
全社フルオンラインでの2週間にわたるバリュー策定プロセスの体験と場のデザイン
「Just for Funな組織のバリューを決める旅」連載 第2回目!
前回の @masumi_t のnoteでは、人事企画の視点からheyはなぜバリューを策定することになったか。そのためになぜ約320人のボトムアップでバリューを言語化していくワークショップを実施することになったのかをご紹介させていただきました。
連載第2回では、UXデザインを人事企画に応用するという視点から、約320人規模のオンラインワークショップの体験を、プロジェクトメンバーでどのようにデザインしていったかをご紹介します。
目指したのはオンラインカンファレンス並みのワクワク感
バリューを策定するプロセスは、会社の歴史や現状を踏まえて未来を考えるための全社ワークショップをフルオンラインで実施する。こんな大まかなプロセスまでは決まっていた中で、次なる課題は具体的な体験をどうデザインするかということでした。
バリューは「これから」に向かうためのものではあるが、「これまで」のheyや「いま」どんな人がどんな想いでheyにいるのかを知る・共有するところからスタートしたい
当時の社員の約3割が入社1年未満。シンプルに、部署を超えてお互いを知り合ったり、交流する機会をつくりたい
「たのしそう」を出発点に据える
いきなり全社員でワークショップをやります! といっても何のためにやるのかきちんと理解されず、ポジティブに取り組める空気感が醸成されていないと、ワークのアウトプットの質やその後の納得度にも大きく影響してしまいます。
どうやったら約320人のheyメンバーにフルオンラインのバーチャル空間の中で「たのしそう」だと感じてもらい、一体感を持ってプレイフルに取り組んでもらえるような場にできるだろうか。heyのミッションであるJust for Funを体現するような場にするためにはどうすれば良いだろうかということをプロジェクトメンバーで考えていきました。
招待状を受け取った瞬間の体験から想像する
「たのしそう」を出発点にする。そんなことをプロジェクトメンバーで考えていた時に出てきた場のビジョンが、オンラインカンファレンスのような賑わいのある空間でした。
カンファレンスの招待状を受け取った瞬間のように、人との交流や新しい視点の発見に期待とワクワク感を感じられるように。参加する人たちみんなが主役になって発表したり、意見を交換し合い、heyの中で同じミッションを共有する仲間としてたのしさを感じられる場ができたらとっても素敵な体験になるのでは。
そのようなビジョンを軸に、企画のフレームをワークショップ単体だけでなく、全社でバリューについて意見を出し合いブラッシュアップしていくプロセスまで含めた、2週間にわたるプログラムへと体験の設計を広げていきました。

4つの時間軸で体験をデザインする
企画のフレームが見えてきたところで、具体的に体験をどうデザインしていくか。UXデザインの視点から重視したのが、“体験は実際のワークショップ開催前から始まっている” ということでした。
社内イベントにUXデザインの視点を応用する
体験前の体験をデザインする。UXデザインにおいては「予期的UX」と呼ばれるものです。どのような体験ができるかをポジティブに想像してもらい、適切な期待値や意識、知識を持ってもらうことで、実際の体験においても良い影響をもたらすことができるという視点です。
例えば、ワークショップの開催を1ヶ月前に告知し、当日いきなりワークショップに取り組んでもらおうとしても、前提となる情報のインプットやモチベーションにばらつきがあるので、ワークでのパフォーマンスを発揮することが難しくなってしまいます。
望ましい体験をつくり出すために、UXにおける時間軸の視点をもとに、全社イベントを「告知時」「開催前」「開催時」「開催後」の4つの時間軸で体験を大まかに設計していきました。

ユーザエクスペリエンスの期間とは
期間に関するユーザーエクスペリエンスの種類を説明するための用語、異なる期間で生じる内在的なプロセス
UXは、 インタラクション中に感じる感情の特定の変化(一時的UX)、ある特定の利用エピソードに関する評価 (エピソード的UX)、特定のシステムをしばらくの期間利用した後の見方(累積的UX)で表されます。 予期的UXとは、ユーザ ーにとっての初めての利用よりも前の期間、あるいは上述の3つのUXの期間よりも以前のことだと言えます。 なぜなら、人はインタラクション中のある特定の瞬間、利用エピソード、システムの利用経験後の生活を想像するかも知れないからです。
体験全体:あるべき体験を逆算するコンセプトとジャーニーのデザイン
まず最初にあるべき「体験全体 ≒ 累積(全体)的UX」の視点から、どんな体験や場をつくるかのコンセプトと体験の全体像を最初にプロジェクトメンバーで考えていくことにしました。
体験のコンセプトとメッセージをつくる
全体を通してどんな場にしたいのか。コンセプトを考えていく上で重視したキーワードが「多様さ」「対話」「葛藤」でした。heyはそれぞれユニークな組織文化を持った事業会社3社が一緒になった会社であり、多様な価値観や視点を持ったメンバーがいるということ。
そんなheyのメンバーひとりひとりが向き合って対話し、時には価値観をゆさぶられ変化に葛藤しながらも、新たな視点や意味を見出していく。そういった過程を経てはじめて自分たちのものだと思えるような言葉をアウトプットできるのではないかとプロジェクトメンバーで考えました。
対話的なプロセスを300人を超える規模かつフルオンラインで実現できるようにするために、まず何よりもお互いの役割の大切さを理解し合うこと。一人一人がユニークな視点を持ち、誰もが何か光る能力を持った存在であるということを信じるということが出発点になる。
そんな想いから導き出された体験のコンセプトキーワードが「オールスター」というものでした。
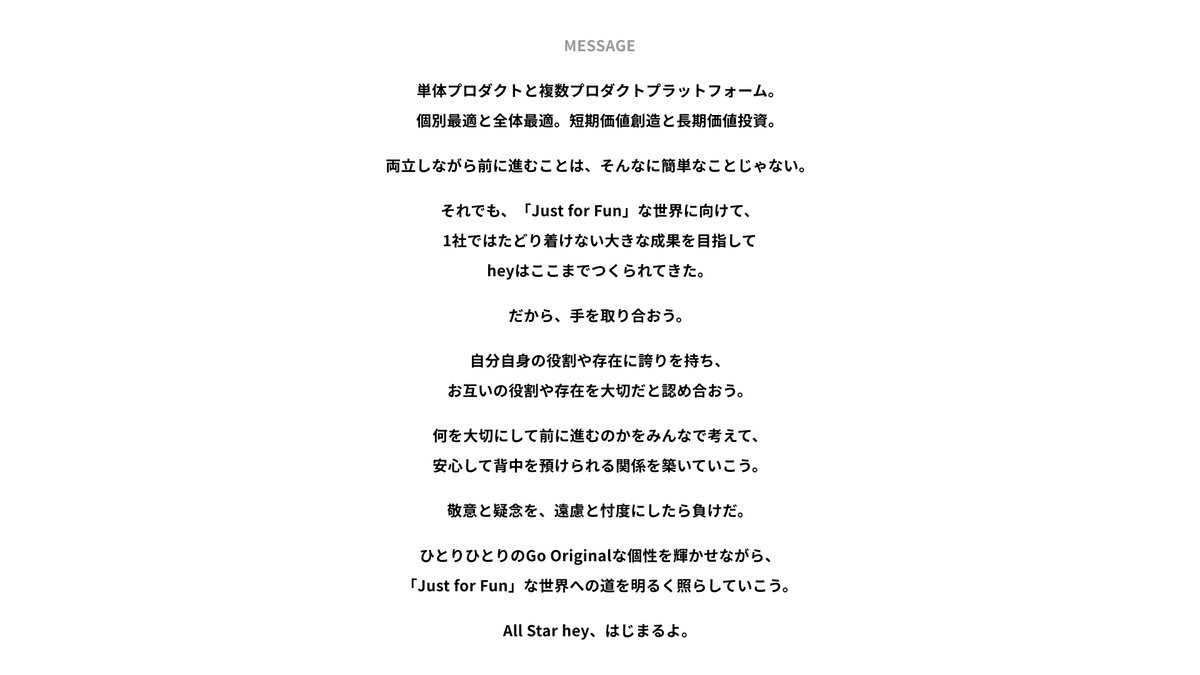
オールスターなheyメンバーが集まって未来へ進んでいくことを目指す場。そこからワークショップのプログラムタイトルを「オールスターヘイ」と定め、以下のようなキービジュアルとメッセージへと落とし込んでいきました。


ジャーニー全体のタイムラインをつくり青写真を共有する
次に、体験設計の核となるコンセプトとメッセージを踏まえて、体験全体のタイムラインを設計していきました。
いつ、どこで、どんなコンテンツに触れ、何を体験するのか、そこからどんなことを感じてもらいたいか。UXのジャーニーマップをつくるように、参加するメンバーの視点で体験のパートごとにやるべきこと、実現すべきことを整理していきました。
設計したタイムラインを元にプロジェクトメンバーで体験のイメージをすり合わせていき、各タイムスパン毎に新たにメンバーを巻き込みながら具体的な準備を進めていきました。

開催前:関心を高めるコンテンツのデザイン
次に「開催前 ≒ 予期的UX」においては、とにかく関心を持ってもらうことを念頭に、ワークに取り組む上での助けとなるインプットを届けることを軸に設計していきました。
会社の歴史にある裏舞台へのスポットライト
まず、ワークに取り組む上での会社理解を深めるコンテンツとして、年表や過去の資料などを整理していきました。その上で見えてきた傾向が、heyの歴史は常に統合と変化そのものであるということでした。
経営統合に始まり、ブランド統合、クービックのジョイン、会社統合といった大きな変化が3年間のうちに起きており、その中で一人一人のメンバーが帰属や役割の変化をどのように受け入れ、進化していったのか。
その変化の裏舞台にある出来事や感情を知ることは、今後もheyが変化し成長し続けていくためのバリューを考えていく上で、とても重要な視点になるのではないかと考えました。
そこで、heyの「これまで」について「経営」と「現場」「表舞台」「裏舞台」のマトリクスで視点を整理し、「実際どうだったの?」といったheyの歴史にある裏舞台と気持ちを、経営と現場それぞれの視点から理解を深められるような記事と動画コンテンツを届けていきました。

開催直前に関心のピークをつくる
UXにおいてピークエンドの法則が有効であると言われているように、イベントが始まるまでの中で、どのタイミングをピークに据えるかは設計において重要なポイントでした。
どれだけ綿密に設計したコンテンツを届けても、参加するメンバー目線で「たのしい」と感じられるようなものが無いと、参加するモチベーションにはつながりません。
その中で、フルオンラインというバーチャル環境の中でも五感を共にできるような「たのしい」体験を通じて一体感を作りたいという思いがプロジェクトメンバーの中にありました。
フルオンラインの中で五感とカルチャーを共にする。そんな思いから、「オールスターヘイBOX」と称して、heyの事業である STORES プラットフォームを利用いただいているオーナーさんにお茶やコーヒー、ナッツやチョコレートなどの商品を準備し、それらをボックス化したものを届けることにしていきました。
他にもサプライズグッズを詰め込み、イベント数日前にボックスを参加するメンバーの自宅に届けていきました。


開催中:一体感と可視化のデザイン
UXのタイムスパンにおける2つめのフェーズである「開催中 ≒ 一時的UX」においては、フルオンライン且つ複数週にわたるイベントの中で、いかに一体感を醸成し続けられるかを意識して設計していきました。
ライブ感のある関心の中心軸をつくる
一体感をつくる上で工夫したことは、報道番組のようなライブ感のある関心の中心軸をつくること。それにより、みんなが同じ関心やテーマについて考えているという空気感をつくるということでした。
特にライブ感を重視し、ワークでアウトプットされた内容について経営メンバーがディスカッションする様子をライブ配信したり、ワークに向けて経営メンバーの想い伝えるメッセージを配信したりすることで、2週間にわたる全社での議論が一緒に進んでいるように感じられるようにしていきました。

アウトプットとコンテンツがリアルタイムに集まるポータルサイト
開催前だけでなく開催中においてもワークのアウトプットやライブ配信のアーカイブなど日々コンテンツが増え続けるため、参加者視点だと情報がどこに何があるのか混乱してしまうことが想定されました。
プログラムに関する知りたい情報をすぐに参照でき「とにかくここを見ておけば大丈夫!」という安心感をつくるために、イベントに関するコンテンツや参加に関する案内などの基本情報などのすべてを一つのリンクから参照できるように、Google Siteを使ってイベントのポータルサイトを作成していきました。
他チームのワークの内容も含めて参照できるようにしたりし、リアルタイムにコンテンツをアップデートしていくことでどんどん進んでいく空気感ができるようにしていきました。

開催後:ことばとプロセスのデザイン
最後に「ワークショップの開催後 ≒ エピソード的UX」においては、バリューに対する関心を維持しながらも、少しづつ納得感を高められるようにするということを重視して設計していきました。
マイルストーンとなることばのデザイン
約320人のワークショップを通じて出されたアウトプットを、今回のプログラムの最大の目的であるバリューのワーディングへどのように収束させていくか。
プログラム全体の2週間では最終のワーディングまでは決め切ることは難易度が非常に高いことが想定されたため、ひとまずバリューの暫定要素としてどのような要素を定義していくかの方向性を決めることをプログラムのゴールとしました。
その上でワークショップでのアウトプットを踏まえて、1ヶ月ほどプロジェクトメンバーと経営メンバーでブラッシュアップした上で最終版のバリューワードにするという計画を立てていきました。
約1,200の言葉をheyとしての意志へ
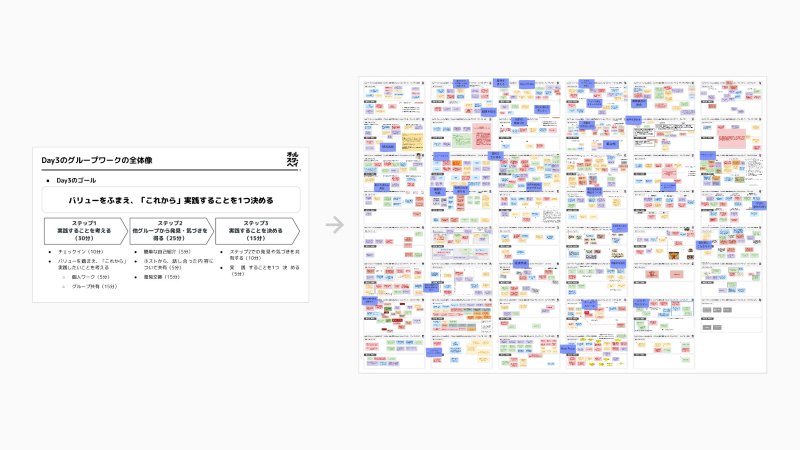
実際にワード化するプロセスにおいてはオーソドックスな手法として、まず全体を見える形にし全体の傾向からグルーピングしてワードを抽出。プロジェクトメンバーで一つ一つ丁寧に読み込みながらキーワード化しバリューに含めるべき要素を収束させていきました。

経営メンバーの意志をかけ合わせる
プロジェクトメンバーで抽出したワードをMiro上で整理しつつ、それらの要素を踏まえてワードの案を経営メンバーとディスカッション。ボトムアップで集まった言葉を単に収束させるだけでなく、組織としてどうありたいか、どんなことに向き合っていくのか、そのために必要なことは何か、経営メンバーとの対話を通じて出てきた意志をかけ合わせていきました。


プログラムの最終日を実践プロセスのDay1にする
こういった全社ワークショップ系のイベントは非日常的なものであり、日常の業務に戻るとついつい忘れてしまいがちになります。
バリューのような組織文化は徐々に浸透していく性質のものであるため、初動からいかに日々の実践サイクルや振り返りと接続していくかをプロジェクトメンバーで意識して設計していきました。
そして、プログラムの最終日にいよいよバリューの暫定要素として3つのワードに集約されたものを経営メンバーより発表。
実践プロセスへの接続にあたっては暫定ワードの発表を聞いて終わりにするのではなく、プログラムの最終日を実践プロセスのDay1として、当日中にバリューの要素について対話し、それらをできるだけ自分ごと化しながら具体的な行動を考えていくプロセスを設計していきました。


ワードの最終化プロセスで待ち受けていた試練
さて、2週間にわたるプログラムの最終日を迎え、ここまではおおよそ当初の体験設計通りに進めていくことができ、残るは経営メンバーとプロジェクトメンバーでワードのブラッシュアップ。それらを最終版として発表し、あとは施策の実施や実践あるのみ、というところまで辿り着きました...
…が、しかし!!
ワードをブラッシュアップしていくプロセスの途中で、思わぬ外部環境の変化と経営としての意向の変化があり、数ヶ月にわたるワード出しの難産期間(よく言えば熟成)に突入していくのでした...。
さてさて、どうしてそうなったのか、このワードの難産をどう進めていったのかは、第4回の @ysksai の回で公開しますので、ぜひご期待ください!
第3回はワーク編
ここまでで一通りの全社ワークショップに関わる体験の全体的なプロセスをご紹介させていただきました。
では実際のメインプログラムであるワークショップの雰囲気やプロセスはどんな風に進められていたのか、気になってきたところではないでしょうか...!?
と、いうことで次回は当日の具体的な運営様子やコンテンツメイキングのストーリー、フルオンラインワークショップのナレッジや失敗談などを @takinoharuka よりご紹介させていただきます! お楽しみに!
第3回:320人同時接続のバリュー策定ワークショップでの運営方法とコンテンツ制作
バリュー策定のため実施した約320人同時接続のオンラインワークショップ。イベント当日の具体的な運営方法や失敗談、またワークショップのためのインプットや策定過程でのアウトプットをどのようにコンテンツ化し社内に届けていったのか、具体的な方法をご紹介します。
クレジット
最後に、ここまで色々とプロジェクトメンバーで色々と取り組んできたことを紹介させていただきましたが、これまでのアウトプットは何よりheyのPX(People Experience)部門や、デザイン部門をはじめとしたプロジェクトに関わってくれたメンバーの “オールスター” な力のおかげで実現することができました。
改めてのメンバーへの感謝と共にクレジットを記載させていただきます! (どんな体制で実現したの? という観点でのご参考にも!)
コミュニケーション
メイン司会: @Masumi @waisuke
メインビジュアル・キャラクターデザイン: @chucan
ロゴデザイン:@chantk
オリジナルボックス・ドリップバッグデザイン: @chucan
オリジナルタオルデザイン: @Kouhei
メッセージカードデザイン: @takino
オリジナルボックス・STORES 商品セレクト: @aki @morinaga
ボックス梱包: @toyokawa @Tsuno @seya @aki
ボックス発送対応: @aki
ポータルサイトデザイン:@takino
バーチャル背景デザイン: @chantk
オープニング・幕間ムービー制作: @shuto
BGM: @uchu
ワークショップ
ワークショップデザイン:@takino @Masumi @waisuke
ワークショップグループ設計:@morinaga
ブレイクアウトルームオペレーション: @morinaga
オペレーションサポート:@takino @morinaga
コメンテーター: @tyabe @kana @Yoshida
コンテンツ
動画収録・ライブ配信: @howdy39 @nenechan @kdkh
仙台チームメッセージ動画収録: @Mitsuya Inao @takino
動画企画・制作:@takino
インタビュー企画・ライティング:@takino
