
Reactを使うためのJavaScriptの超入門①(簡単なコードの作成)😊🌹
突然ですが、皆さん、プログラミングはできますでしょうか❓
私は10年ほど前に独学でC言語、Java、VBAの基礎を学んだのですが、それ以降プログラミングの世界から離れていました😅
(現在の仕事でVBAは今でも使っています🌹)
そんな私ですが、新しい言語(?)のReactを習得したいと思い、また一からプログラミングを学習していきたいと思います📕
本当に恥ずかしいくらいの基礎からですが、少しずつ、積みあげていこうと思います😊
Reactを使う前提として、「JavaScript」を簡単に説明していきたいと思います😲
「JavaScript」を勉強するために何かインストールが必要と考えられるかもしれません🙄
しかし、実は、メモ帳のみで作ることができるんです😉🍀
↓ 「メモ帳」です🤗✨

実際に「メモ帳」で簡単なコードを作ってみましょう😄
(まずは、眺めるだけで大丈夫ですよ😊)
<!DOCTYPE html>
<html lang= "ja">
<head><title>タイトル</title></head>
<body>
<h1>本文</h1>
</body>
</html>
例えば、ここを見てみてください😃
<body>
<h1>本文</h1>
</body>
このように<○○>~</○○>というセットになっているのが特徴です😉
そして、拡張子(メモ帳の「○○.txt」の「.txt」の部分です🍀)を「.html」にして保存してみましょう😊
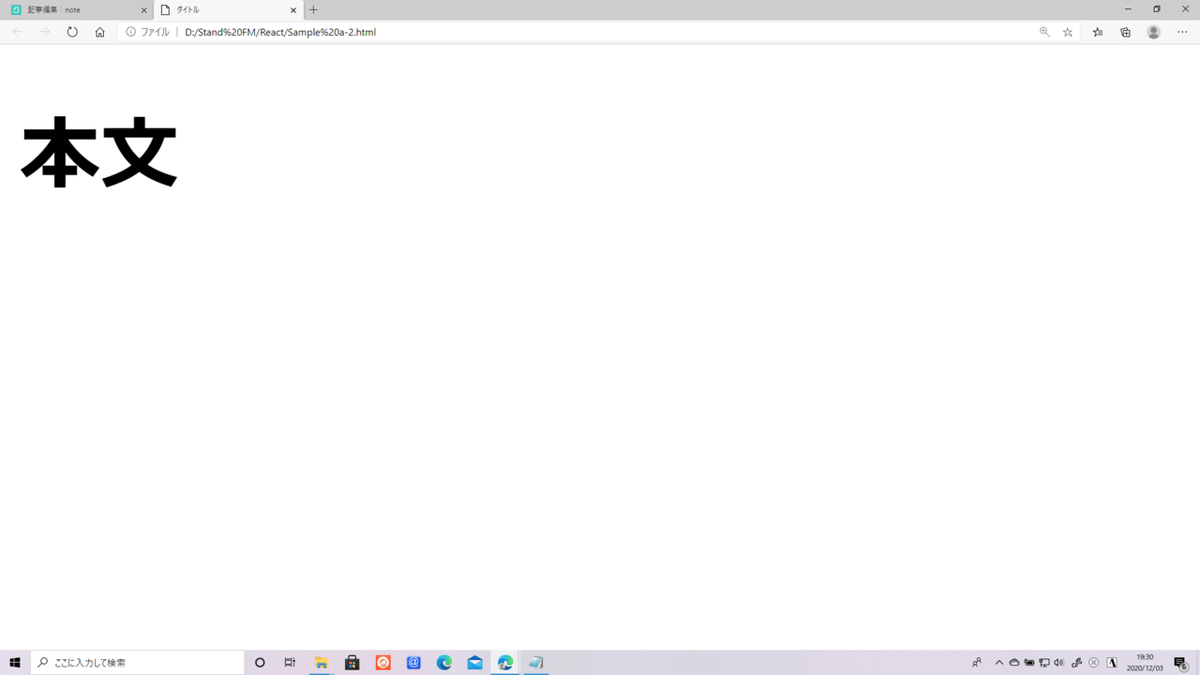
これを開くと
↓ こんな感じです😄🍀

とりあえず、プログラムが動きました🚗✨
今回の超入門①はこんなところになります🍀
よかったら、実際にプログラムを書いて作ってみてください🥰
なお、このJavaScriptを発展させ、「React」を使うと、より高度なWebアプリを作ることができるようになります🤗✨✨
そのReactについて実践的な情報共有をするオンライン勉強会が12月18日(金)に開催されます😊🍀
↓ 詳しくはこちら
「Tech Stand #2 React Native」
Reactによってどんなことができるのだろう❓とご興味をもたれた方、参加費は無料ですので、ぜひぜひ参加してみてください🤗✨✨
サポートをしていただけたらすごく嬉しいです😄 いただけたサポートを励みに、これからもコツコツ頑張っていきます😊
