
Photo by
satoshi_st
デジタルファーストキャンプ新たな知識と挑戦No.3
皆さん、こんにちは!
9月から始まった『デジタルファーストキャンプ』で、今回はデザインについて色々学べたので、学んだ事を振り返りながら書いていこうと思います✨
新しい知識の吸収
Figmaというツールを使い、サイトのメインイメージやマトリクス表など
色々作成した!
~学んだ内容~
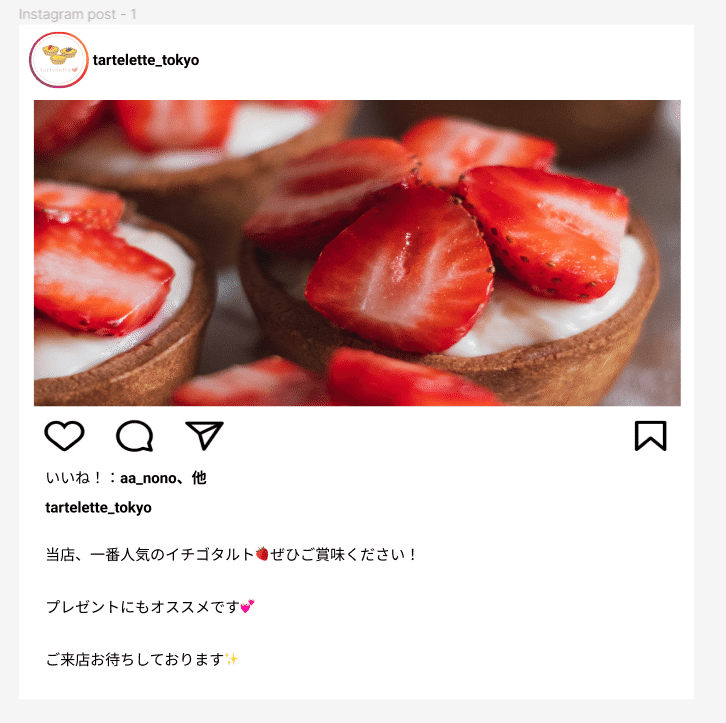
①カフェのサイトのメインイメージを作成する
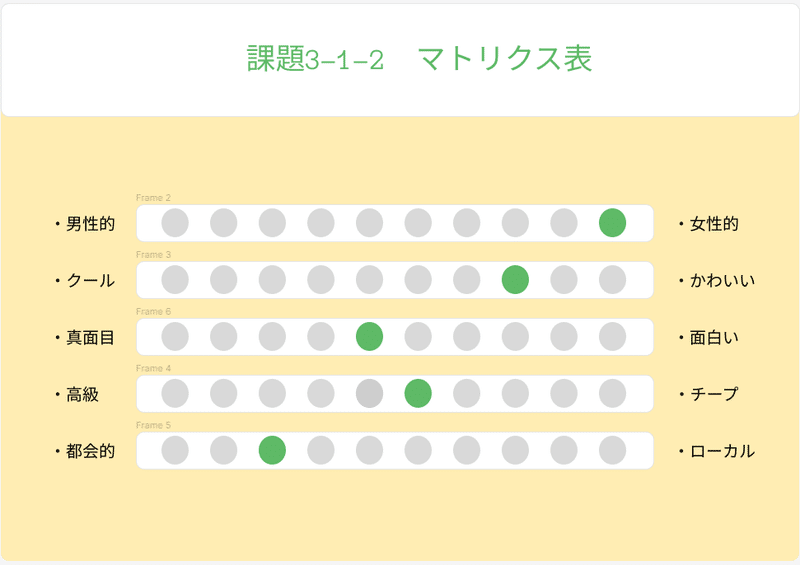
②マトリクス表を自作する
➂マトリクス表を使って身近なグッドデザインを分析する
④自分のWEBサイトを制作
⑤SNSのカバーを作ろう
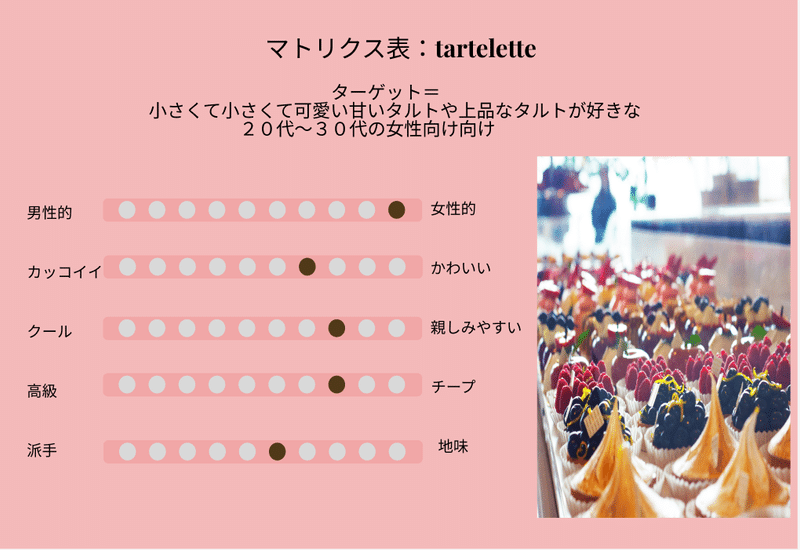
⑥マトリクス表を使って自分のサイトが誰に向けられたものなのか分析
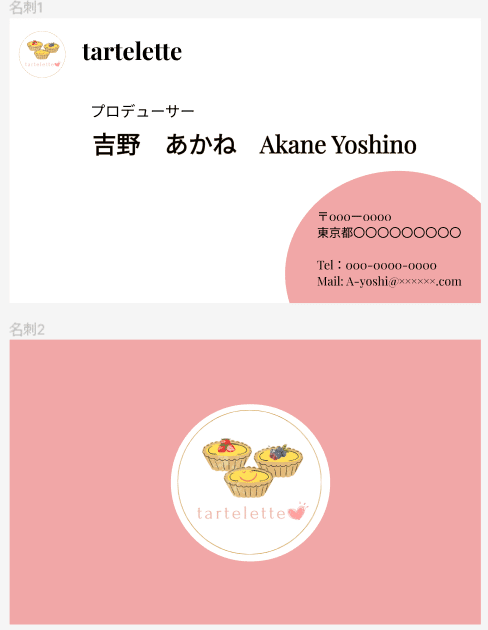
⑦自分の名刺を制作
⑧SNSのカバーを作ろう②
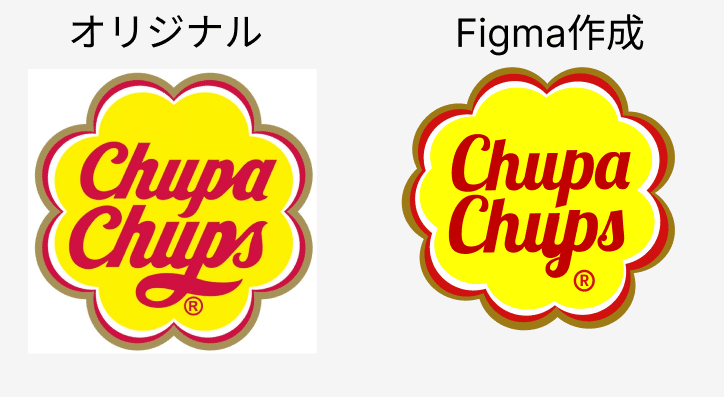
⑨デザインの完全再現
この週はすごい楽しかった!
私が提出した作品を紹介します😊









最後に、これまでの感想
最初は、Figmaに慣れるまで時間がかかりましたが使っていくうちに
楽しくなってきて、ずっとカチカチしてました😊
Figmaって使えば使うほど自分のこだわりが強くなる(笑)
今回提出した作品は、かわいい感じのデザインが多かったので、
次は少し大人っぽいデザインにも挑戦してみます✨
今回もブログを読んで下さりありがとうございます!
引き続き『デジタルファーストキャンプ』についてブログを投稿するので
次回の更新でお会いしましょう!
この記事が気に入ったらサポートをしてみませんか?
