
【VRChat】Matcapで日焼けしよう
ハロー!VRChatter!!VRChat楽しんでる?!
はじめまして!わざきと申します!
VRChatではわざき(wazakkyd)として暮らしています!
日焼けラスクちゃんが大好きな一般VRChatterです!
日焼け、いいですよね!ほとんどのアバターは初期スキンが白か肌色と思いますが、褐色、日焼けはアバターの違った姿を見せてくれる手段の一つです!
あなたの最愛のアバターも日焼けさせてみませんか?きっと無いはずの記憶がゴキゴキ生えてきますよ…!

本記事ではVRChatというVRSNSにて、私がアップロードして使用しているラスクちゃんに日焼けをさせる手法を公開します!
この日焼け手法は、基本的にどのアバターにも応用可能です!
あなたの最愛のアバターも日焼けさせてみては…?!
想定読者は自身でアバターを改変しVRChatへアップロードした経験のあるかたです。
また、本記事では肌メッシュのマテリアルに設定されているシェーダーにliltoon 1.3.6を想定し、liltoonをベースとした説明を行っています。
他のシェーダーでも同様の効果が期待できますが、出来栄えについては保証しかねますのでご了承ください。
謝辞
Matcapを使った日焼けは、私立VRC学園でmatcapについて教鞭を持ったことのある、黄金の伝道師・matcap使いのフィラーさんの助言から生まれました。
この場を借りて、わざきの日焼けの人生に光を与えてくれたフィラーさんに大きな感謝を申し上げます。
肌にmatcapを入れる方法も有りますよー
— フィラー.udon@GTNH (@fira49081) June 4, 2022
動作環境
本記事で紹介している日焼け化は、次の環境で作業しています。
VRChat Creator Companion build 1.0.6
Unity 2019.4.31f1
GIMP 2.10.32
liltoon 1.3.6
また、本記事で作成される日焼けはPCVRでのみ表示されます。Questには対応しておりませんのでご了承ください。
なぜMatcap日焼けなのか
この章は読み飛ばしてもOKです!
すぐにやり方を知りたい方は目次から「Matcap日焼けのやりかた」をクリックしてください!
日焼け改変といえば、肌のテクスチャを日焼けに改変するのが主流の方法です。
それなのに日焼け改変をなぜテクスチャをいじらずにMatcapで行うのか・・?
通常、アバターの肌テクスチャは肌の質感を表現するために精細なグラデーションが施されています。

日焼け化にあたり、アバター既存の肌テクスチャ色を、こげ茶系にシフトしていくと、このグラデーションが縞模様として可視化されてしまう場合があります。

でもラスクチャンカワイイ!やったー!
この縞模様気になる人はめっちゃ気になります。ぼくは一生気になってました。
だってガチ恋距離でこの縞模様・・・かなしくなっちゃう!
これの解決策は、「縞模様をペイントソフトでぼかす」「解像度をめちゃくちゃ上げる」などいろいろありました。
しかし、容量がデカイとか、ぼかしがうまく反映されないとかの理由で、結果的に断念してしまいました・・・。
そんなときに出会ったのがMatcapです!!
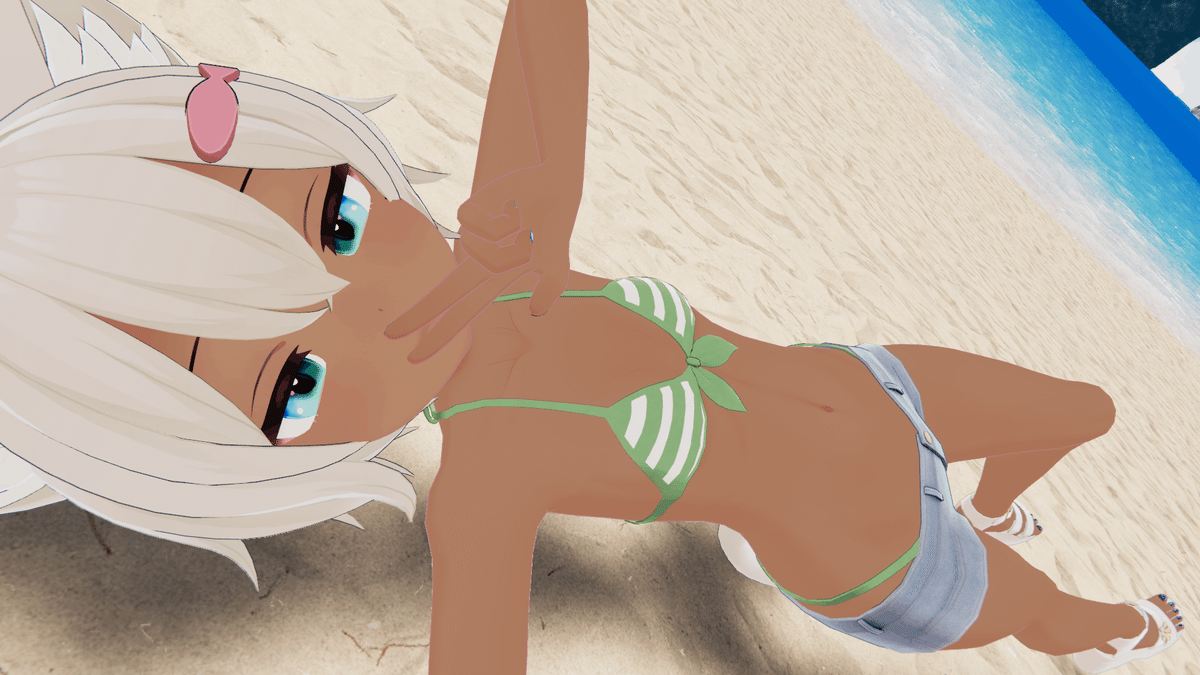
Matcapを使って日焼けにすると‥この通り!

Matcapを使うことでもともと肌テクスチャに施されていた精細なグラデーションを活かしたまま日焼けにすることができたのです!
次の章から早速このMatcapを使った日焼けのやりかたを説明します!
Matcap日焼けのやりかた
Matcap日焼けはUnityとGIMPの二つのソフトウェアを使って次の2ステップで完成します。ラスクちゃんをベースにそれぞれ説明していきます。
Matcapの用意してアバターのBodyメッシュのマテリアルに設定する
茶色系のMatcapを用意し、マテリアルに設定。シェーダーの調整をして良い日焼けにします。(Unityで作業します)
マスクの用意
爪や目、眉毛、口など、肌以外の個所を日焼けさせないためのマスク画像を作成し、アバターに設定します。(マスクをGIMPで作成してUnityで適用します)
Matcapを用意してアバターに設定する
アバターの用意
ここからUnityでの作業です!
日焼けにするアバターを用意して早速始めましょう!
VCCで新規プロジェクトを作成し、アバターをインポートします。
ここではラスクちゃん(https://komado.booth.pm/items/2559783)を用いて進めていきます。
裸はマズイので公式シュガリーブティックさんのフリルビキニを着せています(https://booth.pm/ja/items/3057397)

Matcapの用意
さて、この子を日焼けにするための日焼け用Matcapの用意をします。ここでは私が作成したMatcapを皆さんに提供します!

このMatcapはけもみみおーこく(猫)さんのYoutubeチャンネルで紹介されている「UnityでMatcap作成」の動画をもとにMatcapを作りました!
動画の概要欄にあるこちらのQiita記事も参考にします。
自分でMatcap作りたい!って人はけもみみおーこくさんの動画を参考にしてこだわりのMatcapを作ってみましょう!
MatcapのUnityへのインポート
用意したMatcapをアバターの肌に適用していきます。
まずはじめに、Matcapの画像ファイルをUnityプロジェクトにインポートします。
ここではUnityプロジェクト内のアバターのprefabが格納されているフォルダに、Matcapというフォルダを作成してそちらにインポートします。
ラスクちゃんの環境では、Assets > Rusk フォルダに新しくMatCapというフォルダを作成し、そこに用意したMatcapファイルをドラックアンドドロップします。

肌メッシュの確認
次に肌メッシュにMatcapを設定するために肌メッシュに設定されているマテリアルを確認していきます。
肌のメッシュは頭と身体が一つのメッシュになったタイプや、頭と身体がそれぞれ別の二つのメッシュになったタイプなど、アバターにによって分かれているのでお使いのアバターがどのメッシュで肌を表現しているか確認しましょう。
ここでラスクちゃんの肌のメッシュを調べると、ラスクちゃんの場合は頭と身体がそれぞれ別の二つのメッシュに分かれていることが分かります。

顔(Body)にMatcapを設定する
ラスクちゃんの顔にあたるBodyに設定されているマテリアルをいじります。
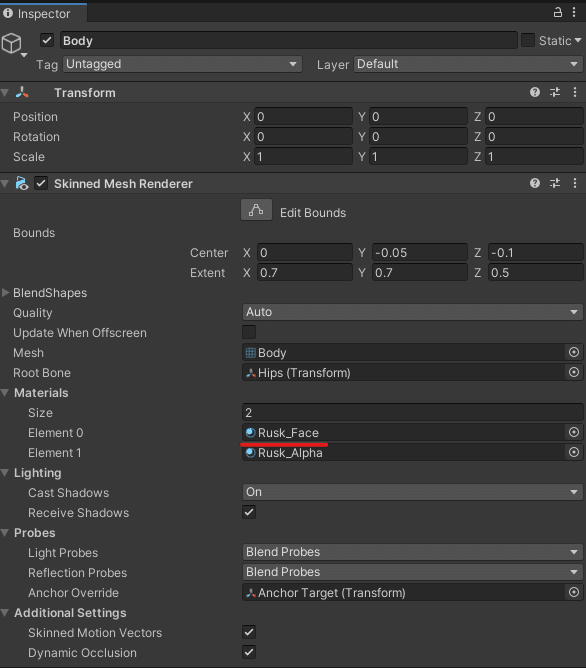
HierarchyのBodyをクリックして、Inspectorを確認しましょう。
Skinned Mesh Renderer>Materials>Element 0、Element1にBodyへ設定されているマテリアルが記載されています。
確認するとElement 0に「Rusk_Face」、Element 1に「Rusk_Alpha」というマテリアルが設定されているのがわかります。

さてここで、Inspectorに表示されたSkinned Mesh Rendererに、新たに複製して作成したマテリアルを設定していきます。
…が、ちょっとその前にInspectorの表示ロックを行いましょう。
InspectorはProjectsタブでクリックしたファイルや、Hierarchyでクリックしたメッシュに応じて表示がコロコロ変わってしまいます。こちらを防ぐために、表示ロックを行います。
Inspectorの右上の錠前マークをクリックしましょう。

これを行うことで、別のファイルやメッシュをクリックしてもInspectorの表示が切り替わりません。これを解除するには錠前マークをもう一度クリックします。
表示をロックをしたら、実際に日焼けを設定するマテリアルを作成していきます。
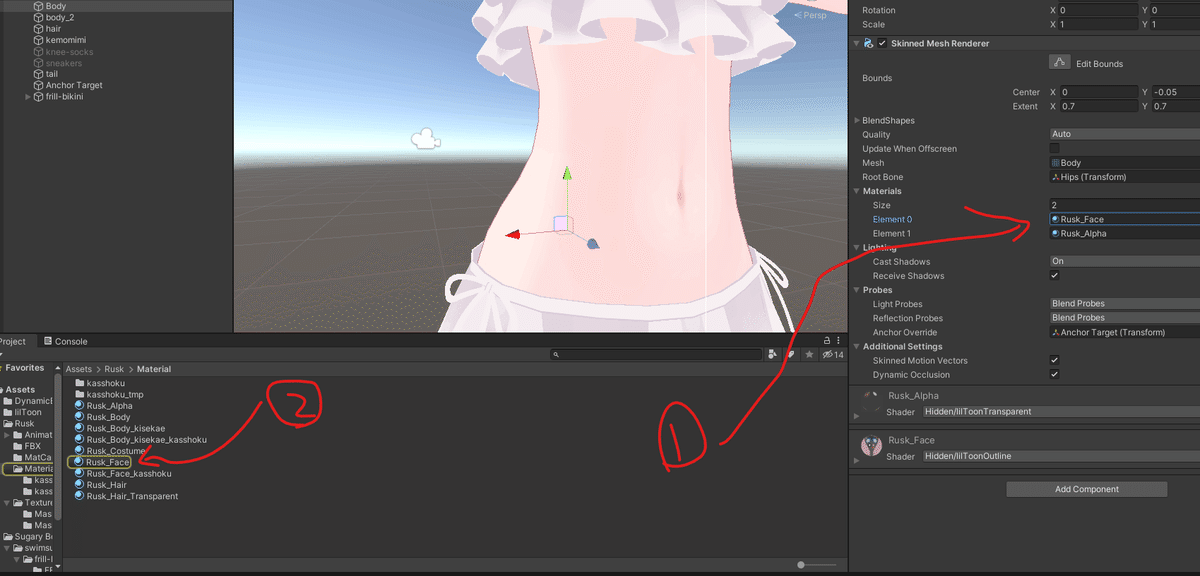
日焼けに設定するのはRusk_Faceになりますので、Rusk_Faceを複製してRusk_Face_kasshokuという名前で保存しておきます。
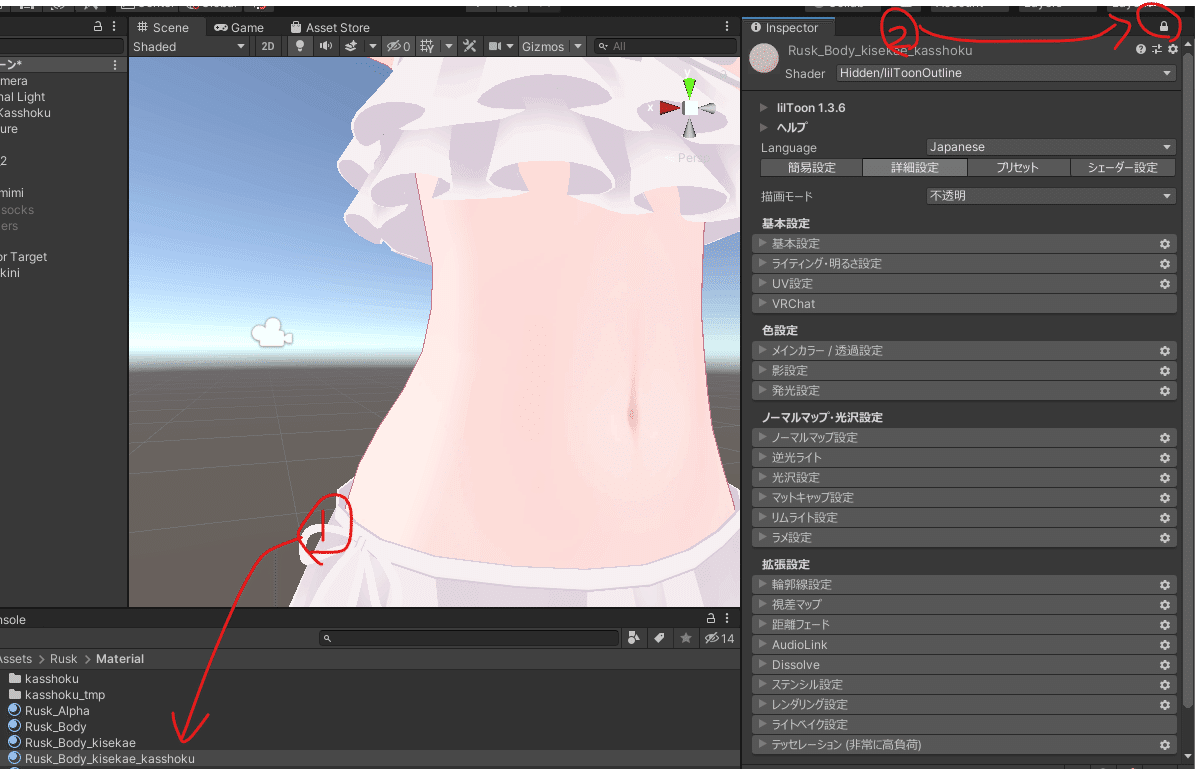
①InspectorのRusk_Faceをクリックすると②Projectタブでファイルがフォーカスされます

ここでフォーカスされたファイルをクリックして Ctrl + D をすると、ファイルが複製されます。
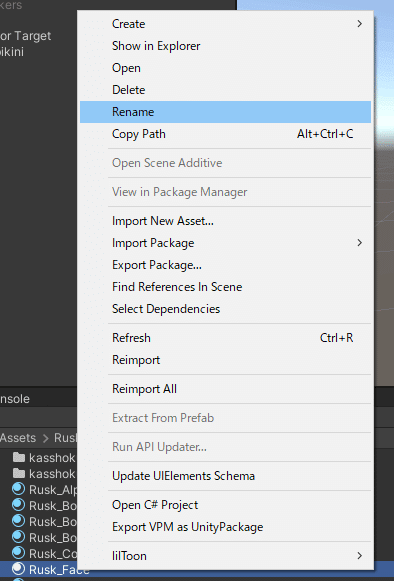
複製されたファイルは「Rusk_Face 1」のように元のファイルに数字が付与されたファイル名になりますので、こちらを右クリックしてRenameを選んで名前を変えましょう。(F2キーを押しても名前を変更できます)

なお、Rusk_AlphaはMatcap日焼けではいじりませんので特に何もしません。
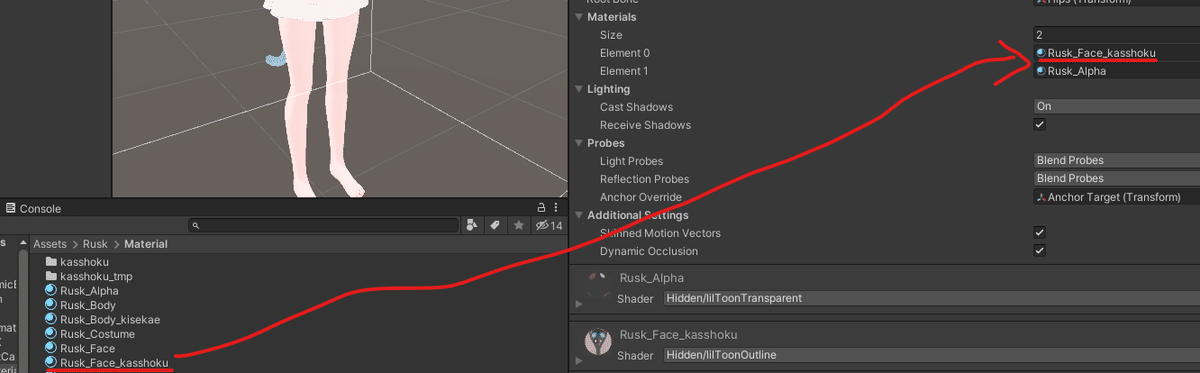
複製できたら、Rusk_Face_kasshokuをBodyのSkinned Mesh Renderer > Materials > Elements 0 にクリックアンドドラッグします。

これでRusk_Face_kasshokuの設定をいじることで顔の色が変わるようになりました。
次にはRusk_Face_kasshokuのInspectorを表示させたいので、BodyのInspectorの表示になっている表示ロックを錠前マークをクリックして解除しておきましょう。
このRusk_Face_kasshokuにMatcapを設定していきましょう。
Rusk_Face_kasshokuをクリックしてInspectorを開きます。
ここで、Inspectorの画面がマテリアルの画面に固定されるように、右上の錠前マークをクリックしておきます

さて、このマテリアルにはシェーダーliltoon 1.3.6が設定されています。liltoonを次のように操作していきます。
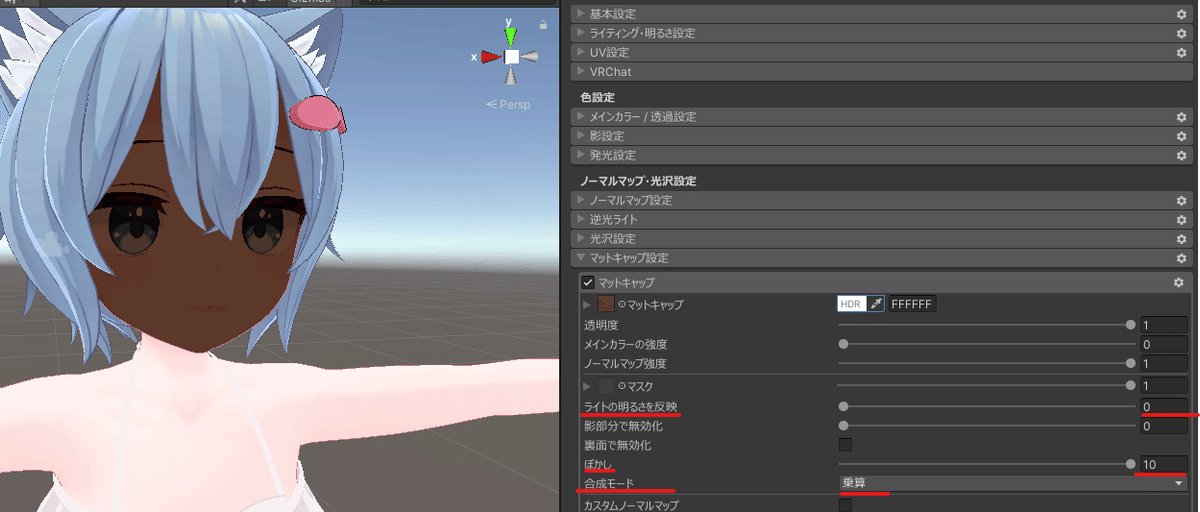
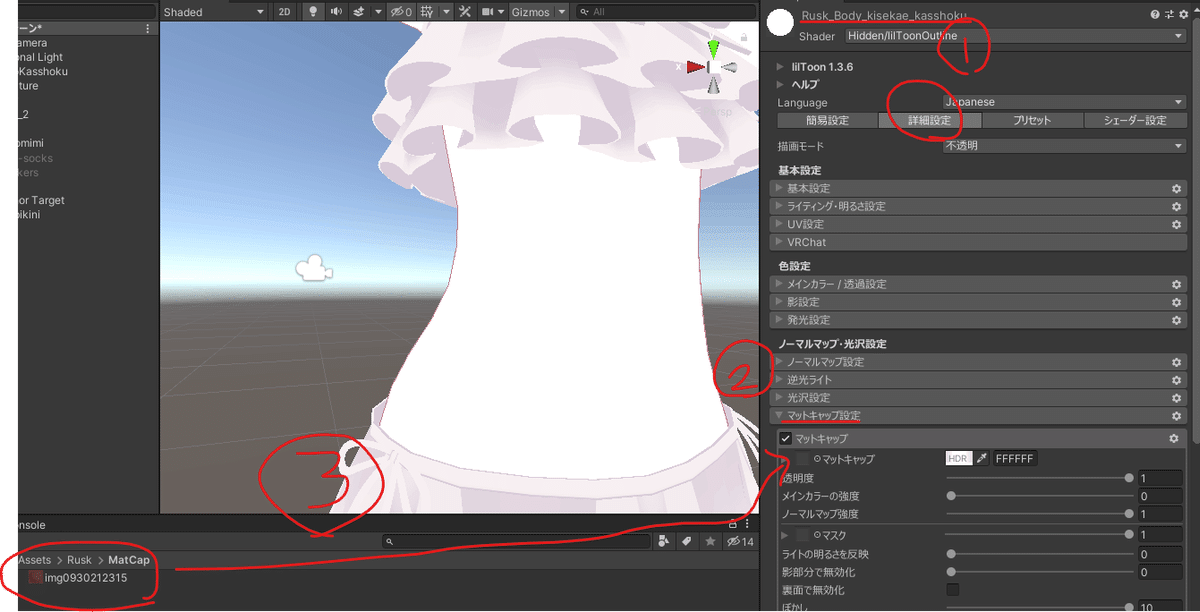
①「詳細設定」をクリックし、各種設定項目を表示させます。
②「マットキャップ設定」をクリックし、一番上の「マットキャップ」をクリックします。(この時ラスクちゃんの顔が真っ白になったらBodyに正しいマテリアルが設定されてます)
③Matcap画像を、「マットキャップ」にドラックアンドドロップします(ProjectタブでMatcap画像を開きましょう)

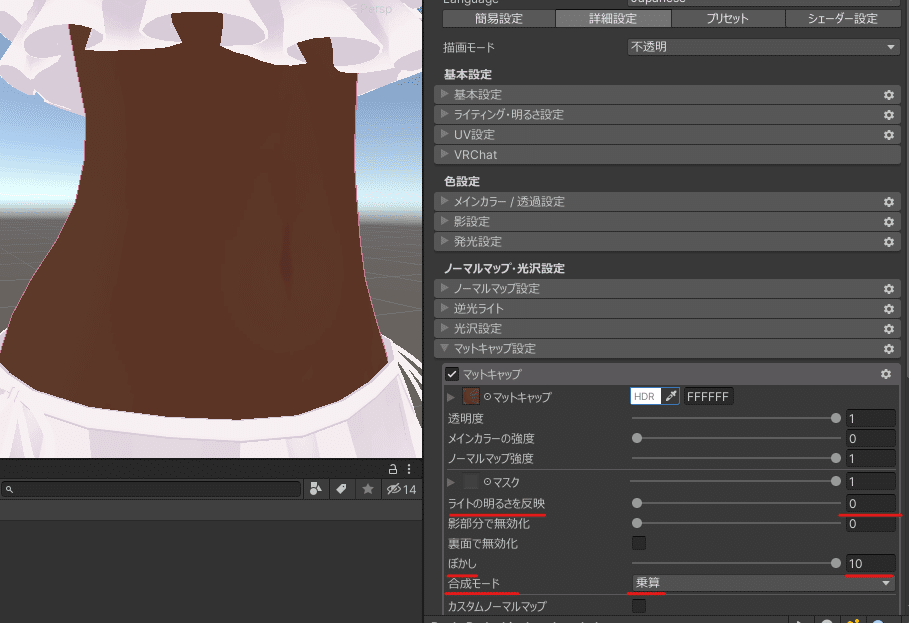
次に、「ライトの明るさを反映」の値を0にし、「ぼかし」の値を10、「合成モード」を乗算にします。

めっちゃ日焼け
顔がめちゃこんがりになりました。このままでは焼きすぎているので明るさを調整します。
「マットキャップ」の右側にある「HDR」と書かれた色設定を行う個所をクリック。出てきた「HDR Color」の下部にある「Intensitiy」の値を1.5に設定すると、いい感じの色合いになります。このあたりの数値は好みなので好きな値を見つけてみましょう。

ましになったな
これで顔(Body)へのMatcapの設定は完了です。Inspectorの錠前マークをクリックして表示ロックを解除しておきましょう。
身体(body_2)にMatcapを設定する
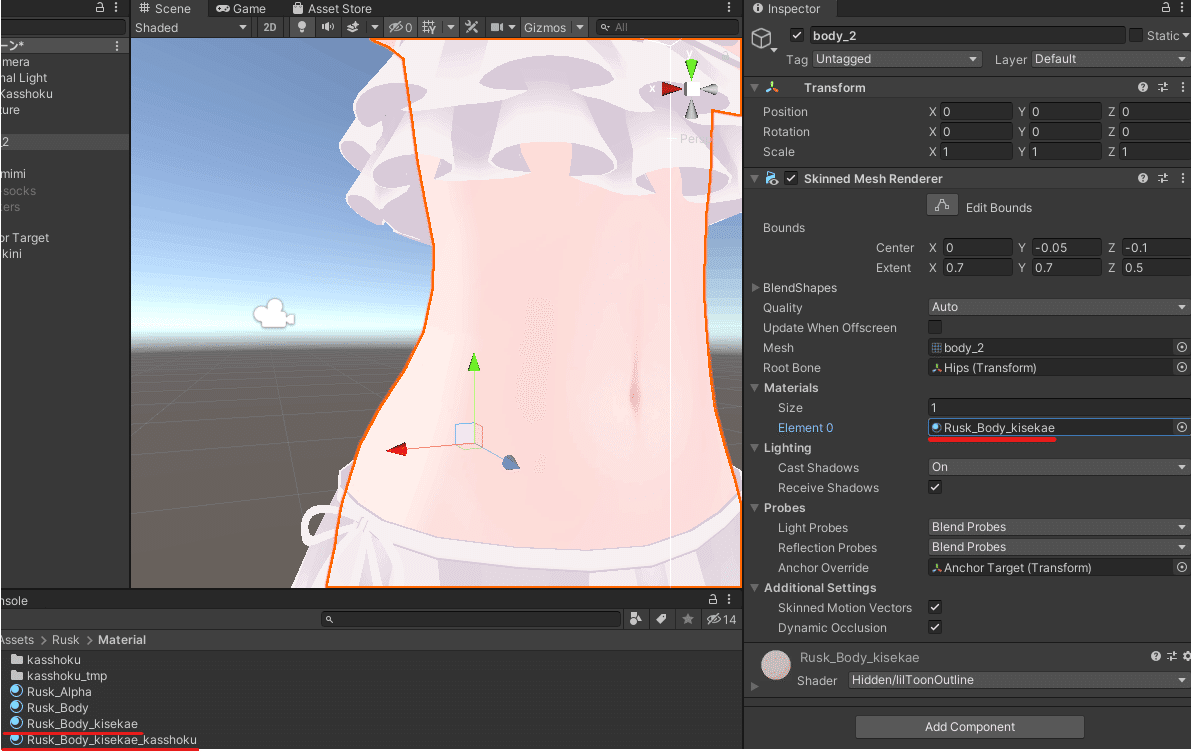
つづいて、身体(body_2)の設定を行います。body_2に設定されているマテリアルを確認し、複製します。
ここではデフォルトで「Rusk_Body_kisekae」というマテリアルが設定されていますので、こちらを複製して「Rusk_Body_kisekae_kasshoku」という名前で保存します。

Rusk_Body_kisekae_kasshokuをbody_2のマテリアルに設定します。

続いて、①Rusk_Body_kisekae_kasshokuをクリックしてInspectorを表示します。②錠前マークをクリックして表示をロックするのは忘れずに。

マテリアルRusk_Face_kasshokuで行ったものと同じ作業をRusk_Body_kisekae_kasshokuに対して行います。
①「詳細設定」をクリックし、各種設定項目を表示させます。
②「マットキャップ設定」をクリックし、一番上の「マットキャップ」をクリックします。(この時ラスクちゃんの身体が真っ白になったらbody_2に正しいマテリアルが設定されてます)
③Matcap画像を、「マットキャップ」にドラックアンドドロップします(ProjectタブでMatcap画像を開きましょう)

次に、「ライトの明るさを反映」の値を0にし、「ぼかし」の値を10、「合成モード」を乗算にします。

大変こんがり焼けあがっているので、色を調整します。HDRというところをクリックし、Intensityを1.5に設定します。

以上の工程を経て完成したラスクちゃんの全体像は以下の通りです。

これで日焼け化の1段階目は終了です。
Unityでの作業もいったんここで終わります!
この後マスクを作って綺麗にしていきます。
マスク画像の作成
マスク画像の必要性
Matcapでの日焼けはできた!でもこのままでは瞳や眉毛、爪なども焼けしちゃってます…。
余計なところを日焼けしないためには日焼けしたくないところを黒く塗りつぶしたマスク画像なるものを作成する必要があります!

マスク画像を使うとこんがり焼けてしまったおめめもこのようにきれいにくり抜くことができます

顔マスク画像の作成
ここからGIMPでの作業です!
マスク画像の作成はお絵描きツールを使って行います。
手順は次の通りです
アバターの顔テクスチャから肌以外の個所(目、鼻、口など)をレイヤーに抽出
抽出したレイヤーをそれぞれ黒く塗りつぶす
背景を白く塗りつぶして画像を保存
マスク画像の作成作業はレイヤーを扱えるお絵描きツールであれば何でも良いですが、ここではフリーのお絵描きツールGIMP(https://www.gimp.org/)を用いた方法について説明します。
多くのアバターには顔や洋服のテクスチャデータをユーザが改変できるようPSDファイルというイラストデータが一緒に配布されています。
PSDファイルは多くのお絵描きツールが掃き出すことのできる共通フォーマットで、イラストを構成する「レイヤー」を保存することができます。
これらのレイヤーを駆使して、洋服の「リボンの部分だけを色変え」やアバターの「髪だけ色変え」などの改変を行うことができます。このPSDファイルをGIMPは開いて編集することが可能です。
ラスクちゃんも購入データのなかに顔テクスチャ改変用のPSDファイルが存在しています。今回はこれを用いてマスク画像を作成していきます。
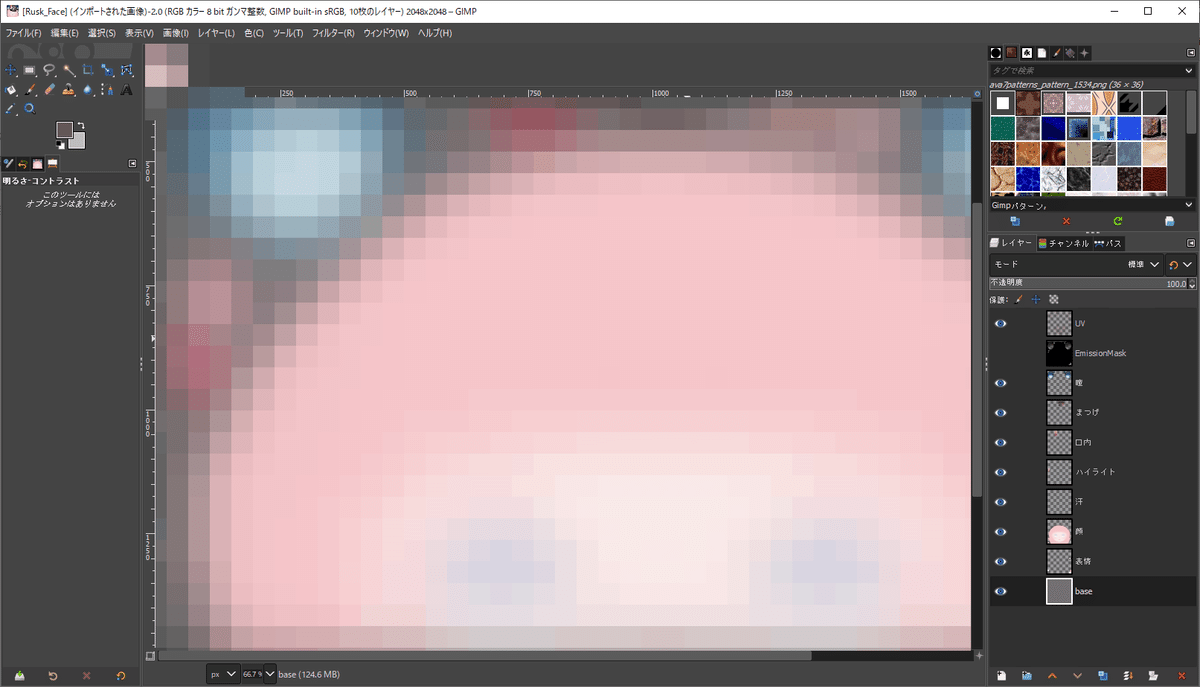
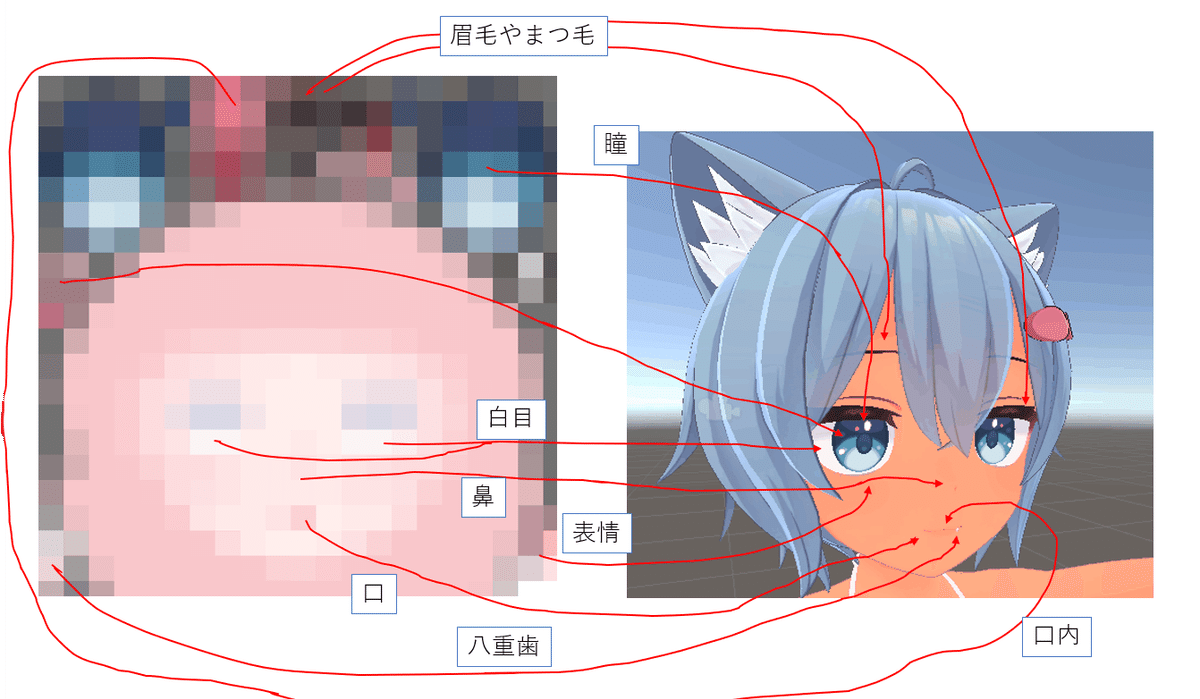
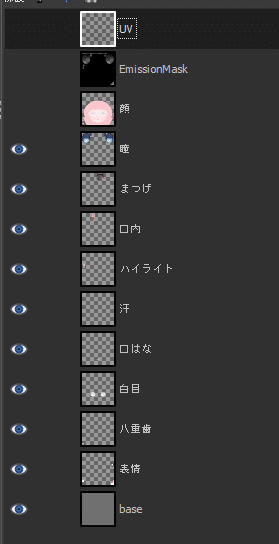
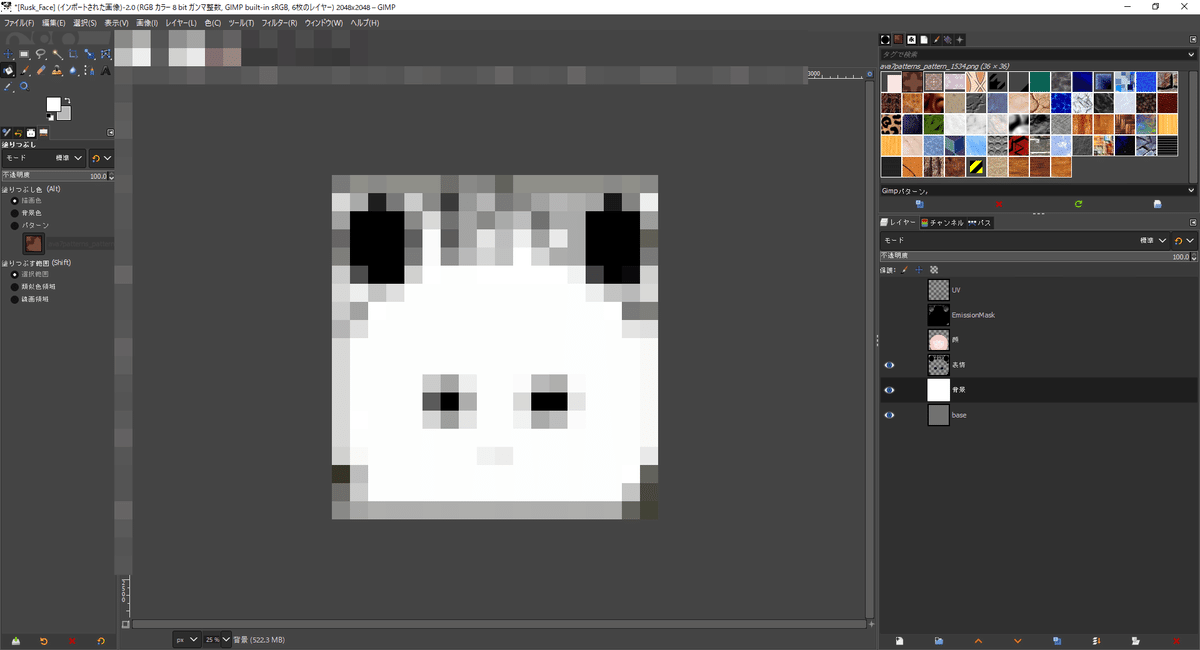
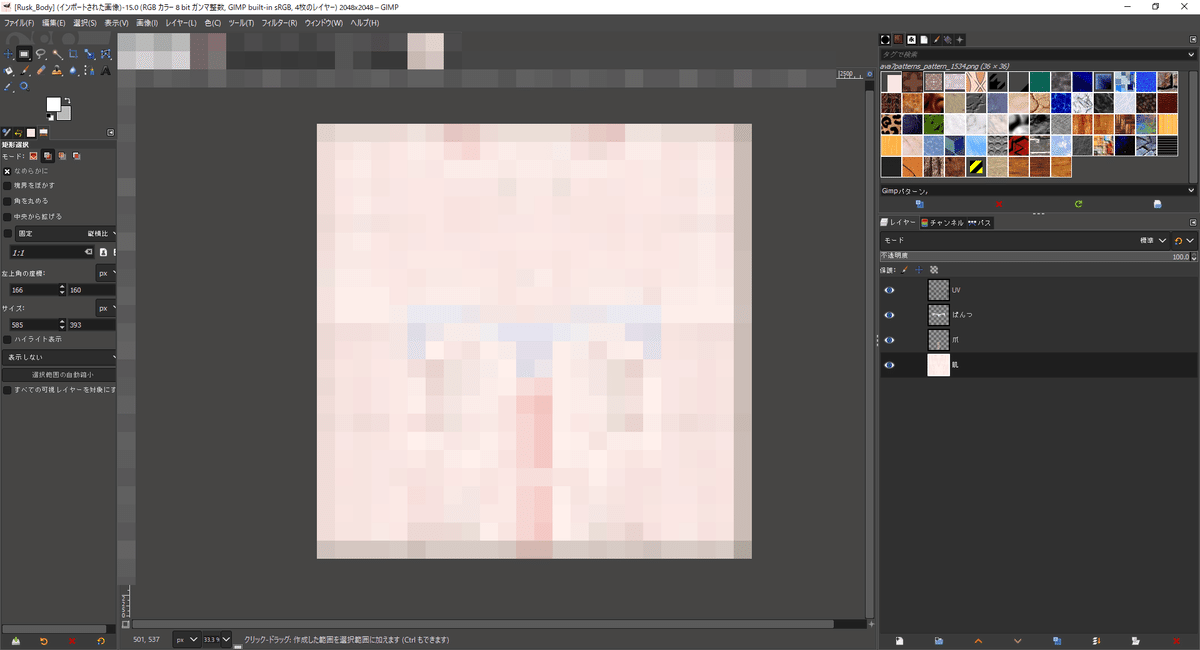
ラスクちゃんの顔テクスチャファイルはRusk_Face.psdという名前で用意されています。こちらをGIMPで開くと次のような構成になっています。

購入データなのでメインの画像はモザイクをかけています。
ラスクちゃんの顔テクスチャはUV、EmmisionMask、瞳、まつげ、口内、ハイライト、汗、顔、表情、baseの10個のレイヤーに分かれています。
UVとbase、EmmisionMaskの3つを除いた7つのレイヤーがラスクちゃんの顔作っています。
ここでMatcapで日焼けさせたい部分は「顔」レイヤーに描かれている肌色の部分です。
マスク作成作業では、この肌色の部分 ”以外” をすべて日焼けしないよう黒く塗りつぶしたマスク画像に変えていきます。
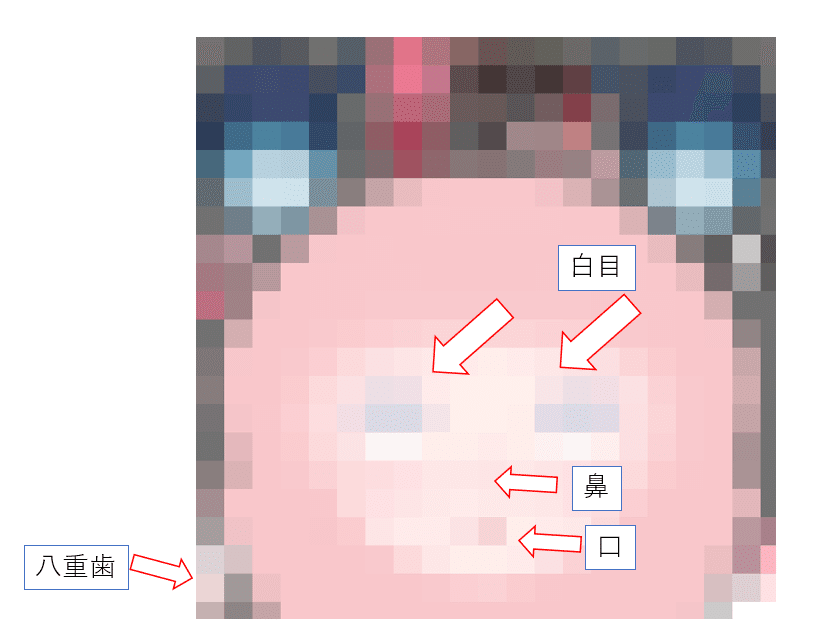
ラスクちゃんの場合、日焼けをさせない個所は「瞳」「まつげ」「口内」「口・鼻」「ハイライト」「汗」「表情」「八重歯」「白目」の9か所です。

顔テクスチャ(左:モザイク)と3Dの姿(右)の対応
この9か所それぞれをレイヤーにくくりだしていきます。
瞳、まつげ、口内、ハイライト、汗、表情、はすでにレイヤーに分かれています。
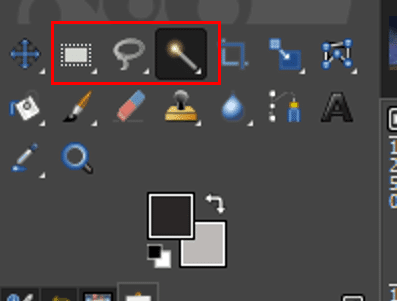
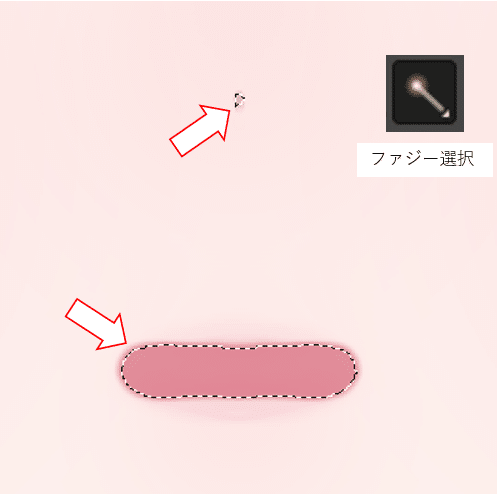
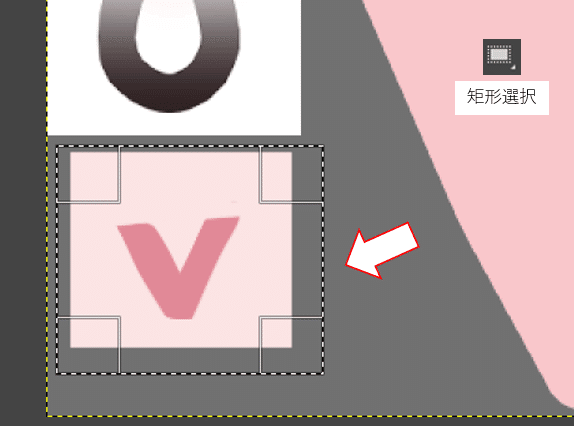
そのほかの「白目」、「口・鼻」、「八重歯」はすべて「顔」レイヤーに1枚の絵として含まれているので、「顔」レイヤーから矩形選択、自由選択やファジー選択などで画像中の部位を「選択」し、「コピー」して「貼り付け」を行って新しくレイヤーをそれぞれ作成します。


赤枠内の左から「矩形選択」、「自由選択」、「ファジー選択」
ファジー選択は非常に便利で、境界線がはっきりしているような個所を良い感じに選択してくれます。

矩形選択は切り出したい部分が独立している場合に綺麗に切り取ることができます。

自由選択はフリーハンドや飛び飛びのクリックで、範囲を自由に選択できます。境界線のわかりにくい個所などを目測で境界を見定めながら切り取る際に便利です。

自由選択でくくりだす例
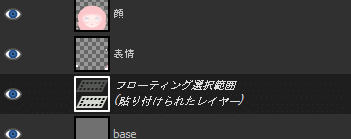
領域を選択できたら、Ctrl + C 等をしてコピーします。コピーした領域を画像に貼り付けるとレイヤーウィンドウに「フローティング選択範囲」として現れます。

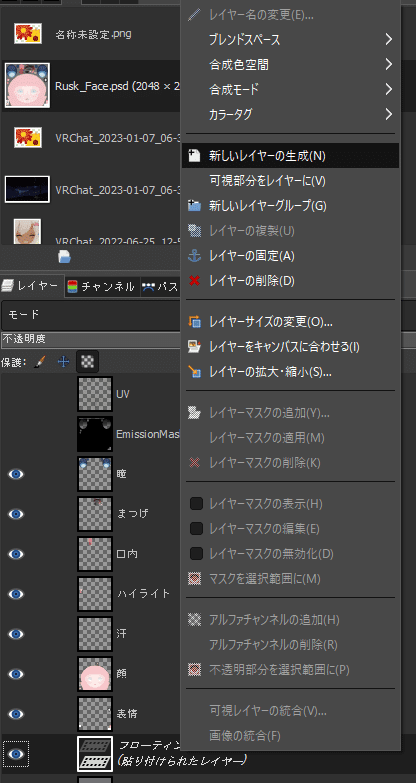
これを右クリックして「新しいレイヤーの生成」をクリックすると、貼り付けた領域を新しいレイヤーとして保存することができます。


新しいレイヤーは名前を変更しておきましょう。
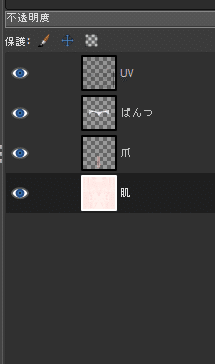
これらの作業により肌以外の部分を抽出した結果は次のようになります

抽出したマスク予定のレイヤーたちです

これらレイヤーはすべて透明部分と不透明部分の領域があります。GIMPにはレイヤーの「不透明部分の選択」という機能があり、これを使うことで絵の描かれた部分のみを選択することができます。選択ができればこちらを容易に黒く塗りつぶすことができます。
このままレイヤーを一つずつ黒く塗りつぶしていってもよいのですが、それは少々面倒なのでレイヤーの統合をしていきます。
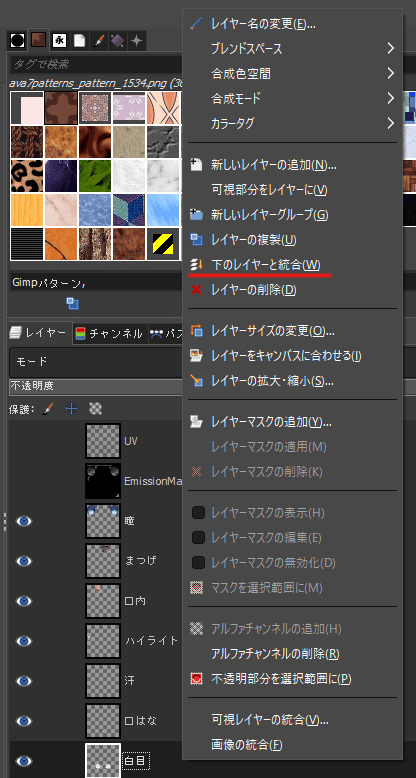
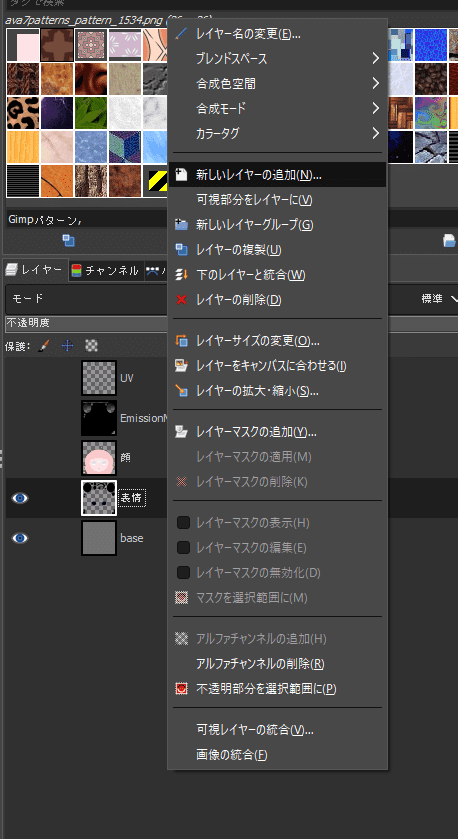
レイヤーを右クリックするとメニューが出てきますが、メニュー上方の部分に「下のレイヤーと統合」というメニューがあります

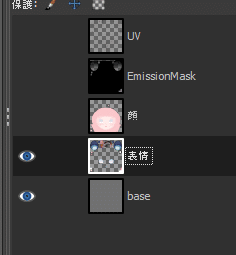
ここで作成した「顔」以外のレイヤーをそれぞれ統合していきます。統合すると下記のようになります(顔のレイヤーは統合されないよう上に避難させています)

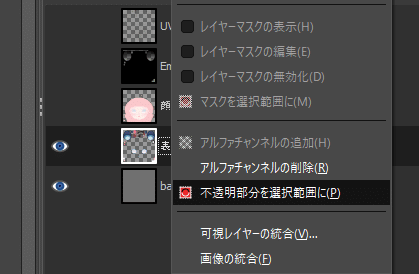
ここで「表情」と名前の付いたレイヤーを右クリックして「不透明部分を選択範囲に」をクリックすると、肌以外の部分を選択することができます。

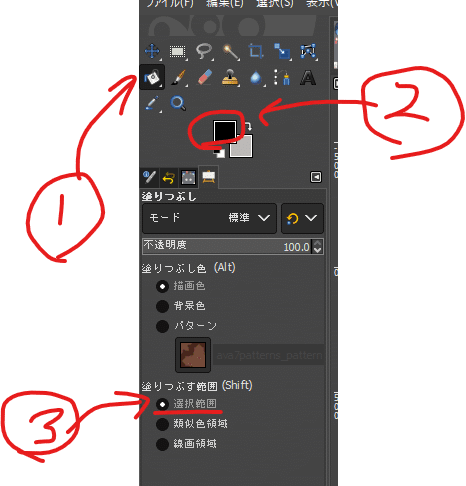
選択が完了したら塗りつぶしツールの出番です。
①塗りつぶしツールを選択
②「描画色」を黒に選択
③塗りつぶす範囲を「選択範囲」

塗りつぶしツールを設定したら、選択範囲を黒く塗りつぶします。

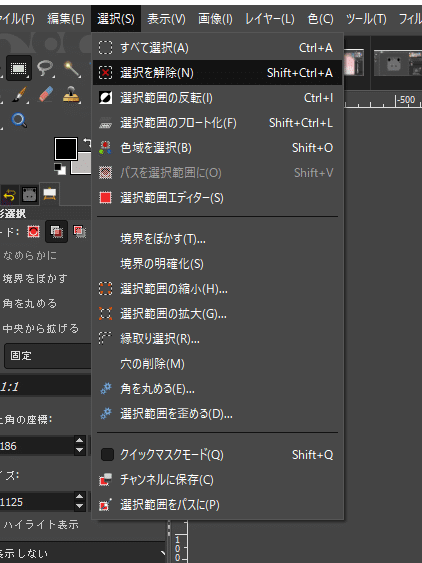
塗りつぶしを終わらせたら選択範囲を一度解除します。
メニューバーの「選択」>「選択を解除」から選択を解除できます。

つづいて、背景部分を白く塗りつぶします。レイヤーウィンドウを右クリックして新しいレイヤーを作ります

新しいレイヤーは「背景」という名前を付けて、先ほど黒く塗りつぶした「表情」レイヤーの下に置きます。
つづいて「背景」レイヤーを塗りつぶしツールで白く塗りつぶします。

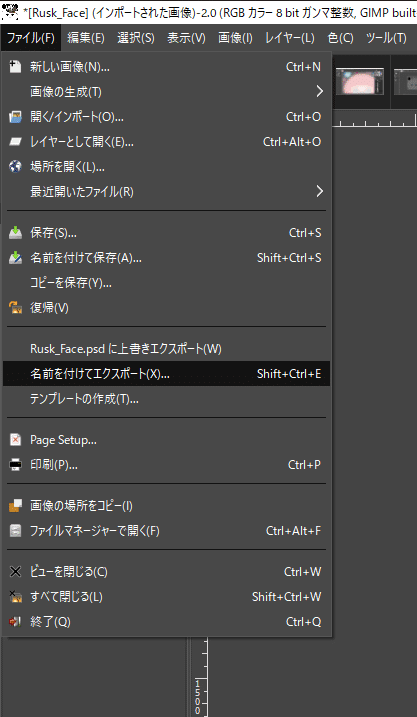
出来上がったこのファイルをエクスポートします。名前は「Rusk_Face_Mask.png」などにしましょう。まずメニューバーの「ファイル」>「名前を付けてエクスポート」を選択します

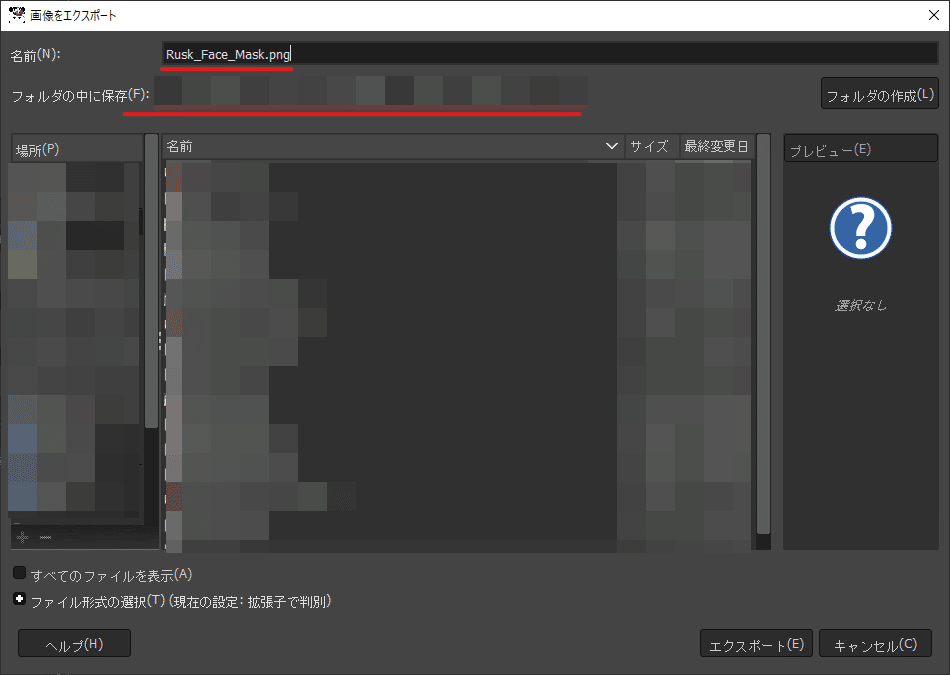
名前を付けてエクスポートを選択すると、以下のようなウィンドウが出てきます。こちらの上部に「Rusk_Face_Mask.png」と入力して、適当な場所を選択、「エクスポート(E)」を押します

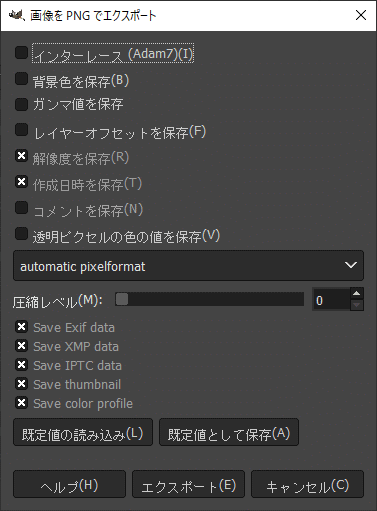
エクスポートをクリックすると次の画面になります。下記のように設定しておくときれいなpng画像が出力されます。このウィンドウでも「エクスポート(E)」を押します。

(なお、ここではpng画像のエクスポートを選択しましたが、psdファイルをエクスポートしても問題ありません。Unityはpsdファイルをテクスチャとしてそのまま利用することができます)
身体マスク画像の作成
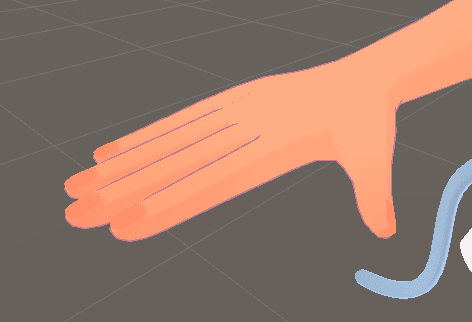
つづいて行うのは身体のマスク画像の作成です。現状のままだと爪も日焼けしてしまいます。

これにも顔と同じようにマスクを作ります。
手順としては同様に、身体のテクスチャを編集できるPSDファイルを用いて、爪部分のマスク画像を作成します。
身体テクスチャのPSDを開き、UVレイヤーなどを確認して爪の位置を特定します。
ラスクちゃんの身体テクスチャではこのようになっていました。

購入データなのでメインの画像はモザイクかけています。
ラスクちゃんの身体テクスチャでは爪のレイヤーが分かれています。

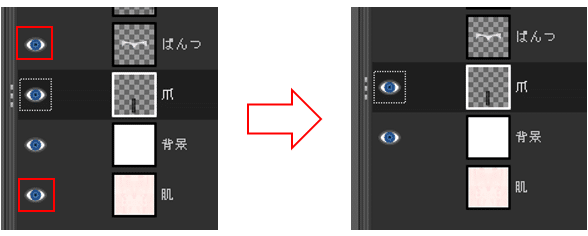
顔テクスチャでやったように、爪レイヤーを右クリックし「不透明部分を選択範囲に」を選択、塗りつぶしツールで真っ黒にします。
つづいて「背景」レイヤーを選択し、白く塗りつぶしたあと、各レイヤーの左側にある眼のマークをクリックし、「爪」と「背景」以外のレイヤーを非表示にします。

出来上がったものは下記のような感じになります。

(ここでは、爪だけをマスクしていますが、水着以外の服を着せる際には、ラスクちゃんの場合「ぱんつ」レイヤーのマスクも同時に作る必要があります。でないとスカートから見えたぱんつが日焼けしちゃいます。)
これをまたpng画像としてエクスポートします。「Rusk_Nail_Mask.png」という名前を付けておきましょう。
GIMPの作業はここまでです!
マスク画像のUnityへのインポート
ここからはUnityの作業になります!
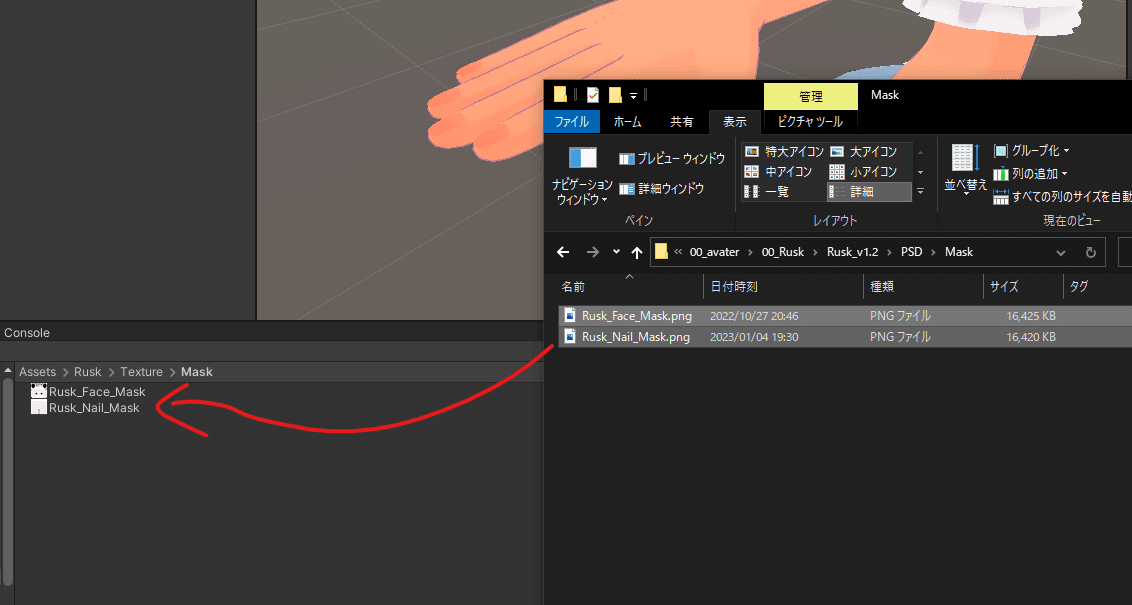
ここまでに作成した顔マスク画像、身体マスク画像をUnityのプロジェクトにインポートします。ここではAssets>Rusk>Texture>Maskというフォルダに作成した画像ファイルをドラックアンドドロップします。

Assets>Rusk>Texture>Maskにはほかにもファイルがありますが図では省略してます
顔(Body)にマスクを適用する
Bodyに設定してあるマテリアル「Rusk_Face_kasshoku」のInspectorを表示させ錠前マークをクリックします。
ProjectタブでAssets>Rusk>Texture>Maskに保存した「Rusk_Face_Mask」を「マットキャップ設定」>「マットキャップ」のマスクの個所にドラックアンドドロップします。
すると日焼けしてたおめめから日焼けがなくなります!

身体(body_2)にマスクを適用する
body_2に設定してあるマテリアル「Rusk_Body_kisekae_kasshoku」のInspectorを表示させ錠前マークをクリックします。
プロジェクトタブのAssets>Rusk>Texture>Maskに保存した「Rusk_Nail_Mask」を「マットキャップ設定」>「マットキャップ」のマスクの個所にドラックアンドドロップします。
すると日焼けしていた爪から日焼けがなくなります!

これで、これで・・!
完成!!
早速アップロードしてVRChatで確かめてみよう!


ああああ…


無いはずの記憶が…

ラスクちゃんとのあの夏の記憶が生えてくるうううううァァァァアア!!(ゴキゴキメキメキ
撮影world: Deep Blue By Fins
Matcap日焼けは以上です
ここまで読んでいただき、ありがとうございました!
Matcapで肌色改変ができるようになれば、日焼けのみならず、
青肌、赤肌、緑肌! 思いのままです!
自分でMatcapを作ってみて思い思いの肌色改変を楽しめることでしょう・・!


Matcap日焼けの先の世界
さて、日焼け日焼けと、ここまでやってまいりましたが、
「実際の日焼けって、もっとこう、焼けるところとか焼けないところとかあるよね...」
とお思いになった方も少なくないと思います。
そんな向上心の高いVRChatterの皆様方にMatcap日焼けの先の世界をご紹介します。



夏のあの記憶がバキバキバキ!

日焼けサロン blender店!!
次回、 3Dモデリングソフト blender(https://www.blender.org/)によるアンビエントオクルージョンを用いた日焼けあとの作成方法について記事を作る予定です。

こうご期待!
ありがとうございました!
Blenderで簡単に水着の日焼けあとをつくろう!
書けました!!
本記事を読んだ方は簡単に日焼けあとを作ることができると思います!
こちらの記事もどうぞよろしくお願いします~~!!
