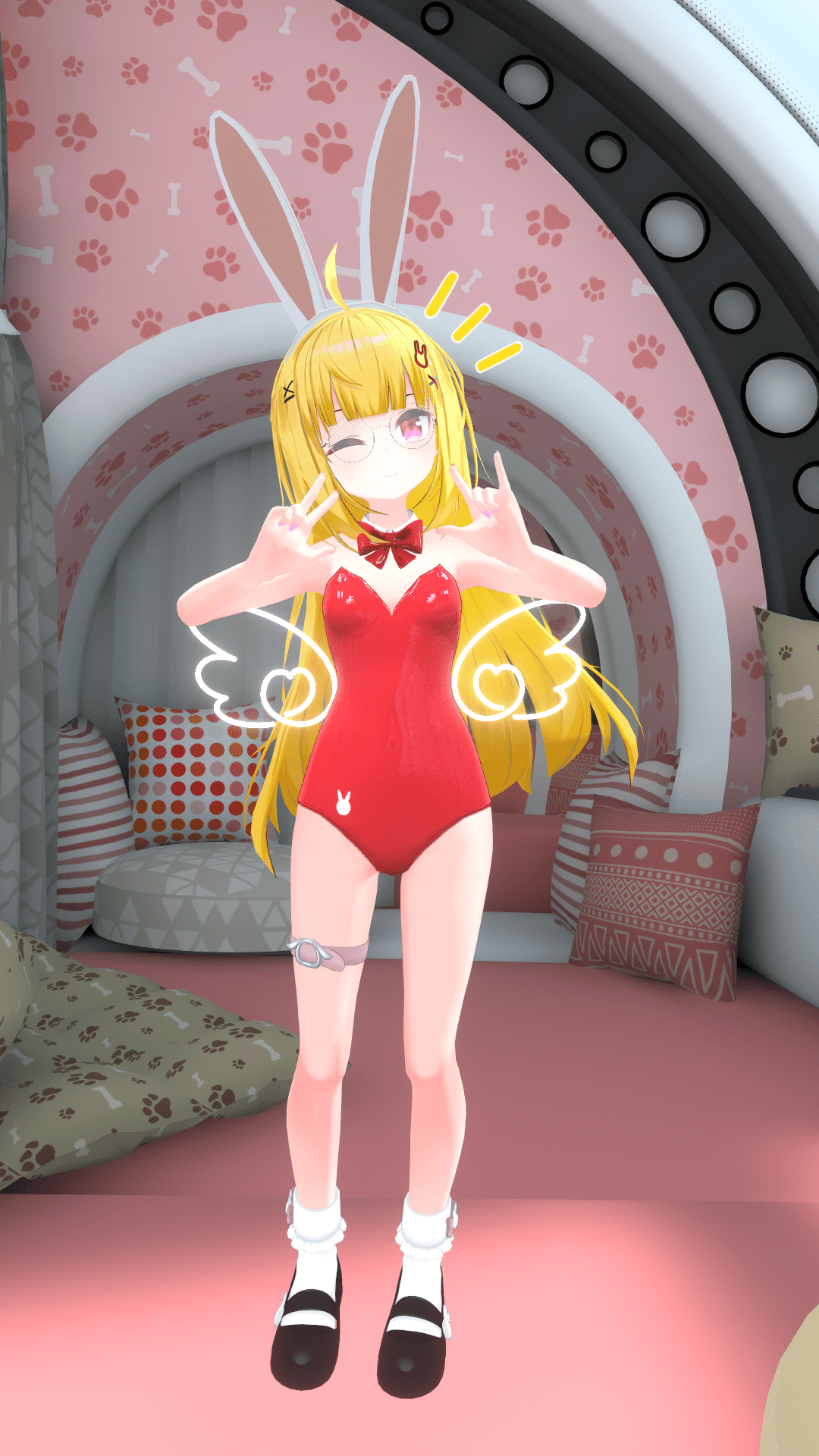
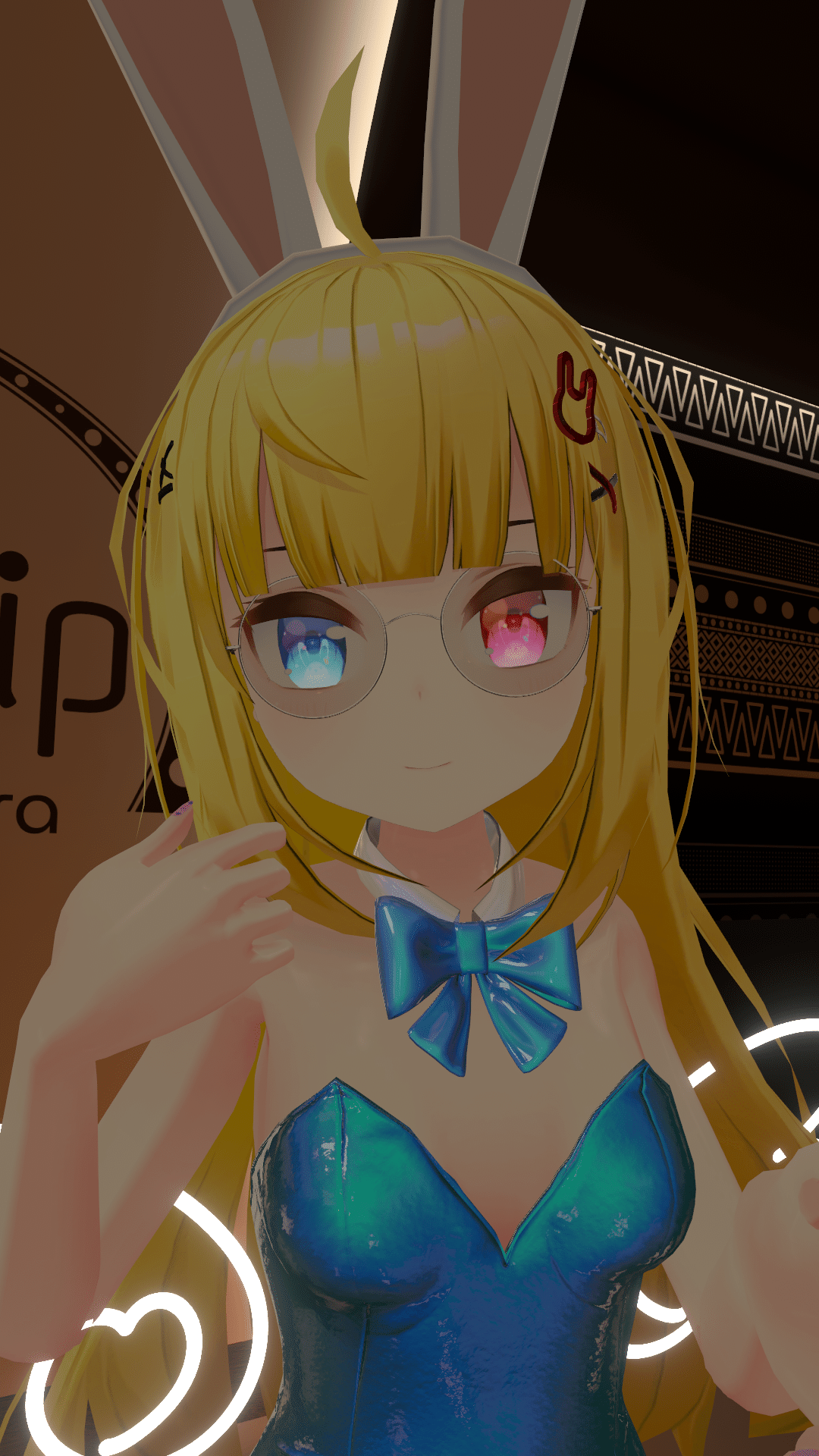
バニーちゃん

バニーちゃんです。
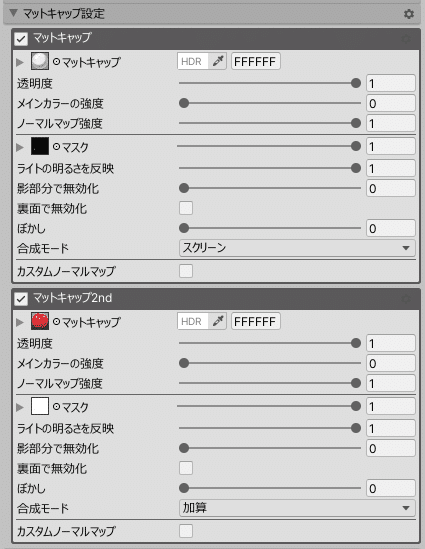
ラグジュアリー感のあるテカリが出せる
Matcapも付いてます。
カラーバリエーションは10色ほど編集して採用しました
これだけ載せてAvatar Rank:poorは頑張ったと思います。
下記の通り、めちゃめちゃ編集しています。
うさ耳と首リボンはサフィーちゃんの衣装から
サイズと位置を調整して適用しています。
靴は先述した、ととちゃんのお洋服から採用しています
ヘアピンは1つ上に書いたLoveless Rabbitから採用しています
天使の羽も先述のアセットを追加で採用しています。


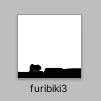
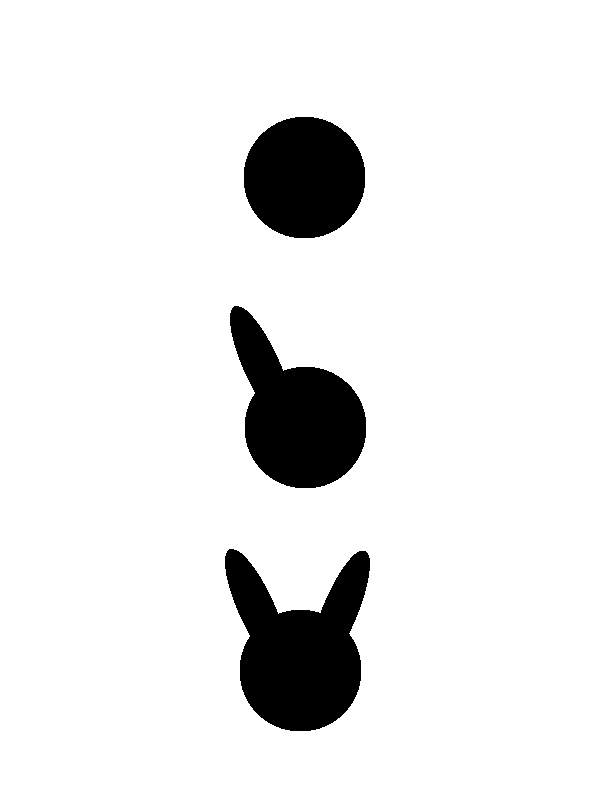
簡単な書き方(クリップスタジオ版)
円描画ツールで中を塗りつぶす設定にした上で
shiftキーを押しながら正円をマウスで描きます新しく縦長い円を描いて、向きを良い感じに傾けます
上記を繰り返して、反対側の耳も書きます
できあがり🐇
多少左右で耳がズレても、描画は3Dになるので
気付く人は居ないです。
Maskの色反転は先述の「階調の反転」で
簡単に作成できます。

Maskの所に色が付けられます
また、Materialの設定を半透明にしてアルファマスクにMaskを入れれば
Maskの箇所だけ穴をあけることができます


目に輝きます✨
*注記
上記はリアアリスちゃんに非対応です
Avatar Rank:poor
Teka Material series を採用
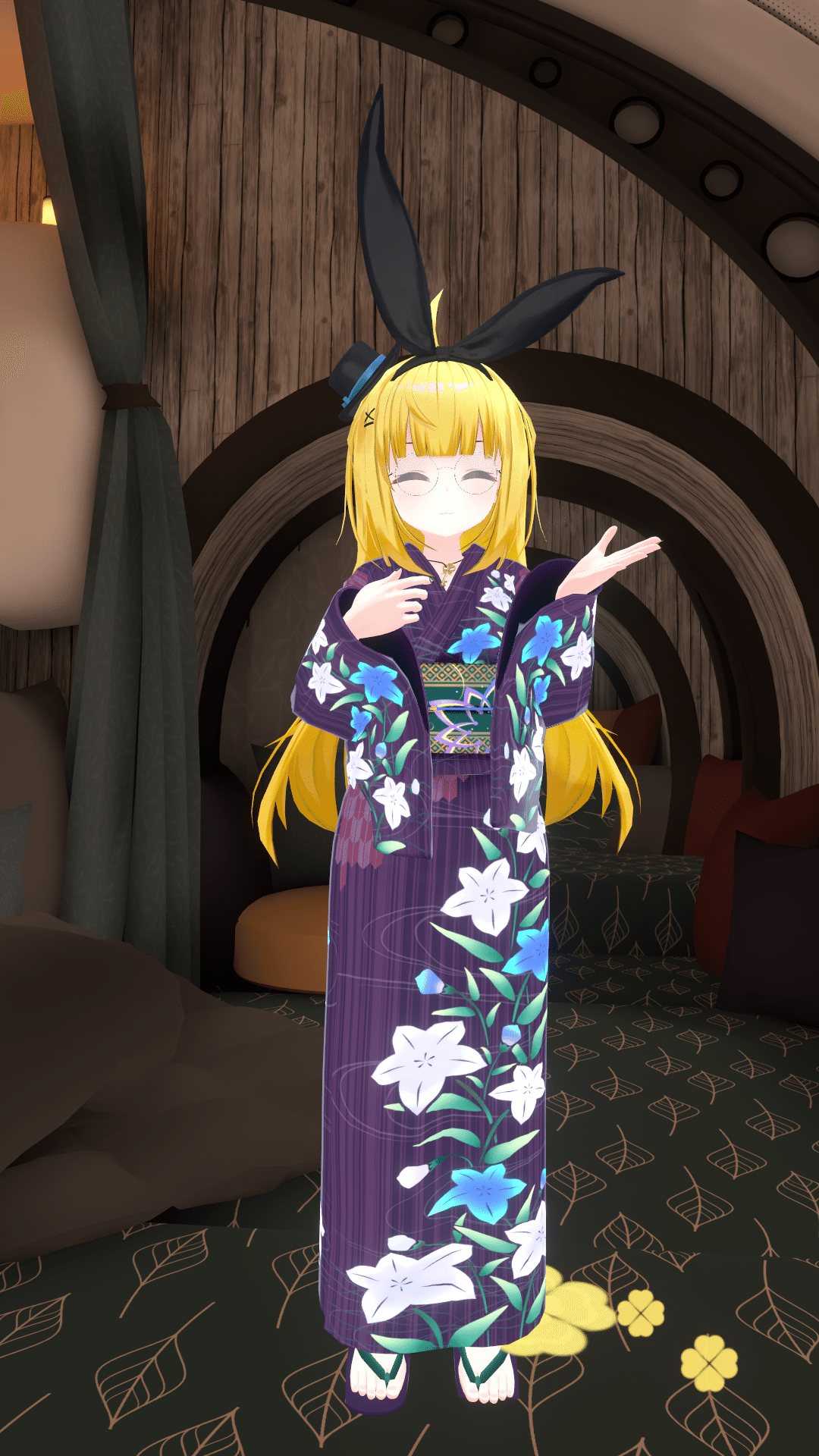
浴衣

和装も似合うリアアリスちゃんですが
クオリティの高い浴衣があります。
VRCの仕様上、足や袖の挙動処理が難しいのですが
この衣装では良い感じに動いています。
導入が心配かもしれませんが、しっかりとした
マニュアルが付いてくるので安心です。




メッ!
Avatar Rank:poor
Default Material series を採用
ぱーらーめいど

イベントなど人が集まる所に出かけるときには
容量をpoor以下に抑えることも大事ですが
見た目にも気を使いたいものです。
この衣装はポリゴン数の都合などから
制服の靴に差し替えたり衣装の一部は
オミットされています。
落ち着いた雰囲気の場所でも
雰囲気を尊重しつつ、可愛さとクオリティに
気を使ってます。
Avatar Rank:poor
Default Material series を採用
セーラー水着

制服と水着を合わせると
徳が高まるという説があります。
この衣装は透け感もあり
ビキニっぽい水着にしては、ほどほどの肌面積で
ちょうど良いです。
例によって前述の天使の羽を追加して
採用しています。

Avatar Rank:Very poor
Teka Material series を採用
セーラー服(スク水が下着)

先述した制服が先に実装されたので、セーラー服をわざわざ
衣装として実装しなくても良いのでは..と思ったのですが
制服と水着の組み合わせは徳が高いことを
思い出したので、この組み合わせが実現しました。

下がスクール水着なら安心ですね

Avatar Rank:Very poor
Teka Material series を採用
ととちゃんお洋服

アバターのととちゃんも可愛いのでおススメなのですが
こちらの可愛いととちゃん衣装は
リアアリスちゃんに対応しています。
かぷちやさんの衣装は汎用性が高いパーツも多く
ふとももベルトは他のアバターでも採用率が高いです。
Avatar Rank:Very poor
Default Material series を採用
フリルラビッツ

メイド服はタイプがいろいろあるのですが
キュートさで言えば、この衣装は高い水準にあります。
カラーバリエーションが最初からたくさん用意して
あるのも良い点と思います。
Avatar Rank:Very poor
Default Material series を採用
天使ちゃん水着(スク水が下着)

ご覧の通りめちゃくちゃセクシーな水着です。
センスのある素晴らしい造形をしています。
天使の羽(白・黒)と輪っかが付属しています
これらはModularAvatar対応なので簡単に設定できます。

素晴らしいセクシーな水着なのですが
いかんせん他所を歩きにくいので
スクール水着 Type B を後付けしました。
セーラー制服モードと組み合わせることにより
徳が高まります。
Avatar Rank:Very poor
Motchiri Shader Material series を採用
チア・ドレス

誰しも応援してもらいたい時があるものです
そんな時に役に立つかもしれません。
そういえば、リアアリスちゃんのスパッツを
発見できてないので、誰か徳高き方は
情報をお寄せください。
ととちゃんの靴などを採用しています
例によって先述の天使の羽を追加して採用しています
ねここやさんのModularAvatarに対応している上に
高水準のクオリティなポンポンを使用しています。

出したり消したりできる
Avatar Rank:Very poor
Teka Material series を採用
その他(便利なツールや情報など)
簡単に部屋の模様やライティングが変えられるので
とても便利でした。2部屋あり写真のバリエーションが
簡単に出せます。撮影に使用しました。
ありがとうございます🙏
Modular-avatar
今回のプロジェクトで初めて採用しました
導入は思っていたより簡単で、着せる操作も数クリック
だけです。めちゃくちゃ作業が楽になったので
良かったです。アイコンもめっちゃカワイイですね。
クリップスタジオ(買い切りは5000円)
一時期、月額制のみになると報道されていましたが
現在のところ買い切り版は残っているようです。
なんやかんやがあったためか、ひどく煩雑な料金体系ですが
アバターのテクスチャ編集などに使用するのであれば
基本的な機能だけで十分と思います。
買い切りは5000円です。たぶん。
可愛い座りツール
ほぼ全てのアバターに採用しています。

モーションの活用はいろいろできるので
いろいろ試してみることをお勧めします。
lil Material Converter
リアアリスちゃんはUTSを採用している
衣装も結構あります。
こちらのツールは、めんどくさい変換を
数クリックで実現します。
おすすめのMaterialいろいろ
Materialはなんぼあっても良いですからね
UnlitWF_ShaderやPoiyomi Toon Shaderなどに
付属しているMaterialを採用している場合もあります。
衣装に付属のMaterialを他に流用することもあります。
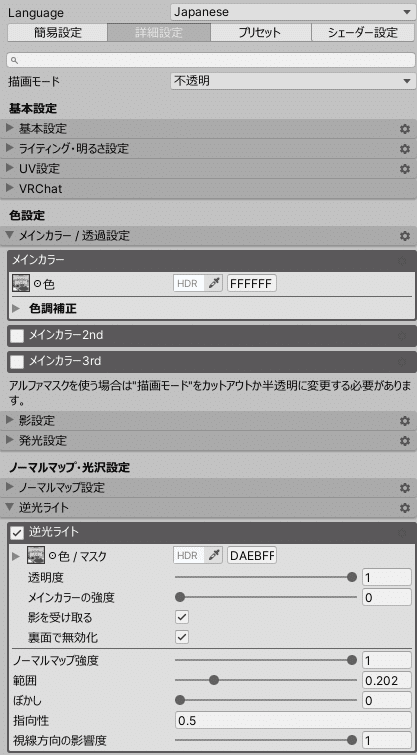
屈折ぼかしの方法
透かしてぼかすやつ(ある程度の負荷があります)
— lil (@lil_xyzw) March 3, 2023
描画モード: 屈折ぼかし
メインカラー: 透明度下げ
屈折設定: 強度0&メインカラーから色を取得
光沢設定: 滑らかさ0.8ぐらい&光沢のタイプを無効 pic.twitter.com/dy0GwZqBpH
透けてる衣装が流行ってます。
透け透けも良いですが、あえてぼかすのも
徳が高いとされています。
おすすめのフォント
本文中でもフリーフォントをいくつかご紹介しましたが
他にも、おすすめのフォントがいくつかあります。
納得のいくフォントを探す旅に出ても
良いのかもしれません。
GPUの設定なんもわからん方へ
せっかく素晴らしいアバターをアップロードしたのなら
設定も良い感じにしてみませんか?
無料です。
(こちらはパソコンの重さ対策の資料です)
褐色の資料
上記以外にもBlenderを使うやり方など、積極的に
様々な方法を著者の方は提案されています。
褐色に興味がある人は見に行くことをお勧めします。
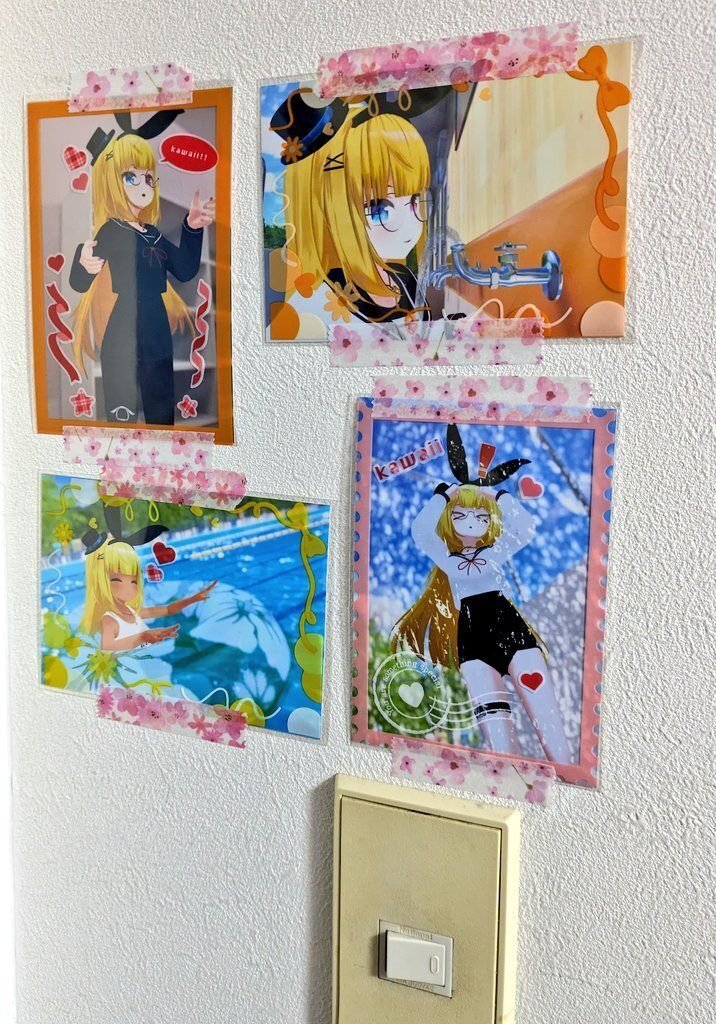
写真の実体化をお勧めします
あなたの部屋にリアアリスちゃんを飾りましょう!

安価であなたの家に届きます

このようにステキなL版スリーブによる飾り付けなどが簡単にできます

メイドカフェのチェキみたいなこともできます
オフ会などでお友達にプレゼントしても良いかもですね
注文の方法
カメラのキタムラはL版以外にもハイビジョン、
フルHD(VRCの写真は基本的にこの規格です)のサイズ対応や
デザインフレーム、ポスター、パネルなど
様々なオプションに対応しています。
スマートフォンのアプリから簡単に
写真の編集や発注もできます。こちらも便利が良いです。
なお、店頭受け取りの場合は
「こちらでお間違いないでしょうか?」と確認が入り
たいへん恥ずかしい思いをするので配送をお勧めします。
送料はゆうメールであれば「5枚以上で送料無料」です。
ちなみにL版だと1枚45円~です。
Google Photoからの簡単な注文方法
Googleの公式ブログ(?)です。
だいたいのスマートフォンに入っているGoogle Photoで
ボタン1つ押すだけで写真をお近くのセブンイレブンの
マルチコピー機から出力することができます。
なんと1枚40円です。お買い得。
めんどくさがり屋の方へ
Google Photo上でアルバムを作成して好きな画像を
スライドショーさせることができます。
私の家では優秀なデジタルフォトフレームとして
文鎮化してますが、本来はもっといろいろな事に
活用できるそうです。
注釈
上記の写真実体化はリアアリス利用規約2.1.a
私生活を営む上で当然に行われる表現活動(記念写真や
記念動画の撮影、これらのWEB上への投稿や
印刷などを含みます)に用いることへの許可が含まれます。
の条文に則り、適切に実施しています。
また、この記事は上記で紹介したサービスの
プロモーションではありません。
金銭などの利益供与を一切受けていません。
でもGoogleの偉いひとは、リアアリスになってほしい。
おわりに
『このリアアリス..いいね』と
君が言ったから
6月16日はリアアリス記念日
6/16はリアアリスちゃんの発売日です
最後までご覧いただき、ありがとうございました🙏
履歴
2023/09/04 初版公開 (9,889文字)
2023/09/06 文字と写真を修整(9,982文字)
2023/09/10 写真を差し替え
衣装を1つ追加しました(10,296 文字)
2023/10/22 ヘッダーを追加(10,325 文字)
