
細部の作り込みが繋いだ三大アワードの受賞 CIRCUS Shanghaiコーポレートサイト【God is in the details #1 】
スタジオディテイルズ(以下、ディテイルズ)という名前は「神は細部に宿る」に由来します。私たちがものづくりの現場で向き合うディテイルや、クオリティの基準、それを実現するまでの葛藤などを実際の事例で紐解くシリーズ【God is in the details】。
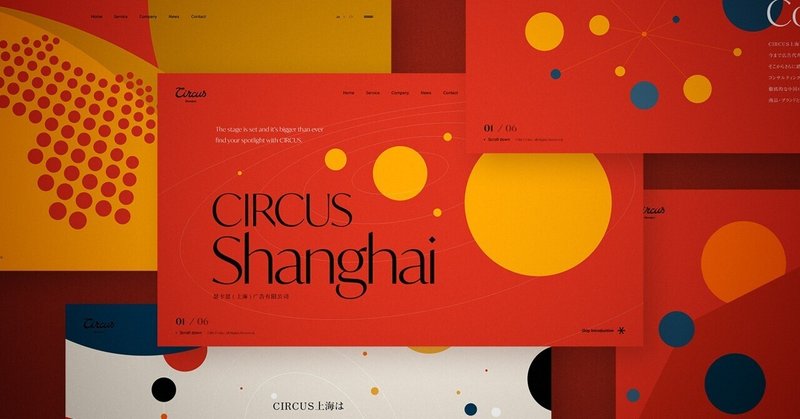
第一弾は、中国市場専門の広告代理店・販売代理店CIRCUS Shanghai様のコーポレートサイト。本サイトは「CSS Design Awards WOTD」「FWA FOTD」「Awwwards SOTD」という三大Webアワードを受賞するなど、世界的に高い評価を得ています。今回、リードデザイナーの小猿 啓太とCalmhectic inc.の代表で本プロジェクトにはデベロッパーとして参画した代島 昌幸さんに、プロジェクトの裏側を聞きました。
代島 昌幸
Calmhectic inc.代表、テクニカルディレクター、インタラクション・デザイナー、フロントエンド・デベロッパー、VJ。
2001年から業務でコードを書きはじめる。数々の企業のプロモーションやブランディング等に伴うWebサイト、インスタレーション、アプリケーション開発等、デジタルなプロジェクトのテクニカルディレクションやプログラミングに携わっている。
Web・Facebook・Twitter
聞き手:野﨑 駿(Goodpatch)
期待値が高い状態からのスタートはプレッシャーとの闘い
——まずは自己紹介をお願いします。
小猿:ディテイルズの小猿と申します。職種はデザイナーです。ディテイルズに入社して丸三年になります。前職では、グラフィック系の会社で主に広告や飲食のポスターなどのデザインをやっていました。
そんな中で、グラフィックだけだと顧客課題の解決に貢献できる範囲が限られるなと思い、Web制作をメインに企業のトータルブランディングが行えるディテイルズに転職を決めました。最初はアシスタント的な立ち位置で、デザイナー業務やディレクターサポート業務をこなしてWeb制作の仕事を覚えていき、今はWebサイトの大枠の制作をやらせてもらっています。

代島さん:株式会社カームヘクティックの代島です。会社と言ってもひとり会社で、主にフロントエンドの実装を行っています。CIRCUS Shanghaiのコーポレートサイト以外でも、ディテイルズさんとは何度かご一緒させてもらっていて。今回のプロジェクトではデベロッパーとして関わらせてもらいました。

——CIRCUS Shanghaiのプロジェクトはどういう経緯でディテイルズが手掛けることになったのでしょうか?
小猿:CIRCUS Shanghai様の会社の母体となる総合広告代理店・CIRCUS様のコーポレートサイトを2年くらい前にディテイルズでリニューアルを手掛けているんです。
そのときのアウトプットを非常に気に入ってくださって、新たにCIRCUS Shanghai様を立ち上げるにあたって、もう一度ディテイルズにお話をくださったのが入り口になります。

——何かクライアントさん側に課題があったというよりは、新しく会社を立ち上げるに当たっての相談だったんですね。
小猿:CIRCUS様とはとてもいい関係値を築けていたので、クリエイティブに関してはお任せいただいていました。なので、自由度高く、ある程度尖ったものを作っても許容される余地があったことはすごく楽しかったですね。
ただ、CIRCUS様本体のWebサイトのクオリティが本当に高くて、それに並ぶものを作らなければというプレッシャーはとてもありました。いくつも賞を獲っていましたし、「CIRCUS様本体のデザインはイケてるのに、Shanghai様のデザインはイマイチだね」と思われたらいけないなと。

代島さん:僕も同じです。キービジュアルのパラパラマンガのようなデザイン案をもらったときに、絶対にいいWebサイトになるという最終イメージができたんです。ただ、そのためには自分がいかに実装できっちり絵を動か せるかにかかっているなと。その点はプレッシャーでしたね。

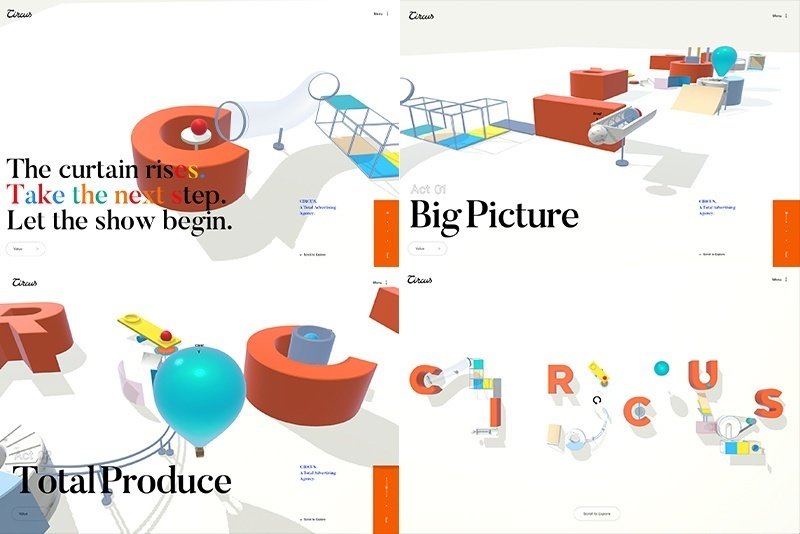
代島さん:CIRCUS様本体のWebサイトを実装した流れで、今回もプロジェクトをご一緒したのですが、前回は3DごりごりのWebサイトに対して、今回はベクターグラフィックのアニメーションを主体としたWebサイト。
両者とも、おもちゃばこをひっくり返したような、わいわいした雰囲気が共通しつつも、技術的にはまったく異なるアプローチをしなければならないという点はハードルが高かったです。

中途半端なものを作るくらいなら、とことん尖ってみる
——プロジェクトが進むなかで、意識の変化などはありましたか。
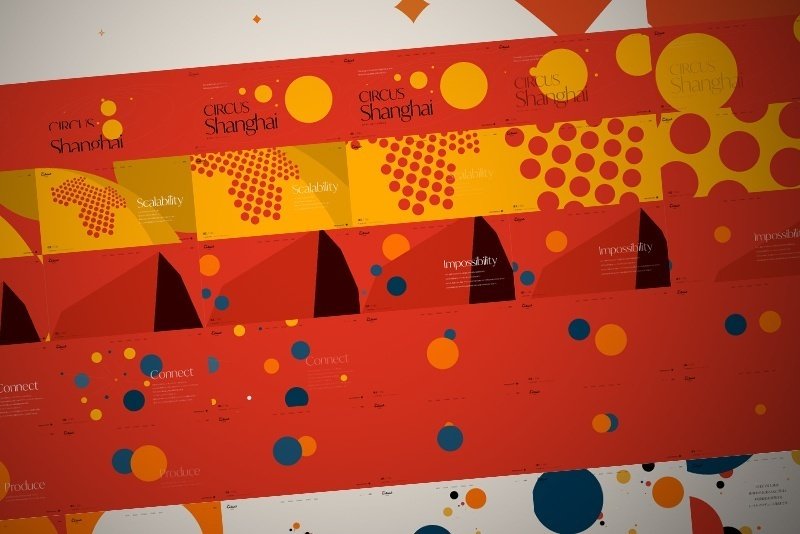
小猿:ある程度自由にやれるという楽しみがあったので、その流れで制作物を作っていましたが、ここまでモーションを取り入れても大丈夫なのかなという不安はありました。いわゆるWebサイトの王道は情報を簡単に取得できて、見やすいこと。その前提に対して、今回はクリエイティブを尖らせて、大胆なモーションを使ってCIRCUS Shanghai様のメッセージを強く訴求する構成にしていました。
ただ、いろんなものを折衷して中途半端なものを作るぐらいなら、失敗を恐れず大胆なことをやりきって、とことんクリエイティブにこだわることをディテイルズは大切にしているので。最終的には尖ったものになっても、思う存分突き詰めてやってみようと思うようになりました。
代島さん:モーションをゴリっと動かすのなら、ユーザーさんがストレスなく、手触りの良いWebサイトにしようということは意識していました。モーションが動く「意味」がきちんとあって、ユーザーさんが「(モーションが)あってよかった」と思う動きじゃないと、誰も幸せにならないと思うんです。
【CIRCUS Shanghai様 コーポレートサイト】
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) February 25, 2022
世界から中国へ、中国から世界へ。企画・コンサルティング・広告・海外展開・販売代理までクライアントやプロダクトのすべてをサポートする総合広告代理店、CIRCUS Shanghai様のコーポレートサイトを制作いたしました。https://t.co/7Y59uDrphI pic.twitter.com/8SCGQJNZNF
——今回CIRCUS Shanghai様のウェブサイトを作るにあたって、その世界観を作っていくためにやったことはなんですか?
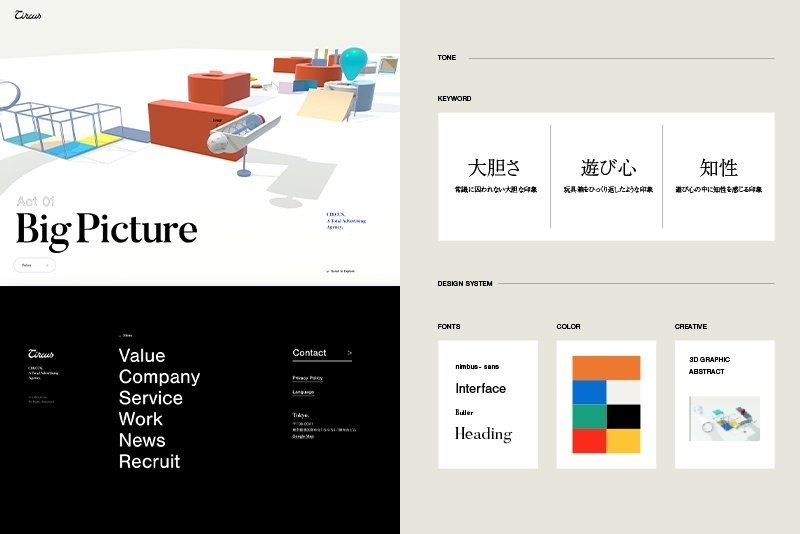
小猿:まずはCIRCUS様の本体のサイトのデザインを、細かく言語分解をしていきました。最初にWebサイトを見たときに、そこから受ける印象と、CIRCUS様という会社がそれぞれどういうパーソナリティをもってるのかを言語化していったんです。
その上で、ブランドのパーソナリティを支える具体的なデザインのアウトプットとして、例えばカラーリングはなにを使っているのかとか、フォントはなにを使っているのかなどを細かく因数分解していきました。

——なるほど。母体のトンマナを踏襲しつつも、新しさも構築していかなければならなかったなかで、CIRCUS Shanghai様らしさはどういう点に表れているのでしょうか?

小猿:CIRCUS様は、お客さんに伴走して、広告から、必要であれば販売までも行うトータルプロデュースを大事にされています。その彼らのバリューがWebサイトでは3Dなどを用いながら表現されていたんですね。
CIRCUS Shanghai様はというと、トータルプロデュース力を使って、参入障壁の高い中国市場に対して、伴走型でビジネスを推進することで中国市場を解放していくミッションを掲げています。その内容をストーリーに沿わせて構成してあげれば、らしさは表現できるだろうなと思いました。その上で中国市場を解放していくというメッセージを大胆な場面展開で弾けるモーションをつけることで、解放のイメージを強く打ち出せるのではないかと。
とはいえ、本体のCIRCUSサイトと見比べたときに悪目立ちする表現ではグループ全体の見え方のバランスが悪くなってしまうので、CIRCUS Shanghaiとして一番いい見え方ってどこだろうと試行錯誤を繰り返していました。

細かく丁寧な積み重ねが、アワード総なめを生んだ
——代島さんからみて、今回のプロジェクトはどうでしたか?
代島さん:小猿さんは今回のプロジェクトがWebサイト系の案件の2、3件目だと思うんですが、デザインもさることながら、その指示の仕方なども含めてすごくしっかりしていて。僕は結構、指示が曖昧だとつっこんじゃうんですが、大変やりやすかったです。
何か困ったときに質問するとすぐに返事をいただけますし、精神的にとっても安心して一緒に仕事ができる。一緒に並走して、最後まで責任持って見てもらえる安心感がありました。

——ディテイルズと他の制作会社さんとの違いはどういうところに感じますか。
代島さん:まずタスク管理が素晴らしいんです。これはもう間違いない。一つひとつ全部GitHubに登録してあるんですが、デベロッパーからしたらすごくやりやすい。あと何かちょっと気になったこともすぐにGitHubに登録されています。結構ちょっとしたタスクなんかは、口伝えで終わっちゃうことが多いのですが、ディテイルズさんはきっちり管理していますね。
あとはやっぱり全社チェックの文化。ディテイルズの社員全員からフィードバックがくるので、ものすごいイシューの量になるんですが、必ずいいものになるので、いい文化だと思います。
——どのぐらいの粒度のものが寄せられるんですか?
小猿:全社チェックの会は1案件につき必ず1回あります。大体納品の1〜2週間前にやるのですが、とにかく気になったものをどんどん出してもらうので、出てくるものは本当に大小さまざまで、平均して1回40〜50件ほど出てきます。
例えばアイコンとテキストがあったときに、テキストセンターに対してアイコンがセンターにきてないので、後1、2ピクセルずらしたほうがいいかもね、みたいなレベルの細かさもあれば。「これってそもそもユーザーさんはこの内容でわかるの?」みたいに、構成部分に戻るような意見もあって。
それらにすべて対応してしまうと、さすがに工数がかさんでしまいますが、クオリティの部分で大きく影響があるものは、工程を戻すことになっても対応するのがディテイルズの方針です。

——プロジェクト全体を振り返って、今ならもっとこうすると思う点はありますか。

小猿:細かいグラフィックの作り込みや、今は割と平面的な表現をしているものも、もっといろんなバリエーションが作れたんじゃないかと思うので、検証の幅を広げていきたいですね。
代島さん:技術的な部分だと、今回SVGをメインで使ってるんですけど、ここまでSVGゴリゴリで作ったサイトが僕自身初めてだったので、作ってみたらサイトが重くなってしまうことなどがあったんです。
SVGのいい点は拡大・縮小してもボケないところなんですが、実際作ってみると、要素を急拡大させるとブラウザのレンダリングが追いつかないのか、一瞬ボケて表示されてからパキッとした綺麗な表示になったりしたのでそれが目立たないような調整をしました。
もしかしたらSVGを使わない方法があったんじゃないかなと思って。本件もパフォーマンス調整を行い軽さは申し分ないのですが、もっと軽くて、動きの自由度の高いやり方を探りたいですね。
——ありがとうございます。反省点はありつつ、最終的にCIRCUS Shanghaiも非常に高い評価を得ていますよね。
小猿:すごく自信を持って世に出せるものを作ったと自負はありましたが、こんなに賞が取れるとは思っていませんでした。
【Webデザインアワード三冠受賞】
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) March 23, 2022
弊社が制作担当しました、CIRCUS Shanghai様 コーポレートサイトが「CSS Design Awards WOTD」「FWA FOTD」「Awwwards SOTD」の三冠受賞いたしました!@cssdesignawards @fwa @awwwards #cssdaWOTD #FOTD #SOTD pic.twitter.com/XLrFuELEuv
代島さん:技術的なことで言うと、特筆すべき新しい技術や難しい技術は使ってないんですよね。一つひとつ細かいところを丁寧に作り込んだ、その積み重ねでもって、いろんな方からいい評価をいただいているのが嬉しいですね。
小猿:大胆なところもあるけど、しっかりとディテールを作り込むことによって、Webサイトに信頼感が生まれる。それが引いては会社の信頼感につながっていくので、細かいところまで細かく作り込んでいくことは意識していました。その結果、CIRCUS Shanghai様からも、また外の方からもすごくいい評価をいただけたことは本当に嬉しかったですね。

[文]黒木 あや [写真]須川 美里[取材]野﨑 駿、杉本 花織
スタジオディテイルズには、尖ったクリエイティブを追求できる環境があります。クライアントの期待を超え、質の基準を塗りかえるアウトプットを生み出すために、さまざまな実績を持つ社外のプロフェッショナルと共創することも可能です。社会に大きなインパクトをもたらす仕事に挑戦したい方は、ぜひご連絡ください。
この記事が気に入ったらサポートをしてみませんか?

/assets/images/4034459/original/4b3c600d-0aa3-4237-bcac-5891d6cf3f59?1623982570)
/assets/images/4037026/original/5da9dd94-93c9-46ee-8c78-c727a0377137?1622472985)