
着せ替えワークの作り方ー前編
今回の記事では、ビジュアルプログラミングアプリ Springin’ のワーク作りコツ、「着せ替えワークの作り方」をご紹介します。
今回紹介する作り方は、下記のような場合分けのあるワークで使えます。

みなさん、場合分けのあるワークを作りたい時、どのような方法を考えますか?
マーケットを見てみるとパターンごとに1シーンずつ用意して、シーン切り替えることで表現しているワークが多いようです。しかし、場合分けがたくさんになると、全パターンのシーンを用意して動きを確認するというのは、実はとても大変です。
もし、1つのシーンにまとめて作れたら
シーン枚数の上限を気にしなくていいし
全パターンを作るのもチェックするのもラクになるんだけど・・・
一つのシーンの中に、全部のパターンをまとめて作るにはどうしたらいいでしょうか?
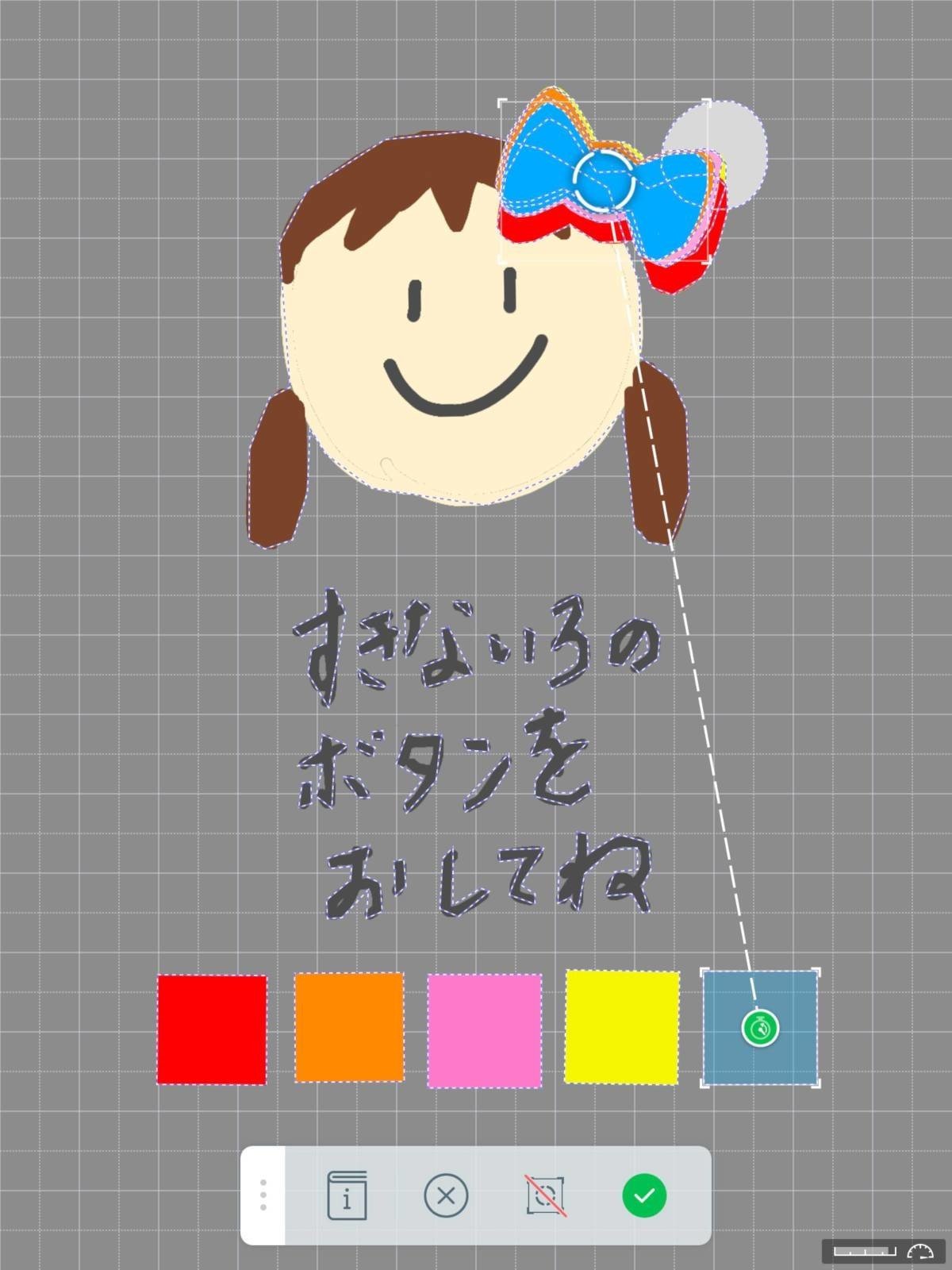
今回は着せ替えを題材に、5色の中からリボンの色を選んで表示するというワークを作っていきます。
<着せ替えワーク>
リボンの色 :5パターン(赤、オレンジ、ピンク、黄色、水色)
選択肢の場合分けを、1シーンで作る方法
選択肢のボタンを押したら、選んだ色のボタンだけが表示されるという動きを、細かく分解してから、それを組み合わせてつなげていくという考え方で作っていきます。
この考え方は、プログラミング的思考の訓練になりますし、『試しに作って動かしてみて、ダメだったら作り直す』という、試行錯誤を繰り返すことも体験できますので、ぜひ挑戦してみてください。
着せ替えの動きを、一つ一つ分解してステップに分けて考えてみました。
ステップ1:全色のリボンを重ねて表示する
ステップ2:一旦、全色のリボンを消す
ステップ3:選んだ色のリボンだけを復活させる
ステップ4:選ばれなかった色のリボンを消す
このステップで作ると、ステップの途中の動きはおかしいものに見えますが、最終的にちゃんと着せ替えが完成しますので、真似して作りながら読んでみてください。
ステップ1:全色のリボンを重ねて表示する
全色のリボンを用意して、お人形の顔の上に置きます。
主に使用する属性:物理無効、タッチ移動無効、タッチトリガー無効

・重なって同じ場所で表示されるようにする。(物理無効)
・タッチされても動かないようにする。(タッチ移動無効)
・タッチされてもイベントが起動されないようにする。(タッチトリガー無効)
このまま実行すると、全色のリボンが重なって表示されているだけです。そこで、次のステップで全色のリボンを一旦消します。全部のリボンを消した後に、選んだ色のリボンだけ復活させていきます。
ステップ2:一旦、全色のリボンを消す
スタート時に全色のリボンを一旦消す設定をしていきます。全色のリボンに消滅を設定して、「グレーの丸」を作り、「グレーの丸」をリボンに接触させて消滅イベントを起動します。
今回は、リボンに接触させるのは「グレーの丸」にしましたが、接触していればなんでもOKです。背景色と同じ色にしておくと、この仕掛けを隠すことができます。
主に使用する属性:接触、消滅

・全色のリボンに、消滅を設定
・グレーの丸を作り、物理無効、タッチトリガー無効、タッチ移動無効を設定
・グレーの丸の接触対象アイテムに全色のリボンを設定
この状態で実行すると、全色のリボンが消えます。
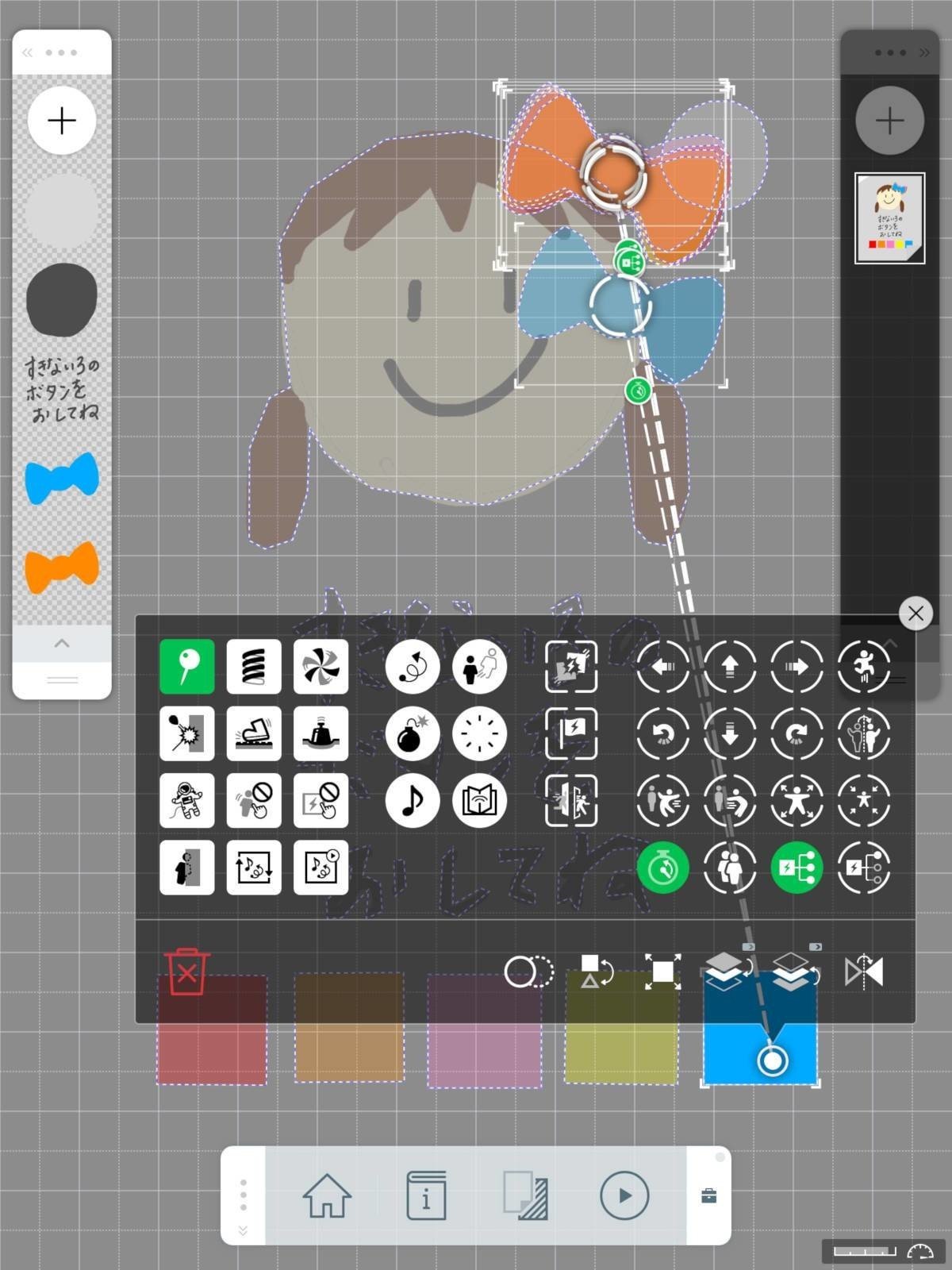
ステップ3:選んだ色のリボンだけを復活させる
リボンの色を選ぶためのボタンを作って、そのボタンを押したら、選んだ色のリボンが復活表示される設定をします。
主に使用する属性:リセット

・リボンの色を選ぶボタンを作る
・リボンの色のボタンは動かないように固定する。(ピン)
・選ばれた色のボタンと同じ色のリボンをリセットする(リセット)
このまま実行すると、リボンがチラっと復活して、すぐに消えてしまいます。こうなる原因は、選んだ色のリボンが復活しても、「グレーの丸」に接触して、また消滅イベントが起きてしまうからです。
そこで、「グレーの丸」は、リボンに衝突したら消えるように設定します。こうすると、スタート時に全色のリボンと「グレーの丸」の両方が消えます。選んだリボンが復活しても、「グレーの丸」にぶつかることがなくなりますので、リボンが消えるのは最初の一回だけになります。
主に使用する属性:衝突、消滅

この状態で実行すると、選んだ色のリボンが表示されて、着せ替えの動きになってきました。でも、リボンの色を選び直すと、前に選んだリボンの表示が残っていて、重なって表示されてしまいます。
ステップ4:選ばれなかった色のリボンを消す
このステップで、選ばれなかった色のリボンを消しましょう。
主に使用する属性:連鎖(全て)

・連鎖で、選ばれなかった色のリボンのイベントを起動する
(リボンには消滅イベントを設定済)
これで実行すると、選んだリボンが表示され、着せ替えワークが完成です。
次の後編の記事では、さらに組み合わせを追加して、もっとたくさんのパターンを作ることに挑戦します。
