
ジオメタリノードを使ったループアニメーションを作成
ざっくりと
・このチュートリアルは、Blenderのジオメトリノードを使ってアニメーションを作成するものです。
このプロセスでは、シーンを構築し、テクスチャを使ってアニメーションさせ、オブジェクトを複製してバリエーションを作ります。
視覚的な魅力を高めるために、ライティングとマテリアルのカスタマイズが探求されます。
今回は前回作成したオブジェクトのアニメーションをループさせるというところに焦点を当てています。
教材動画
Easy Abstract Animation With Geometry Nodes (Blender Tutorial)
ループアニメーションを作るには
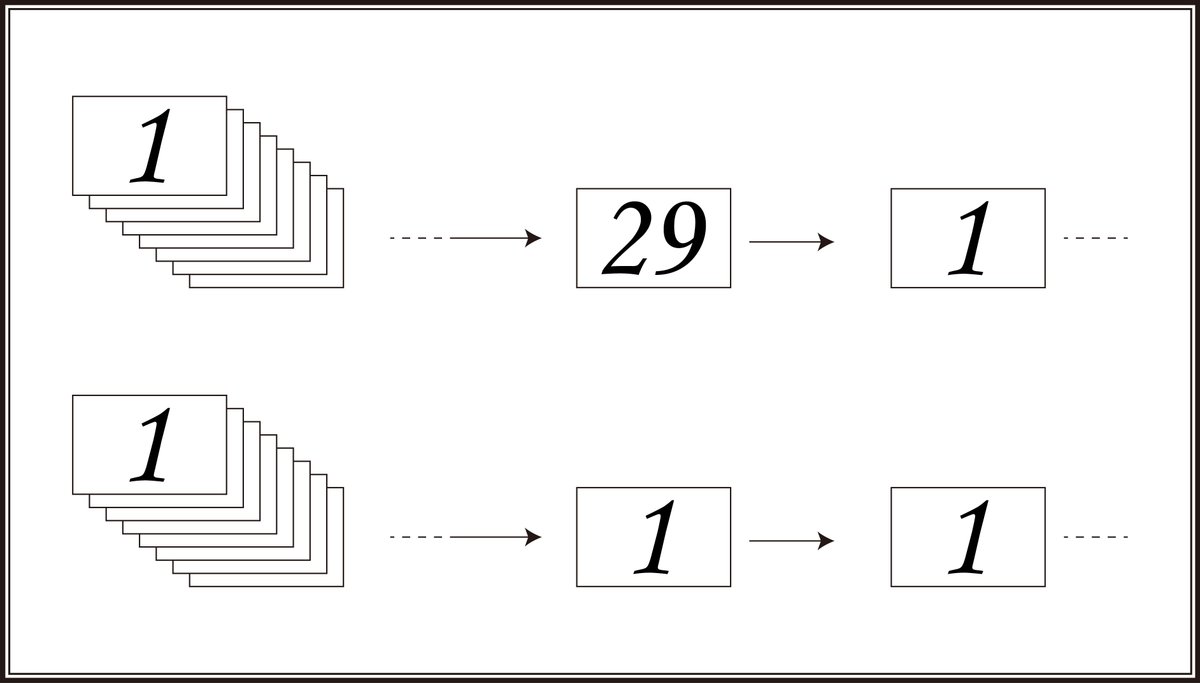
・アニメーションとは複数枚の静止画でできてますよね。これをループさせるには同じ静止画に戻ってくるか、基準となる静止画の1フレーム手前の静止画を用意することで作ることができます。大体の動画は1秒間に30フレームか60フレームで構成されています。

・では今回の制作の例で言うとどうするか。シリンダーが複雑に上下する動きはノイズテクスチャノードのWにキーフレームを打つことでアニメーションさせています。そのため1フレーム目と最後のフレームのWの値が同じになればいいので、最低でも3か所にキーフレームを打つことでループするアニメーションを作ることができます。
【今回の参考動画はどうしているか】
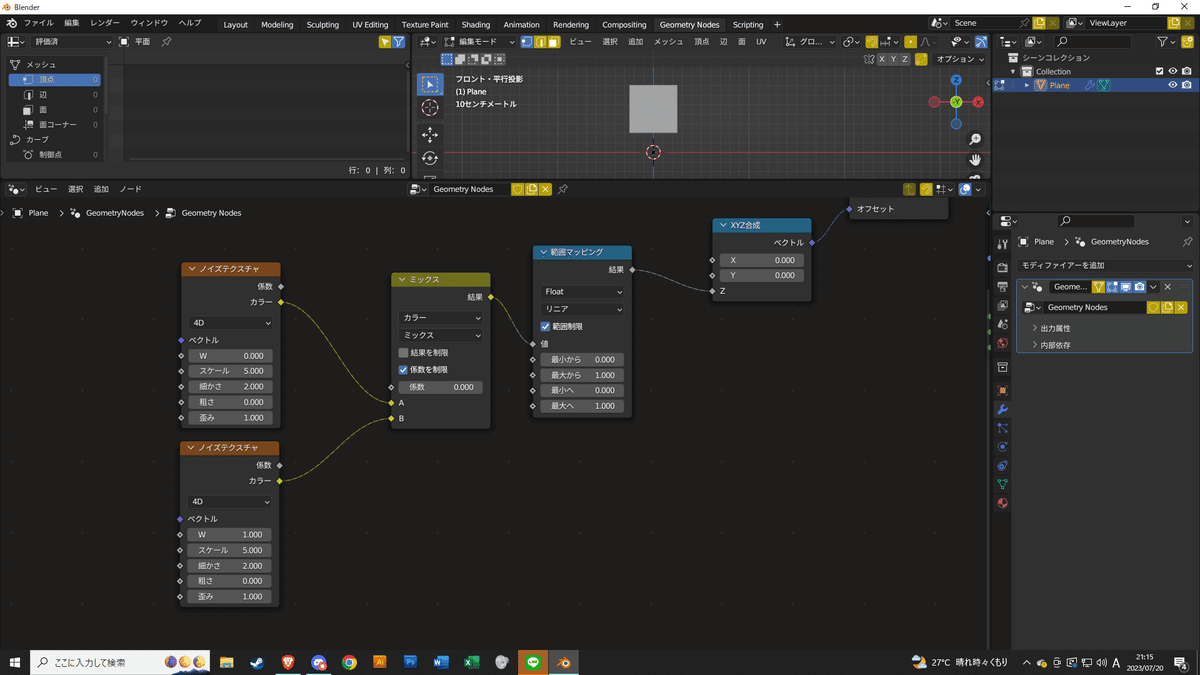
・ノイズテクスチャノードがもう1つ追加されたのとその先のミックスノードが追加されています。

・キーフレームは3か所の項目に設定します。ノイズテクスチャノードのWそれぞれとミックスノードの係数で計6個のキーフレームを打ちます。
・片方のノイズテクスチャーノードは0から1に変動させ、もう片方は1から0に変動します。ミックスノードの係数は0から1に変動します。
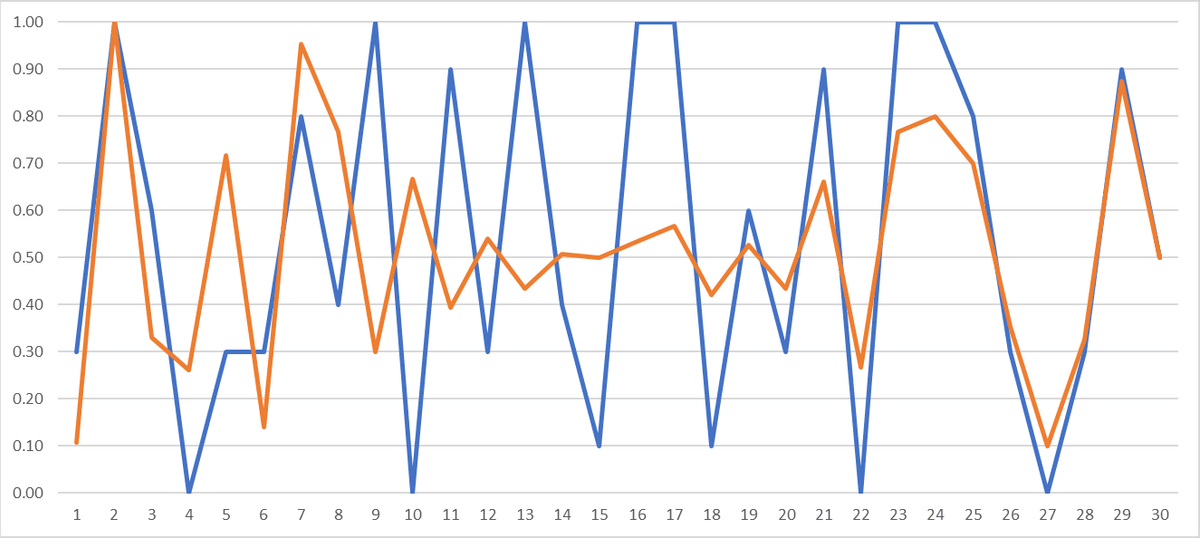
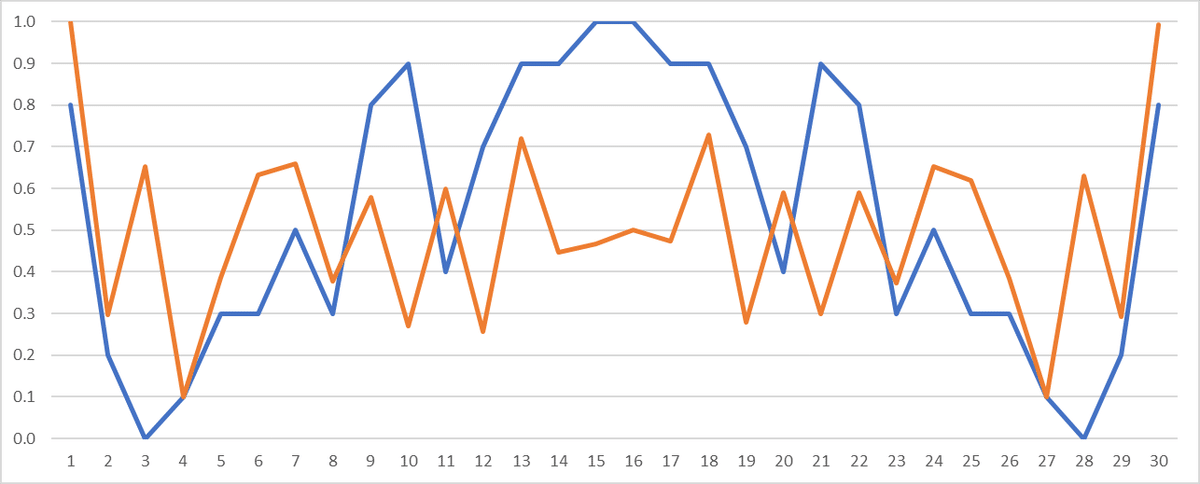
・どうしてこのようなノードでアニメーション制御をするのかですが下記の図のような変動のさせ方をさせるためです。

青色のグラフがノイズテクスチャノードだけのアニメーション、オレンジ色のグラフがミックスノードをつないだグラフの変動です。配置されてるノードのアニメーションの動作に合わせると下記の図に近くなります。

どちらがいいかは好みなのですが、参考動画の作者はオレンジ色のような変動をさせたかったからこのようなノードは一でアニメーションさせています。
・難しい話になっていきそうなのでこの続きが気になる人はコメントしていただければ記事にするかもしれません。
この記事が気に入ったらサポートをしてみませんか?
