
Daily UI (音声SNSアプリ)DAY1-2
こんにちは、スーギーです!
引き続き音声SNSアプリのUIデザインについてまとめていきたいと思います。
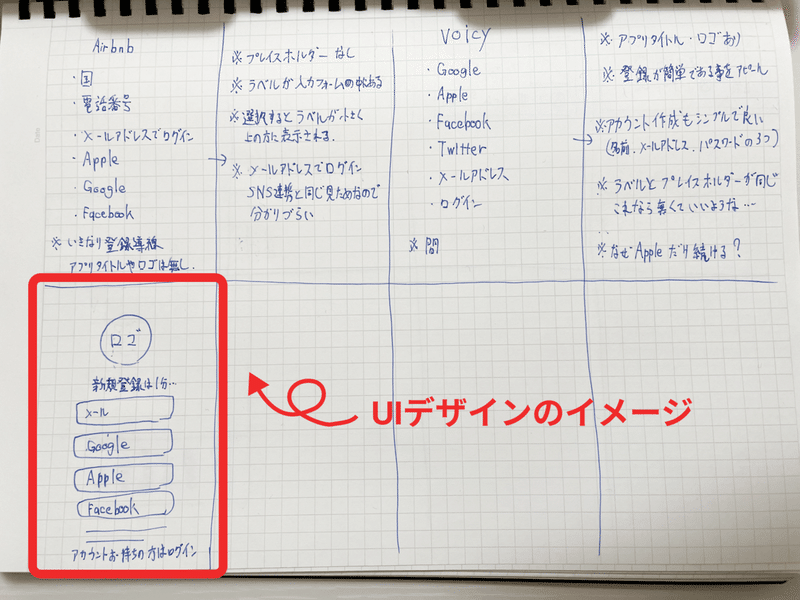
前回UIリサーチの末まとめたラフスケッチがこちら…

実際のデザインデータは下記にまとめておりますので、良かったら覗いてみてください👀✨
ターゲット
今回はペルソナまで深く落とし込んでおりませんが、ユーザーに下記のようなターゲット層を仮定してデザインをしていきます。
・20〜30代の男女
・新しいアプリなど流行に敏感
・通勤やトレーニング、家事などの際に音声メディアを聞き流して利用している
ん〜実にシンプル✨笑
今回はあんまり深掘りせず先に進めちゃいます!
サービスタイトル
タイトルは「VOX」としました👏
ラテン語で「声」という意味です。
ありそうじゃないですか?
(そうです。変な所に拘るクセがあるのです!)
進めます!
デザインで意識したポイント
・すぐにサービスが利用できるように新規登録を簡単に
・構成はVoicy参考
・余白やサイズ感はAirbnbを参考にしつつ8ポイントルールを遵守(8、4、2の倍数で余白やサイズを)
・プロトタイプは実際にアプリを使用した時のイメージが湧きやすいように挙動にもこだわった
出来上がった画面

シンプルだけどありそうじゃないですか?(2回目)笑
メインカラーはそこまで深く考えていませんでしたので、続きの画面等をデザインしていく過程で微調整するかもしれません。
プロトタイプも登録完了までを再現してみましたので、ぜひ使ってみてください。
UIリサーチ〜デザイン作成までの疑問点まとめ
・SNS連携ボタンの配置の順序は何を基準に決めているのか?
・SNS連携ボタンのAppleだけ「Appleで続ける」になっているがiOSだからなのか?他のSNSは「〜で簡単スタート」や、「〜で進める」となっていた。
ん〜こちらもしっかりと抜けのないよう確認しておこう!!
今回は短めでしたが、最後まで読んでいただきありがとうございました😌
この調子で引き続き頑張っていきます💪
それではまた次回👋
この記事が気に入ったらサポートをしてみませんか?
