
【初心者でもWeb制作を可能にする】Webデザインツールの開発とデモ
弊社(storeG)は、UdemyでWebデザイン講座をリリースしていることから、AI時代に突入した今、Webデザイナーの仕事がどのように変わっていくのか?ということを、定期的に検証しています。
makereal.tldrawの登場
どのような経緯で、makereal.tldraw.comが誕生したかについては、こちらのページを参考にしていただきたいのですが、はじまりは、OpenAI dev day で発表されたGPT-4 with Vision!
GPT-4 with Vision とは?を一言で説明すると「画像を取り込み、それに関する質問に答えることができる新しいGPT-4モデル」だと言えます。
詳しくは、こちらのページを参照してください。
tldrawはそもそも、ホワイトボードの機能をアプリに拡張できるツールとして提供されてきました。
そして、上記したGPT-4 with Visionの発表により、その可能性は大きく広がりました。
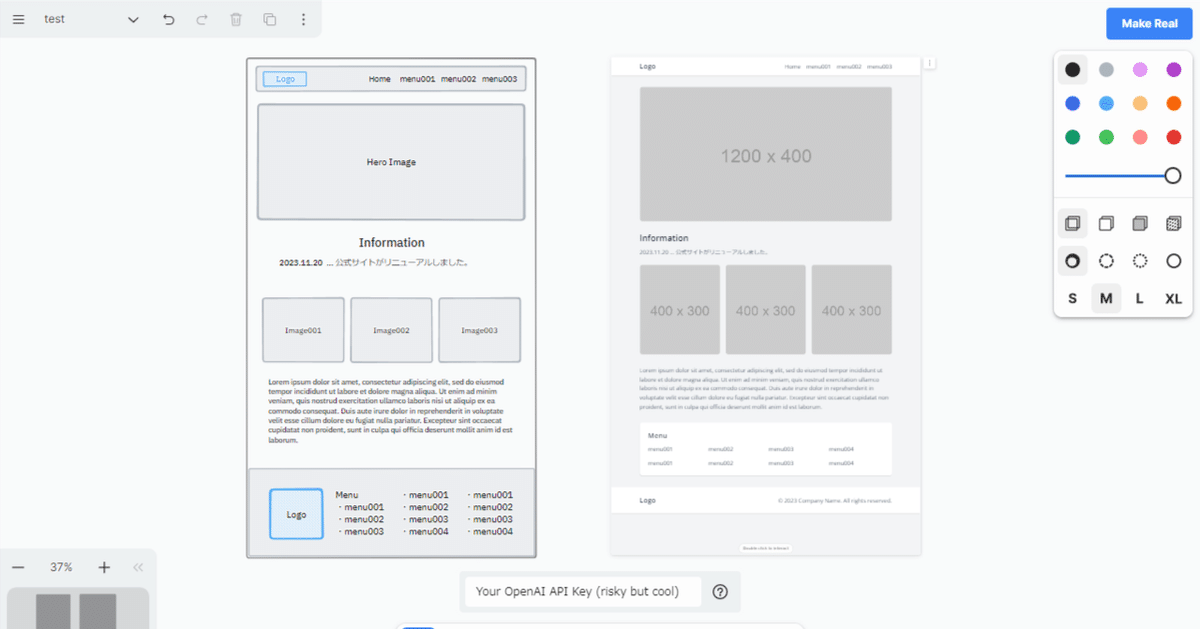
なんと、ホワイトボード上に簡単なWebページのレイアウトを作成し、ボタンを押すだけで、HTML+CSSのコードを出力できるようになったのです。
この頃…
Adobe社がFigmaを買収する流れになり、AdobeXDの開発と無料での提供がストップしました。XDユーザだった私にすれば、この流れは非常に困る出来事となり、XDに変わるツールを探す必要がでてきました。
そんな中、発見したのが makereal.tldraw!
XDの代わりとしても使える上に、HTMLとCSSのコーディングもしてくれる。これこそ一石二鳥のツールだと思いました。
※ちなみに、この記事を書いている2023年12月19日(日本時間)。FigmaとAdobeは、規制当局の承認が得られないと判断し、提案された買収を中止することを共同で決定したとのニュースが飛び込んできました。
補足ツールを開発
makereal.tldraw は優秀なツールではありますが、必ずしも思い通りのHTML+CSSを生成してくれるとは限りません。でも、これに関しては今後のバージョンアップにより進化していくことを期待し、現時点で「こういう補足機能があればいいな」と思うツールを開発することにしました。
画像の変更を簡単に
makereal.tldraw が生成するHTMLコードの画像部分は、サンプルとして、
placeholder.com や unsplash.com , dummyimage.com から画像を引っ張ってきて表示する仕組みとなっています。
ですが、実際にはユーザが用意した画像を表示させたいので、画像ファイルの置換が必要です。
この部分を簡単にできないかと考え、開発したのが、以下のツールです。
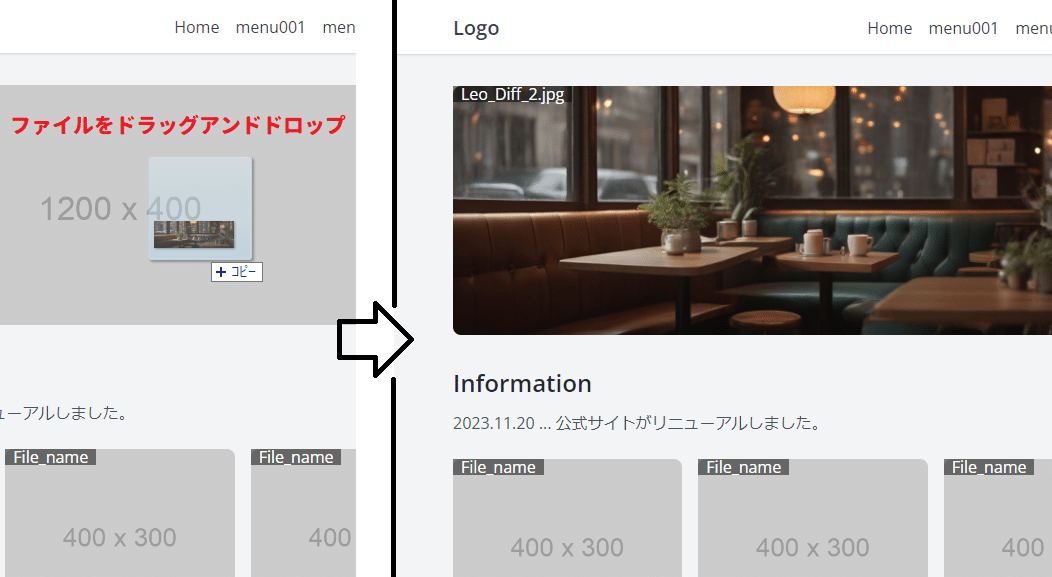
ドラッグアンドドロップで画像を変更する

機能としては、かなりシンプルな仕組みですが、あれば非常に便利になると思い、画像をドラッグアンドドロップして変更できるツールをChatGPTで開発しました。
当然のことながら、このツールは、makereal.tldraw で出力したもの以外(HTML&CSSファイル)でも使用可能です。
Webデザインツールのデモ動画
Webページを完成させるツールの流れ
tldrawのmakereal機能をつかって、Webデザインのイメージを作成します。
makerealで、HTMLとCSSのコードを生成します。
生成したコードをオリジナルのGPTで変換します。
画像ファイルをドラッグアンドドロップして、画像を変更します。
最後にもう一度、オリジナルのGPTを使ってコードを変換し、Webページを完成させます!
今後はさらに機能を追加した、サポートツールの開発を目指します。
この記事が気に入ったらサポートをしてみませんか?
