
git commit -m "初めてのハッカソン"
2021年3月13日~15日の3日間
初めてハッカソンに参加したので、チーム開発の過程、開発を通して学んだこと、個人的な主観で感じたことを書き込もうと思います。
ハッカソンって何?という方は以下のリンクを見てみてください
ハッカソンとは?目的や運営方法・企業の活用事例
参加する前の下準備
ハッカソンが始まる数日前
「git」の存在は知っていたのですが知識がなく、調べているとチーム開発には必須ではないかと思い、ハッカソンが始まる前までに急いでgit関連の勉強を行いました。
commitからpushの流れやbranchの役割、margeするといったような基本的に使いそうなものを実際に動かしながら勉強しました。

ちなみに、ハッカソンが終わった3日後にgitとgitHubに関する初心者向けのオンライン勉強会に参加する予定ですので、学んだことは復習しながらgitをより使いこなせるようになりたいと思います。
ハッカソン開始 & チーム発表
ハッカソン参加者が21名、その他に運営さん、技術やアイデアについてアドバイスを頂けるメンターさんが集まりハッカソンが開始しました。
今回のハッカソンは5チームでの構成となり、運営さんが参加者を5チームに振り分けてくれました。
更に各チームに運営さんが1人ずつサポーターとして入ってくれました。
チームそれぞれがサービスを開発し、プレゼンテーションを作成し発表します。
今回の審査基準は以下の通りです。
1. テーマに沿っているか
2. ワクワクする作品か
3. 作品は最低限動作するか
4. 技術的な工夫点が多いか
5. 発表では魅力的に作品を伝えられたか
チームメンバーとの顔合わせ
チームメンバーが発表され、それぞれのチームで顔合わせを行いました。
自分のチームは4人でのチーム開発になりました。
最初はメンバーそれぞれが自己紹介。
自分以外の3人は技術力や知識もあり、「こんな初心者が参加しても良かったのだろうか」と不安な気持ちをもってのスタートとなりました。
次はチーム名を考えました。
メンバーの1人が「ゆるキャン△が好きなんだよね~」という所から、
「ゆるくシステム開発をしたい」という発想になり、
「ゆるステ△」というチーム名になりました。
テーマ発表 & アイデア出し
今回のテーマは「Boost」
このテーマを元にアイデアを出してサービスを作ります。
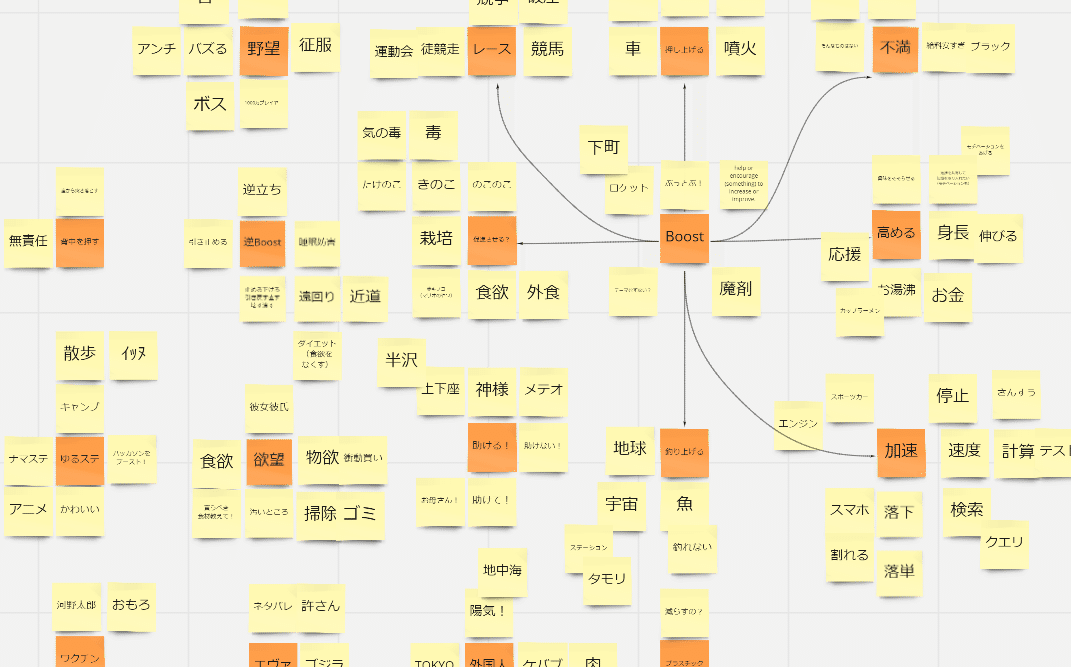
今回はmiroと呼ばれる皆でボードを共有できるサービスを使用して、テーマから連想できるキーワードを4人それぞれが出しました。
1日目はキーワードをひたすら出すという部分で終わりました。

2日目の朝。
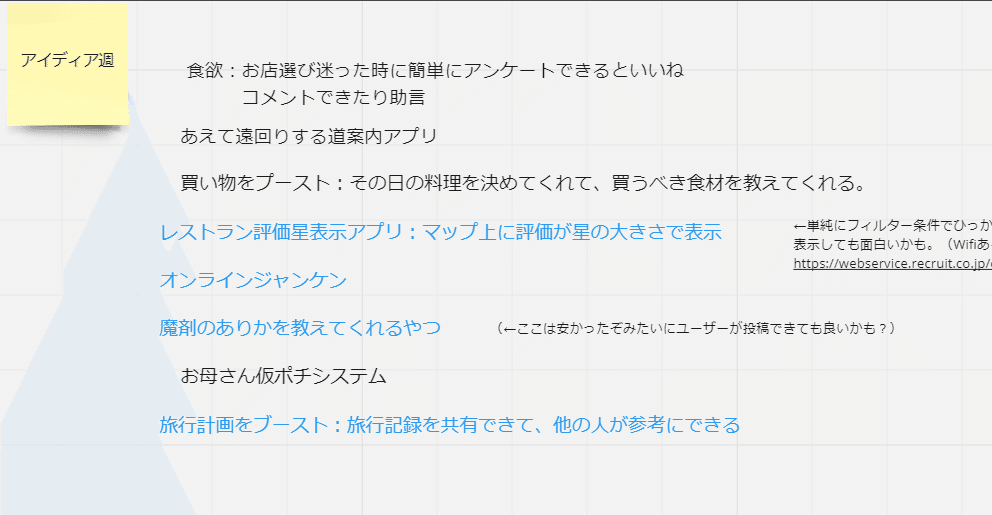
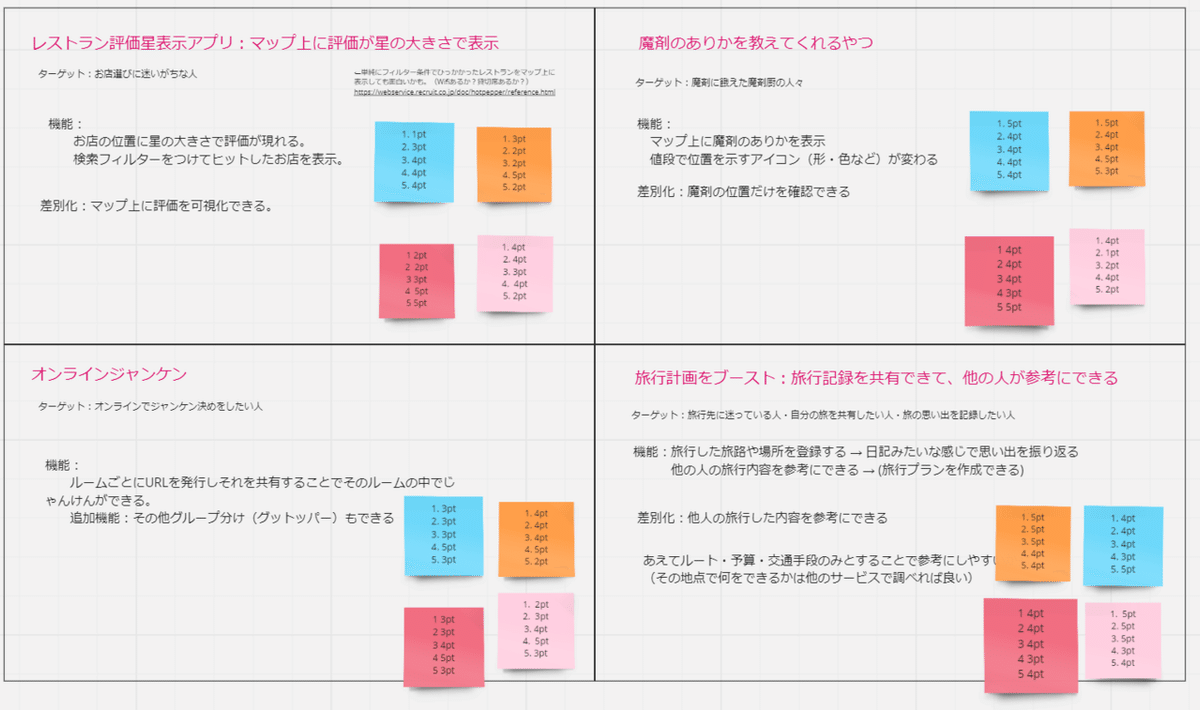
1人のメンバーが色々なサービス案を考えてくれていました。

これを元手にどのようなサービスが出来そうかを考えました。

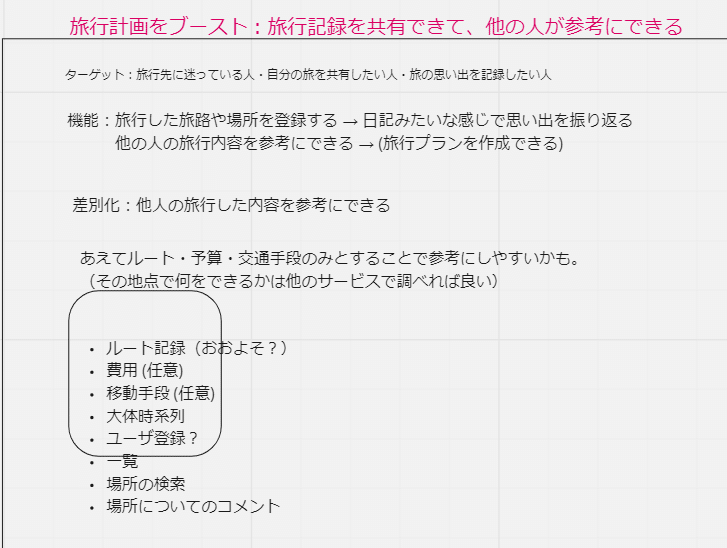
今回このチームでは
旅行に行きたいけどおすすめの場所を実際に行った人に聞きたい
→twitter感覚である人が実際にどこに行ったかを見たい
→それを見ることで旅行にいけるようにお手伝い(boost)をする
というアイデアのもと、サービスを開発していきました。

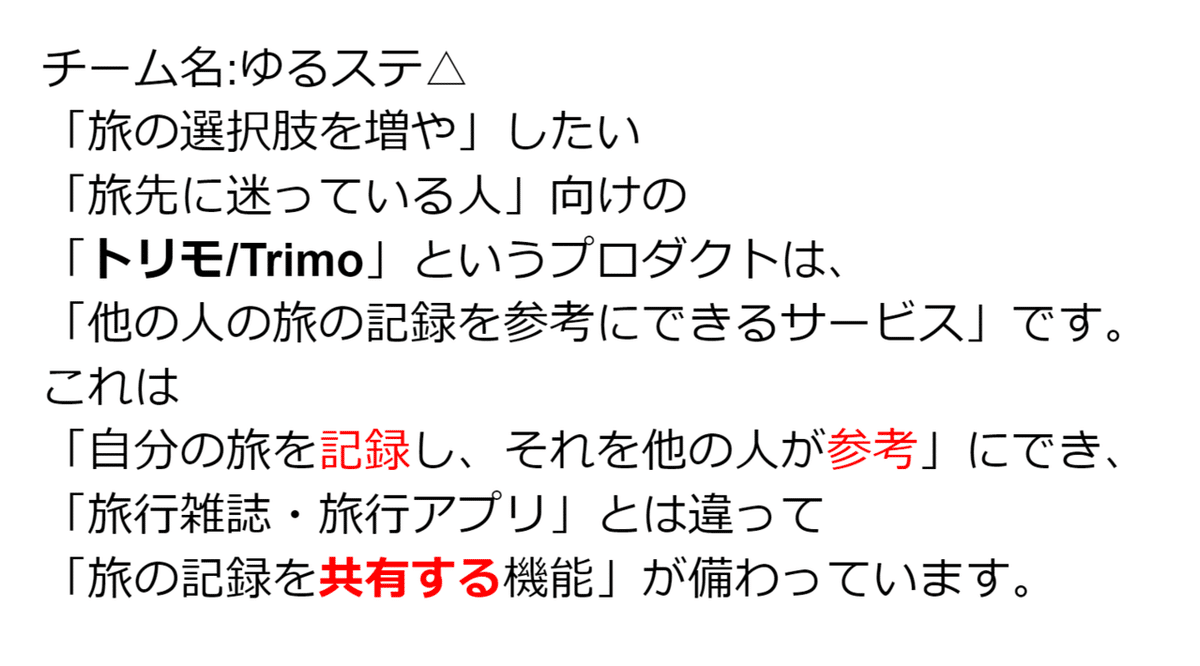
ゴール宣言
2日目のお昼頃、各チームの開発方針を発表するゴール宣言を行いました。
自分のチームではサービス名を「Trimo」(Trip more の略称?)とし発表しました。

この時は、いいアイデアだと思ったしいいものが作れるのではないかとワクワクしていました。
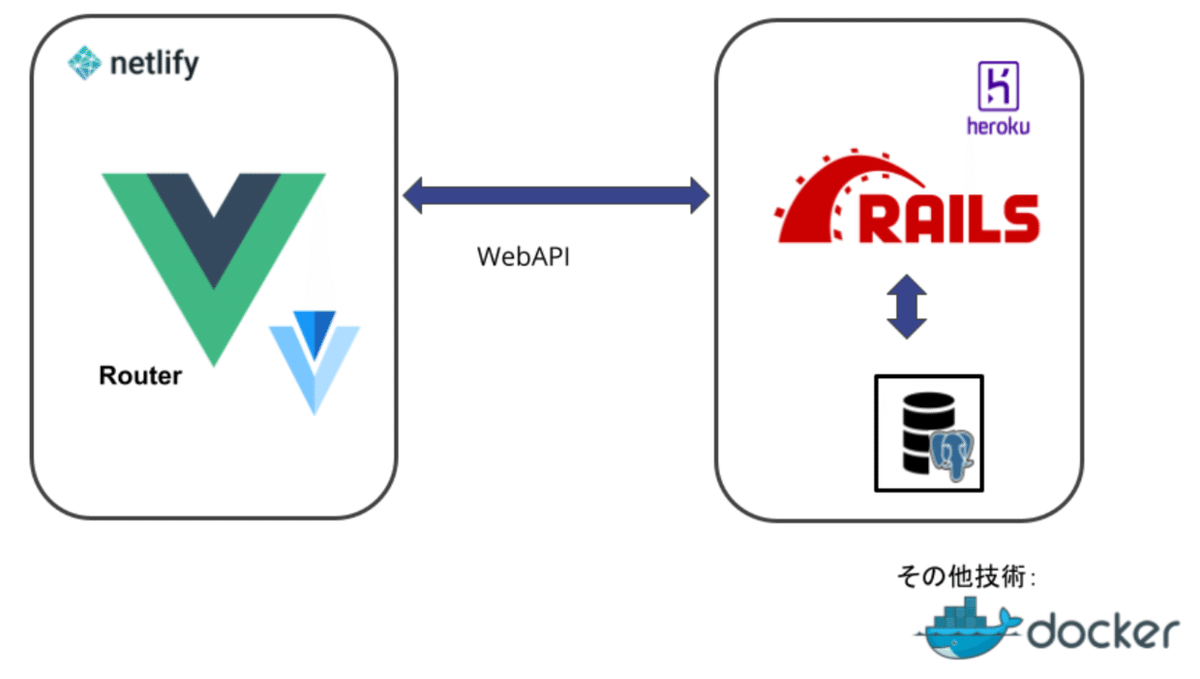
技術選定・開発環境構築
技術選定(どういった技術を使用するか検討する)に関しては知識が豊富な方がメインでして頂きました。
フロント側 : Vue.js、Vuetify
バックエンド側 : rails、heroku、dbdiagram(データベース設計)
ファイル共有はgithub、テスト環境はDockerを使用して行いました。

自分はVueって何?、dockerって聞いたことあるけどよくわからない、バックエンドの知識が全くないということで頭がいっぱいでした。
開発の環境構築は詳しいメンバーがgithubを使用して、「このコマンドをターミナルで実行してね」という感じで出来ました。
テスト環境に関しては以下のリンクを参考にしてdockerを入れました。
Windows 10 Home で WSL 2 + Docker を使う
これで準備は終わったものの、自分が携われる部分はなさそうに感じてしまい、知識が無い状態でハッカソンに参加してしまったことに後悔していました。
メンターさんからのフィードバック
技術選定が終わった所で、一度メンターさんに自分たちのチームのアイデアで抜けているところが無いか、技術選定がこれでいいのかを確認しに行きました。
一通りチームの方針をお伝えした後、メンターさんからのフィードバックが沢山返ってきました。
実際のフィードバックを以下にまとめておきます。
旅行という場所に絞っているので、それが活きる サービスの強み や他の人が参考にしてユーザーにどうして欲しいのか(共有してどうするのか)までもう少し深掘りすると、
このサービスの本質はなんなのかがもっと見えてくるんじゃないかなと思いました!
旅行先が決まらない → Trimo で旅の共有記事を見た → どこに行きたいか決まった! というストーリーだと思いますが、
他の人の旅の記録が見れることで課題は解決しないのではと思いました(選択肢が増えることで余計迷ってしまうケースとか)
どんな機能があると旅先に迷わなくなるのか?を詰めると良さそうです
さらにこれからやるべき事も教えて頂きました
どのようなユーザーに使ってほしいかが曖昧なので、旅行に関する悩みをSNSや質問サイトで調べる
フロント側が3人もいるのでUI/UXに力を入れよう
バックエンドはシンプルなAPIにする
作れるものは先に作っておく
ユーザーが欲しい情報(需要があるか)かを考えよう
ハッカソンの戦い方をする
チームの目標が崩壊・立て直し
フィードバックを頂いた後、メンバー全員でアイデアをブラッシュアップしました。
まずは使って欲しいユーザーについて考えました。
行く地方がある程度決まっていて、実際に行った人におすすめスポットを聞きたい
旅行をした人の移動方法を知りたい(面白い移動方法があるかも?)
目的地まで向かう途中に面白いスポットがあれば知りたい
そもそも旅行に行かない人が行きたくなるようなものにしたい
しかし、この話し合いがスランプに陥ってしまいます。
使って欲しいユーザーを想像して意見を出していきますが、決め手の軸がない為に意見だけを出すだけ出して決まらないという状況が続いてしまいました。
そんな時、チームのサポーターさんから「このハッカソンでどうしたいのかを話してみたら?」との一言を頂き、なぜ今回のハッカソンに参加したのかをチームメンバーに伝えました。
自分が今回のハッカソンに参加した理由は
チーム開発を体験してみたい
今後学ぶべき技術を確認・認識したい
同じ志を持っている人と繋がりたい
といった理由で参加させていただきました。
他のメンバーさんも「チーム開発がやりたい」とか「新しい技術に触れたい」というのが参加した理由として挙がりました。
このチームの目標は、ハッカソンで優勝したいということではないということに気づかされます。
自分たちが作りたいものを作ろう
この話し合いでチーム開発の方針も確固たるものになりました。
お互いに新しい技術に触れ、自分たちの欲しい機能を実装するという方針になり、夕方の午後6時前からプロダクト作成が始まりました。
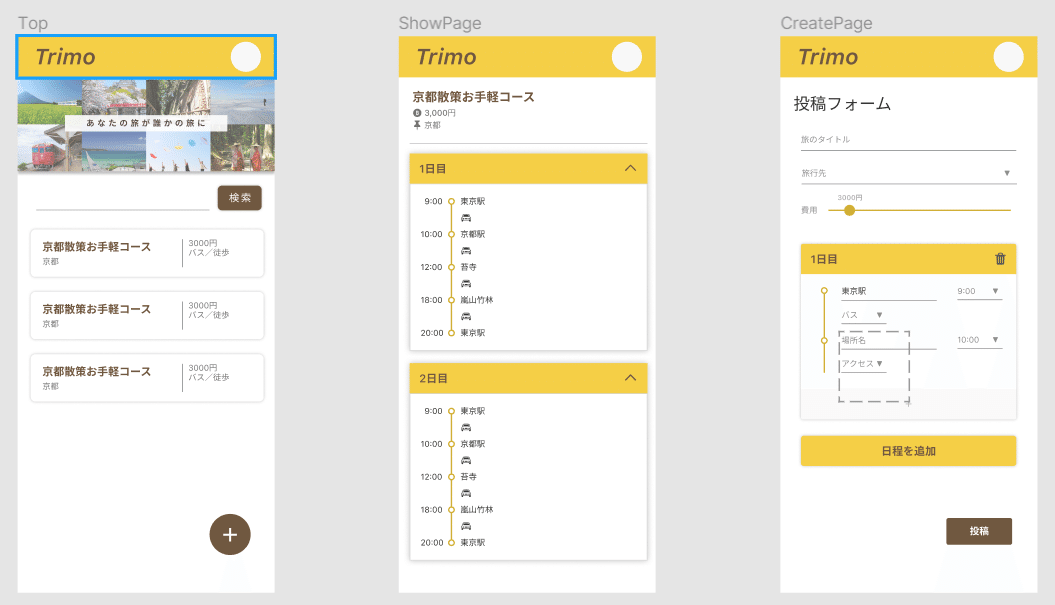
初めてVue.js・Vuetifyを触れる
自分はバックエンドの知識が無く、フロントエンドの知識もhtmlとcssだけでjavascriptも少ししか触ったことがないため、今回のチーム開発は教えて頂きながら開発をしました。(チームメンバーが皆さん優しい方で良かった)
デザインはfigmaというアプリを使い設計しました。
個人的に見た目は結構好きです。

またこの時にフレームワークという存在を初めて知り、コーディングを進めていく中で「こんなに便利なものがあるんだ!」と一人で感動していました。
ただフレームワークについての知識は完璧ではないと思うので、勉強してしっかり身に付けたいと思います。
コーディングをする中で、今回参考にしたものを以下に載せておきます。
Vuetifyコンポーネント一覧(参考にしたもの)
text-fields: https://vuetifyjs.com/ja/components/text-fields/
timelines: https://vuetifyjs.com/ja/components/timelines/
time picker: https://vuetifyjs.com/en/components/time-pickers/
cards: https://vuetifyjs.com/ja/components/cards/
buttons: https://vuetifyjs.com/ja/components/buttons/
sliders: https://vuetifyjs.com/ja/components/sliders/
コードフリーズ・最終発表
チーム開発は寝る間を惜しんで続けながら、コードフリーズの約30分前に無事にデプロイまで終わりました。
発表スライドは最終日に発表内容を試行錯誤しながら作成しました。
スライドに関しては魅力的に見えるように、もう少し力を入れても良かったかなと思いました。
このようなこともチームメンバーに相談するべきでした。
チーム開発でデプロイしたものを以下に掲載しておきます。
Trimo:https://trimo.netlify.app/
スマートフォンで気軽に見たいというもとで開発したので、是非スマートフォンから見てみてください。
基本的な機能は実装しましたが、投稿フォームに関しては実装が間に合わなかったので見た目だけという形になります。
データも適当に入れてくれました。
振り返り・今後について
ということでまとめになります。
初めてのハッカソンを通して技術や知識以外にも学べることが沢山ありました。本当に良い経験をしたと思っています。
ハッカソンの振り返りを自分がハッカソンに参加した理由を交えて行いました。
チーム開発を体験してみたい
→チーム開発ではメンバー全員の「目標」を一番最初に揃えることが大切だと学んだ。そうすればアイデアを出す際にも迷いがなくなり、もっとスムーズに行えるのではないかと思う。
また少しでも自分が思ったことや悩みは隠さずに相談することが大切。出来ないことは誰にだってあるし、決して恥ずかしい事ではない。自分で調べずにむやみに聞くことはいけないが、ずっと聞かずにチーム開発で置いてけぼりになるのもいけない。事細かに皆で足並みを揃えよう。
今後学ぶべき技術を確認・認識したい
→今回のチーム開発でJavascriptのフレームワークを初めて触ることができた。とても感動したし興味を持ったので是非とも勉強しようと思う。
またバックエンドも出来るようになりたいし、Dockerについても全然理解していないので、今回使用していた技術についてはしっかりと勉強して理解する。現時点で勉強することを以下に書く。
・Ruby、Railsを学び使えるようにする
・Javascriptを勉強しながら、VueやReactを学んで活用出来るようにする
・Dockerとは何かを理解し、実際に使ってみる
同じ志を持っている人と繋がりたい
→今回は本当に良いチームメンバーと一緒にハッカソンが出来たことが出来ました。色々ご迷惑をお掛けしましたが、最後まで一緒にやってくれたこと本当に感謝しています。
チーム開発が最後まで成し遂げられたことは皆で頑張った結果だと思います。後悔はありません。
しかし、ハッカソンというものに関しては悔いが残ります。
自分勝手にはなりますが、もしチームメンバーの方が良ければ同じメンバーでもう一度ハッカソンに出たいと強く思っています。
ハッカソン以外でも、勉強でつまづいたときやLT会にお誘いしたい時に声を掛けさせてください。本当にありがとうございました!
【追記】
チームメンバーからも振り返りしたというご報告を頂きましたので、以下にURLを載せておきます。お時間があればそちらも目を通してみてください。
チームメンバーたがさんの振り返り
今回のハッカソンのお陰で新しい世界を沢山知ることが出来ました。
運営してくださった方、メンターさん本当にありがとうございました。
参加者の方も本当にお疲れ様でした。
懇親会の時に同じような悩みを持っていた方もいて、お互い不安な中でも、最後までやり通せたことが出来たのでとても安心しました。
初めてのハッカソン本当に楽しかったです。
この記事が気に入ったらサポートをしてみませんか?
