
【デザイン模写訓練】9個の課題に挑戦してみた
こんにちは、デザイナーのyokoです。
今回、良質なデザインをトレースすることでデザイン力が上がるという、こちらの動画を拝見し、実際に取り組んでみました!
取り組もうと思ったきっかけ
非美大生からデザイナーになったことで美大卒のデザイナーのように素敵なグラフィックを作れないというコンプレックスがあり、それに加えFigmaから学習し始めてしまったために、イラレやフォトショップへの苦手意識が強くありました。
Figmaではやはりグラフィック表現の幅に限度があると思い、今更という感じですが、最近になってイラレとフォトショを触り始めました。
なので今回は、グラフィック力向上ということで、慣れ親しんだFigmaでWebサイトを分析しつつ、複雑なグラフィックはイラレとフォトショップの操作慣れを目標に取り組むことにしました。
取り組んだ結果ですが、イラレとフォトショの操作を1つ1つ検索することで慣れてきた気がします!また美しい素敵なグラフィックのを再現する難しさを知ることができたました。
「もしかしたら同じ動画を見て試されている方もいるかも」と思い、学習の記録を残してみました。よろしければご覧ください!
1.できない事を減らすための訓練
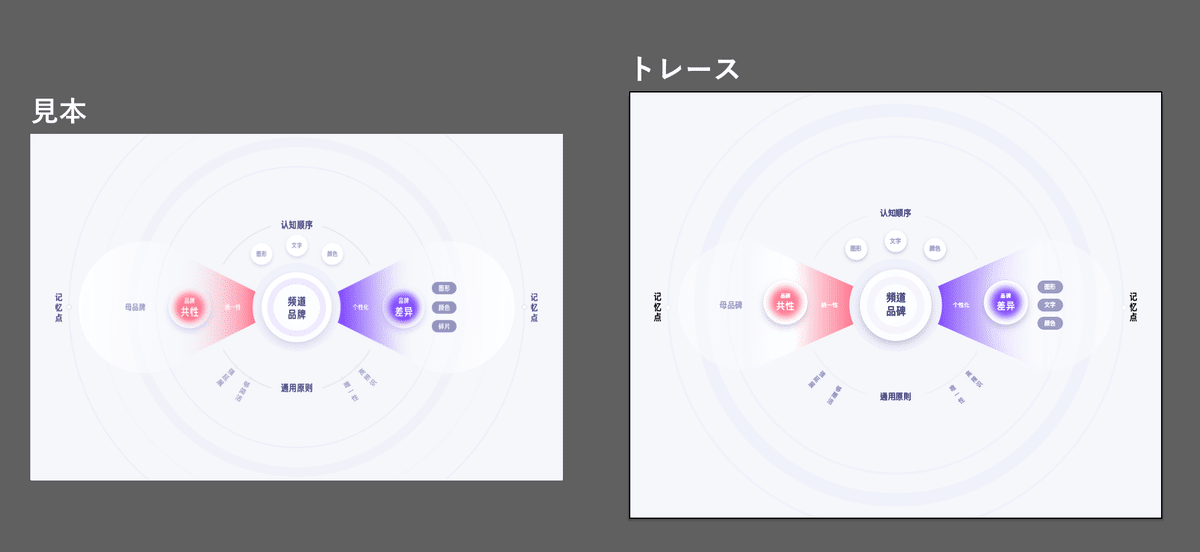
課題A:綺麗なグラデやシャドウのインフォグラフィック
(ツール:Ai)

💡学びのポイント
・円をたくさん重ねるのに「パスのオフセット」がとても便利だった。
・円に沿って放射状に文字を配置するのが難しかった。結局15°や30°のようなキリの良い角度を設定して、微調整しながら感覚で配置した。
・シャドウは黒ではなく、グラフィック内の一番濃い色(今回だと文字に使われているネイビー)を乗算で透明度20%以下くらいにすると良い感じになった。
・1番難しかったのが、左右に扇状に開いている、ピンクと紫の図形。白い円形を左右に半分に割って、外側の半円は透明度を若干下げ、背景のグレーのラインが透けるようにし、内側の半円はぼかしをかけてピンクや紫のカラーと馴染むようにした。円形の一部分にぼかしをかける方法があったら、半分に割らなくてもできたかもしれない。
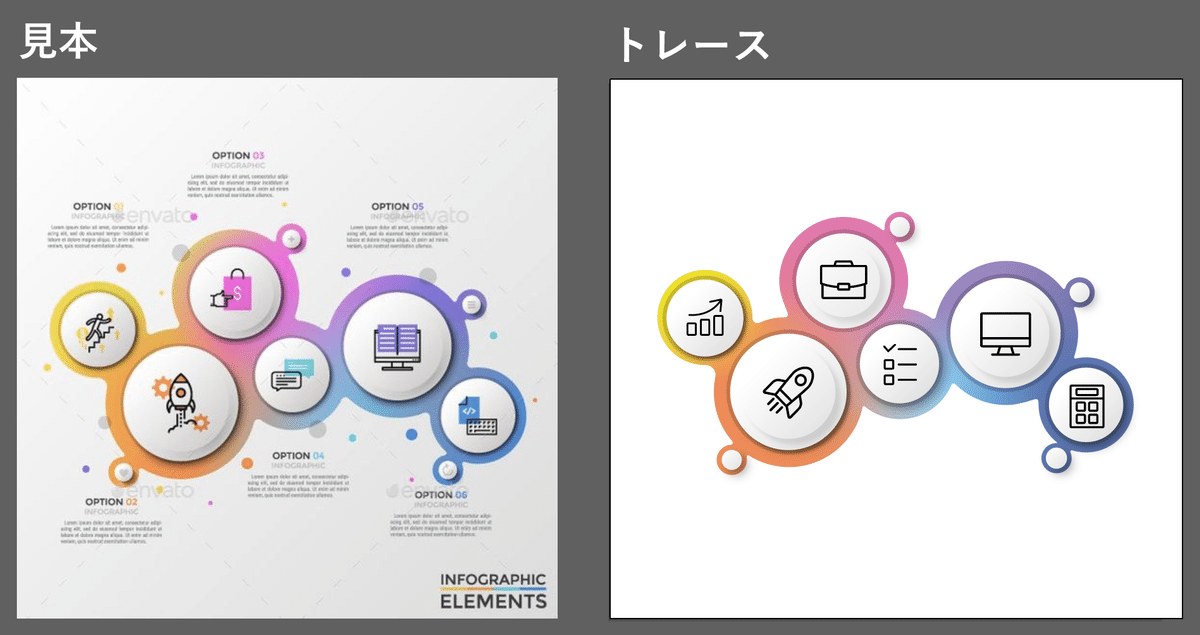
課題B:接合部の角丸の再現が難しいインフォグラフィック
(ツール:Ai)

💡学びポイント
・角丸の調整がやはり難しかった。円形を重ねて、パスファインダーで合体し、コーナーの数値を触ることで一気に近づけることができるが、一部の角で角丸のコーナーを値で設定できない箇所が発生し、そこは感覚で合わせた。
・白い円形は少し表面がぷっくりしている感じがあったので、白黒のグラデーションを透明度20%以下にして、乗算で重ねた。うっすらシャドウをかけたい場合は、「低めの透明度+乗算」が使える。
・色はメッシュグラデーションで感覚で配置。色も感覚で決めた。
課題C:デコラティブなこってり表現
(ツール:Ps)
かなり苦労したこちらのお題。
知らないことばかりで調べるのにとても時間がかかりました。

特に
・ゴールドの作り方
・段重ねのようなベベルや境界線の付け方
この辺りは初めてだったので、なかなか骨が折れました💦
💡学びポイント
・背景が黒い素材を「スクリーン」モードすると、背景が馴染んで素材を重ねることができる。
・光や羽の素材が色味が弱い時は、複製して重ねると、少し強くできる。
・段構造は文字を複製して、ラスタライズしたのちに、ベベルの効果をつけることができる。
❓謎ポイント
・文字全体が少し上を向いている。その見せ方。
・奥が大さく、手前が大きくなることで、遠近法が効いてる。そのやり方。
参考記事
2.ベーシックな美しさを知る訓練
(ツール:Figma)
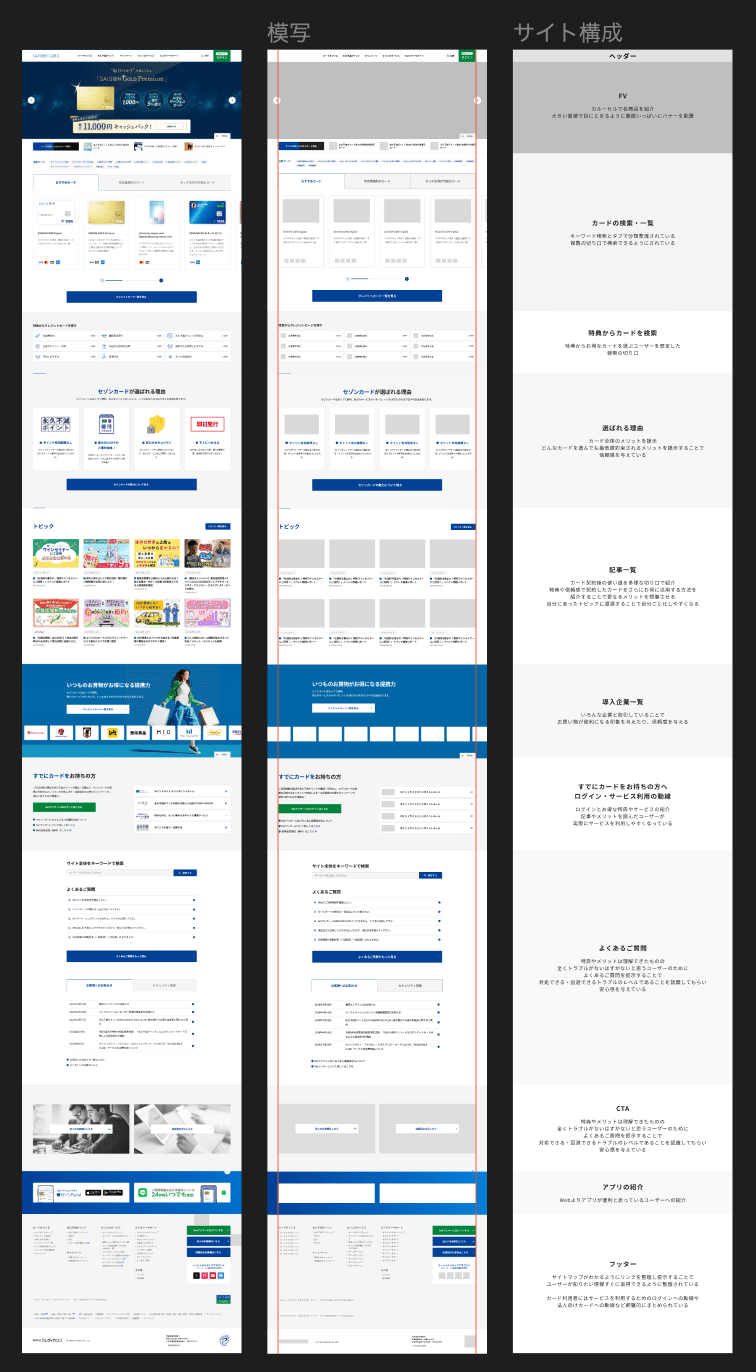
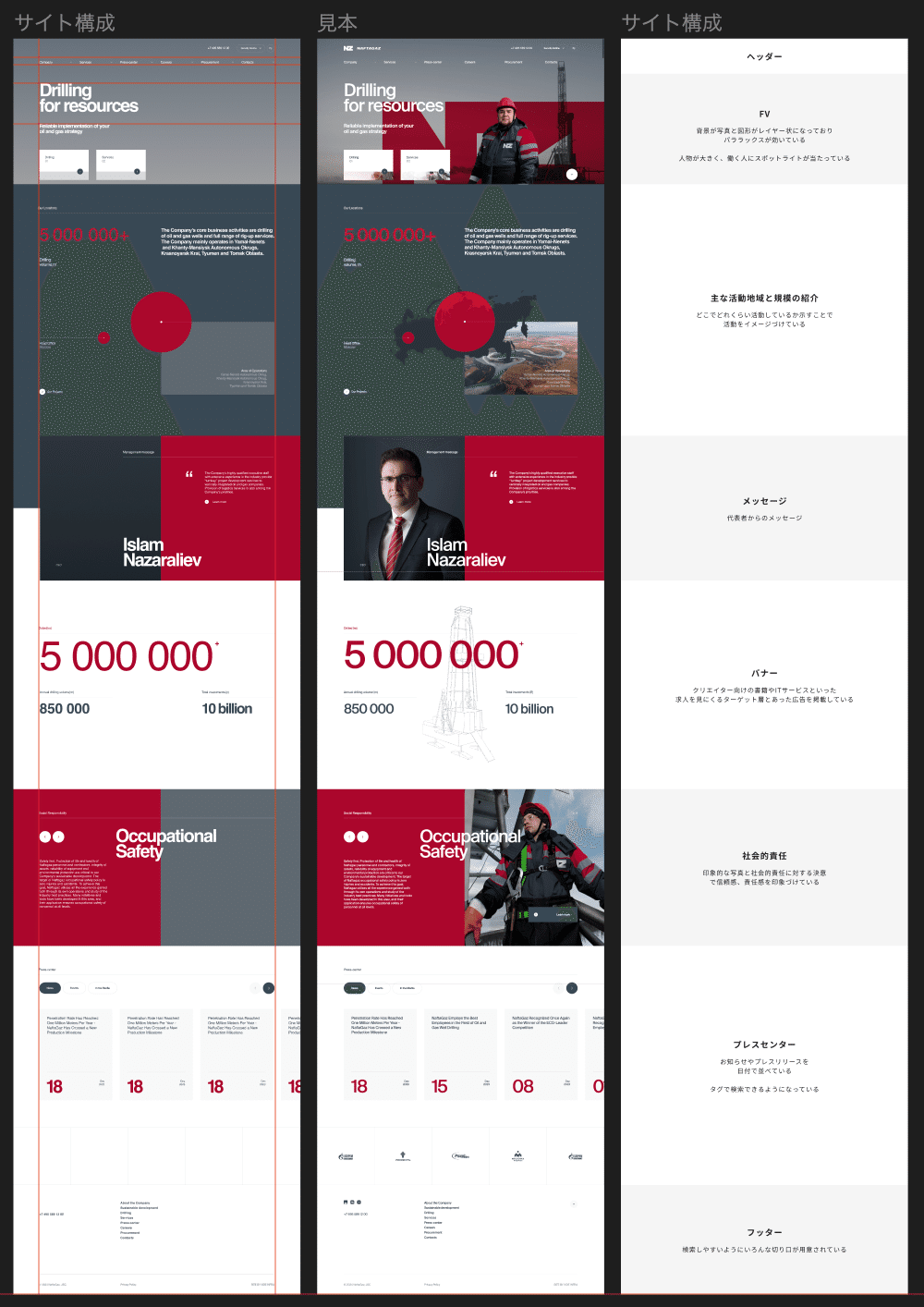
課題D:モダンでオーソドックスなサイト
模写の前に、まずサイト構成を分析をしました。
各セクションが伝えていること、その情報を見てユーザーがどう思うかを大まかに想像して、この構成になっている理由を考えました。
模写では、なるべくコンポーネント化し、余白もオートレイアウトで規則化することで、規則性による美しさと見やすさを感じることができました。

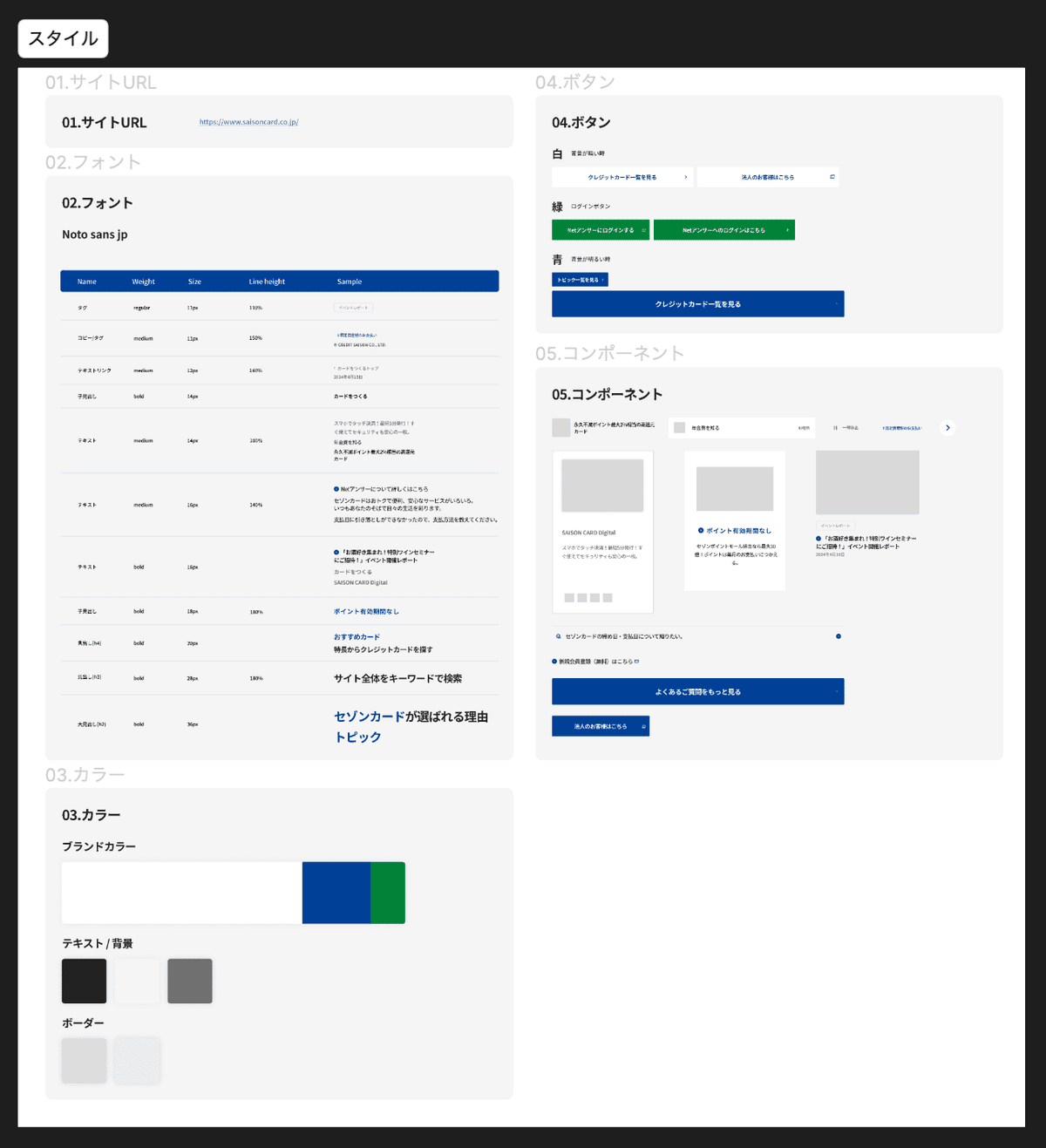
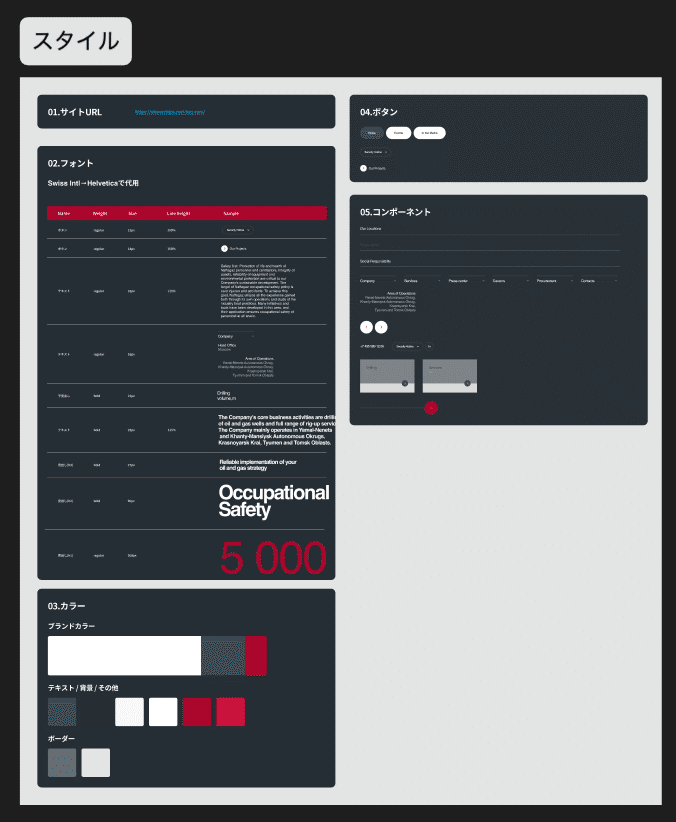
規則性がしっかりしているサイトだったので、最後にスタイルガイドラインを簡単にまとめてみました。自分がこのサイトを作るとしたら、どうやって優先順位をつけるか考えながらまとめていましたが、この膨大な情報量を見やすく整理できるデザイナーさんは本当にすごいなと思いました。

💡学びのポイント
・デザインの基本である4原則によって、膨大な情報が綺麗に整理されていた。情報をグルーピングし、並列関係のものはコンポーネント化し、反復させることで並列関係の情報といことが分かりやすくなっている。
・全体の情報のうち、各セクションの情報の優先度によって、文字サイズやコンポーネントパーツのサイズが調整されており、文字スタイルからもわかるように細やかに優先度が調整されていた。
・ユーザーの感情に寄り添ったサイト構成になっていた。複数のカードから1番自分の利用方法にあったカードを選びたいユーザーのために、特典やカードの利用方法、契約後のサービス内容など、いろんな切り口でカードを選べるようにコンテンツが並べられていた。またいろんな企業と提携していることで不便なく利用できることを伝えたり、よくある質問を検索しやすく充実させることで、安心感を与えていた。
・ログインの色だけ変えることで、他のリンクやボタンと差別化していた。
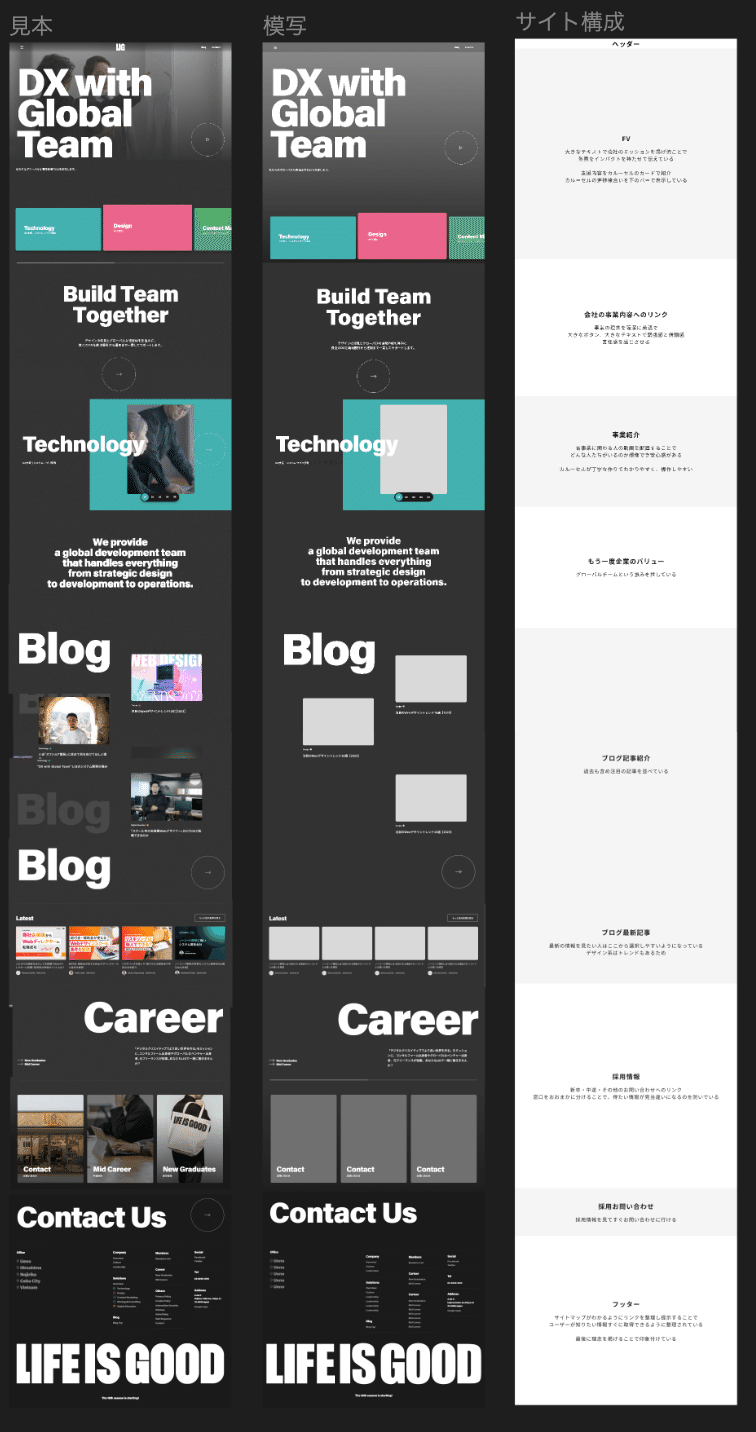
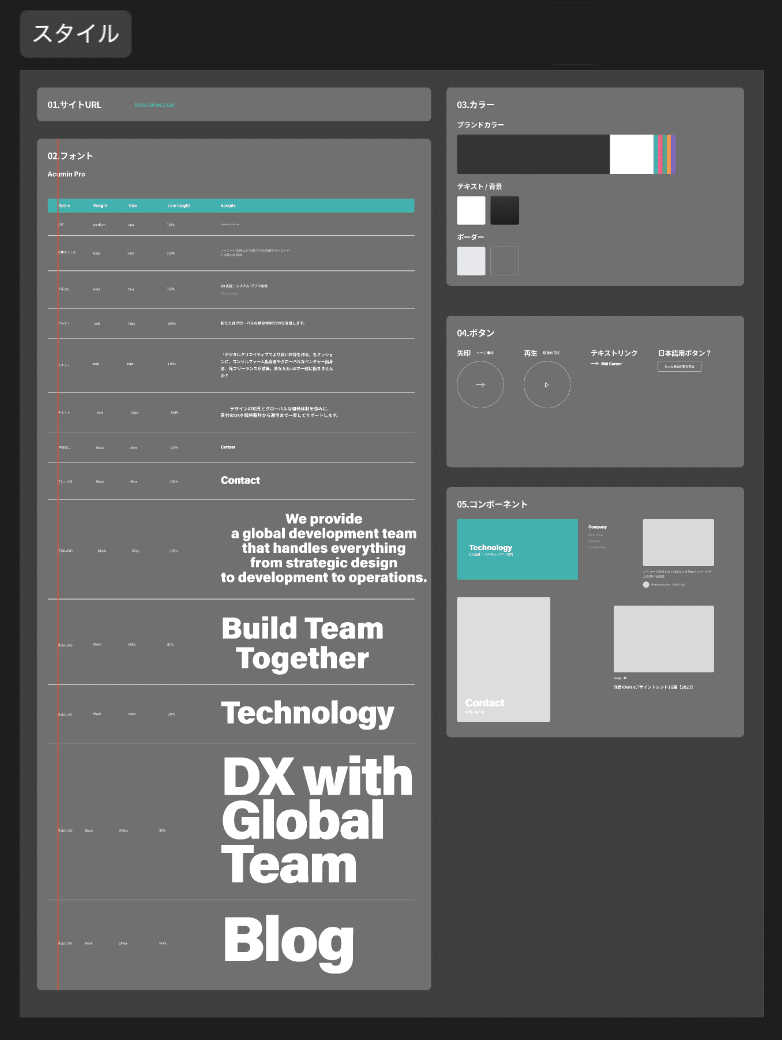
課題E:海外トレンドを取り入れたモダンなサイト
全体的に欧文フォントを大きく、日本語フォントを小さくすることで、グローバルなチームであることを推し出しており、テキストサイズのジャンプ率が高く、インパクトを持たせつつメリハリの効いたクールなサイトだと感じました。


💡学びのポイント
・グローバルチームでDXを推進していく、という意志が欧文フォントを強調したスタイルで感じられた。日本語やその他の装飾は控えめで小さかったり細くなっており、海外らしいカッコよさが際立っていた。
・欧文フォントは文字間や行間を詰めた方が、きっちりとしたカッコよさになる。
・サイトのベースカラーは黒で、事業ごとに色で区別されており、アクセントカラーになっていた。
・セクション間をそっとグレーのラインで仕切ることで、明確に分かれてないことが空間のゆとり感を生んでいる。
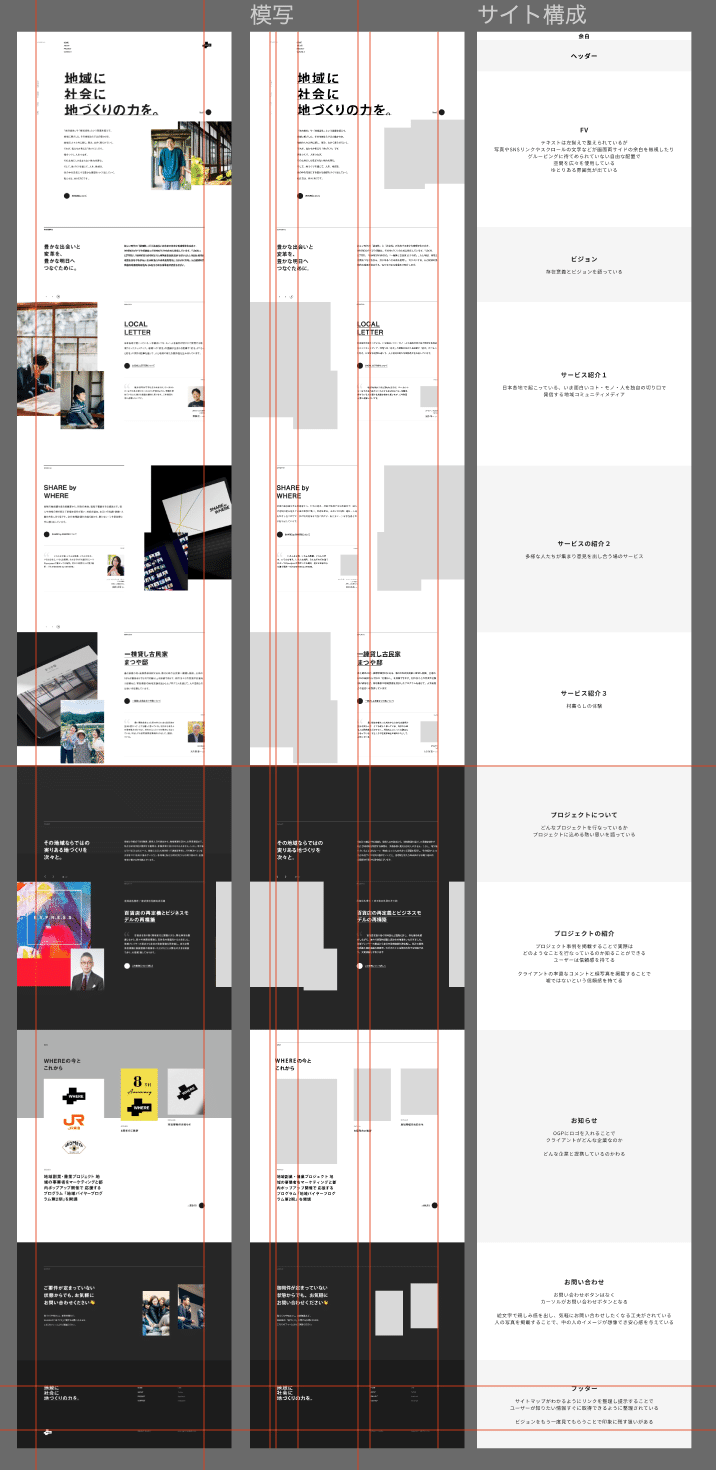
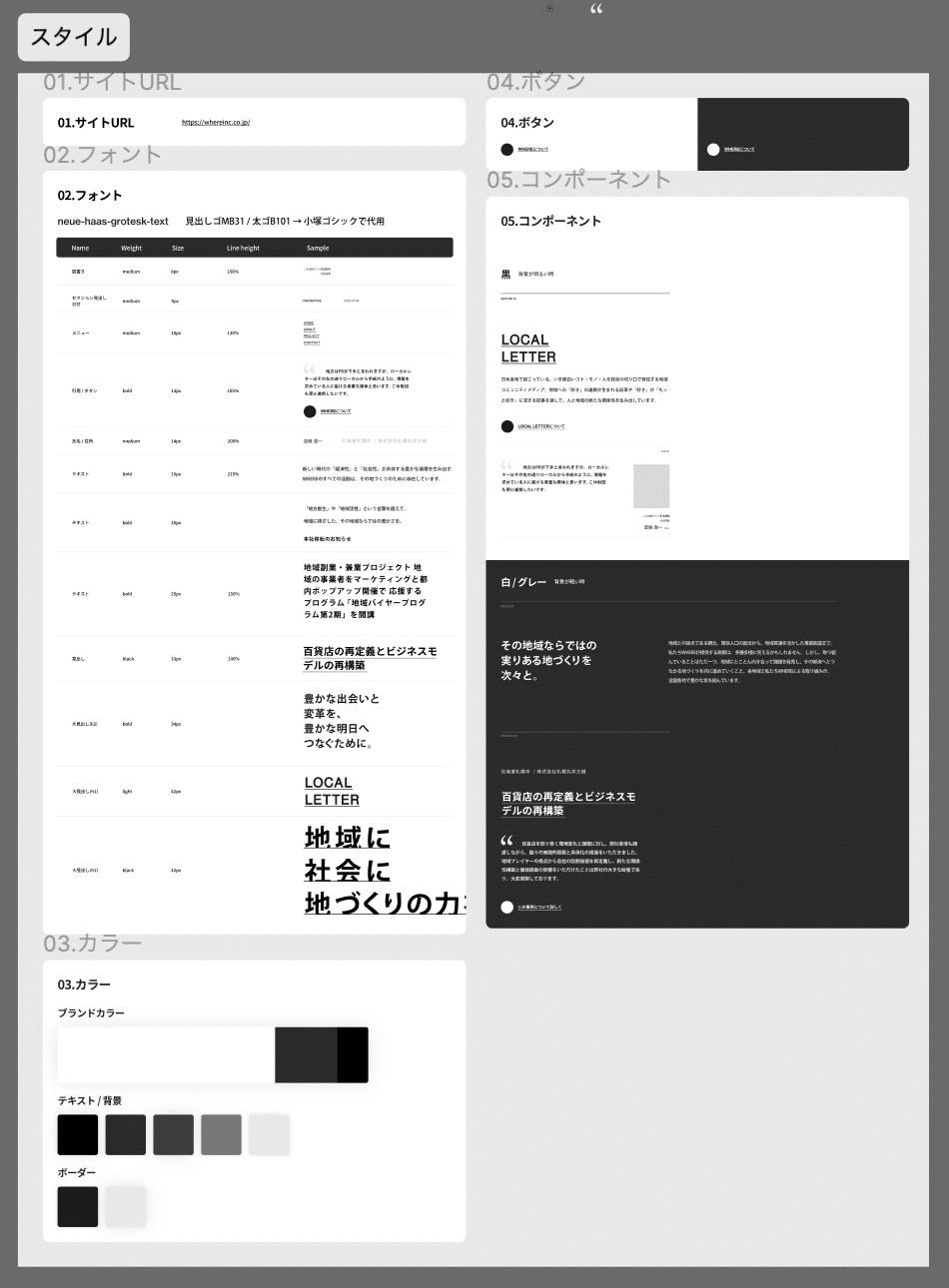
課題F:ベーシックでスタイリッシュなサイト
モノクロのスッキリとした中に、繊細さと信頼感を感じさせるおしゃれなサイトだなと感じました。
レイアウト、文字のサイズのメリハリ、フォントの使い分けでこんなにもカッコよいサイトになるんだと、驚きました。


💡学びのポイント
・セクションを背景で区切らず、細い、かつ画面幅いっぱいではなく両サイドに余白のあるラインで区切ることで、ずっと空間が続いており、ひらけているような、ゆとりある雰囲気を演出している。
・グレースケールの配色で、文字の濃さに強弱をつけたり、背景と文字の色を反転することで、メリハリを出している。
・文字サイズが細かく分けられており、情報の強弱が繊細つけられており、洗練された印象になっている。
・ダブルコーテーションで文章を挟むのではなく、先頭に1つ大きく置くことで、引用文と示している。使い方がおしゃれ。
・見出しゴMB31と太ゴB101の代わりに小塚ゴシックを使用したが、代替フォントを探す際にどこがどう似ているのか、それぞれのフォントを観察した時間が取れたことが結構よかった。
3.エレガント、ポップ、クール、和風など個性ある表現のコツをとらえる
(ツール:Figma)
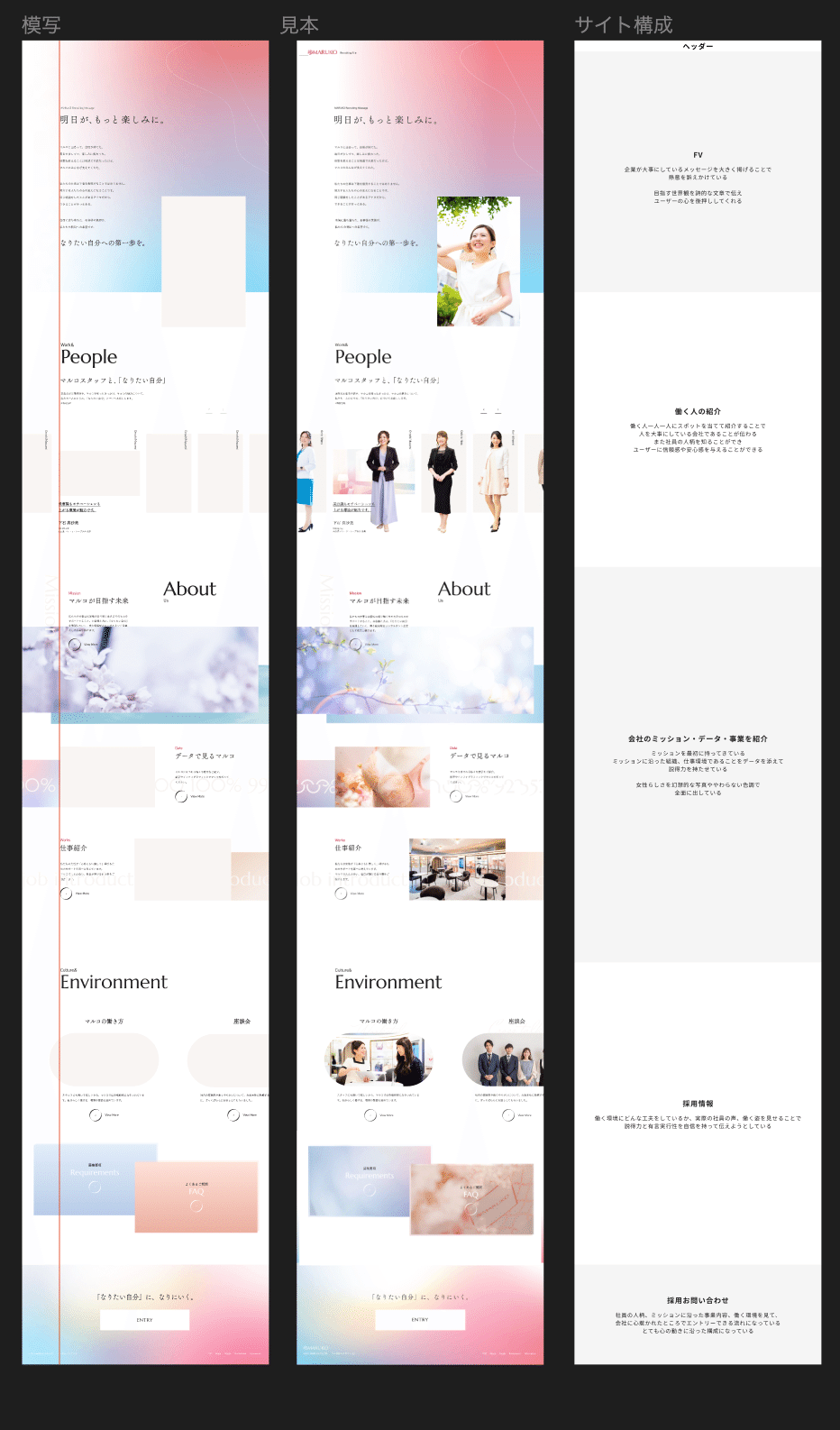
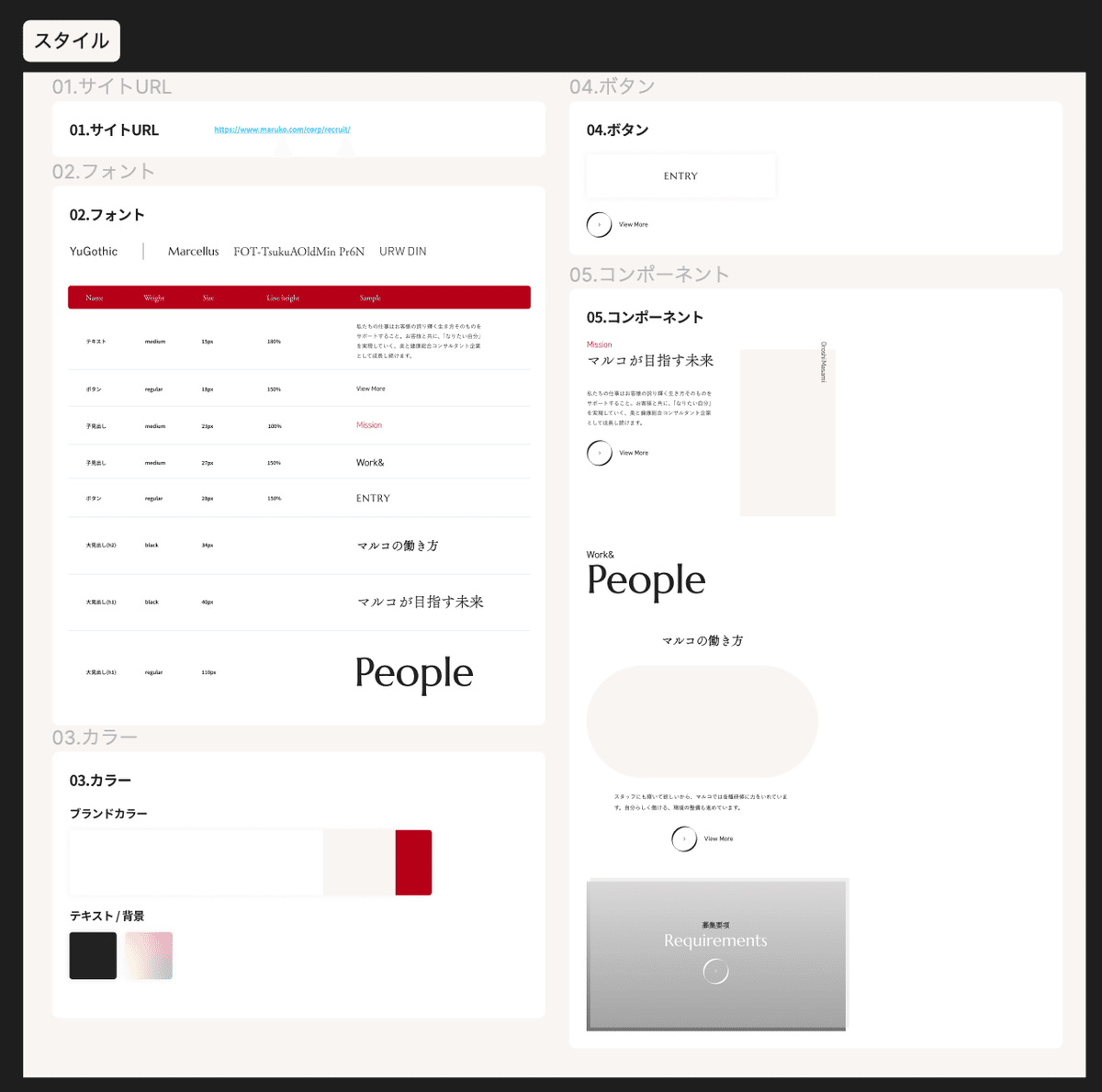
課題G:女性的でエレガントな表現のサイト
フォントや図形、配色全てにおいて、女性らしさを象徴する"柔軟性・かわいらしさ・美しさ"を表現しているサイトだと感じました。滑らかな曲線、太さの抑揚がついたライン、丸みを帯びた図形、暖色や明色を中心とした配色、滑らかなグラデーションの移り変わり、リップを想起させるような赤の差し色、どれも女性らしさを表現していると思います。


💡学びのポイント
・柔軟性、滑らかさといったキーワードから想起される工夫がいろいろとされている。
・赤の差し色がなぜ女性らしさにつながるか、自分の場合、リップカラーを想起したが、一般的に連想されるものを活用するという発想もあるのかもしれない。
・線の太さの抑揚が特徴的な明朝体とセリフ体は、やはり優美で品を感じさせる空気感を作るのにとっても合っていると思った。
・女性らしさといっても、大人の女性なのか、青春の少女なのか、イメージする女性像で醸し出す雰囲気の方向性を変えることができるし、そこがデザインの楽しさであり難しいところだと感じた。
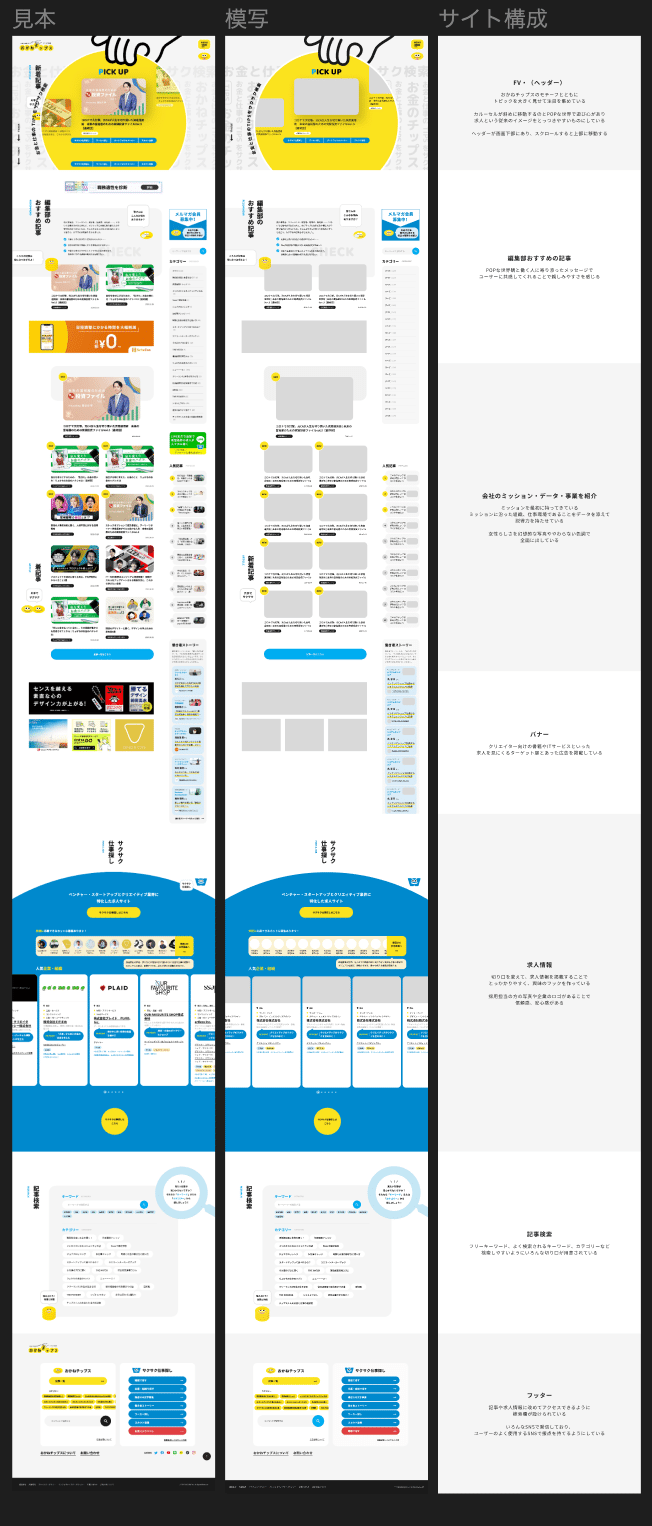
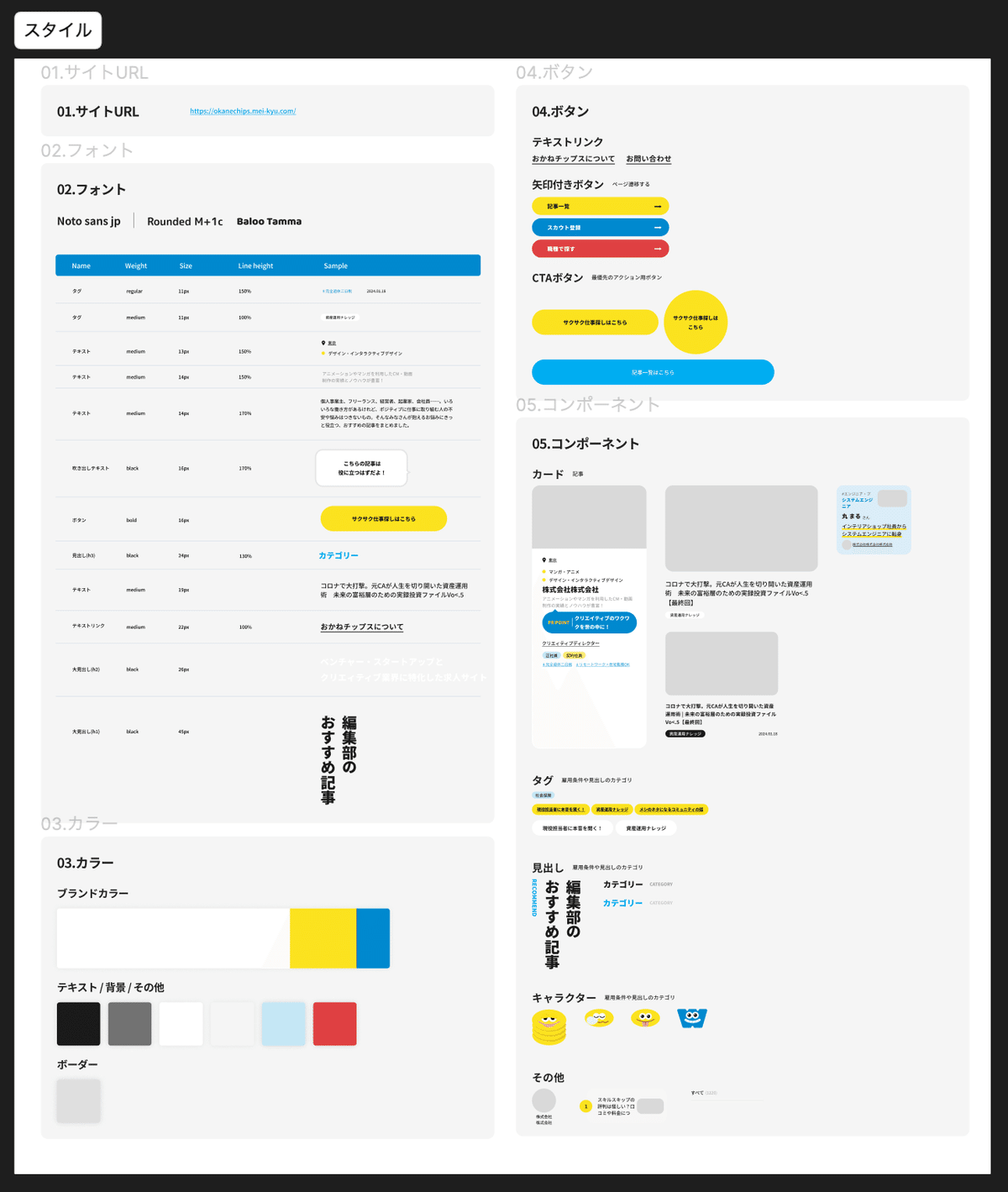
課題H:ポップな可愛いメディアサイト
POPでキャッチーな世界観が、お金や仕事といった一見お固い内容を親しみやすく感じさせてくれています。マスコットキャラクターがいて、表情もいくつかバージョンがあり、違う表情を見つけるたびに楽しい気持ちになれるサイトでした。
メディアサイトとしての特徴は、記事のカードUIが複数のサイズ別で用意されていること、いろんな切り口を用意している(ランキングやおすすめ、新着記事欄など)ことかなと思いました。
またこのサイトは求人情報も掲載しているため、会社名・募集職種・採用担当の方の情報など、求人を探すための切り口も多く用意されていました。


💡学びのポイント
・親しみやすい世界観を作る要素↓
キャラクター、丸ゴシック、明るくてはっきりとしたカラー、強めの角丸
・見出しやボタン以外のテキストは黒〜グレーになっており、文字のサイズと色の濃さで情報の優先度づけや意味付けがされていた。
・配色にPOPさがありながらも色の使い場所が制限され、スッキリ整理された印象になっている。
・キャラクターがシンプルな作りだけど可愛いくて、サイトの印象にとても関わっていると感じた。
・こんなに親しみやすさや愛着を持てるキャラクター!マスコットキャラクター制作に興味を持った。
課題I:ミニマルで洗練された海外のサイト
課題Eの海外風のとモダンなサイトに似つつも、文字のジャンプ率が抑えられ、インフォグラフィック、ミニマムなUIによって、ダイナミックさが抑えられ繊細な印象が出ているように感じました。
レイアウトもシンプルながら、おしゃれさと見やすさを両立していて、自分でもこんなレイアウトが組めるようになりたいと思いました。


💡学びのポイント
・数字をアクセントカラー+大きく配置することで、実績を大きく打ち出していた。
・赤のアクセントカラーの使い場所が、見やすさ、印象づけ、かっこよさに寄与していた。
・右と左に分割した基本的なレイアウトが多く、スタイリッシュで見やすさを感じた。
レイヤーを重ねる手法が多く、写真に文字を重ねる際の、文字の位置(レイアウト)が絶妙でかっこいい!
取り組んでみて
フォントのサイズ順に並べたことで、グレーで薄めのフォントは小さいフォントに多く、大きいフォントほど色がはっきりとした色で、ウェイトも太い傾向にあるなと気づきました。やはり見やすいサイトは情報の優先づけがフォントレベルでも意識されているんですね!(すごい✨)
実はこの動画を見つけたのはデザイナーになる前でした。その時は「レベル高すぎ!何時間かけても、できないかもしれない…」そんな弱気で見ていました。が、やはり少しは成長していたのでしょうか、今なら何がどう作られているのか、ある程度予測が立ちます!🙌
デザインはどう組み立てるか、どういう思考でそのアウトプットに至ったかなど、過程もとっても大事ですよね。書籍やnoteやXでもそういった投稿を多く見かけます。
しかし、インプットだけでは、手を動かさなければ、目に見えるものとしてものを生み出すことはできません。
アウトプットをしなければ、アウトプットの質も成長することはないんだと、新卒の自分に伝えたいです。
何事もバランスが大事なんだと思います。
インプットとアウトプットのバランスは、自分の場合、意識しないと偏りがちになってしまいます。アウトプットから逃げてインプットばかりしてしまう傾向があるので、引き続きnoteに記録して行こうと思います。
ではまた!
この記事が気に入ったらサポートをしてみませんか?
