
【BONO】サムネ考えるの難しくない!?を克服する
こんにちは!KOSU(こす)です。
UI/UXデザインが学べるオンラインコミュニティ『BONO』での学びの振り返りとして、今回は「バナー」でお題のサムネイルを別案で取り組んでみました。
グラフィックって難しいよね😵💫
私自身サムネイルとかバナーとかビジュアル作るの難しいよな〜と常日頃思っています。
今は趣味でUIデザインの勉強をしていますが、正直グラフィックは苦手も苦手…。
『そもそも使いやすいUIを考えるには"見た目のよさ"が超大事。見た目のよさは"体験"を上げるので、価値が届きやすくなる。』
と、この動画を見て、基本に立ち返ってグラフィック力も鍛えられるように頑張らなきゃなという意気込みで取り組みました💪
デザインを学び始めた頃の自分に向けたつもりで、今回取り組んだお題について簡単にポイントをまとめました。
今回のお題
目的:「バナーデザイン入門」バナー・サムネイルのデザインを通して整ったグラフィックをデザインするスキルを習得しよう。
今回は、「ブログサムネイルで基本を学ぼう」編に取り組みました。
まずは、動画で意識するポイントを見ながら動画と一緒に手を動かす。
そのあとポイントを意識しながら『今回の記事のnoteのサムネイルを作る』、という2段階で手を動かしていきました。
※このお題はYouTubeでも公開されているので、デザイン学び始めたばかりの方🔰やブログ記事のサムネイル作りってどうやったらいい感じになるの??という方は、基本が学べるのでオススメです!
サムネイルつくってみた
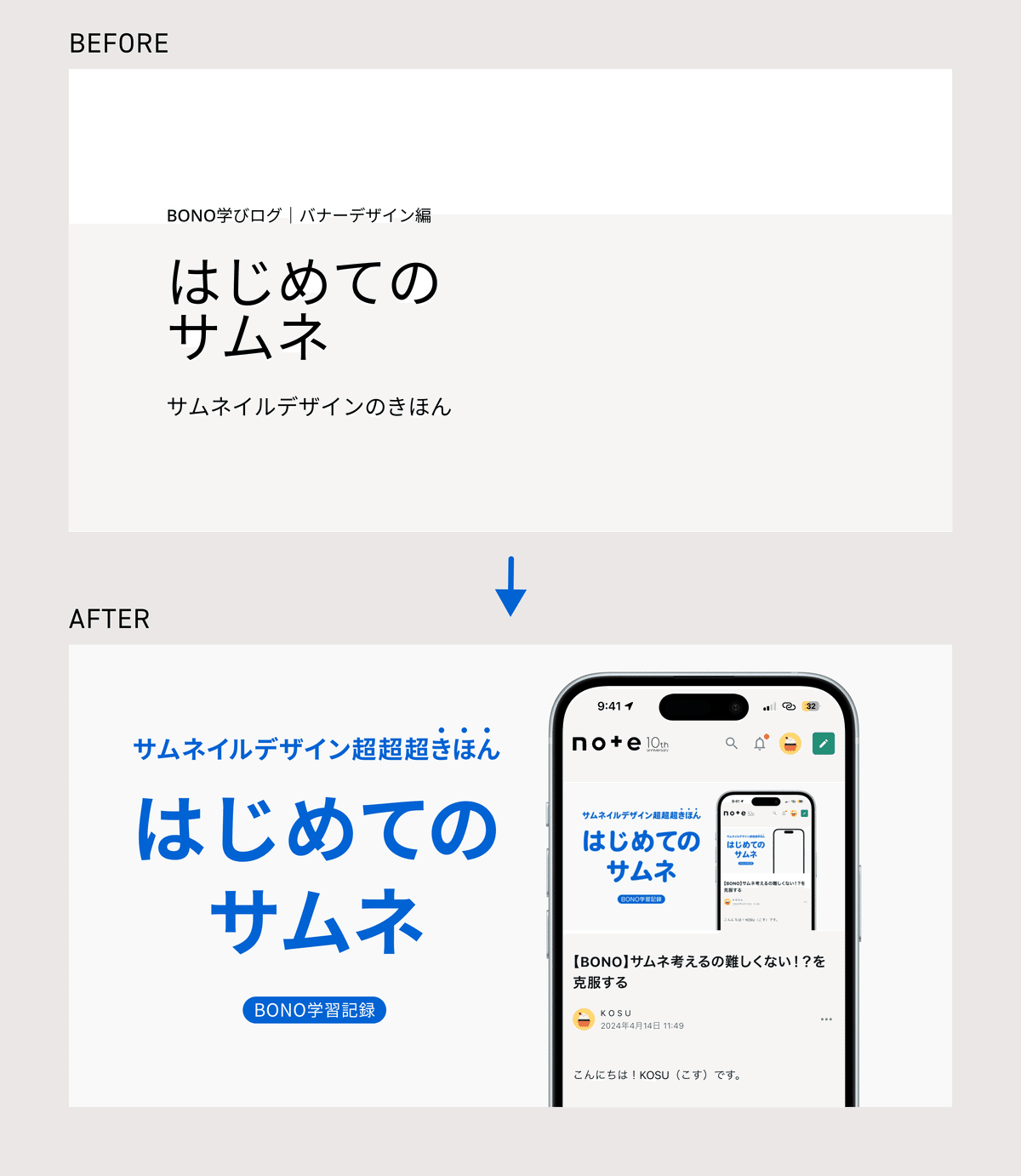
これがこうなる
最初の案出しから最終的にこのようなデザインになりました。

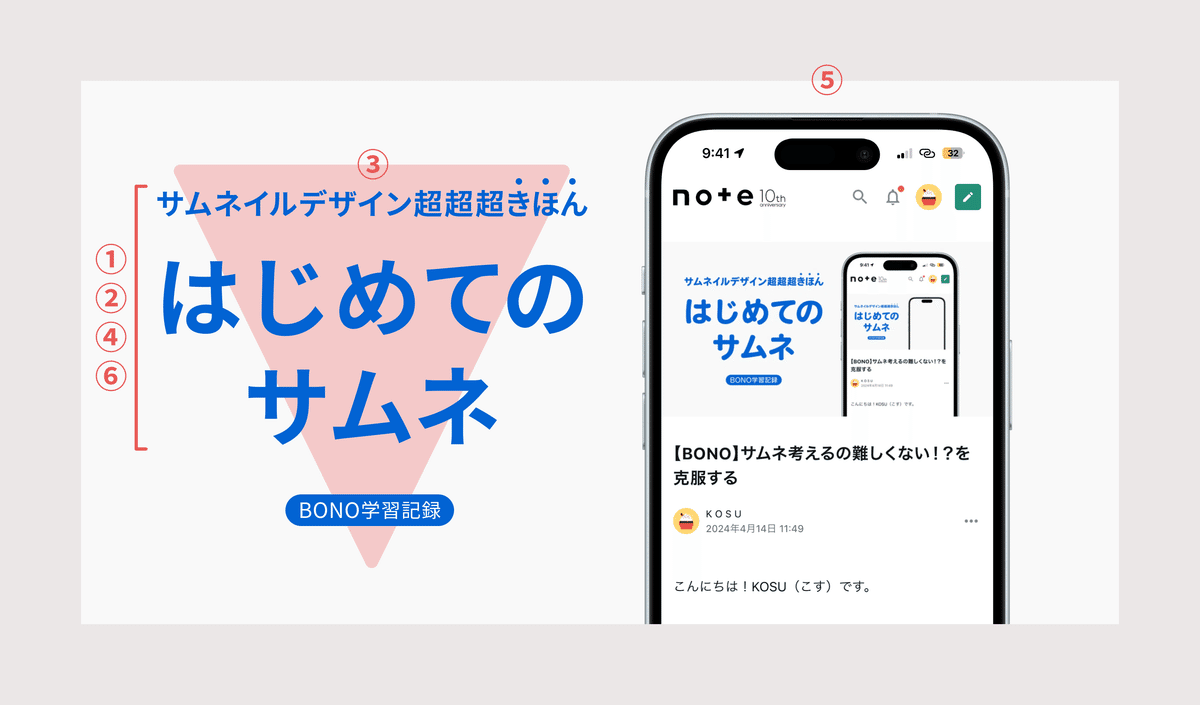
基本のポイント
簡単に意識したポイントをまとめてみました。

① 文章は文節で切る:
短いワードで区切るとインパクトが出て、伝わりやすいタイトルになるので、なるべく短いワードで伝わるようにタイトルを検討。
② 文字サイズの調整:
主張したいワードの文字サイズをベースに、文章にも優先度をつけ、優先度に応じた文字サイズに調整。文字サイズは4の倍数の比率になるように調整。
③レイアウト調整:
文字のレイアウトが△三角形になるよう意識。文章と画像エリアでレイアウトは2分割に。
④ 文字の調整:
余白(行間の調整)、カーニング、英語と日本語のフォントサイズの大きさを合わせて、文字の読みやすさを意識。
⑤ モックアップ:
サムネイルをモックアップに入れ込んで、"サムネイル"がどう見えるかをイメージしやすいように。
⑥ 配色:
社会人1年目向けのビジネス書を読むような、デザイン初心者向けにしたかったので、信頼感や落ち着いた印象をもつように青を基調とした配色に。
noto sans JPというフォントだけで組んでいますが、オーソドックスなフォントでも基本を整えるだけで見やすいヴィジュアルになる😭
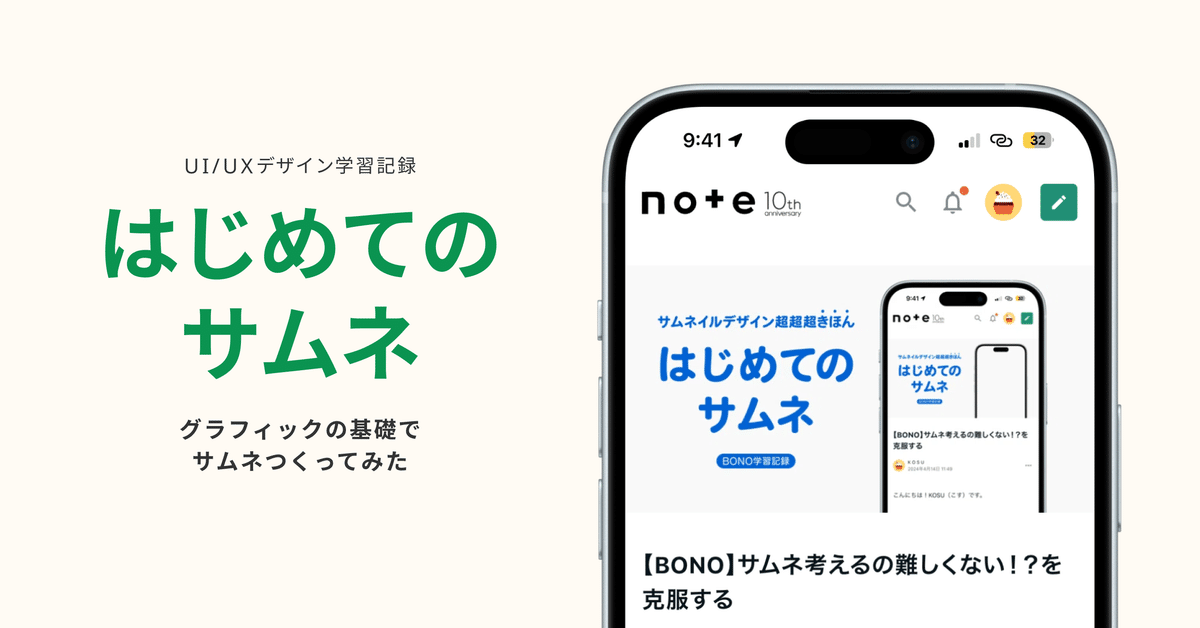
と、ここまでnoto sans JPというフォント縛りでやってきましたが、最後にフォント変えるとまた印象変わるよねってことで、丸みのあるフォントに変更してみるとこんな感じ。
丸みのあるフォントにすることで、より親しみのある印象に近づいたんじゃないかと🤔

学びと振り返り
土台がしっかりしていると装飾をつけなくても伝わりやすいデザインになるなと実感しました。まずは土台が大事!
今までバナーやサムネイルを考えるとき、内容を結構おろそかにしていたなと反省しました…。「何を伝えるべきか」文言を考えて、文字もデザインしていくことで、伝わりやすいデザインが生まれるので、いつでも基本に立ち返ることが大事だなと思いました…。
追記
今回作成したサムネイルで意識した方がいいポイントとしてフィードバックをもらったので、再度調整してみました。- 2024.04.21 -
【フィードバック内容】
「自分が良いと思うビジュアルがやってないものはやらない」も含めて真似できるといい。
例えば、
・逆三角形のレイアウトになっているデザインがあるか?
・下の方に色の強いものが来る(塗りつぶしの楕円)レイアウトはあるか?



【タイトル周りの改善点】
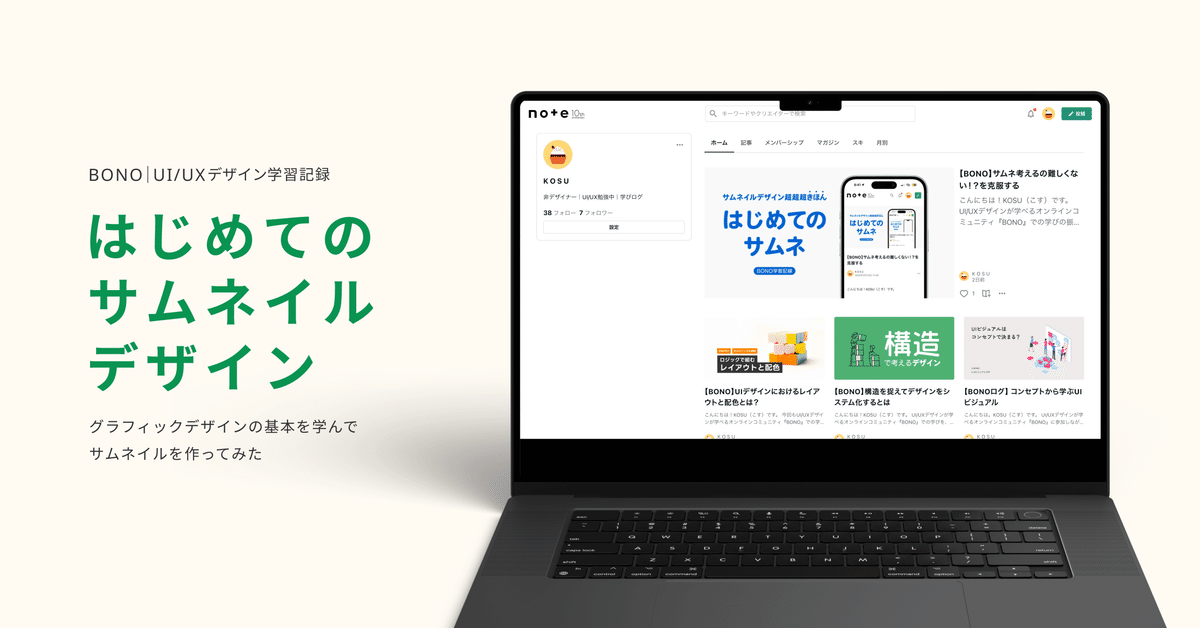
元々のデザインでは逆三角形のレイアウトにしていたんですが、逆三角形だと重心が不安定になるので、躍動感が出るようなデザインだと合うかもしれないと思いました・・・。バランスの取れた安定感のあるデザインにするために、▷三角形や□四角形を意識して、タイトル周りを調整してみました。
【装飾・配色の改善点】
元のデザインの方は、下の方に色の強いもの(塗りつぶしの楕円)を使っていたんですが、これもLPなどでCVボタン("資料請求"や"購入する"など)ではよく使われますが、強調するものでもないので、情報の優先度的にも合っていないデザインになっていたなと思います。
レイアウト・配色も参考をもとに、どういう余白感になっているのか、情報の優先度に応じてどういう色を使っているかを真似してデザインを組み直してみました。
とはいえ、ちょっと寂しい感じがするなとか、言葉選びとか、色々と改善点はあるなと思いつつ、これからも試行錯誤重ねて精進していきます。
ここまで読んでいただいた方、ありがとございます🙇♀️
それではまた🙌
この記事が気に入ったらサポートをしてみませんか?
