
【BONO】UIデザインにおけるレイアウトと配色とは?
こんにちは!KOSU(こす)です。
今回もUI/UXデザインが学べるオンラインコミュニティ『BONO』での学びの振り返りです。
BONOでは、お題のテーマに沿って「まずは動画で学習→お題にトライ→解説を見て復習・修正」というサイクルを推奨しています。
学習はnotionで全て管理していて、学習記録も残しているんですが、あらためて学んだことを振り返りとしてnoteにアウトプットすることで、より定着していけるんじゃないかと思っています。
ということで、今回は「UIビジュアル基礎 - TRY3 レイアウトのきほんでリデザイン! 〜 TRY4 配色の基本 -」の振り返りです。
【お題概要】
「UIビジュアル基礎」シリーズは、UIデザインの見た目の”キホン”を学んで、デザイン動画共有サービスをリデザインしようというものです。
今回は、TRY3 動画共有サービスの「動画詳細UI」とTRY4「スマホの動画詳細UI」のリデザイン編です。
サービス概要:デザイナーが動画を投稿して情報をシェアするサービス
noteの動画版のようなイメージのサービスを想定しています。
TRY3「動画詳細UI(レイアウト編)」
目的:論理的にレイアウトを組む
情報の優先度を意識しながら、等倍で余白などのサイズを管理することで、統一感のあるレイアウトを組もう、ということを学ぶ回です。
TRY4「スマホの動画詳細UI(配色編)」
目的:UIに必須な色の種類や使い方を習得する
配色はテーマカラーをベースに考えながら、意味で配色を設計していこう、ということを学ぶ回です。


〈TRY3〉 レイアウトを論理的に組む3つのコツ
レイアウトを組む時の3つのポイント
① フォント・余白・オブジェクトを倍数で管理することで、統一感のあるレイアウトに
② 情報の優先度でサイズの比率を決める
③ 意味で区切る
① フォント・余白・オブジェクトを倍数で管理することで、統一感のあるレイアウトに
フォント・余白・オブジェクトを倍数で管理することのメリットは、「比率が揃うことで統一感のあるUIを作りやすい」「サイズ差に対する感覚を持ちやすい」などが挙げられます。
よく8の倍数で合わせるといいよと聞きますが、これはデバイスサイズが8の倍数になってることが多いという理由があるようです。
その中身のコンテンツも等倍で管理すると余白など統一感が生まれるよね、ということです。
オブジェクトや余白については、等倍で管理するときに『グリッドデザイン』を使うことでより規則的なデザインを組むことができます。
グリッドデザインについてはこの本をいずれ読みたいな〜と思っています。
Figmaでのレイアウトグリッドの使い方と、ガターやマージンの違いがわからなかったとき、こちらの記事を参考にさせていただいてました。
② 情報の優先度でサイズの比率を決める
レイアウトを組んでいく時、情報の優先度を考えます。ユーザーに何を1番伝えたいかによって、サイズやレイアウトが変わります。
また、情報のまとまりによって余白サイズも変わります。同じグループ同士の余白は近くなるし、異なるグループの余白は広くなります。近接の原則を意識しようね、ということです。
③ 意味で区切る
ブロックを区切るときにボーダーを使うことがありますが、ボーダーをむやみやたらに使うと、ボーダーも情報なので目立ちすぎたり使いすぎると画面が複雑になってしまいます。
境界線としてのボーダーは他を引き立たせるための情報であり、主役はコンテンツです。
ボーダーはうっすら入れることでもコンテンツは引き立ちますし、余白次第でコンテンツは区切ることもできます。
お題解答
以上のことを踏まえて、動画詳細UIをリデザインしました。

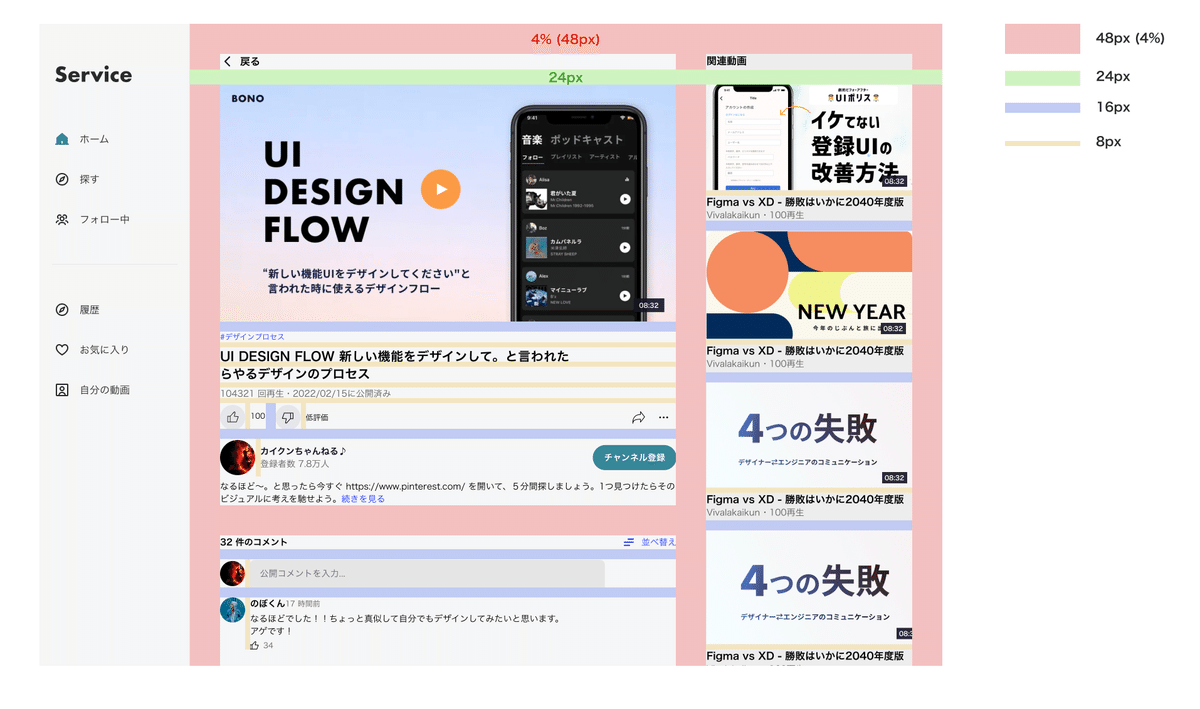
最初は、コンテンツ部分をメインの動画と関連動画の比率を3:1で調整してみました。8の倍数を使用し、ブロックごとの意味に応じて余白を設定していました(↓)。

ただ、このままだと関連動画が思ったより大きく主張が激しいかなと思ったので、グリッドレイアウトを使いつつ余白のサイズを調整しました。
意味の異なるブロックは余白を大きめに設定し、ボーダーが極力なくても意味によってブロックを感じ取れるような余白に設定しています。

〈TRY4〉 UIデザインにおける配色の考え方
UIデザインにおける配色の極意
① メインカラーをベースに配色を考える
② 色はアクションなど重要な部分に使い、コントラストをつける
③ は意味によって設計する
① メインカラーをベースに配色を考える
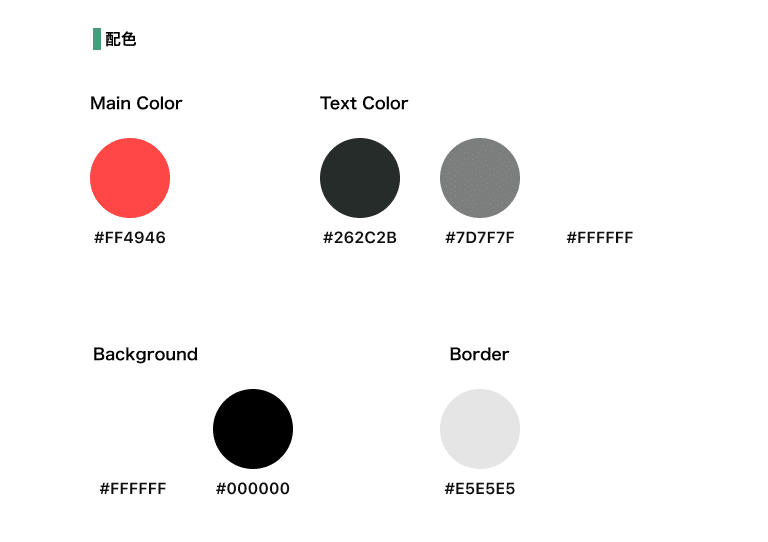
UIデザインの配色を考える上で、最低限「メインカラー」「テキストカラー」「ボーダーカラー」「背景色」を決めておくと考えやすくなります。
メインカラーはまず1色から考えていき、メインカラー以外は無彩色をいくつか用意しておくといいです。色も変数になるので、色数が増えることで情報量が増え、難易度が高くなります。そのため、有彩色はメインカラー1つから考え、それでも足りない時に色を増やしていく・・・と考えていく方が考えやすいです。
② 色はアクションなど重要な部分に使い、コントラストをつける
例えば、ボタンなど重要なアクションにメインカラーを使うことで、目線が誘導され、アクションが引き立ちます。
色も変数(情報量)となるので、色数が多いと目線が乱れます。ユーザーはコンテンツを見にくるのであって、主役はあくまで情報で色は主役ではありません。色はあくまで「コンテンツの引き立て役」です。
③ 色は意味によって設計する
背景・ボタン・ヘッダーなど、なんでもかんでもメインカラーを多用すると、その役割がぼやけて、1番目立たせたいアクションボタンが周りに埋もれて目立たなくなってしまいます。
1番重要なアクションにメインカラーを使い、それぞれの役割に応じて配色を決めていくとよいです。
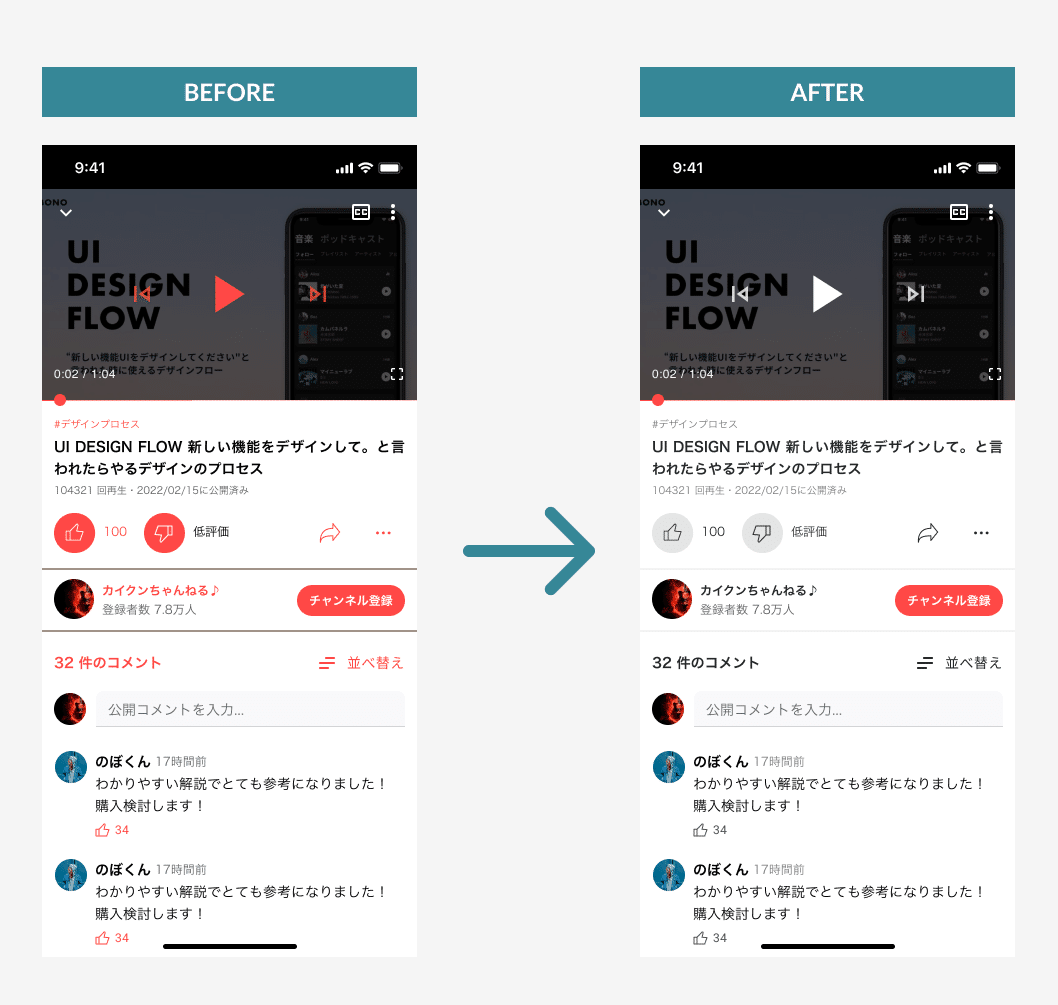
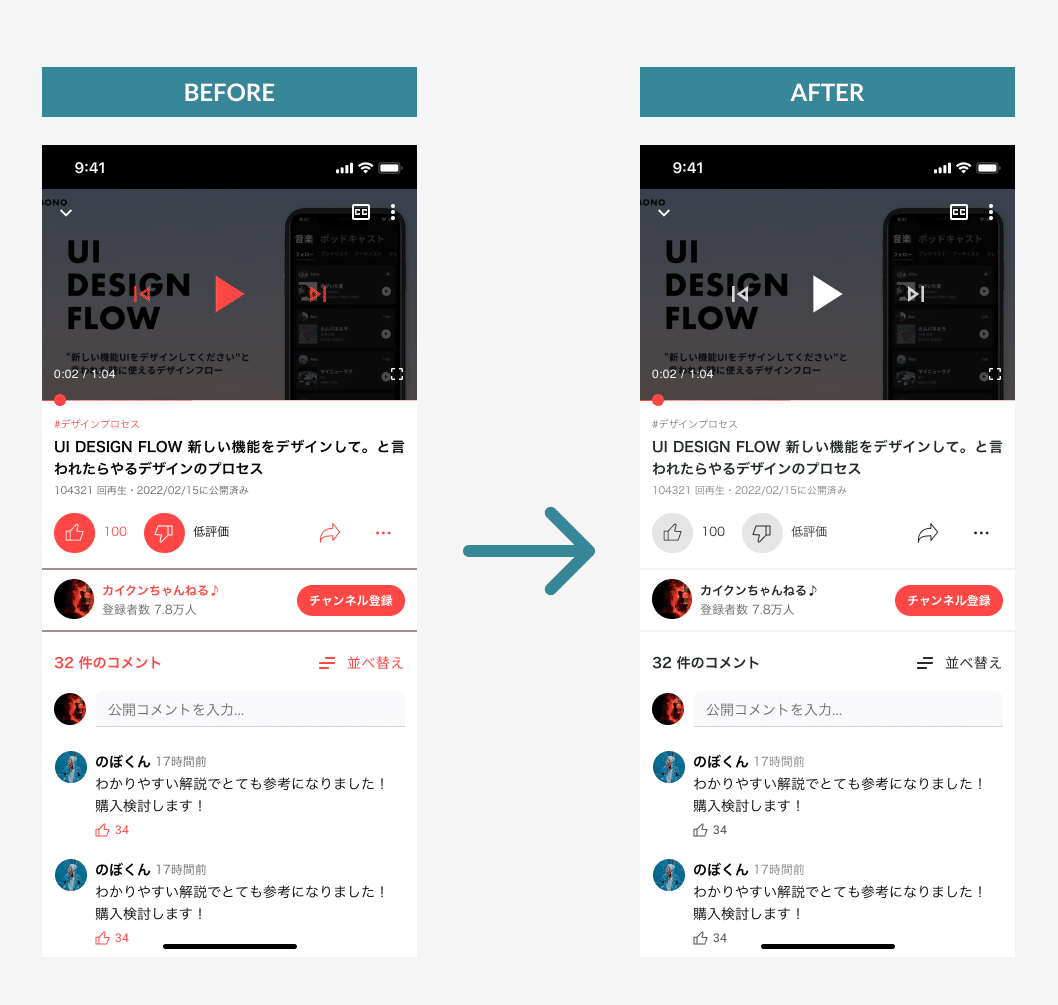
お題解答
以上のことを踏まえて、動画詳細UIをリデザインしました。

「チャンネル登録」をしてもらうことが重要なアクションと想定し、「チャンネル登録」のみメインカラーを使用。テキストは基本的に黒かグレーに変更し、チャンネル登録に目線がいくように変更しました。
「Goodボタン・低評価ボタン」はボタンとして押せることがわかれば問題ないと思い、背景色をグレーにすることでボタン感は出しつつも、メインカラーを引き立たせるようにしています。

【学びと振り返り】
レイアウトにしても配色にしても、主役はあくまでコンテンツ。ユーザーに「何を伝えたいか」「何をしてほしいか」が1番大事だということが共通点だなと思いました。
最初から色数やボーダーなど情報量を増やしていくよりも、まずはミニマムに情報の優先度からサイズや色を調整して、それでも足りなかったら追加するという考えが大事なんですね。
色とかレイアウトとか、1つ1つ要素を分解し言語化することで、どんなUIがユーザーにとって分かりやすいのか、色んなサービスを見ていても少しずつ自分の中でも論理的に考えられるようになってきました🙌
ここまで読んでいただき、ありがとうございました🙇♀️
それではまた次回👋
この記事が気に入ったらサポートをしてみませんか?
