
【後編】 自社企画のロゴ制作を通して学んだロゴデザインの作り方〜デザインブラッシュアップの過程〜
こんにちは。スタジオディテイルズのチーム4989です!
前回記事で、私たちチームの「ネーミング」&「ロゴデザイン」の制作プロセスを紹介しました。
今回はデザインコンセプトを決めてから最終3案のデザインに至るまでの「先輩ADのデザインフィードバックと学び」をまとめて紹介したいと思います!
3案に至るまでの方向性出し
【前回デザインコンセプトのおさらい】
「四苦八苦」→「目まぐるしさ」→「視点の移り変わり」→「視点=点」「目線=線」で表現
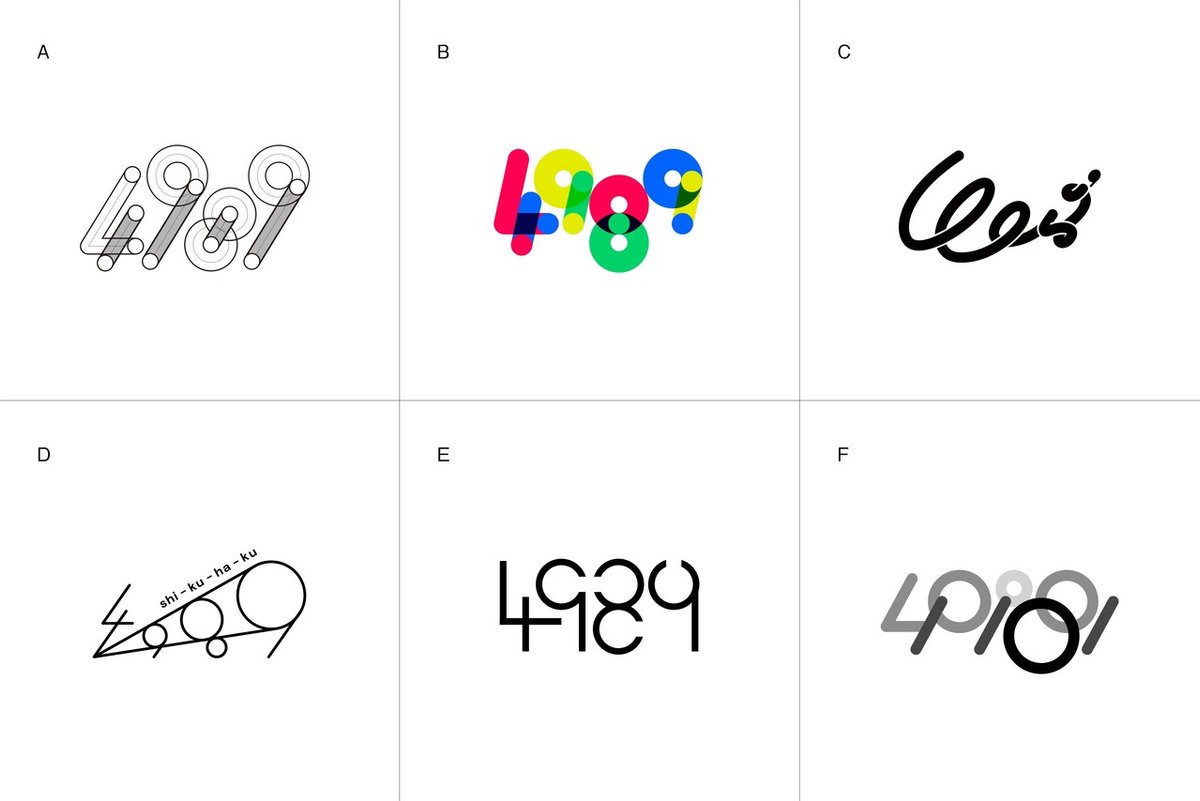
デザインコンセプトを決めてからまず、コンセプトからカタチできそうなものを色々アウトプットしてみて、「ありそうかな?」という6つの方向性のタタキを作成しました。

A. シンプルに「点」と「線」で「4989」を構成した案
B. A案にプラスして「様々な視点」を「様々な色」にかけ合わせた案
C. 視点の動きを1つの目線の流れで見せる案
D. 視点の広がりを「989」で表現した案
E. 視点の動きということで眼の検査のマークをモチーフにした案
F. 視る位置によってかわる「パララックス」の概念を取り入れた案
一回これで先輩ADにご意見をお伺いしてみよう!と思い確認頂くと、
「本当に自分が『これが良い!』と思って出した?」
「カタチの詰めによって印象が大きく変わる。自分の中でこれ以上詰められないというところまで一回詰めきる!」
というお言葉を頂きました。
たしかに風呂敷広げても、「自分はこれ!」というものを集中的にカタチをつめて検証はできておらず消沈。デザイナーとして反省。
そこで自分が作っていきたいアイディアを改めて3案(B案/C案/D案)に絞ってフィードバックを頂き、集中的にブラシュアップすることにしました。
1. B案のフィードバック & 修正

【FBまとめ】
1. カラーリング&造形がポップすぎないか(子供向けな印象)
2. 全体のバランスが悪い
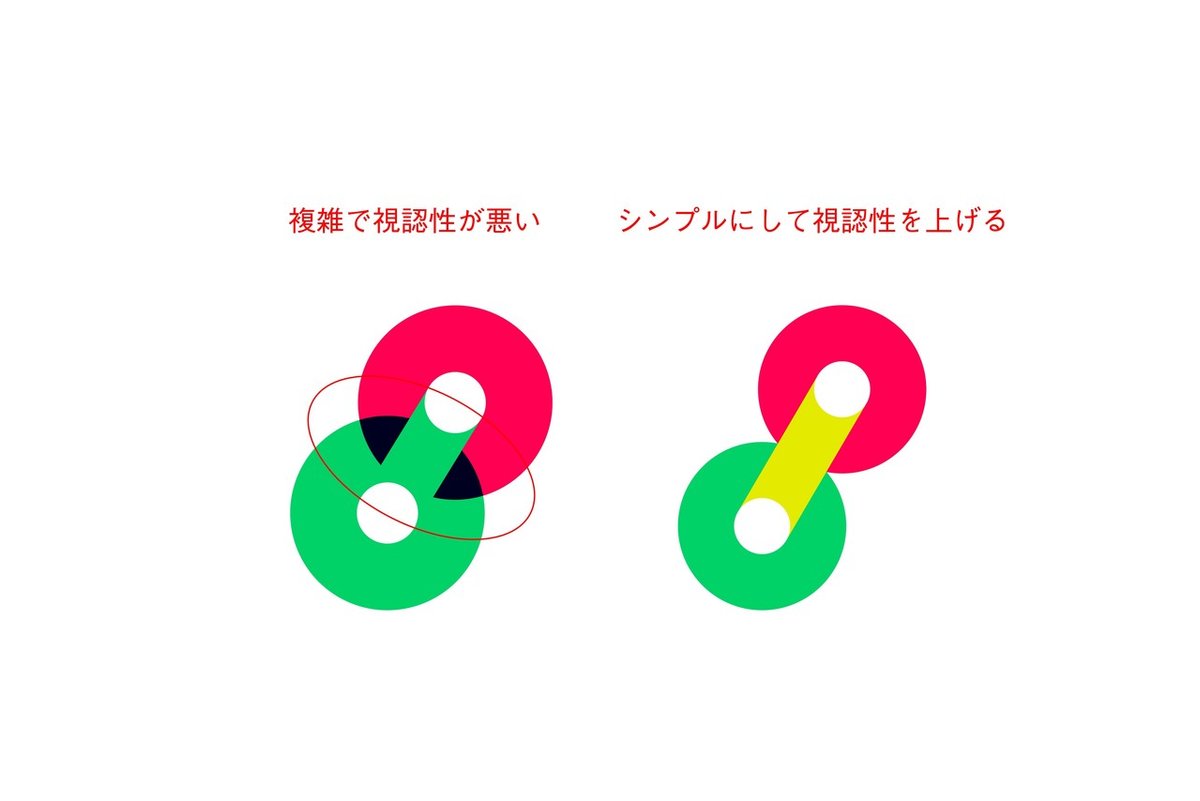
3. 造形が複雑で小さくなったときの視認性が悪い
まずはカラーリングはカラフルなままで、ポップで子供向けな印象をどう解消するか考えた結果、造形はシンプルで癖がないものにすることで子供っぽさを消せるのではと思いました。
そこでシェイプの大枠を調整。

次に各数字のバラバラな大きさを合わせる。
造形がシンプルになっただけで結構印象が違うのが新鮮。

次に「4」と「8」の視認性を上げる。


最後にカラーリング調整。

【修正】
1. 原色を使いつつもワントーン抑えて落ち着いた配色に
2. 色数を絞ってシンプルなカラー設計に調整
3. 視認性が損なわれないように重なりの色を調整
余談ですが、黄色は他の色に比べて明度が高い分視認性が悪いため、文字などで使用しても視認性が担保されるところまで色調整しております。ロゴに黄色を使う際には下記参考にしてみてください!

最終的にポップな配色ながらもシンプルなロゴにまとめることが出来ました。

2. C案のフィードバック & 修正

【FBまとめ】
1. 「4989」に見えない(そもそも!)
2. 全体のバランスが悪い
3.「印象に残るマーク」と「読むためのロゴタイプ」を切り分けて作成する
「4989」に見えないのは大きな問題なので、まず「8」から調整。

次に「9」を調整。数字の特徴を捉えるだけでだいぶ見え方が変わります。

続けて全体のバランス。
バランスを整えるときに大枠のラインを引いて見るとバランスが見えやすいと教えて頂いたので線を引いてみました。たしかに流れが悪く、文字間もばらついている印象。そこで下記のように修正。

【修正】
1. 「大きさ」と「数字の間隔」を尻すぼみにまとめる
2. 一文字一文字の固まり感を調整
3. 「9」にかけて上昇させて、流れを作る
カタチがまとまったところでここからロゴタイプの組み合わせ。ロゴタイプデザインで先輩ADによくご指摘頂くのが「打ち文字感を消して!」です。
そこで打ち文字感を消してマークと調和させる工夫を思い出しながら調整しました。

【打ち文字感を消す工夫】 1. 文字の間隔を全て整える
2. マークの造形の特徴を文字にも加える(今回は角丸と文字の切り離し)
3. 文字の重さ(白と黒のバランス)をマークと合わせる
最後に数字を色で切り替えて、点で結ぶデザインでまとめてみました。

3. D案のフィードバック & 修正

【FBまとめ】
1. 「4」だけ分離していてマークとしての統一感がない
2. 細かい造形が詰まっておらず全体の印象がゆるい
3. ロゴタイプの組み合わせを要検討
「4」だけ分離しているという指摘は「確かに!」と思い、サイズやシェイプをいじってみたのですが、解消せず四苦八苦。
そこで別の先輩ADにも相談してみたところ、「4も線の中に組み込んでシンプルにできない?」とアドバイスを頂き早速カタチを調整したらピッタリ!一工夫でシェイプの無駄がなくなりロゴとして一気にまとまったのが新鮮な体験でした。

あとはC案と同じ要領でロゴタイプを作成。
マークに合わせてラインツールで文字を描いた後にエッジを調整。

【修正】
1. ロゴと同様のシェイプにするべくラインツールで文字を書き直す
2. エッジをマークに合わせて調整
3. 線をキモチ太らせてマークと重みを揃える
上の2案とは違ってソリッドな印象のロゴにまとまりました!

4.最終案とまとめ

上記のブラッシュアップを経て3案にまとめ、投票によって左の案に決定しました!
それぞれ「視点」と「目線」というコンセプトは同じでも、アウトプットの異なる3方向を詰めて作れたことは非常に良い経験になりました!
改めてロゴを作る上で重要だと感じたポイントを下記にまとめております。
【今回学んだロゴデザインのチェックポイント】
1. デザインコンセプトとアウトプットは一貫しているか?
2. コンセプトは同じでもデザイン案の数を出して検討できているか?
3. 視認性は担保されているか?
4. 造形の無駄はないか?
5. 色彩の無駄はないか?
6. ガイドラインを引いてカタチが崩れている箇所はないか?
7. ロゴタイプにも独自性を盛り込めているか?
今後も日々学んだことをどんどん紹介していきたいと思います!
Twitter:https://twitter.com/studiodetails
Instagram:https://www.instagram.com/studiodetails/
facebook:https://www.facebook.com/studiodetails/
編集:小猿
この記事が気に入ったらサポートをしてみませんか?
