(備忘録)【vuex】storeについて
自分用の備忘録です。
こちらの記事を参考にしました。
1 storeとは
storeはアプリケーション全体の状態を保持する
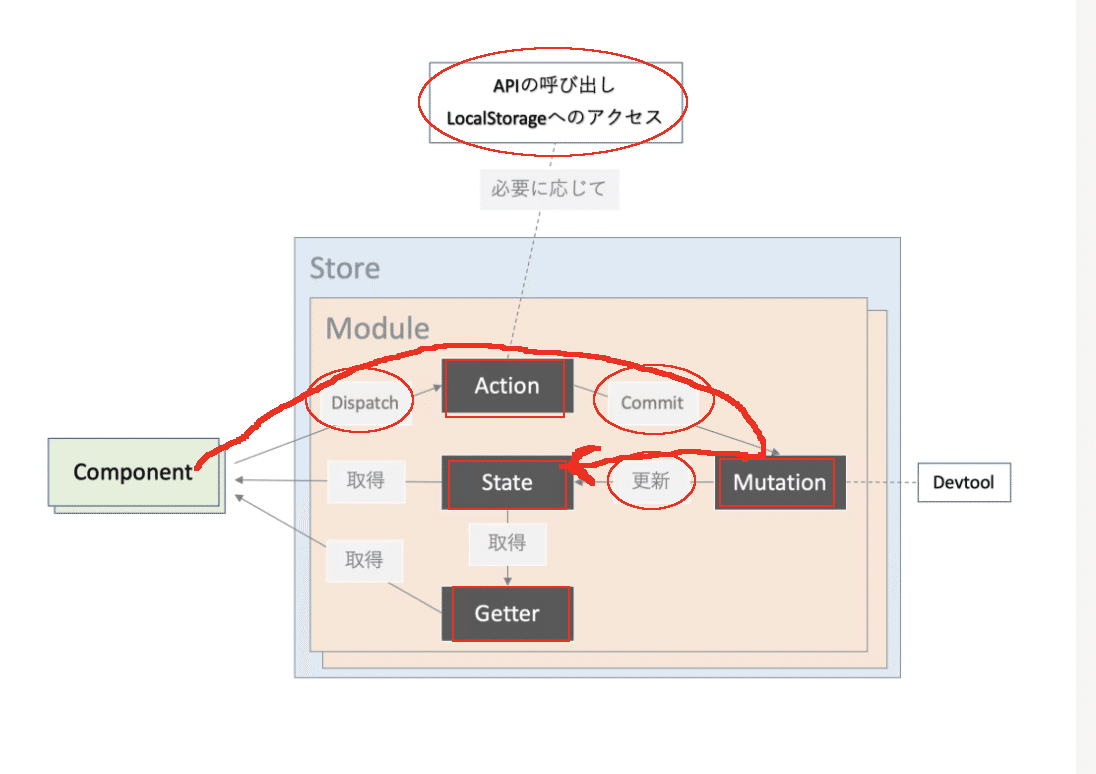
4つの概念を使う
モジュール(4つを一まとめにしたもの)
① state
② getter
③ mutation
④ action

それぞれの関係性

2 ストアの作成
srcフォルダのstore.jsに書いていく。

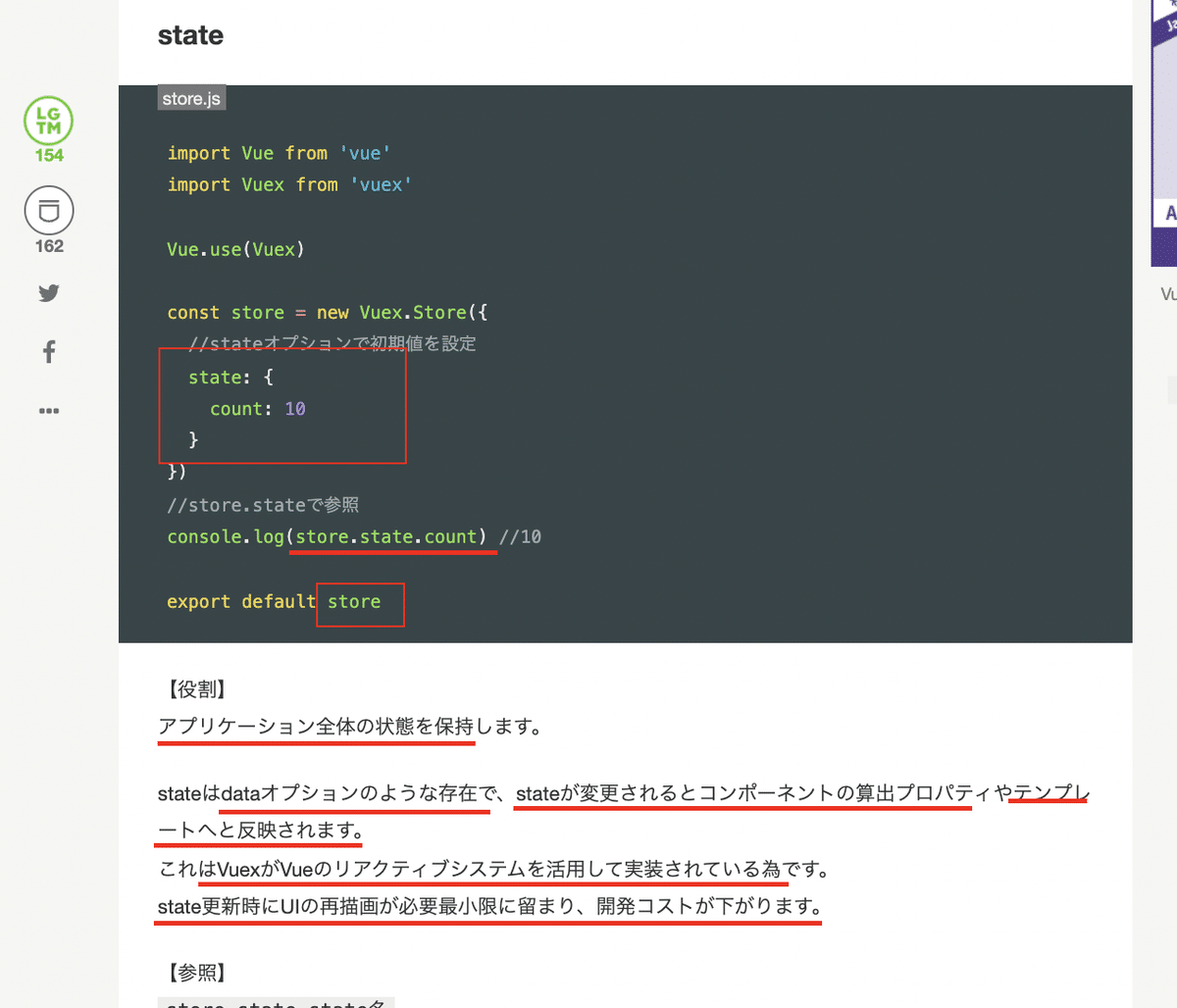
3 state
状態を格納する。


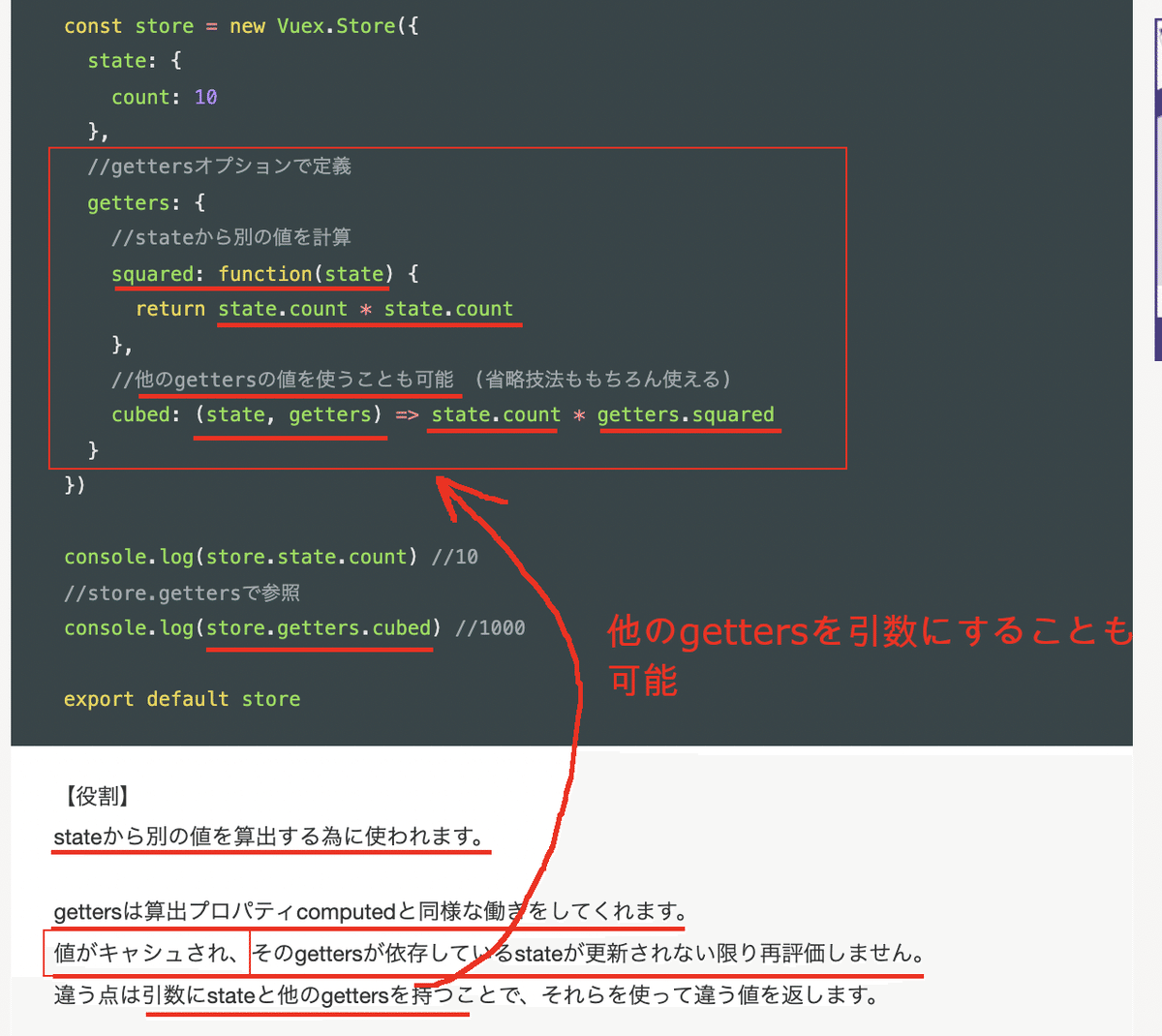
4 getters
stateから別の値を算出・キャッシュするもの
ただ、getするだけではない。

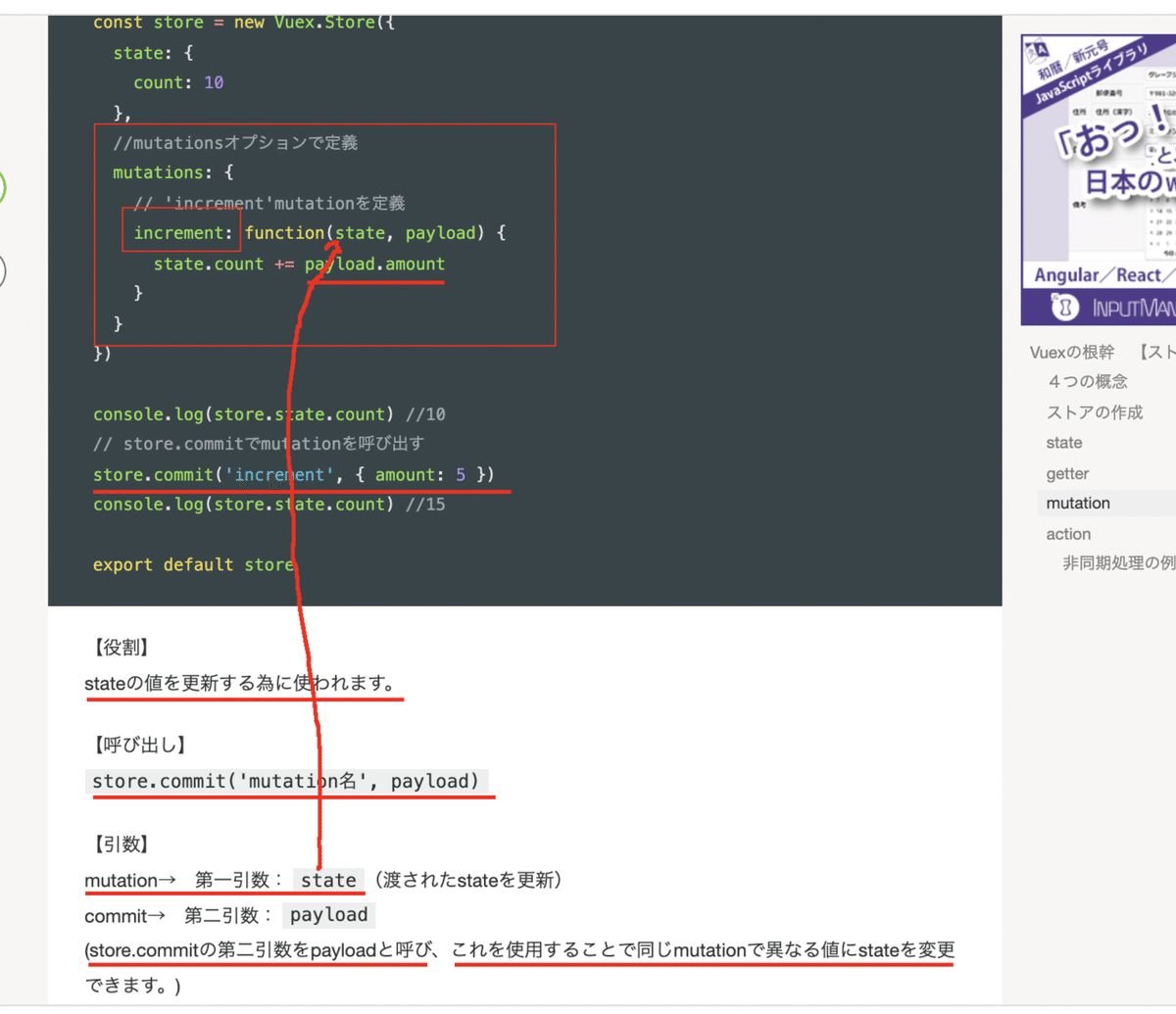
5 mutations
・stateの値を更新するために使う。
・store.commit.mutation名で呼び出す

原則としてstateを更新するのはmutationのみ

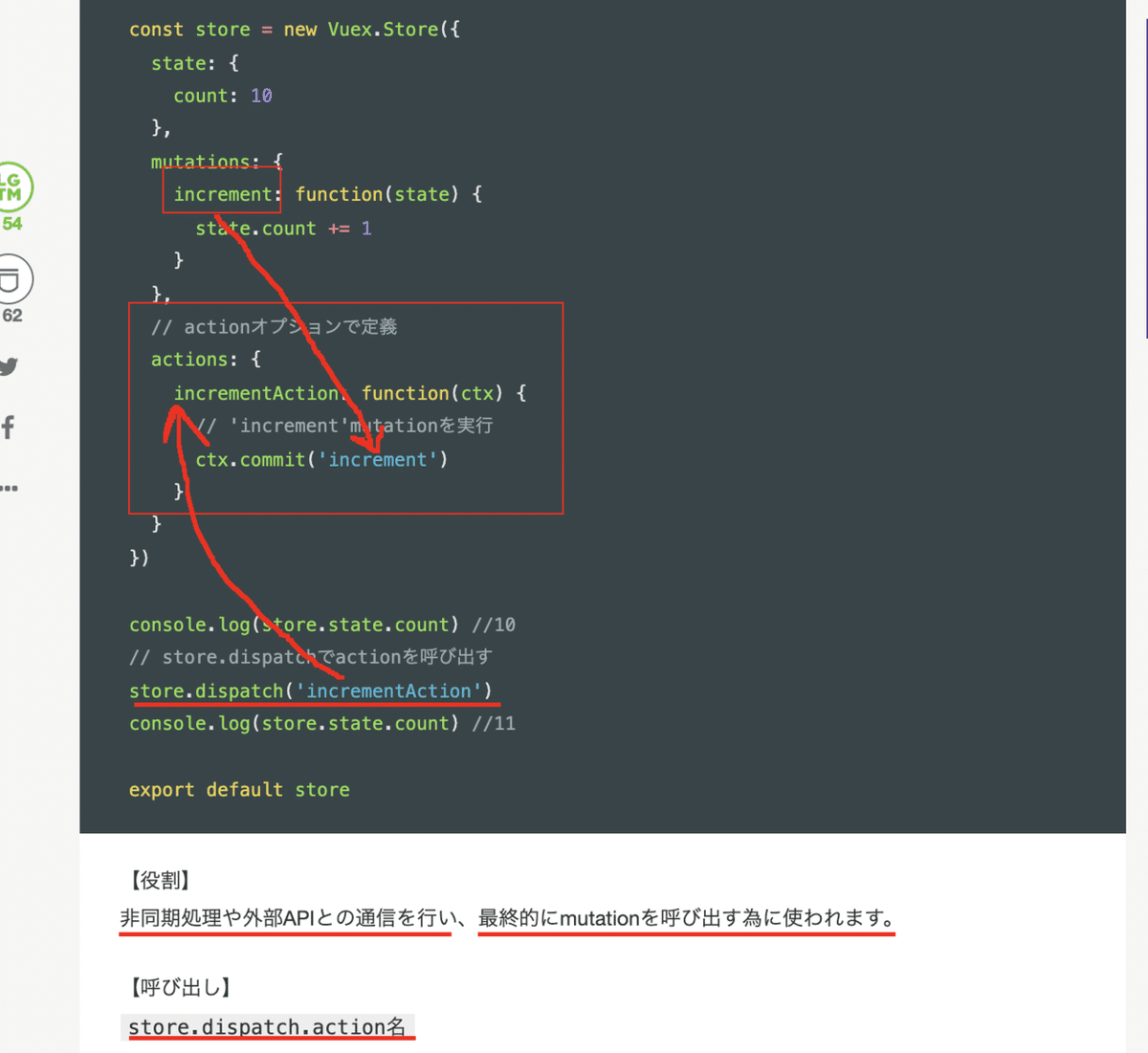
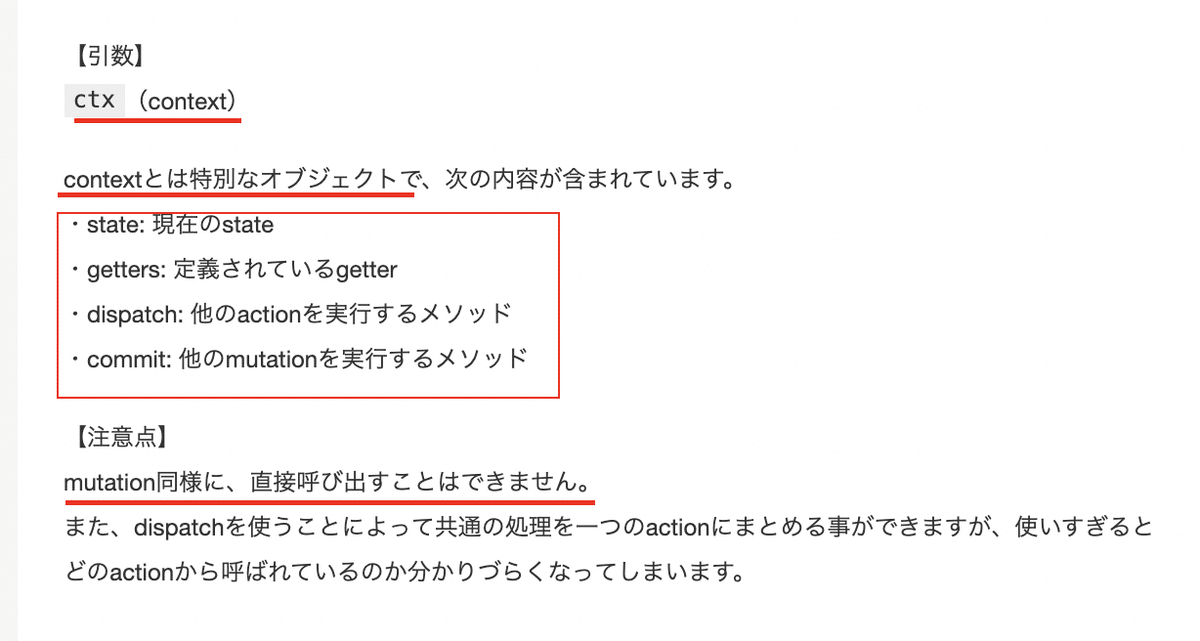
6 actions
・非同期や外部APIとのやり取り
・呼び出すのはstore.dispatch.アクション名


サポートをしていただけたらすごく嬉しいです😄 いただけたサポートを励みに、これからもコツコツ頑張っていきます😊
